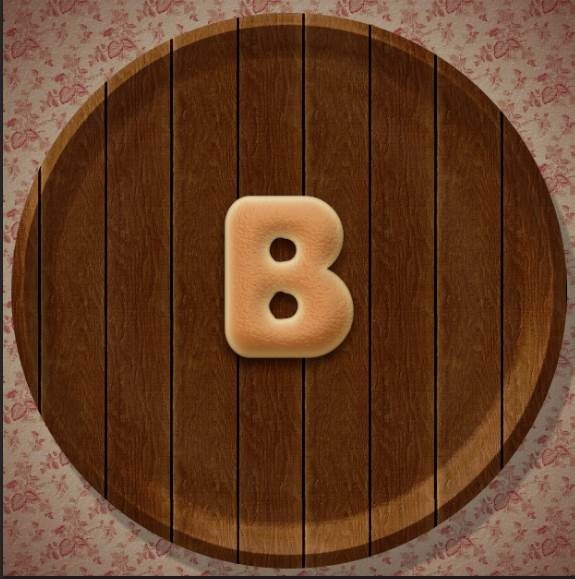
這是最終效果圖。

注意:
*本教程中使用的Adobe Photoshop CS6,但是你也可以使用CS3以上任何一個版本。
*你可能想要檢查BasixPage 這一頁來了解一些關于Photoshop基本操作技巧的有用主題,例如加載色板和一些快捷鍵。
(譯者注:教程所用的紋理和字體已經上傳,大家可以去下載哦 網盤下載)
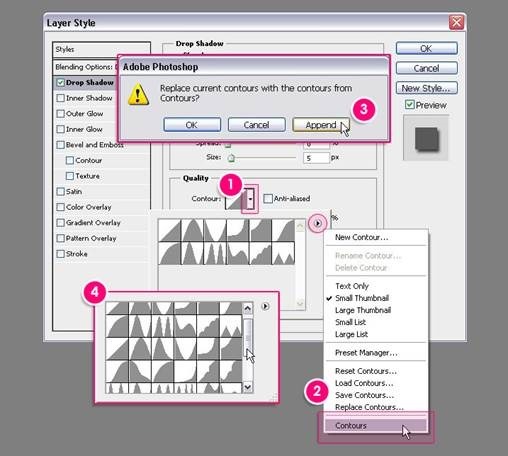
注意:你可能需要加在本教程使用的等高線,所以可以查看這張圖片來了解如何操作。

第一步
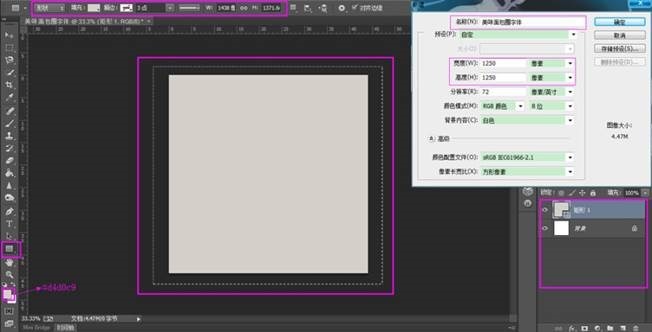
新建1250×1250像素大小的文檔(你可以使用任何你想要的寬度值,但是請確保高度值不小于1250)。
選擇矩形工具,設置前景色為#d4d0c9,并拉一個眼神到文檔邊框外一點的矩形。

雙擊矩形形狀圖層,設置如下圖層樣式:
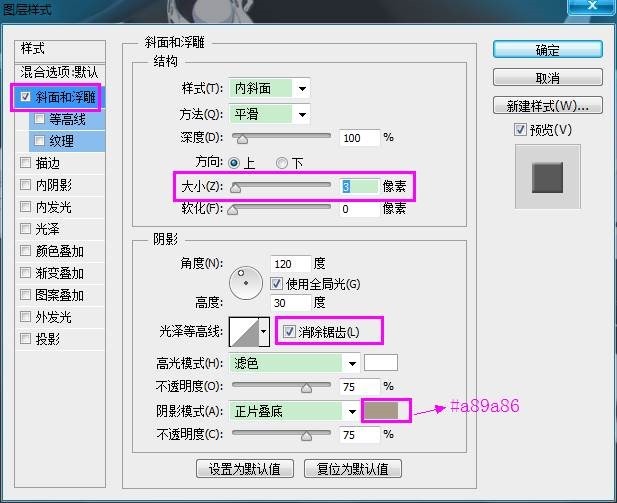
——斜面和浮雕
大小:3
勾選消除鋸齒
陰影模式:正片疊底—顏色# a89a86

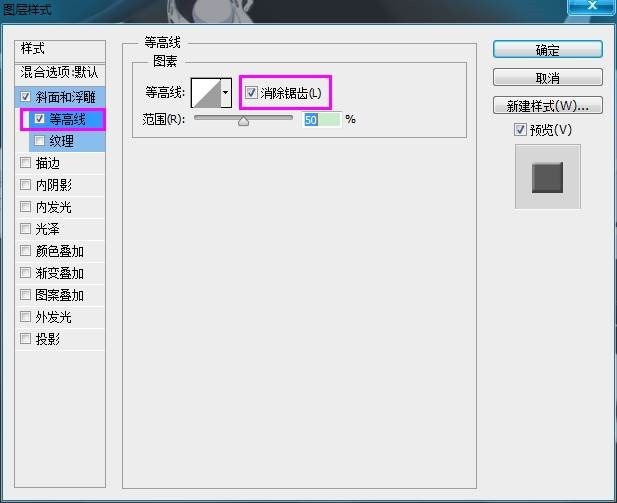
——等高線
勾選消除鋸齒

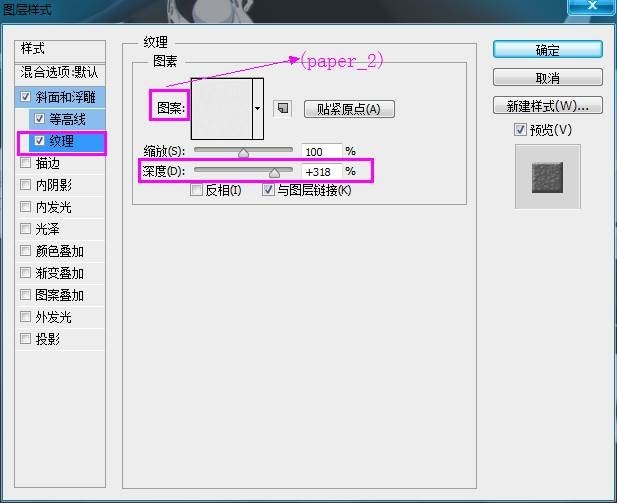
——紋理
圖案:paper_2(譯者注:要把提前下載好的這個圖案在ps中定義成圖案)
深度:318%

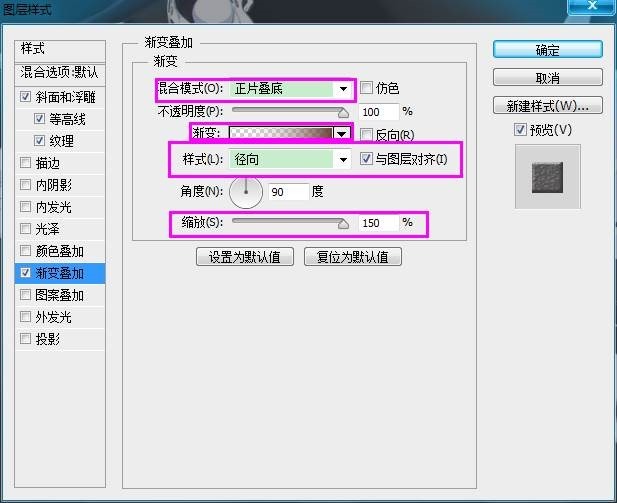
——漸變疊加
混合模式:正片疊底
樣式:徑向
縮放:150%
勾選與圖層對齊

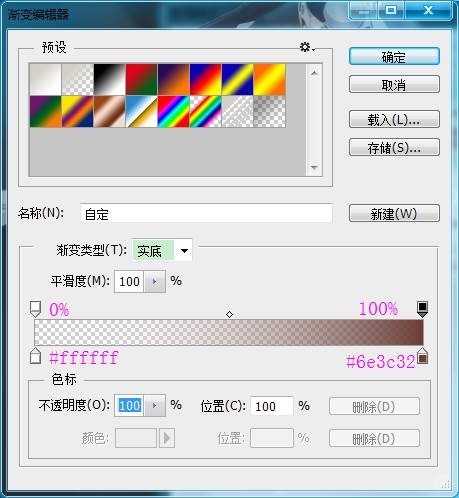
創建漸變,你需要單擊漸變條下方添加色標,而在它上面添加不透明度。這里的漸變是用兩種顏色創建的:左側的#ffffff,不透明度為0%,右側的#6e3c32,不透明度是100%

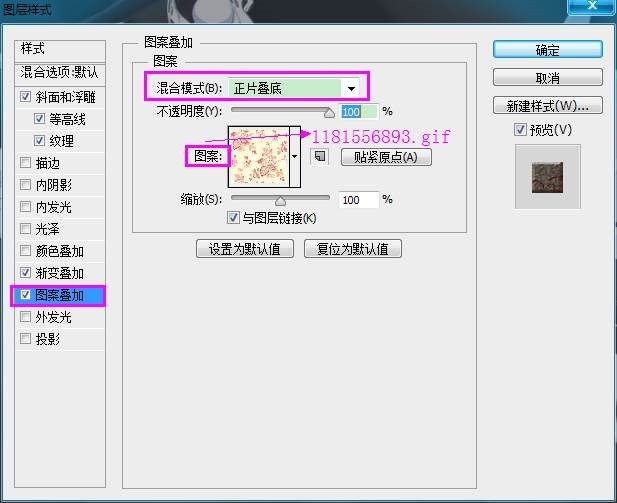
圖案疊加
混合模式:正片疊底
圖案:1181556893.gif(譯者注:要把提前加載下載好的Floral Patterns.pat)

以上將創建主要背景。
第二步
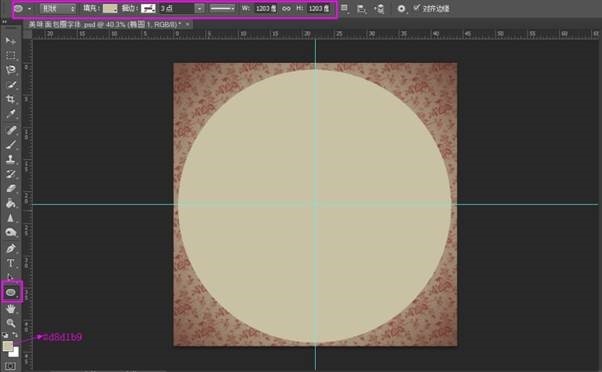
設置前景色為#d8d1b9,選擇橢圓工具并按住Shift鍵,在文檔內單擊拖動創建一個大小適合的圓。

雙擊橢圓形狀圖層,設置如下圖層樣式:
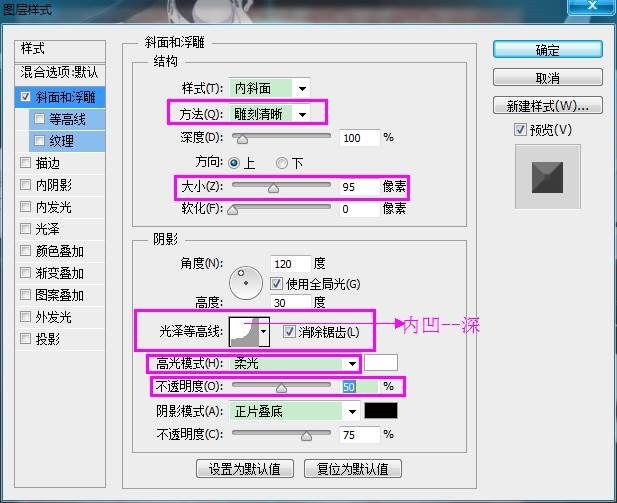
——斜面和浮雕
方法:雕刻清晰
大小:95
光澤等高線:內凹-深
勾選”消除鋸齒”
高光模式:柔光–不透明度:50%

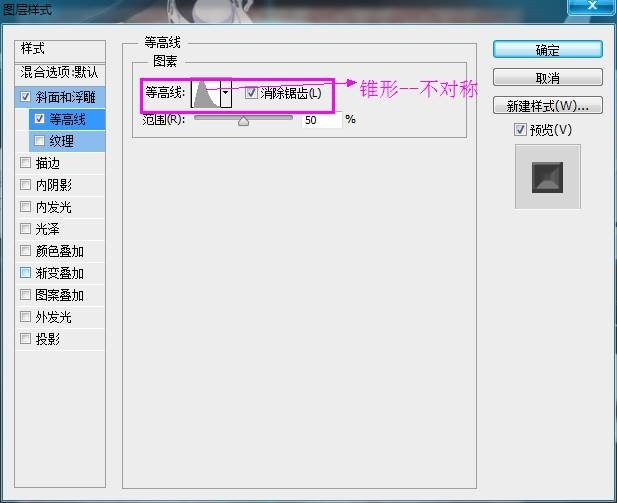
——等高線
等高線:錘形—不對稱
勾選”消除鋸齒”

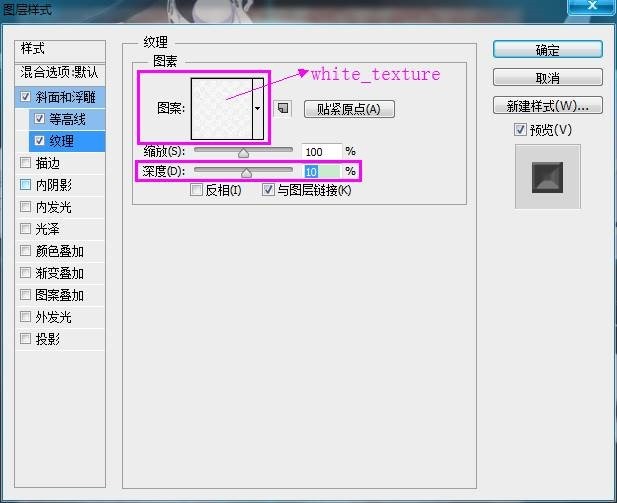
——紋理
圖案:白色紋理(譯者注:要把提前下載好的這個圖案在ps中定義成圖案)
深度:10%

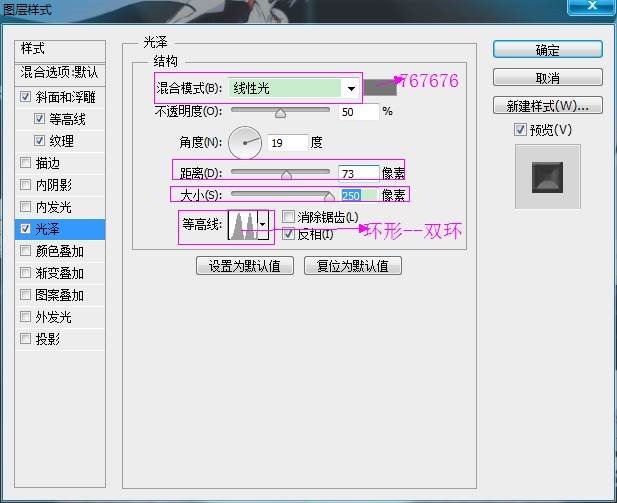
——光澤
混合模式:線性光
顏色:#767676
距離:73
大小:250
等高線:環形—雙環

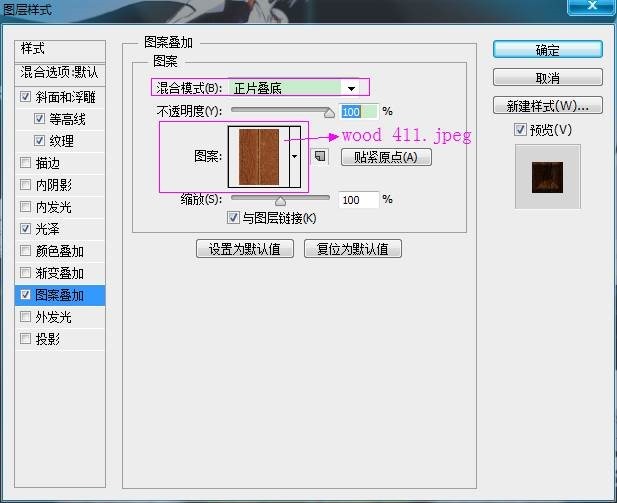
——圖案疊加
混合模式:正片疊底
圖案:wood 411.jpeg(譯者注:要把提前下載好的這個圖案pat加載到ps)

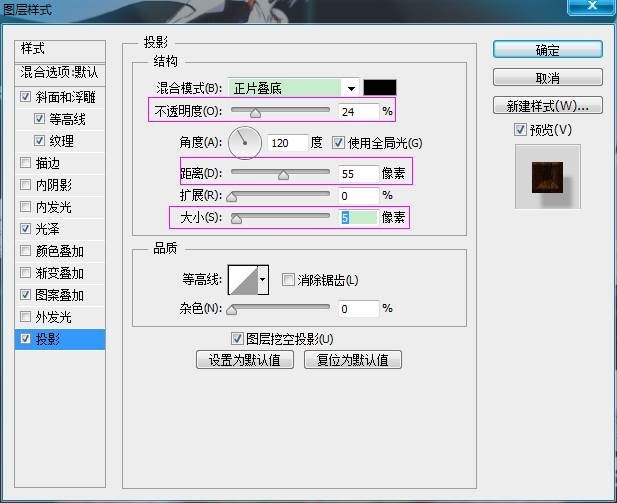
——投影
不透明度:24%
距離:55

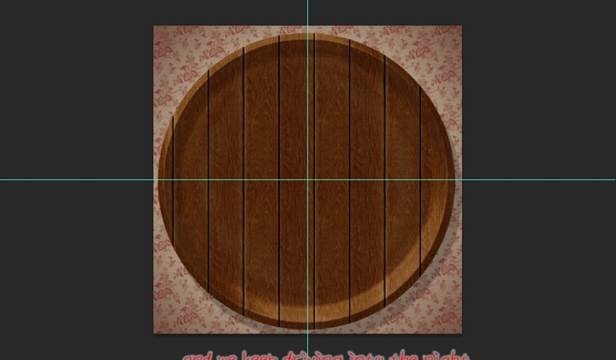
這就創作了碗/碟子/盤子。你大可隨心設置斜面和浮雕的參數,或者使用你喜歡的不同的顏色以及紋理。

第三步
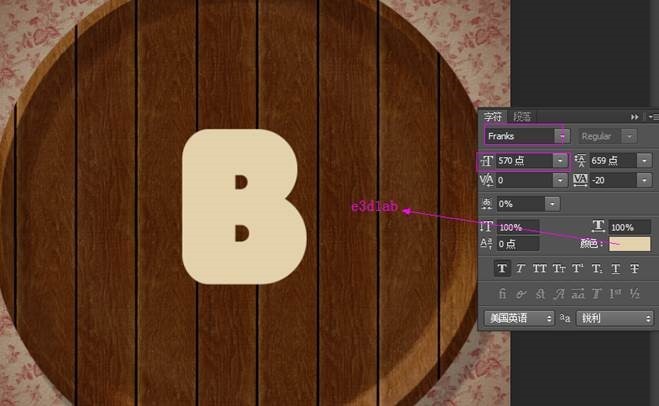
以大寫字母狀態寫下你想要創作的單詞的第一個字母,使用”Franks”字體(譯者注:需要提前安裝下好的這款字體),顏色為”#e3d1ab”,字體大小為570.
你既可以同時創作所有字母,又可以一個接一個創作,這完全取決于你自己。

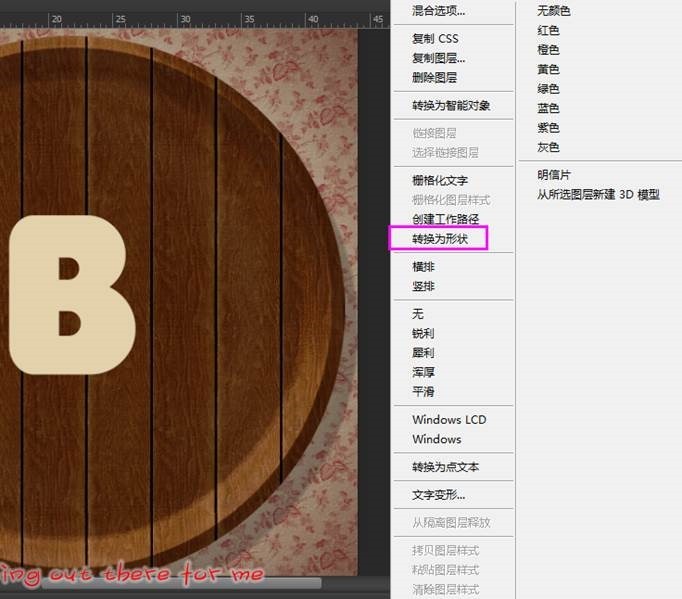
如果這個字母內的孔徑(洞)太小,你會需要把它轉換成形狀去刪除這個孔的鋒利邊緣。
如此去做,右鍵點擊文字圖層,然后選擇”轉換為形狀”。

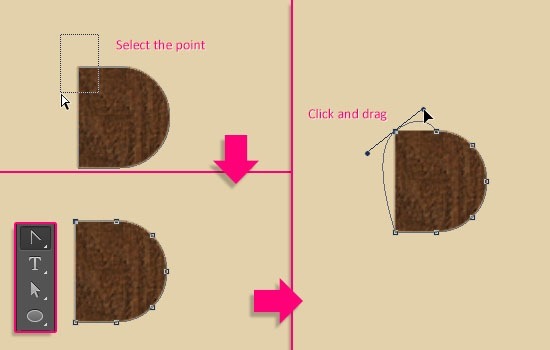
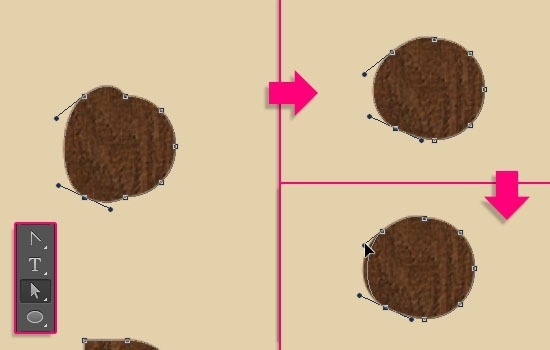
選擇”轉換點工具”,圍繞周圍的尖角單擊拖動以選中它,然后單擊并拖動錨點將鋒利尖角轉換成曲線。

之后,你可能需要選擇直接選擇工具,單擊并拖動錨點來移動他們,或者單擊并拖動方向點以擴大或縮小曲線。

最終的結果沒有必要一定是完美的,實際上,不完美更好。

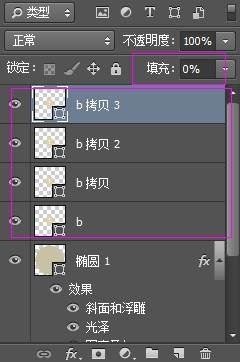
復制形狀層,改變拷貝層的填充值為0,然后再復制兩次形狀層。因此你會有一個原始的文字層,拷貝、拷貝2和拷貝3層。

第四步
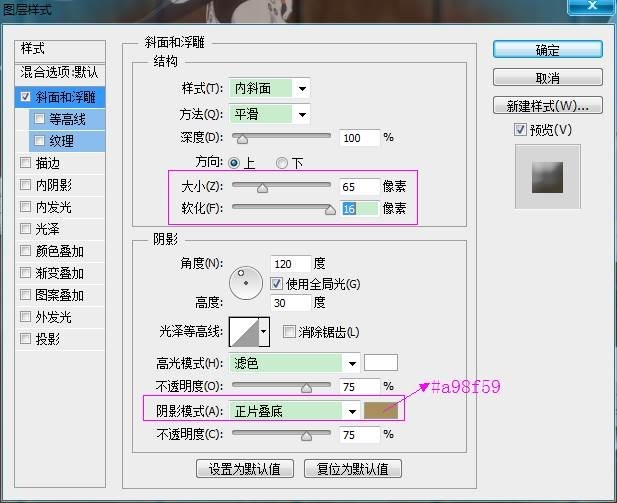
–雙擊原始的文字圖層并設置如下圖層樣式。
——斜面和浮雕
大小:65
軟化:16
陰影模式–顏色:#a98f59

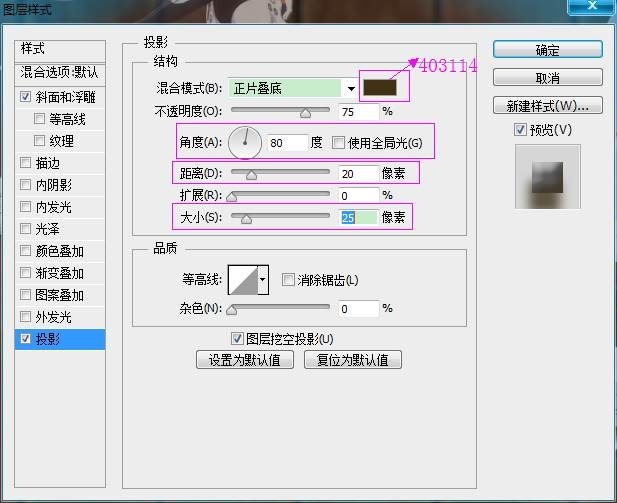
——投影
取消”使用全局光”
角度:80
距離:20
大小:25

這就是一個基本的3D形狀的面包圈了。

第五步
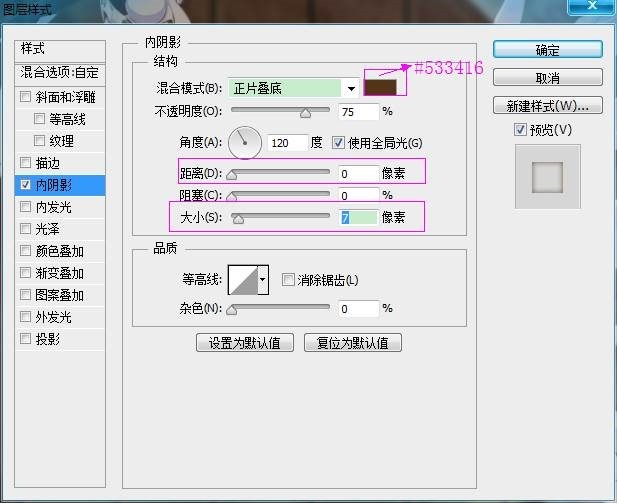
–雙擊B拷貝文字,以設置如下圖層樣式。
——內陰影
顏色:#533416
距離:0
大小:7

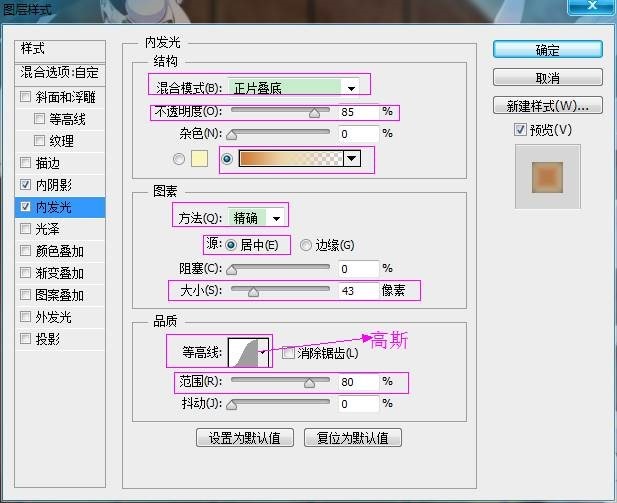
——內發光
混合模式:正片疊底
不透明度:85%
填充:選擇漸變填充—稍后我們會創建這個漸變
方法:精確
源:居中
大小:43
等高線:高斯
范圍:80

單擊漸變條以創建漸變
使用的三個顏色和他們的位置如下:
#–顏色—位置
1 – #d17a34 – 0%
2 – #ecd8ad – 45%
3 – #e0c09a – 88%
相應的不透明的參數如下:
# – Opacity –Location
1 – 100% – 0
2 – 100% – 45%
3 – 0% – 100%

為內發光使用漸變將會為字母創建一個從中心照向邊緣的由暗到亮的效果。

第六步
雙擊B拷貝2文字圖層,設置如下圖層樣式
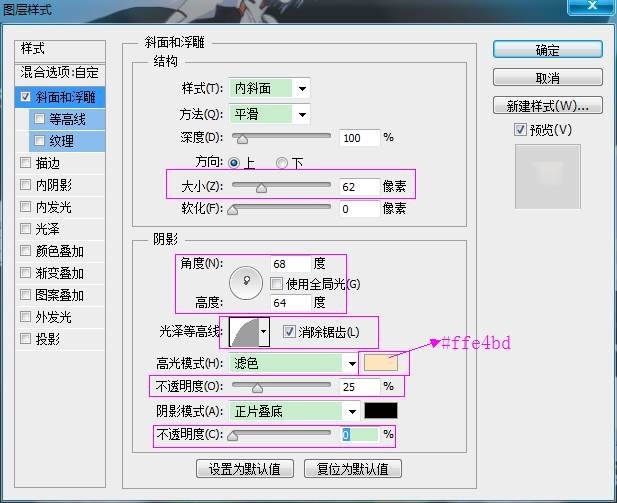
——斜面和浮雕
大小:62
取消”使用全局光”
角度:68
高度:64
光澤等高線:半圓
勾選”消除鋸齒”
高光模式—顏色:#ffe4bd—不透明度:25%
陰影模式—不透明度:0%

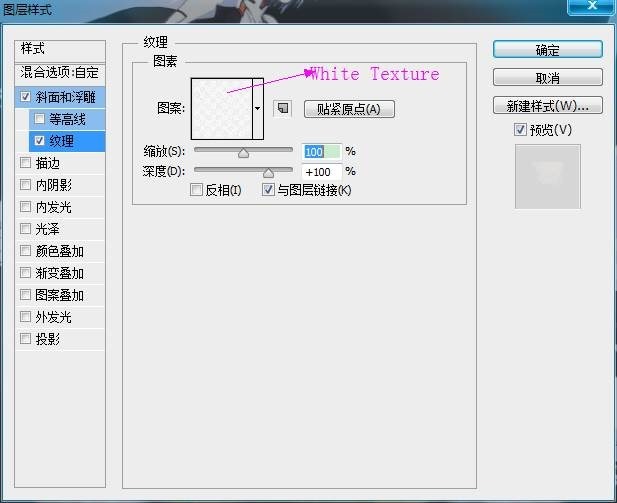
——紋理
圖案:White Texture

這會添加一些紋理(凹凸)到文字上。

第七步
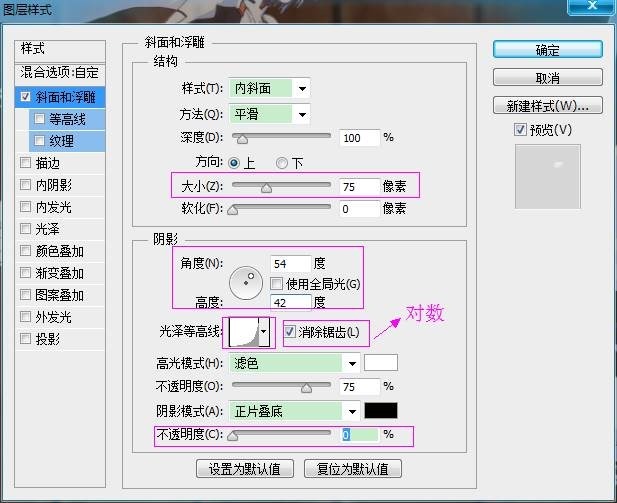
–雙擊”B拷貝3″文字圖層,設置如下圖層樣式:
——斜面和浮雕
大小:75
取消”使用全局光”
角度:54
高度:42
光澤等高線:對數
勾選”取消鋸齒”
陰影模式—不透明度:0%

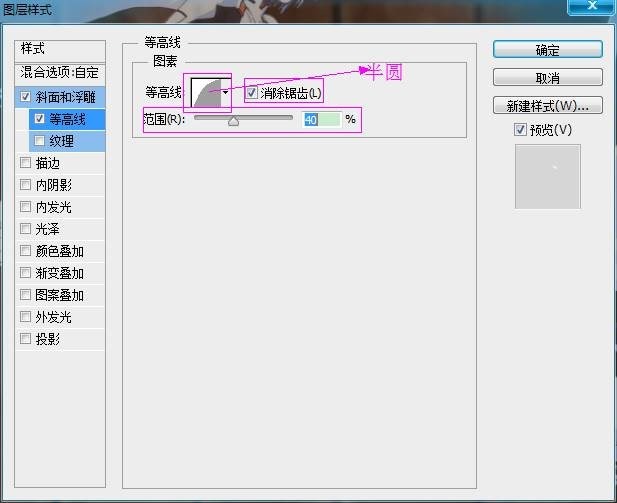
——等高線
等高線:半圓
勾選”取消鋸齒”
范圍:40%

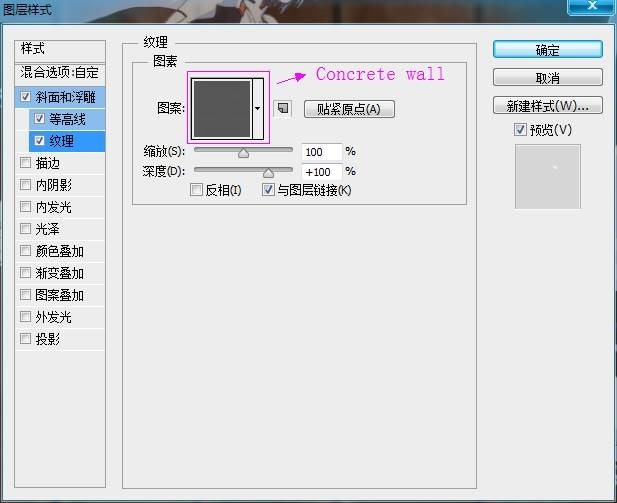
——紋理
圖案:Concrete wall

–這會添加一些光芒效果。在本教程將近結束的時候,光芒將會被旋轉,那會讓它更加生動。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








