如果你是設計師,那么創建界面元素是非常重要的技能。本次教程中,我們會創建一個簡單漂亮的切換開關按鈕。切換開關經按鈕常用于某項功能的啟用與關閉,他們經常出現在UI設計與網頁應用設計中。
好了,來開始我們的教程吧~
第1步:
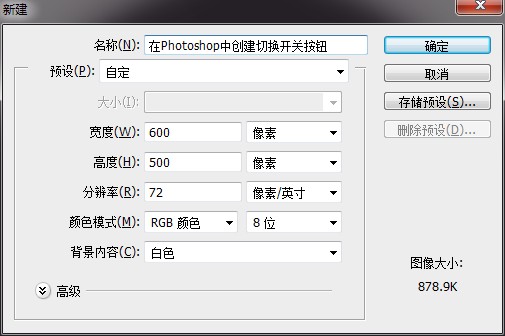
打開Photoshop,Ctrl+N新建一個文檔,尺寸選擇600×500px。

第2步:
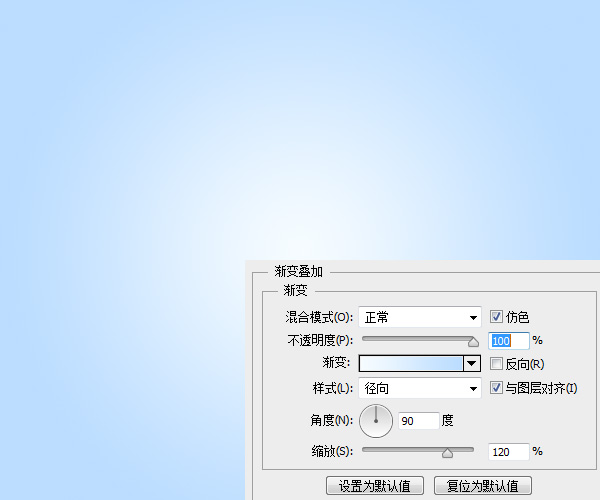
按住Alt鍵雙擊背景圖層,將其轉換為普通圖層。再次雙擊,打開圖層樣式面板,為其添加由#f6fcff到#bbddff的徑向漸變。

第3步:
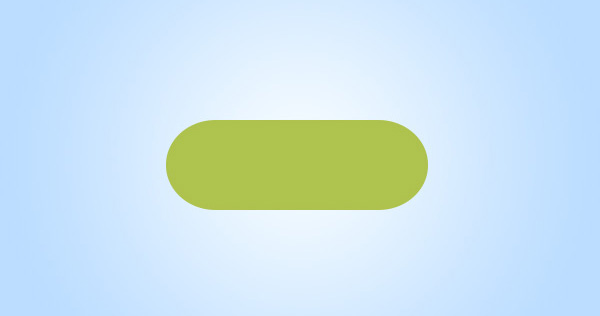
利用圓角矩形工具在畫布中央創建一個半徑為50px的圓角矩形。顏色設置為 #aec24e。

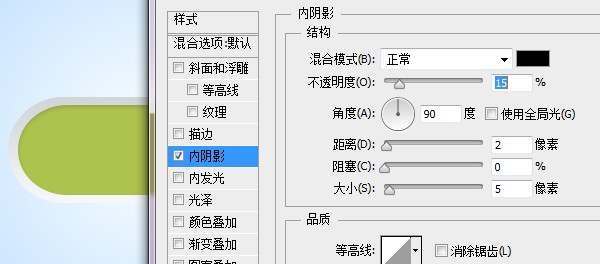
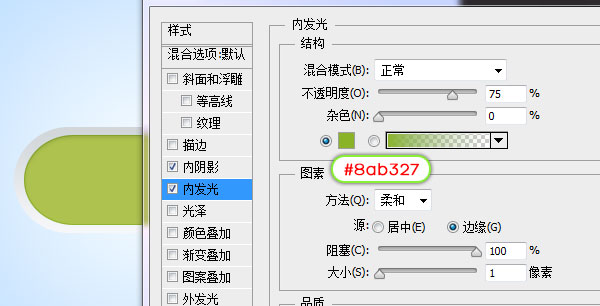
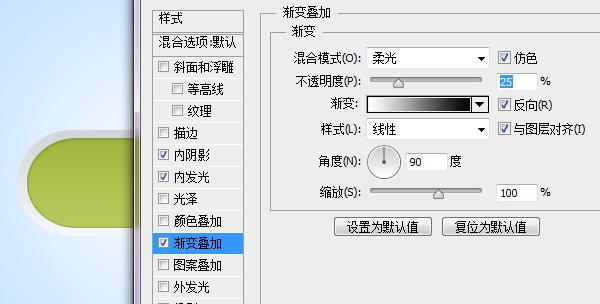
第4步:
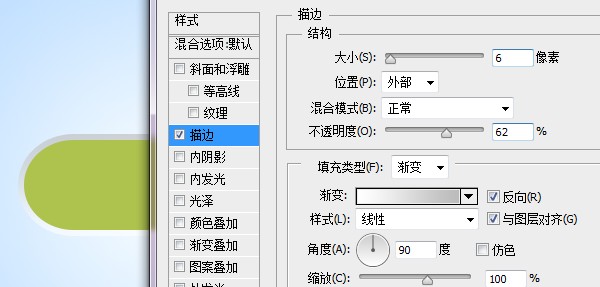
雙擊圓角矩形圖層,為其添加圖層樣式。




第5步:
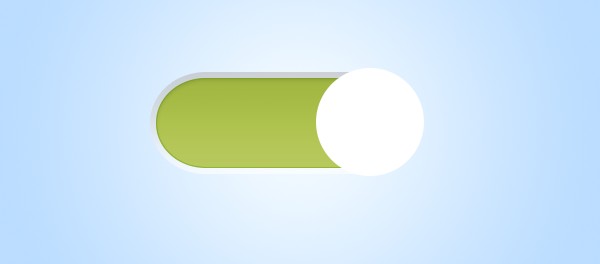
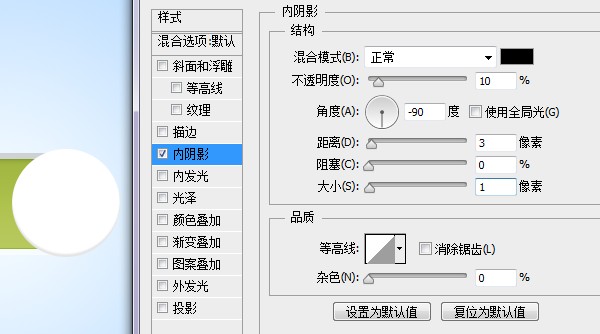
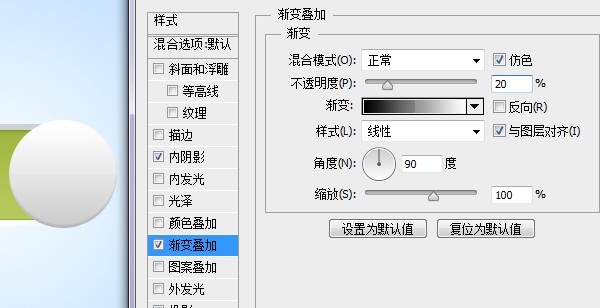
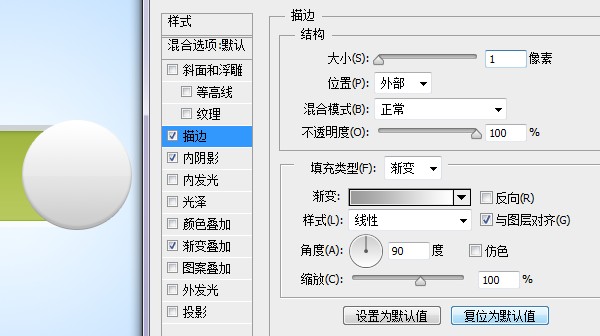
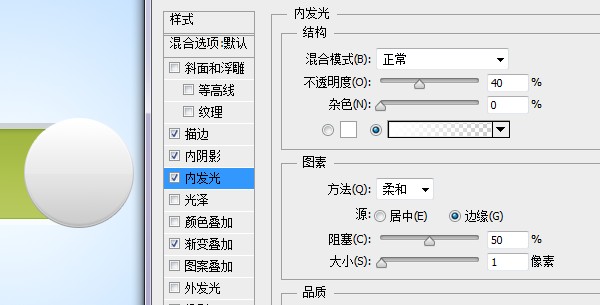
使用橢圓工具,按住Shift鍵在圓角矩形右側創建出一個正圓。

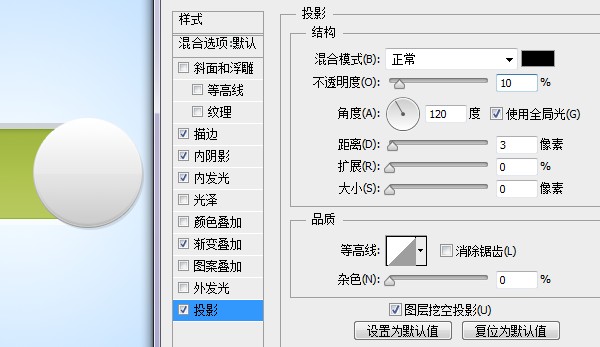
然后為其添加圖層樣式。





标签:開關按鈕
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








