創建屏幕
使用圓角矩形工具再次繪制矩形. 那講作為我們的屏幕.

下一步你需要一些蘋果圖標以便更好的創建桌面. 點擊這里可下載.
當你將圖片復制到剪切板,可以在ps中選擇,文件>粘貼.載入到矩形可以選擇,“選擇>載入選區”.
調整壁紙的大小使其充滿屏幕.

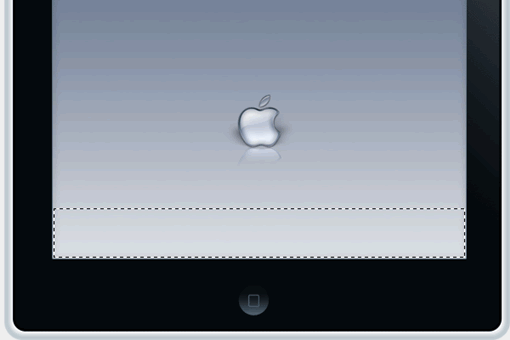
當你完成之后按下“CTRL + A” 然后選擇 “圖形 >修剪”, 右鍵添加圖層蒙版并且應用蒙版.這一步很重要,因為你去掉你不想要的壁紙部分.
為壁紙圖層設置樣式.


創建導航
我們直接添加小圖標之前,先讓我們新建我們的圖標碼頭。選擇矩形工具和創造一個長方形比ipad屏幕寬度略小。

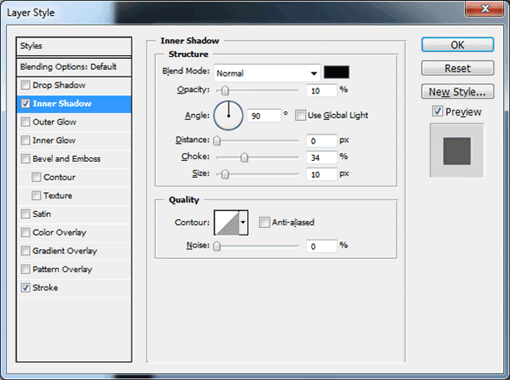
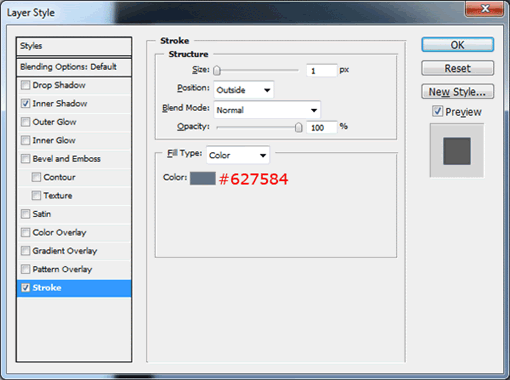
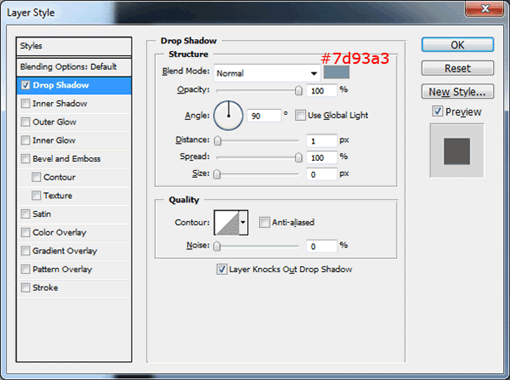
填充矩形顏色為 #60717e 然后如下添加陰影.

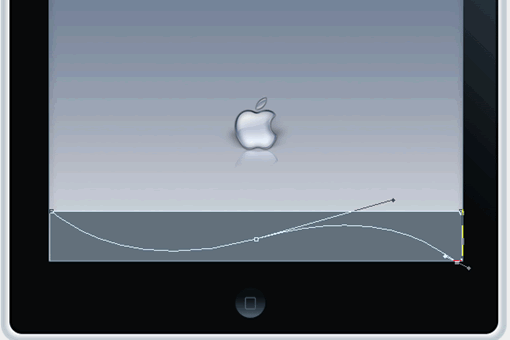
使用鋼筆工具繪制回旋的路徑,填充顏色. (#ffffff)

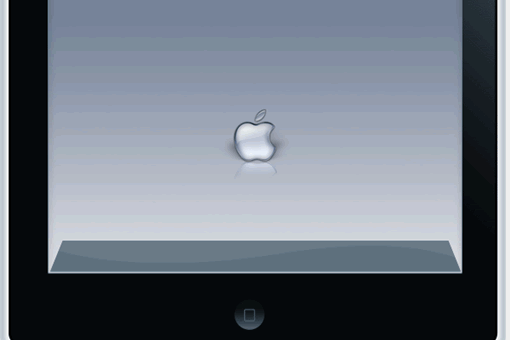
設置回旋路徑的透明度為 15%混合模式為柔光. 選擇托盤和高亮部分點擊“編輯 > 透視”.
為了使你的托盤更加逼真,你可能需要使用扭曲工具微調. 看起來應該是這樣.

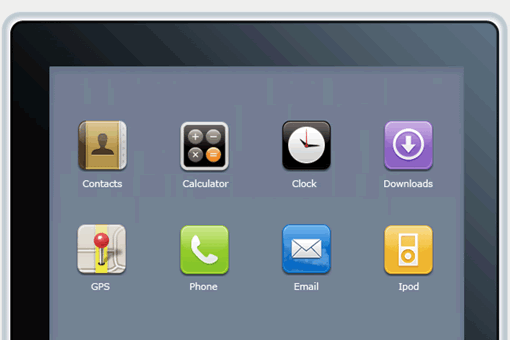
添加apple圖標(Icons)
在添加我們的圖標之前,建議你先下載iPhone的圖標包“Marcelomarfil“.
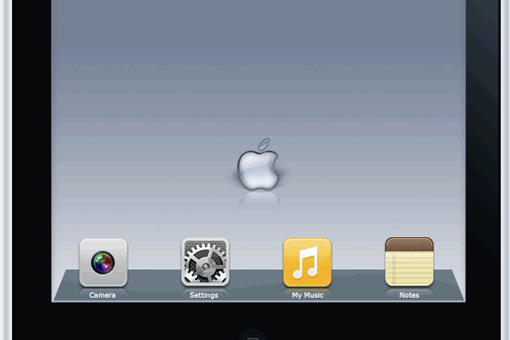
載入下載的4個小圖標. 使用白色的小字體為每一個圖標增加標簽.

增加其余的圖標到你的 ipad, 每一個標簽的字體比剛才的稍大.

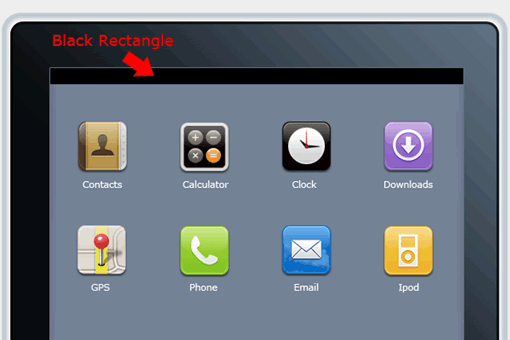
最后,以屏幕上創建一個貫穿屏幕的黑色小矩形告終.

設置黑色矩形的透明度為 25%, 然后增加時間和任何你想要在狀態欄上增加的東西.

終于完成了, 如果你想讓他更加逼真,可以增加一些小的按鈕或者改變透視的角度.
完成圖
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13