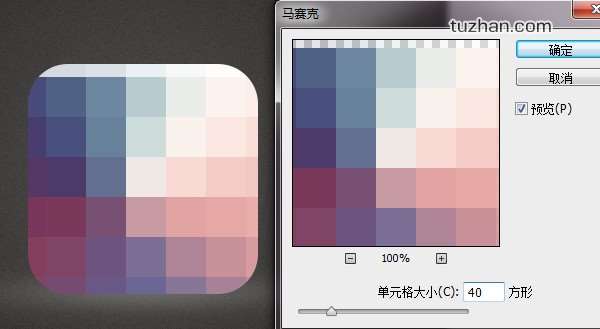
第6步:
利用馬賽克濾鏡(濾鏡>像素化>馬賽克)對其進行分塊處理。

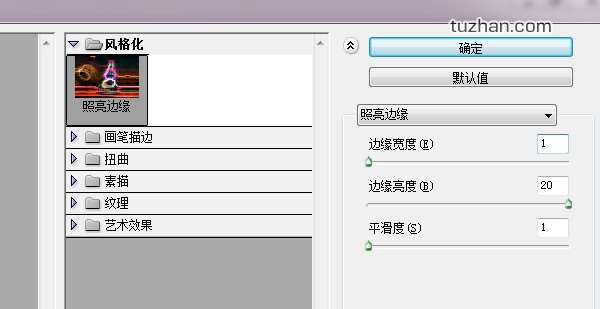
第7步:
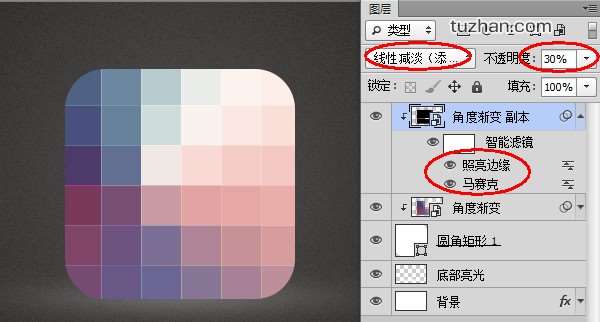
將執行了馬賽克濾鏡的圖層Ctrl+J復制一層,同樣轉換為剪貼蒙版。然后點擊濾鏡>風格化>照亮邊緣。

將其圖層混合模式設置為線性減淡(添加),圖層不透明度設置為30%。此時每個格子間都被細線分割開了。

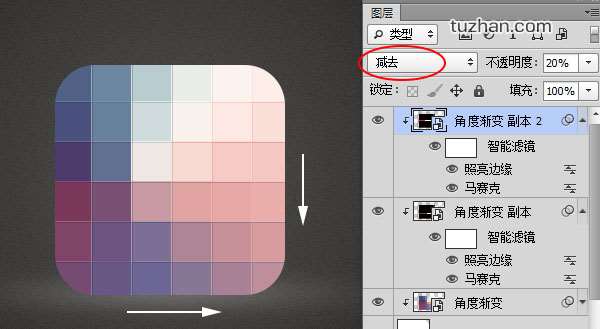
第8步:
將上一步創建的圖層Ctrl+J再次進行復制。將圖層混合模式設置為減去,圖層不透明度設置為20%。
選擇移動工具,利用鍵盤上的方向鍵將其位置向下方與右方分別移動1像素。這樣格子的間隔部分便形成了凹槽的效果。

第9步:
利用橢圓工具在icon中心繪制出一個正圓形。

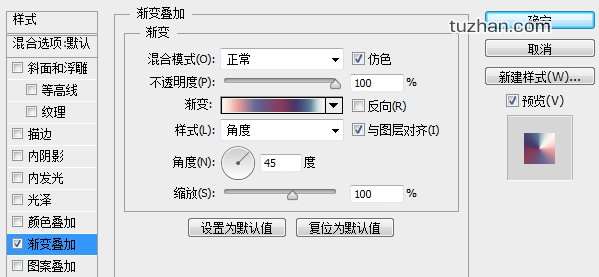
然后為其添加角度漸變。

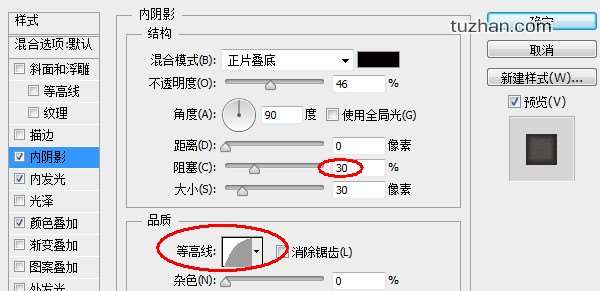
繼續添加內陰影

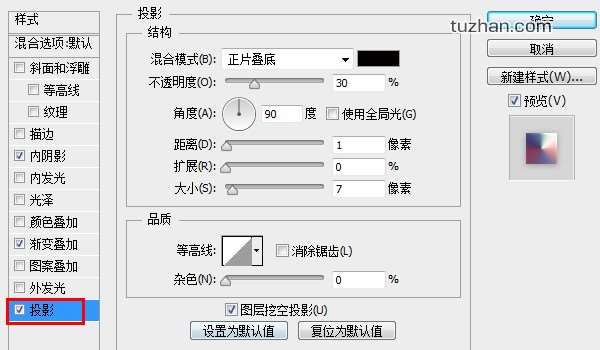
為了表現立體感還要為其添加投影

我們來看一下此時的圓形樣式

第10步:
利用橢圓工具在icon中心再次創建一個較小的正圓形。

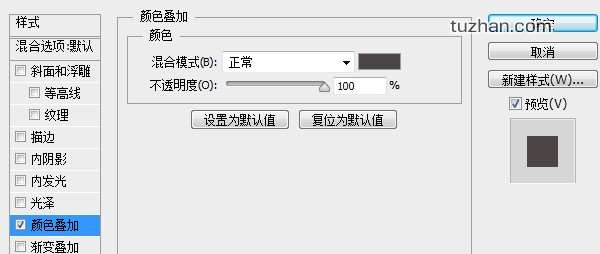
為其添加顏色疊加樣式。此處顏色選擇接近黑色的深灰色。

繼續添加內發光。與第2步相同,我們這里利用內發光來添加雜色。

然后為其添加內陰影。

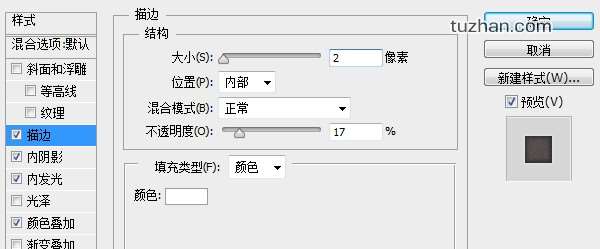
再來個內部描邊以使其輪廓更加明顯。

來看看我們處理后的結果。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13









