| 7、按CTRL + T,調整到合適的大小和位置,設置透明度為10%; |
 |
| 8、創建一個圓形選區,填充為白色,如下圖所示; |
 |
| 9、對這個圖層應用圖層蒙版,將前景色背景色分別設為黑色和白色,選取線性漸變工具,從圓的底部拖向圓的中間偏上位置,這樣圓的下半部就變成透明了,最后設置透明度為10%; |
 |
| 10、重復第9步,不過這個圓要比剛才那個要稍微大一些,位置也稍微偏下一點,透明度設為15%; |
 |
| 11、復制第9步制作的那個圓,執行“垂直翻轉”。 |
 |
| 12、新建一個圖層,置于球的圖層的下面,顏色選白色,創建一個比球更大的圓。 |
 |
| 13、對這個圓應用下面的圖層屬性: |
 |
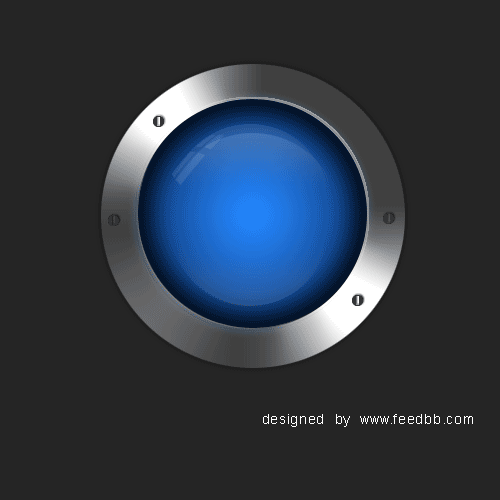
| 14、最后,對這個圓執行“描邊”,寬度為1px,顏色為白色,最終效果如下: |
 |
标签:藍色透明按鈕
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








