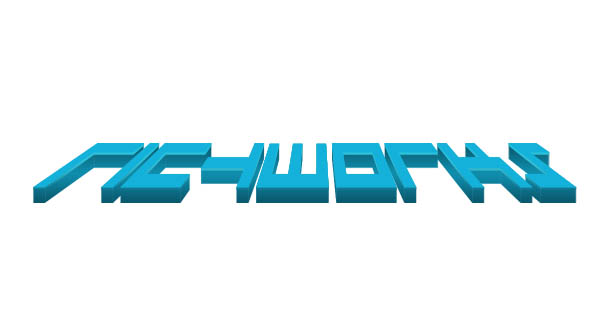
| 8、這時我們創建的結果應該類似于下圖: |
 |
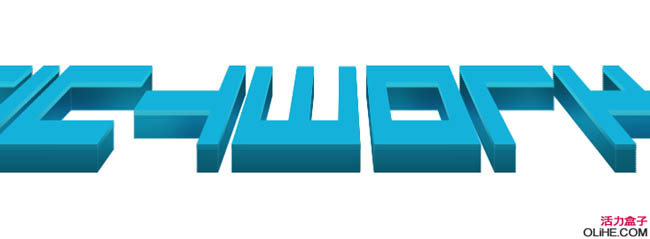
| 9、現在,我們需要給文本添加一些燈光效果。這可以通過把‘BOTTOM’層的一些部分變暗來實現。因此,創建一個新圖層,命名為’Lighting’,把它放在‘BOTTOM’層的上方,并使用約30PX的軟筆刷創建一些描邊,如下圖所示: |
 |
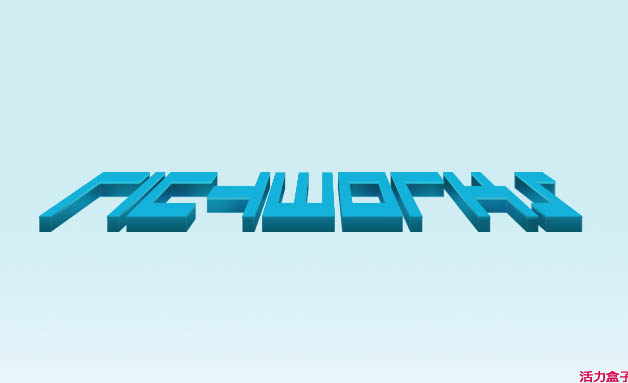
| 10、設置這層的混合模式為疊加,降低不透明度10%左右。這時,建議多嘗試不透明度的值來實現理想的效果。圖像應該看起來像這樣: |
 |
| 11、從現在起就十分有趣了,因為我們會添加更多的深度和真實效果。在背景層之上創建一個新層,并添加一個淺藍色到淺灰色的漸變,如下所示: |
 |
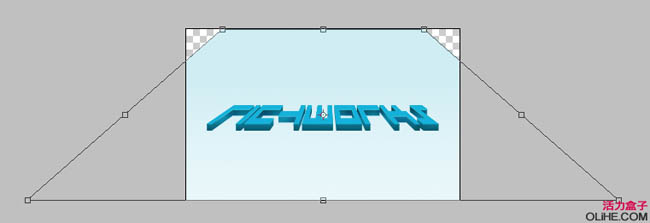
| 12、使用自由變換工具(CTRL + T),改變漸變圖層的角度以配合文本的角度。參照下圖。 |
 |
| 13、現在,縮放漸變層,使它覆蓋整個文件。這將為我們提供一個很好的背景來添加反射。 現在,復制’TOP’層和’BOTTOM’層,合并它們,把這個新層放在’BOTTOM’層的下方,重命名為’REFLECTION’。 |
 |
| 14、現在到了最重要的一步。降低’REFLECTION’圖層的不透明度為20%左右,并按照下圖所描述的步驟做:這是為了確保反射看起來真實。基于這一觀點,它添加了一個漸變蒙版。 |
 |
| 15、現在,復制剛才的’TOP’層,應用黑色的顏色疊加,把它放在’REFLECTION’層的上方,命名這層為’SHADOW’。 |
 |
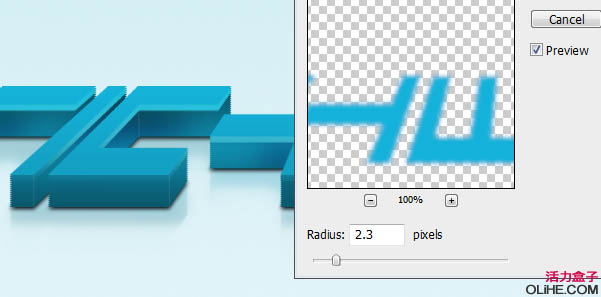
| 16、應用2.3像素的高斯模糊。 |
 |
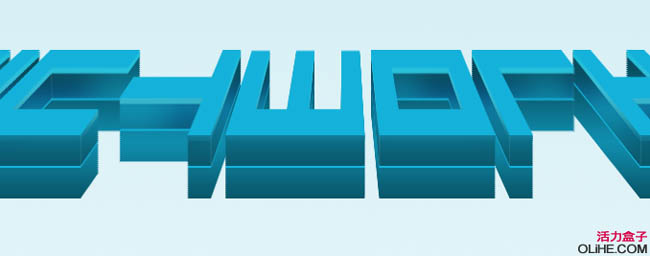
| 17、完成了,我們已經成功的在Photoshop中創建了一個超級酷的3D文本。查看下面的圖片。 |
 |
标签:立體字效果
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13











