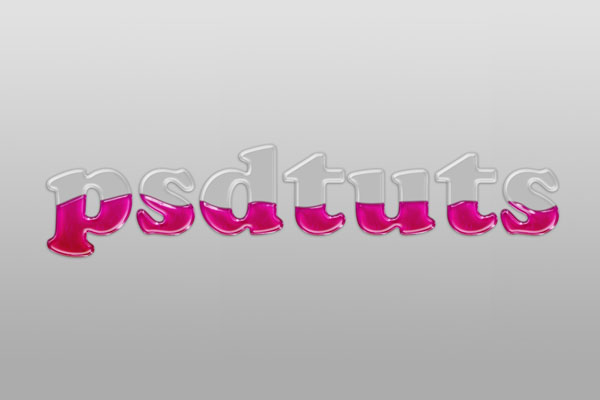
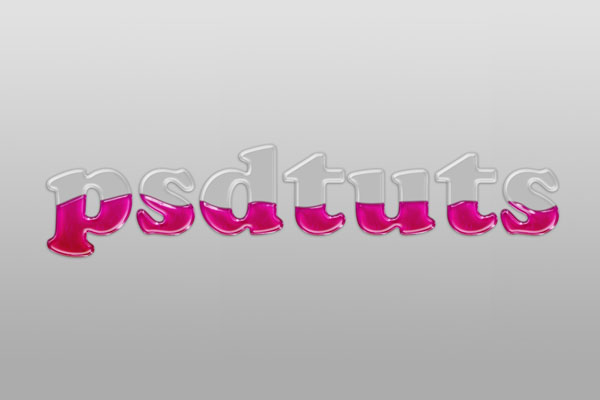
先來看看最終的效果圖吧:

具體的制作步驟如下:
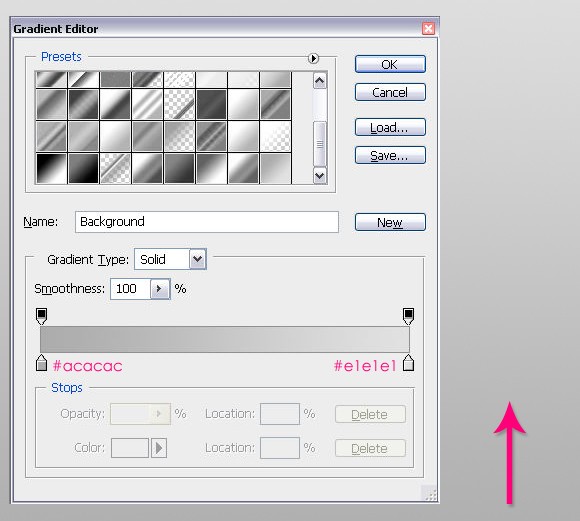
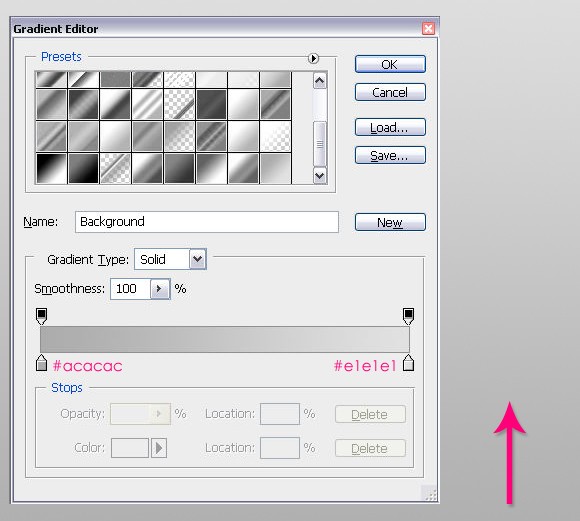
步驟1、首先建立一個1500px 1000px的新文件。填充背景色為漸變色 #acacac,和 #e1e1e1。 如下圖

步驟2、現在,輸入文本”psdtuts”此處為字體為”Cooper Std”。可自行更改字體,只要你覺得有效果。字體顏色為# dbdbdb,大小300px。 復制文字圖層,重命名,如圖

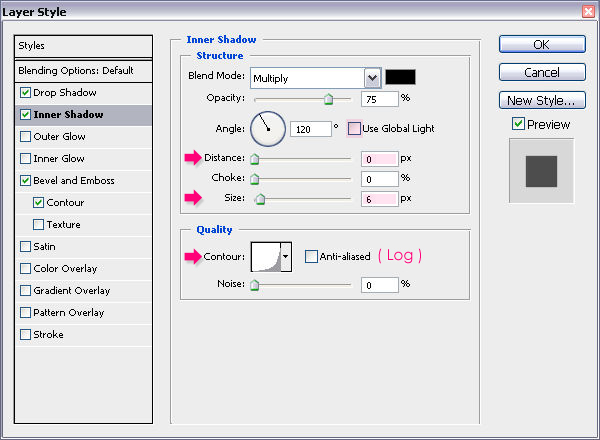
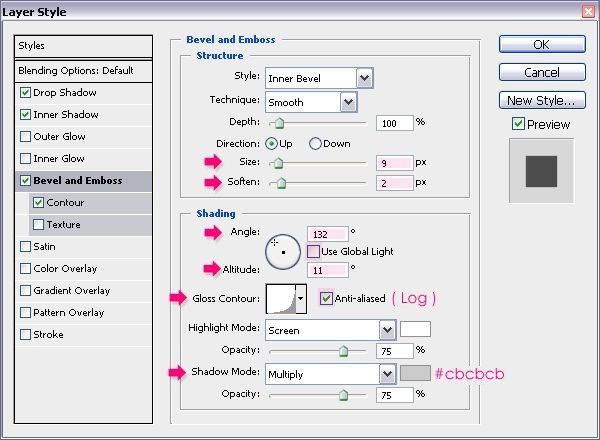
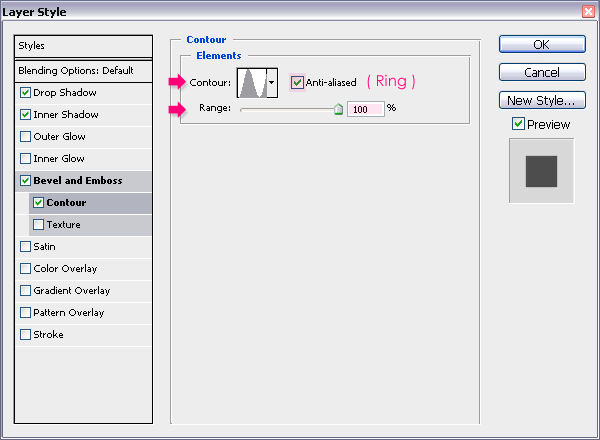
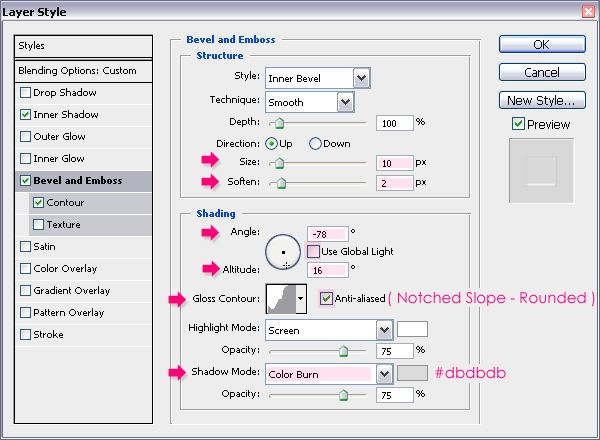
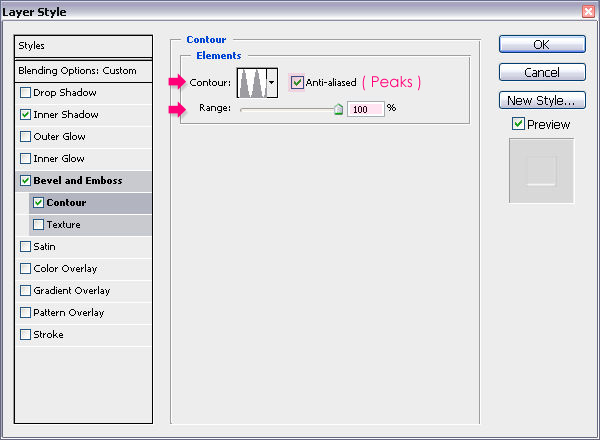
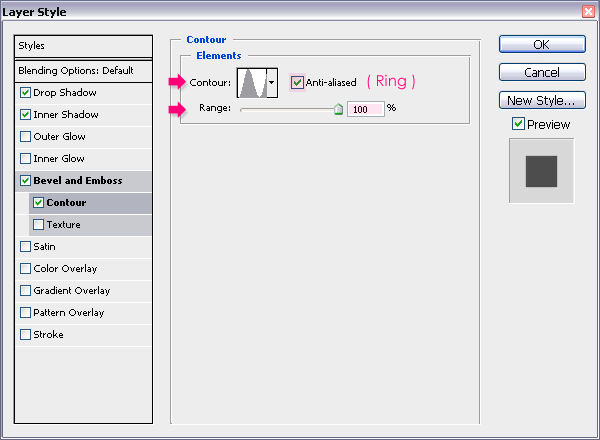
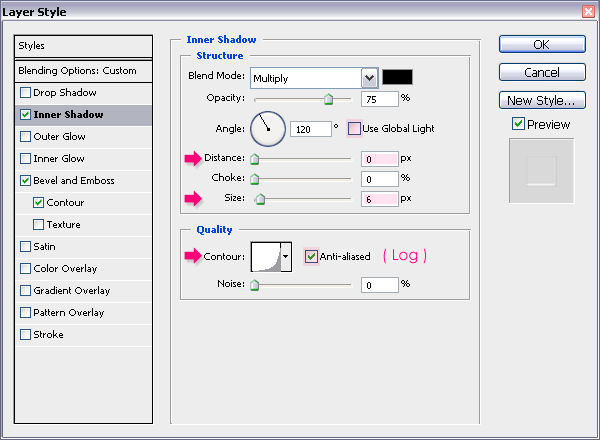
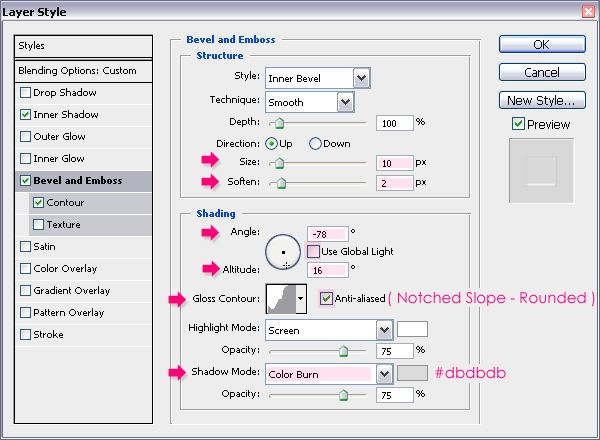
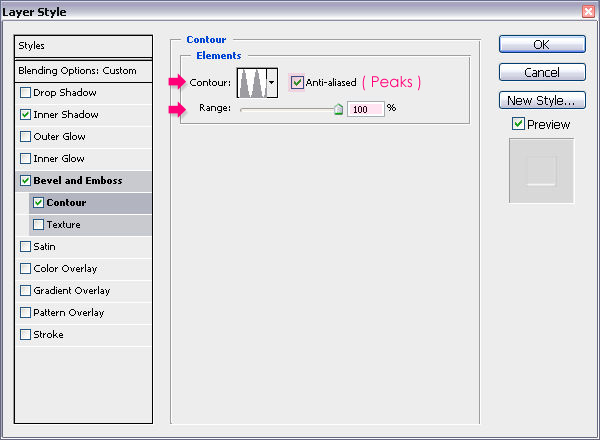
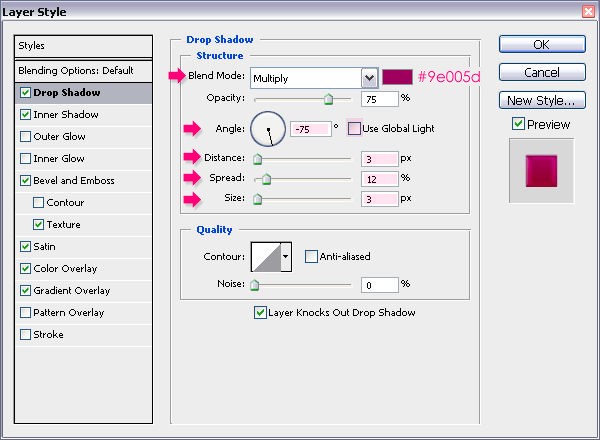
步驟3、雙擊圖層(Psdtuts – bottom),添加圖層樣式,如下圖Multilpy =正片疊加Inner Bevel =內斜面Smooth =光滑




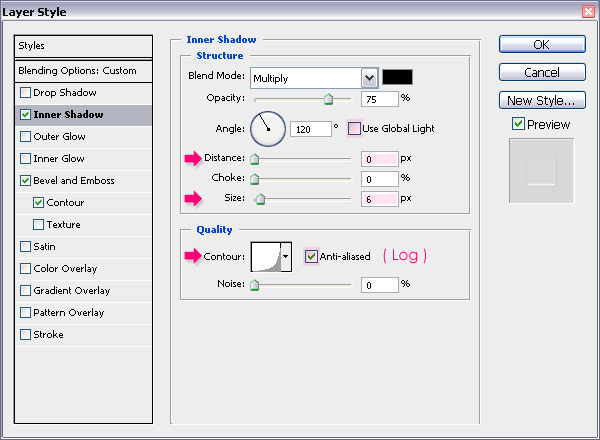
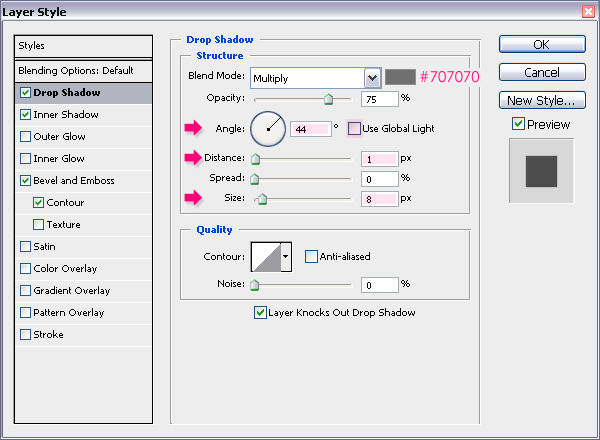
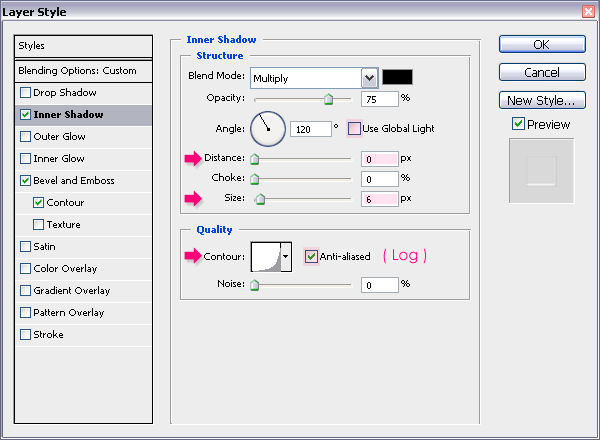
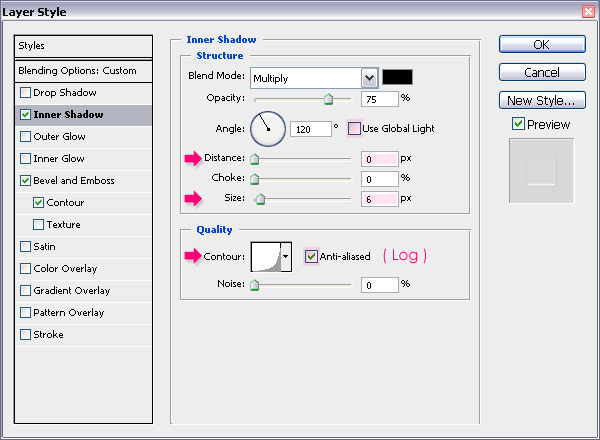
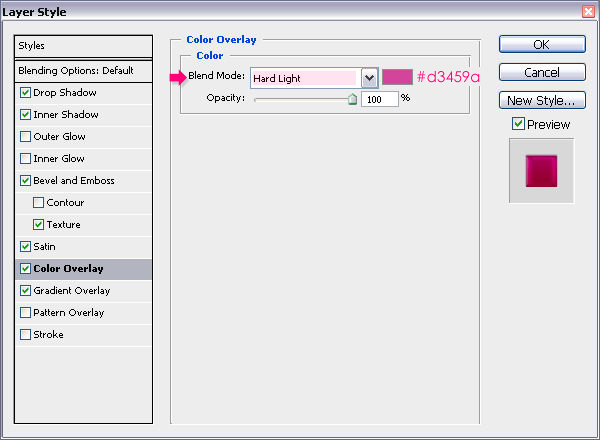
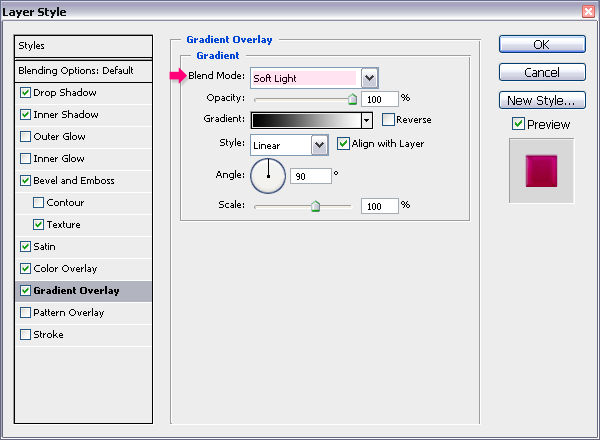
步驟4、點擊圖層(Psdtuts – top),改變其填充值為0%然后雙擊它,添加圖層樣式,如下圖



步驟5、使用矩形工具,畫一個長方形,涵蓋文本下部分,顏色為#aa4280。 矩形存在于’Psdtuts – bottom’ 和’Psdtuts – top’之間

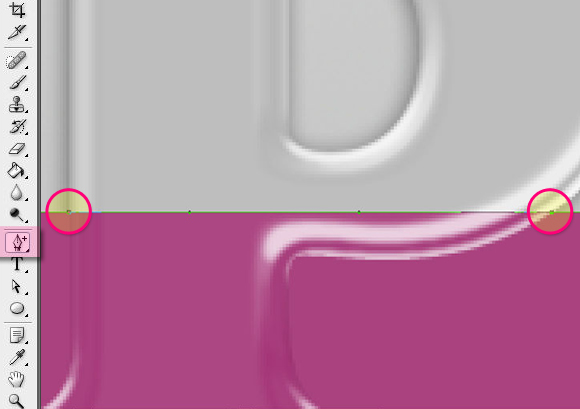
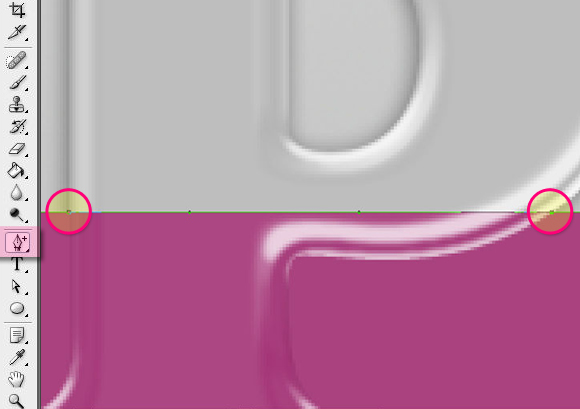
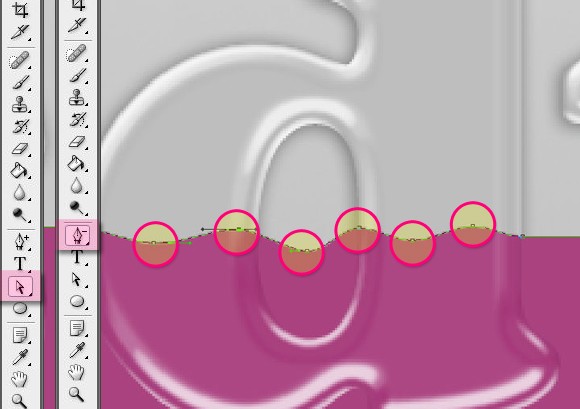
步驟6、選擇”添加錨點工具”,在長方形的邊緣添加錨點

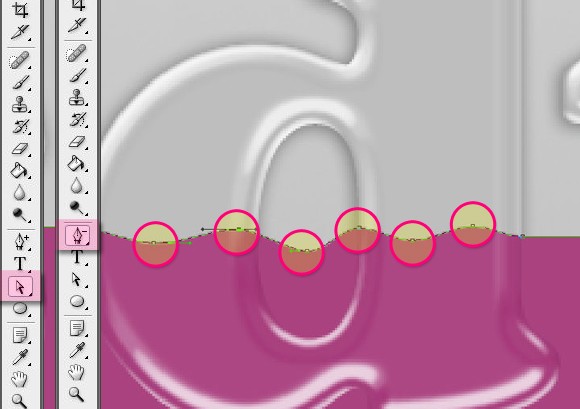
步驟7、添加錨點后,利用”直接選擇工具”來選擇那些點,并上下移動,由此來制作液體的形狀。 也可以使用”刪除錨點工具”,清除任何不必要的點。

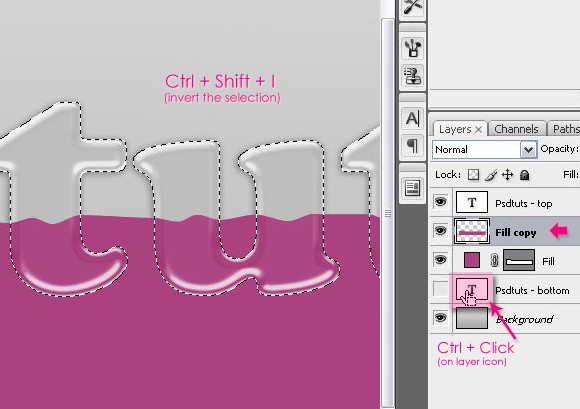
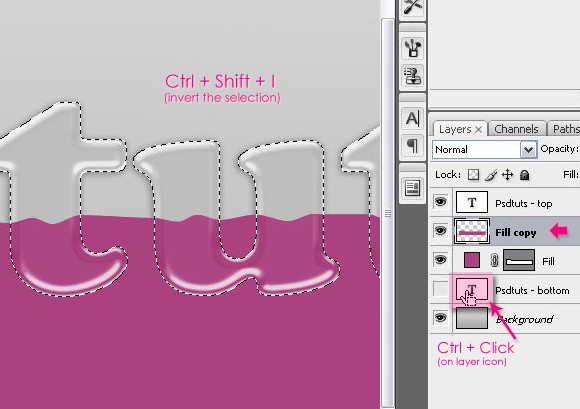
步驟8、復制該圖層,然后柵格化圖層 選中柵格化后的圖層,按住CTRL,鼠標點擊文本圖層(效果如下圖所示) 再反選(Ctrl+shift+I)之后點擊Delete刪除。

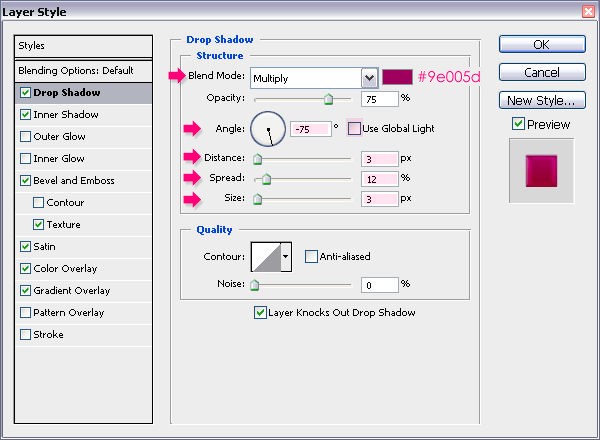
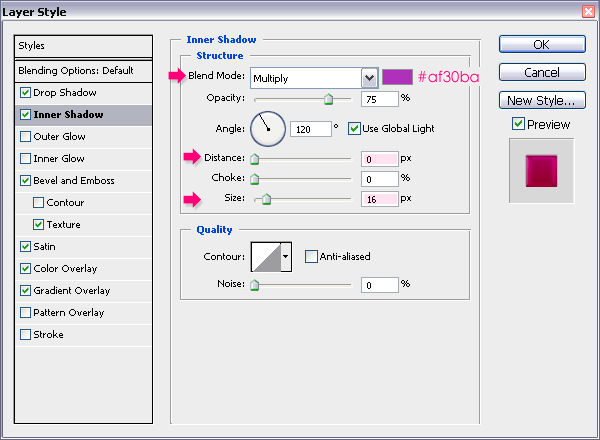
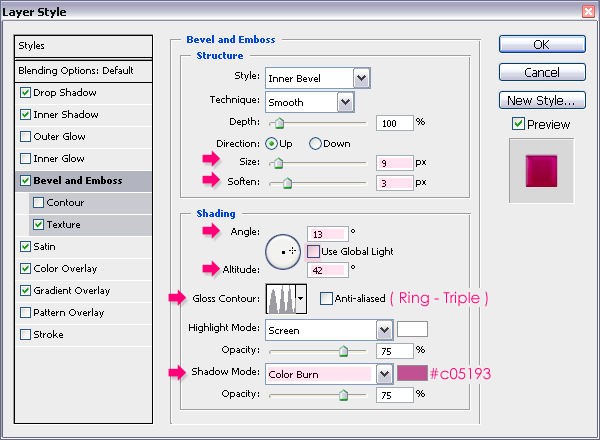
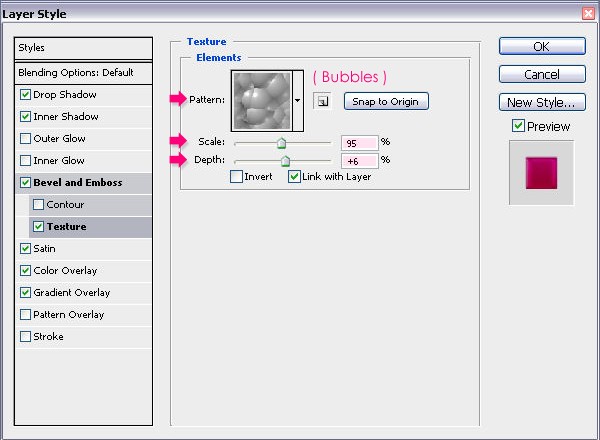
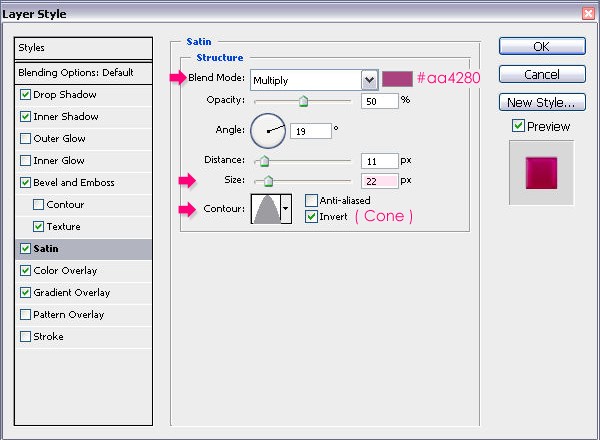
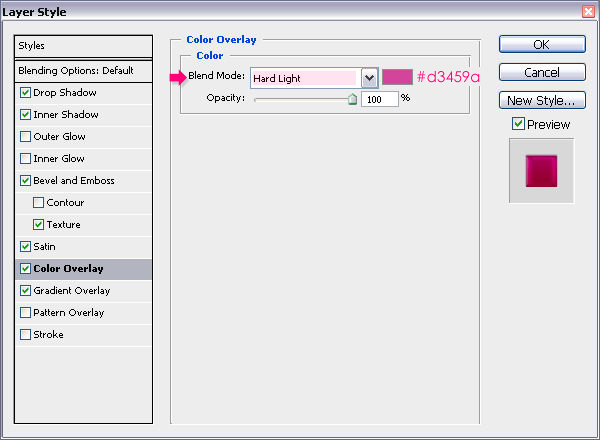
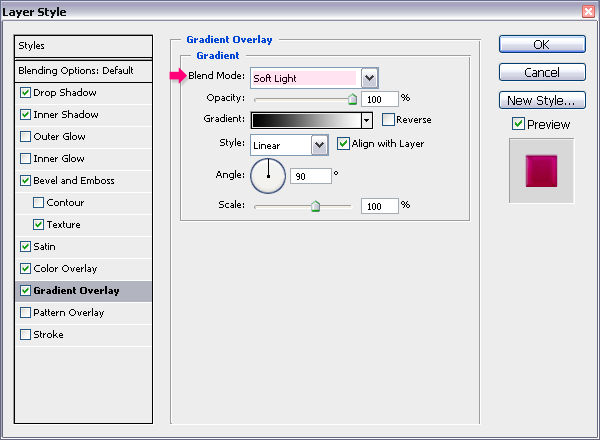
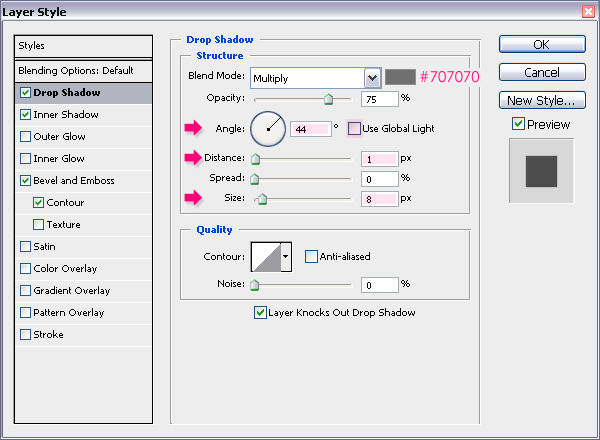
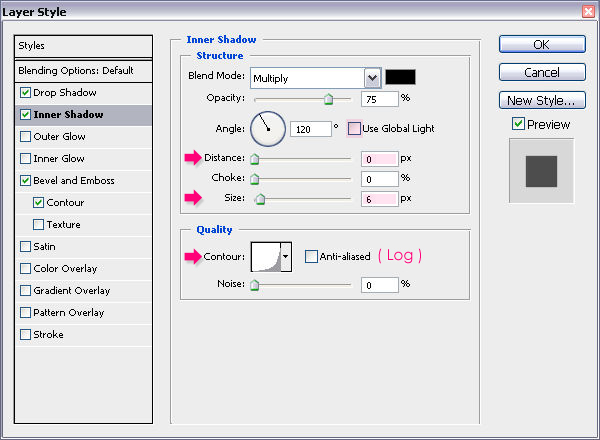
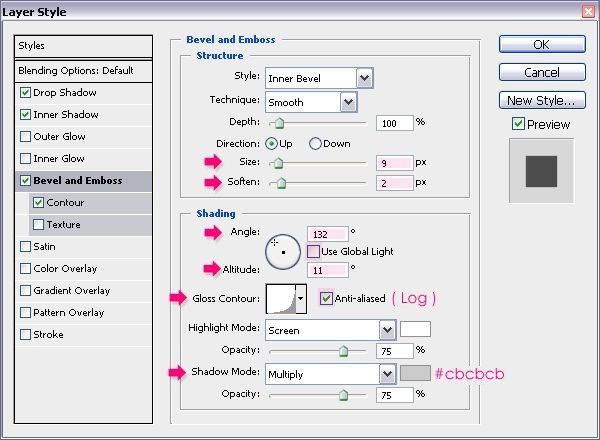
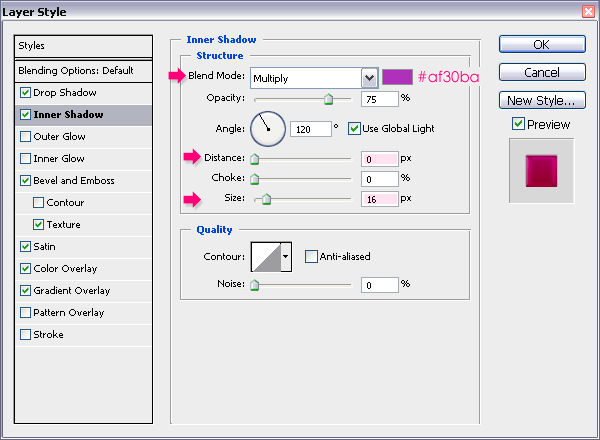
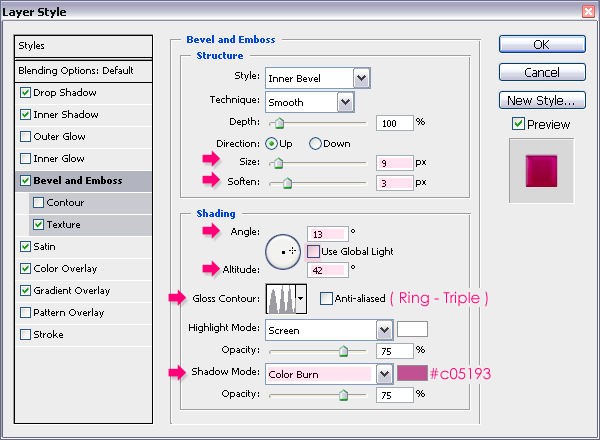
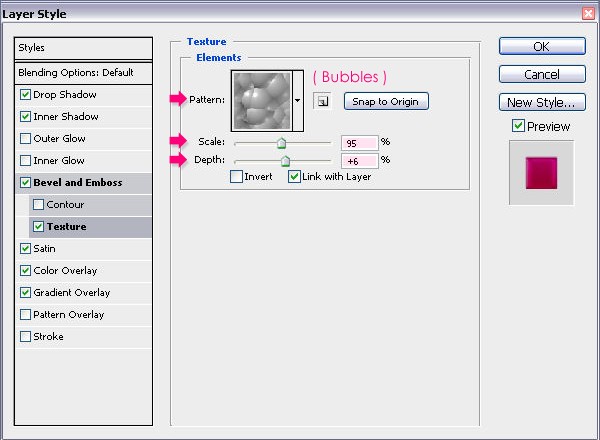
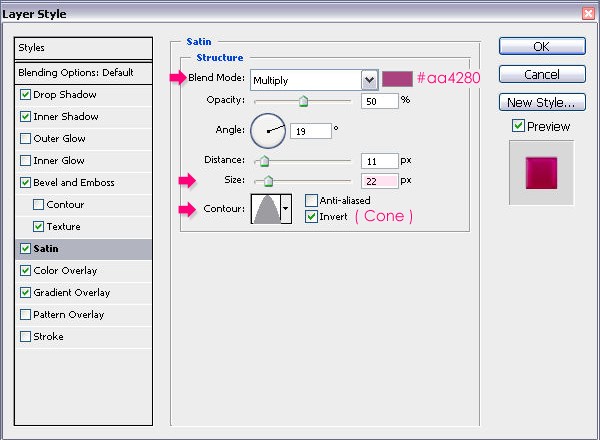
步驟9、點擊該圖層,添加圖層樣式,如下圖







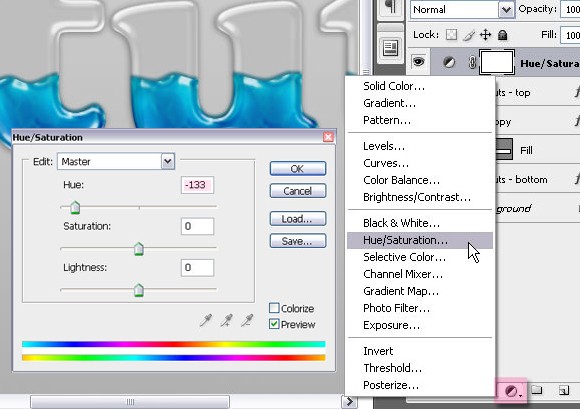
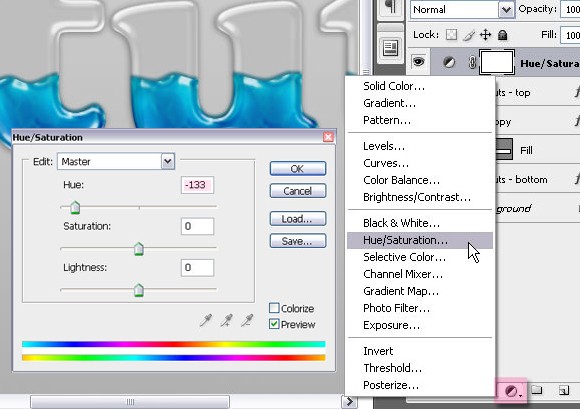
步驟10、到這里就算是完成了,當然你也可以利用色相/飽和度來簡單的調整顏色

完成圖:


具體的制作步驟如下:
步驟1、首先建立一個1500px 1000px的新文件。填充背景色為漸變色 #acacac,和 #e1e1e1。 如下圖

步驟2、現在,輸入文本”psdtuts”此處為字體為”Cooper Std”。可自行更改字體,只要你覺得有效果。字體顏色為# dbdbdb,大小300px。 復制文字圖層,重命名,如圖

步驟3、雙擊圖層(Psdtuts – bottom),添加圖層樣式,如下圖Multilpy =正片疊加Inner Bevel =內斜面Smooth =光滑




步驟4、點擊圖層(Psdtuts – top),改變其填充值為0%然后雙擊它,添加圖層樣式,如下圖



步驟5、使用矩形工具,畫一個長方形,涵蓋文本下部分,顏色為#aa4280。 矩形存在于’Psdtuts – bottom’ 和’Psdtuts – top’之間

步驟6、選擇”添加錨點工具”,在長方形的邊緣添加錨點

步驟7、添加錨點后,利用”直接選擇工具”來選擇那些點,并上下移動,由此來制作液體的形狀。 也可以使用”刪除錨點工具”,清除任何不必要的點。

步驟8、復制該圖層,然后柵格化圖層 選中柵格化后的圖層,按住CTRL,鼠標點擊文本圖層(效果如下圖所示) 再反選(Ctrl+shift+I)之后點擊Delete刪除。

步驟9、點擊該圖層,添加圖層樣式,如下圖







步驟10、到這里就算是完成了,當然你也可以利用色相/飽和度來簡單的調整顏色

完成圖:

标签:玻璃字體
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








