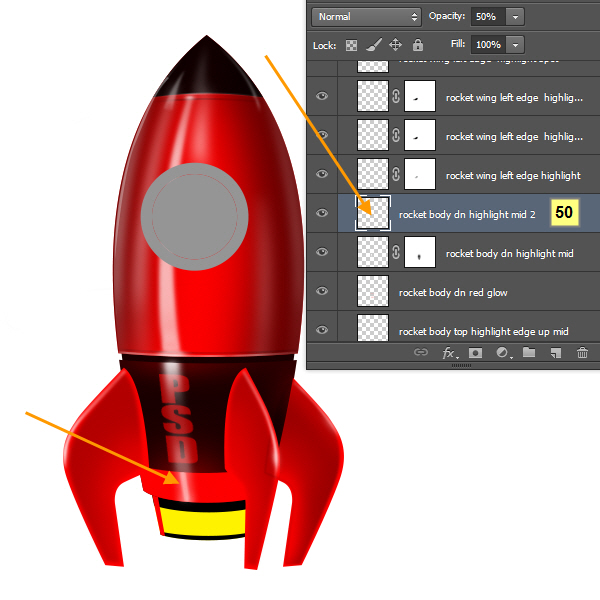
57、在“箭體底亮點中”圖層之上創建一個名稱為“箭體底亮點中2”的圖層。按照下圖,並用同樣的筆刷采用之前的方法創建一個相同的亮點,調整圖層的不透明度。

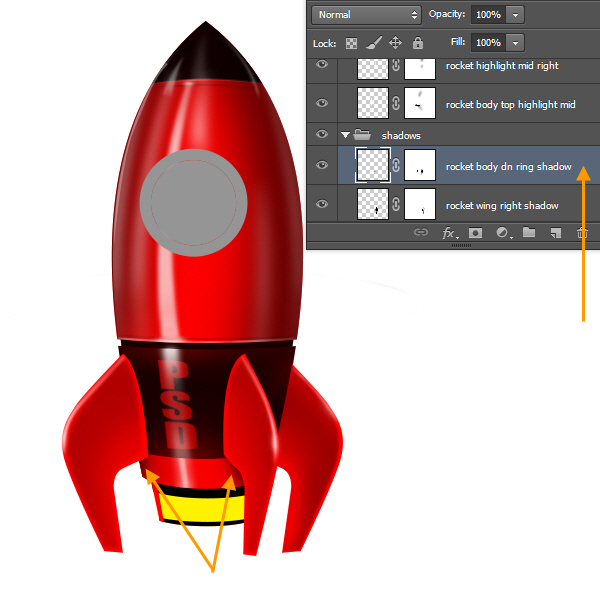
58、 在“陰影”組中的頂部創建一個新層,命名為“箭體底環陰影”。然後按住ctrl點擊“箭體底環”層以載入選區。回到“箭體底環陰影”圖層選擇一個黑色軟刷並設置50%的不透明度。再塗抹逐步建立左翼和中翼部分下面的陰影。如下圖所示,以供參考。

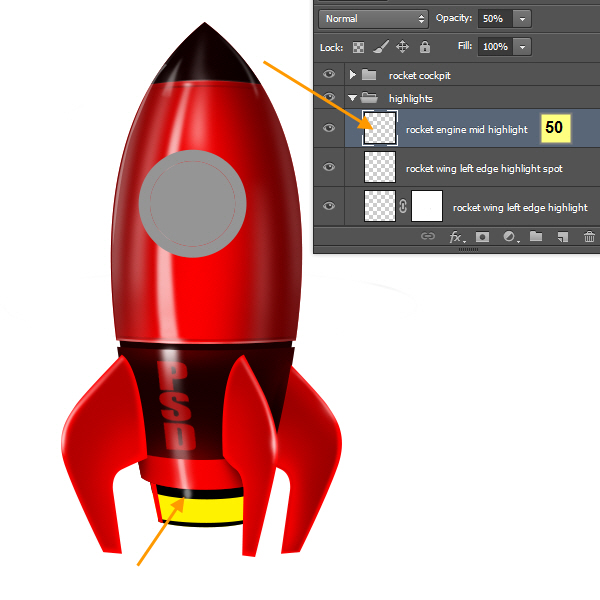
59、 從“火箭發動機上部”層載入選區。然後在“亮點”組中創建一個名為“火箭發動機中旬亮點”的新圖層。使用相同的畫筆為基礎的技術,並創建一個亮點出現。圖層的不透明度改為50%。

60、選擇“引擎中”圖層。在“陰影”組中創建一個新圖層,命名為“引擎棒”選擇2像素黑色軟刷,用50%的不透明度和畫一些水平線。再到這些線路的頂部上畫,同樣50%的不透明度。但此時不是所有的都是從上到下。您可以以另一種方式也做到這一點。首先油漆線,100%不透明度刷,然後淡化用軟橡皮擦從底部到頂部的筆觸。這些線路將成為一些脊的目的50%的不透明度。下面是截圖

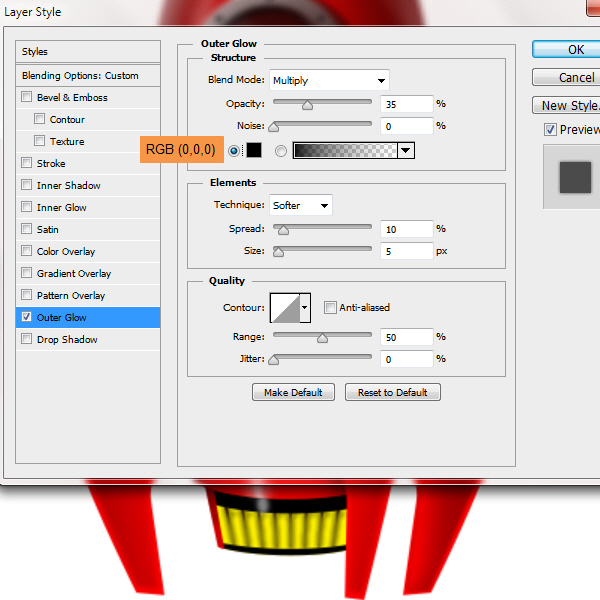
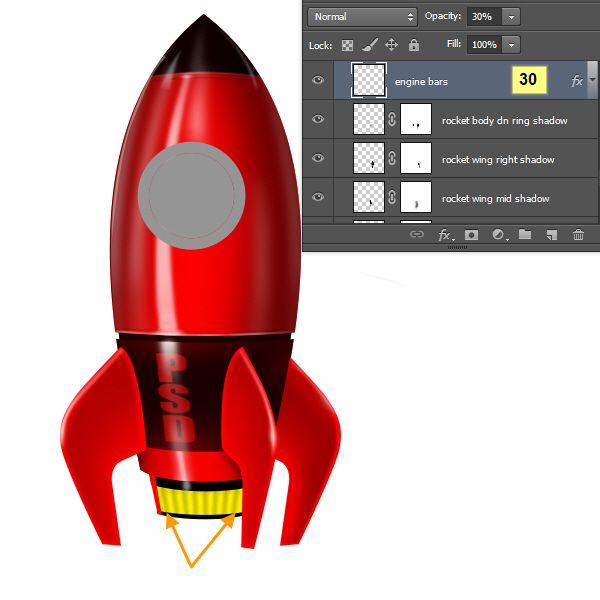
61、 接下來,我們將在這個“發動機條”層添加一個外發光圖層樣式。雙擊“發動機條”圖層,打開圖層樣式窗口。查看下圖設置。

降低該層的不透明度為30%

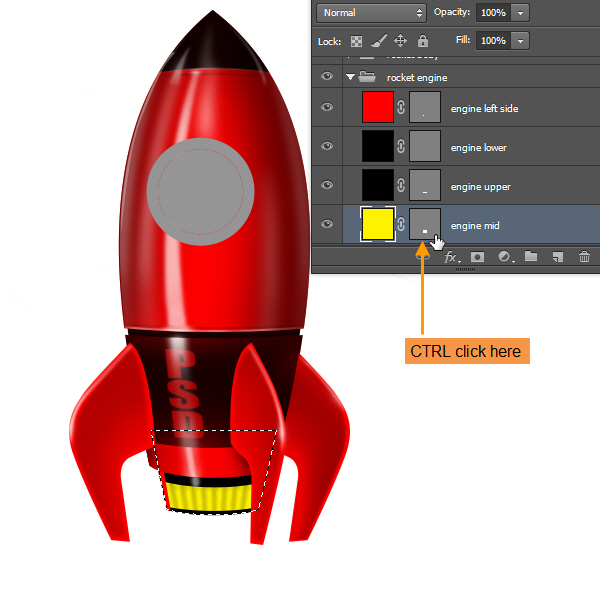
62、 按住ctrl點擊並選擇“發動機中間層”。

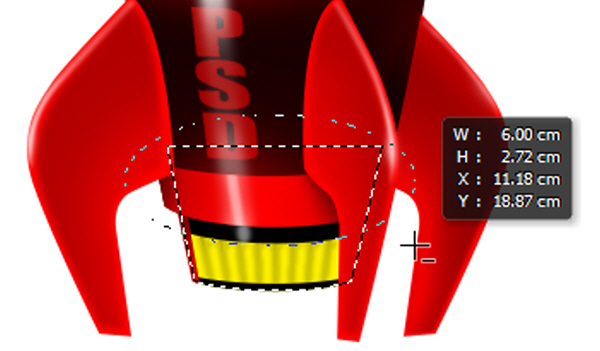
但是,我們希望將“發動機中”圖層的可見部分內作畫。因此,我們必須從這種主動的選擇裏排除某些部分。您可以從選擇按Shift(添加)或ALT(減)加或減的地區。在這裏,我們希望減小“發動機中”的活動選區。選擇圖層“發動機中”,然後選擇橢圓選框工具。再按Alt鍵並拖動選擇覆蓋的“發動機中”選區的上部。

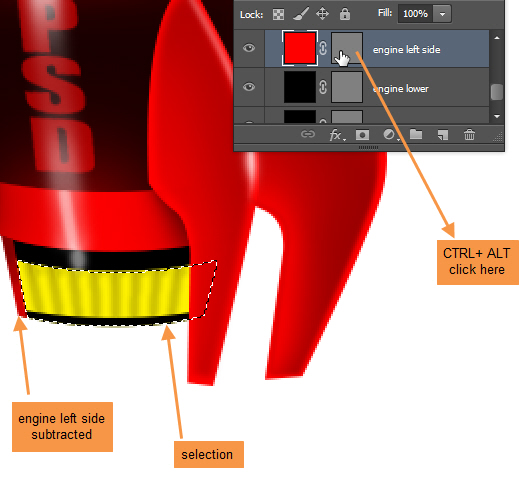
然後ctrl+ Alt點擊“引擎左側”形狀圖層的蒙版縮覽圖。

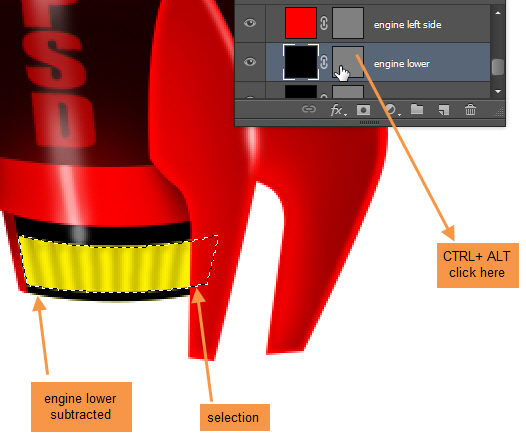
接下來控製+ Alt點擊“引擎下”形狀圖層的蒙版縮覽圖。

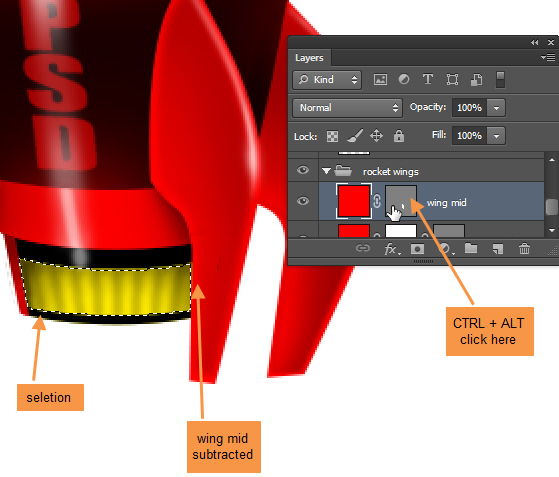
接下來控製+ Alt點擊“翼中間”形狀圖層的蒙版縮覽圖。

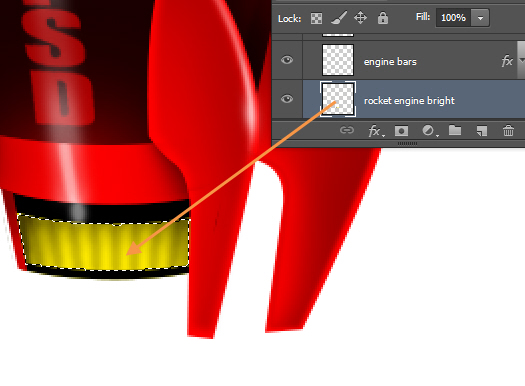
所以才有“發動機中”的可見區域被選中。現在在“發動機條”圖層下面的“陰影”組中創建一個名為“火箭發動機亮點”的圖層。在中間區域用顏色為RGB(253,232,0)的筆刷進行塗抹,在頂部和側邊緣以RGB (74,61,0)的顏色進行塗抹。我們的目標是創造一個明亮的中下部分和黑暗的邊。看看下面的圖 。

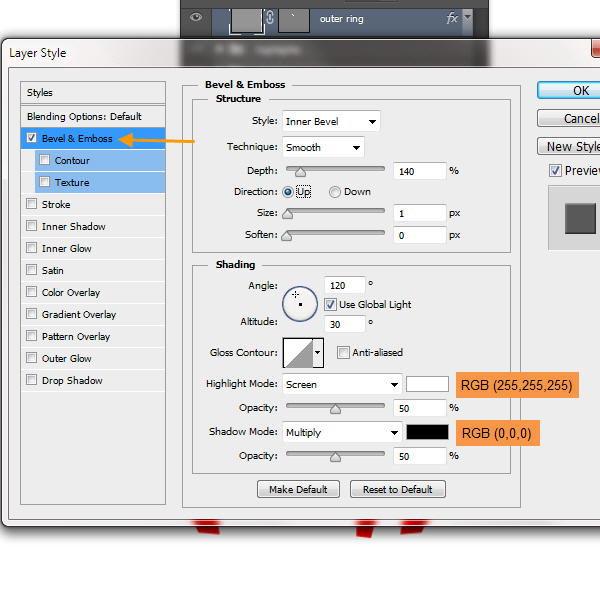
63、 現在是時候開始製作火箭的駕駛艙部分。好消息是,駕駛艙是最容易的部分。主要是我們將使用圖層樣式,然後一點點手動調節。我們將開始與“外環outer ring”層。雙擊“外環outer ring”圖層,打開圖層樣式。首先,是斜面和浮雕設置。

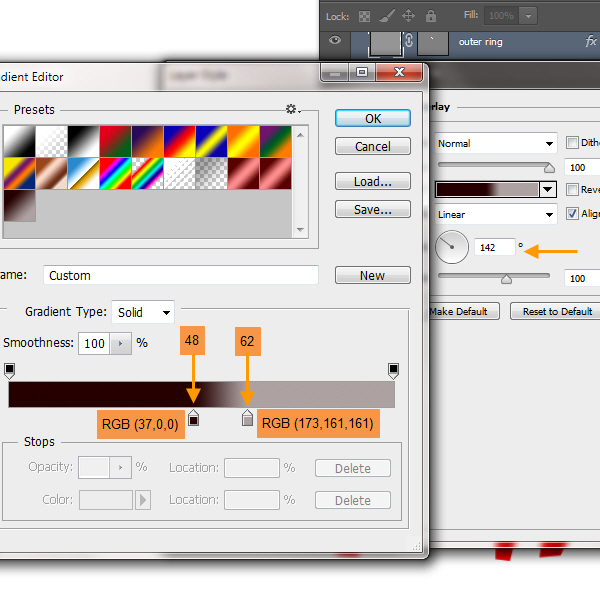
漸變疊加設置。單擊漸變欄右側,打開漸變編輯器。

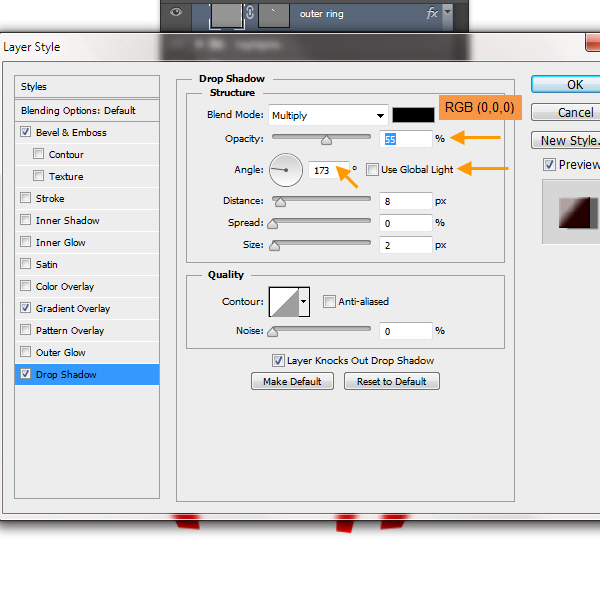
陰影設置。這樣就完成了外環。

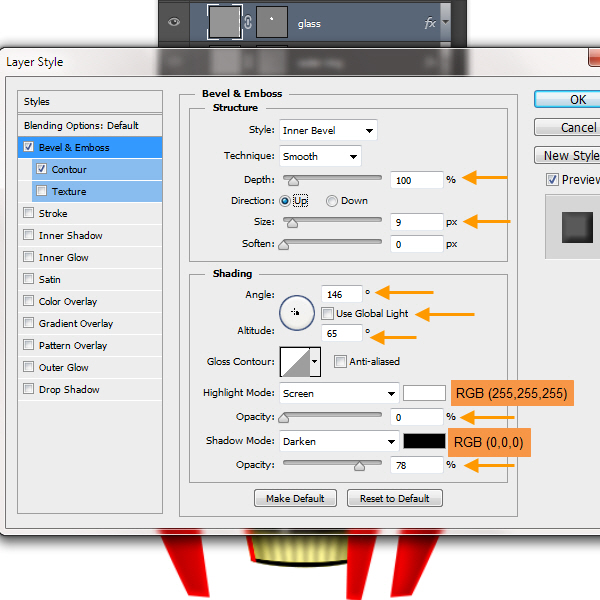
64、 接下來是“玻璃”層。這裏是斜面和浮雕設置。

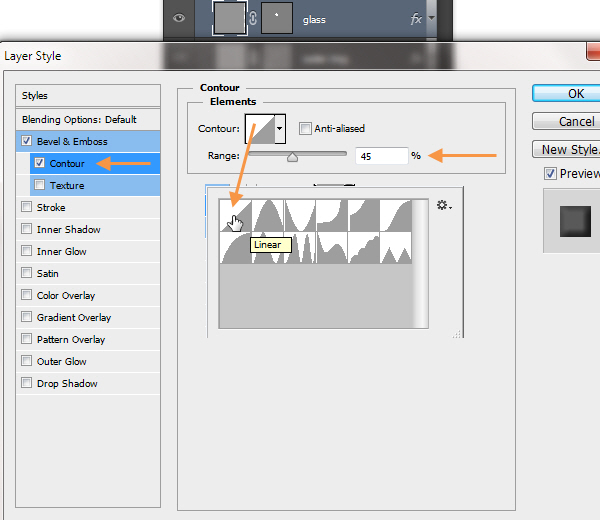
斜面和浮雕等高線設置。點擊縮略圖除了輪廓文本打開輪廓拾取器,選擇線性。

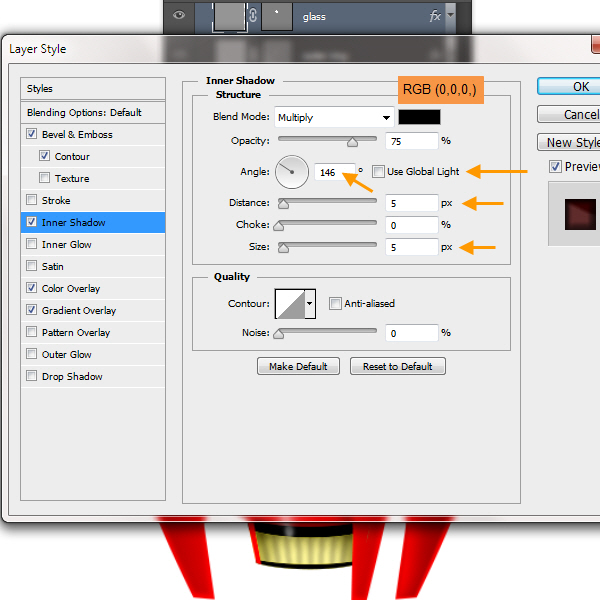
內陰影設置。

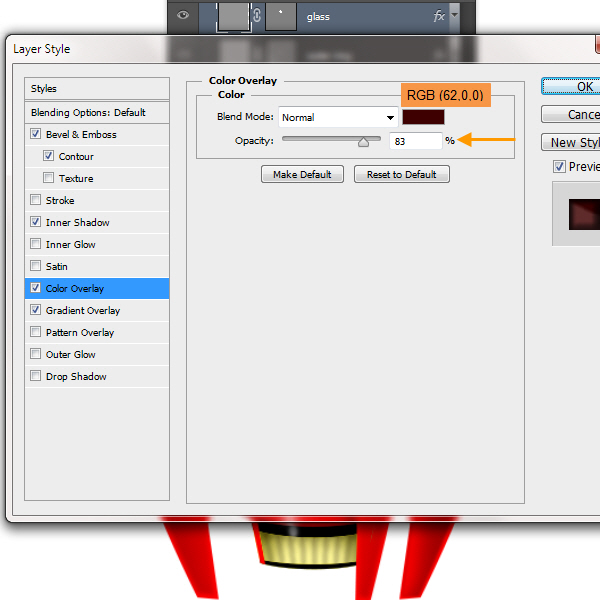
顏色疊加設置。

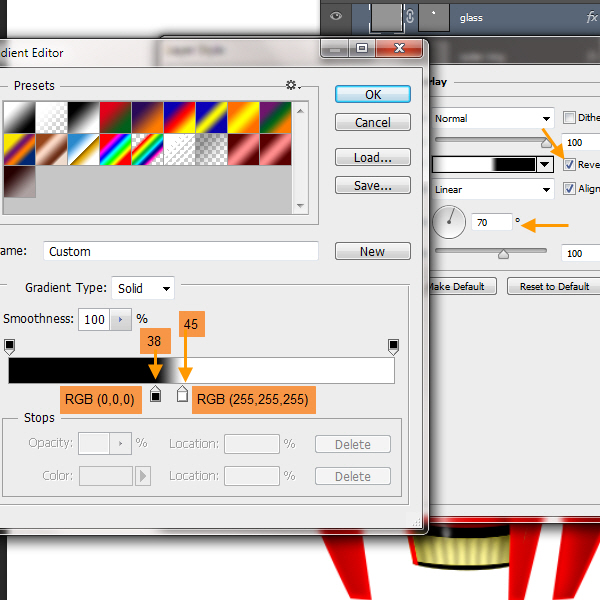
漸變疊加設置。這樣就完成了玻璃。

65、我們將在“駕駛艙”組中保留有關的駕駛艙圖層。所以,在“玻璃”圖層上新建一個名為“玻璃亮點左模糊”的形狀圖層。這將填充一個白色(RGB255,255,255)的月牙形狀。然後柵格化,應用高斯模糊,並最終選擇一個柔軟的橡皮擦以50%的不透明度來擦除和混合某些部分。沒必要在這裏創建蒙版,這裏將不需要做任何編輯。除非你願意,你可以創建亮點造型和低不透明度的軟白刷刷它。

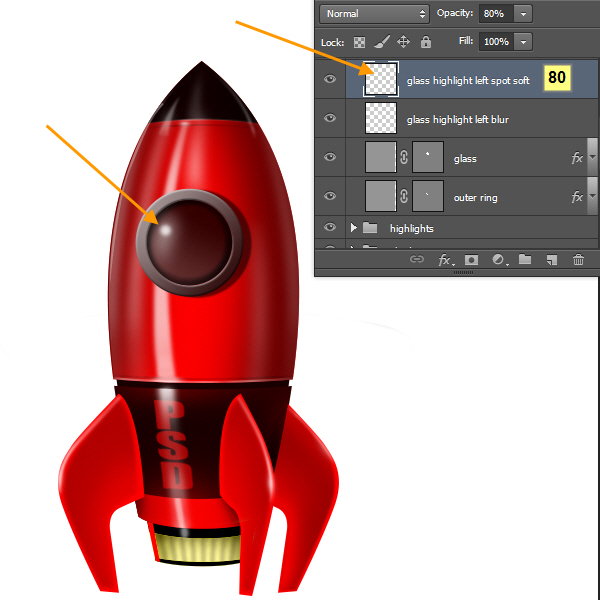
66、在“玻璃亮點左模糊”層上面創建一個名為“玻璃亮點左軟白點”的圖層。選擇一個小半徑的柔軟的白色筆刷然後塗抹頂部的模糊形狀。降低圖層不透明度為80%。檢查屏幕截圖,以供參考。

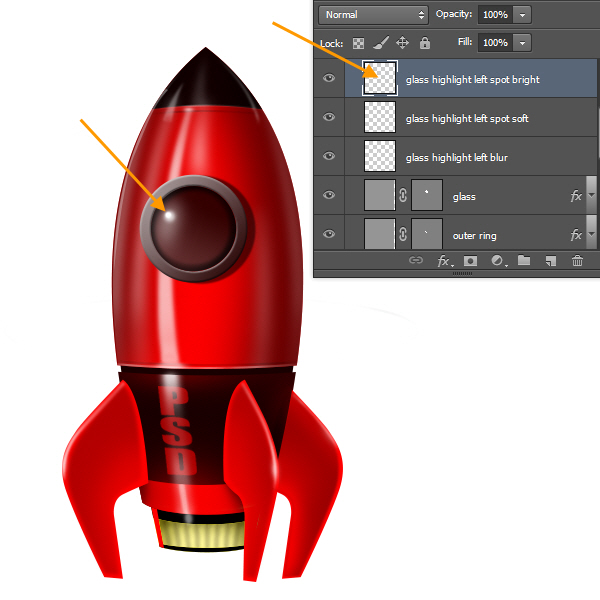
67、 現在,在上一圖層的上面創建新圖層,名字為“玻璃左亮點”。改變你的畫筆大小比之前的軟白點大小。硬度應為50 – 70%,而不是0%。然後,創建最亮的一個玻璃亮點。下面是截圖。

68、現在來看玻璃。
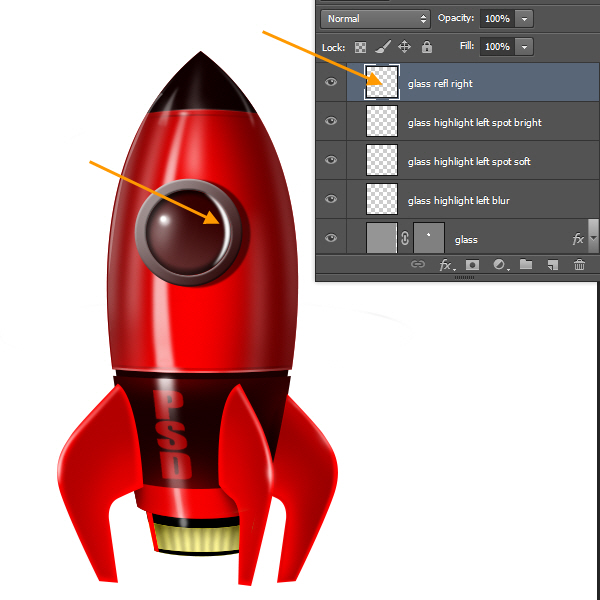
右側的外圈的內部應具有在右側的玻璃的反射。首先按住ctrl點擊“玻璃”圖層來選中,然後在“玻璃左亮點”的上面創建一個名叫“glass refl right”的圖層。然後按“D”鍵來切換前景色和背景色為默認的黑色和白色。
現在按“X”來使白色作為你的前景色,填充選區與Alt +退格鍵。因此,我們現在有一個白色的圓圈。再次按住ctrl點擊“glass refl right”圖層以選擇。通過點擊和拖動任何一個角落手柄擴大選擇。你也可以在拖動鼠標的時候按住SHIFT和ALT來限製形狀。按Enter鍵應用選擇。現在稍微按下左箭頭鍵來移動選區。使用移動工具(V),然後按del刪除左側。然後我們就完成了月牙的形狀。

應用2個像素的高斯模糊然後降低該層的不透明度為20%。玻璃反射完成。

69、 下一步,我們將創建一系列的外圈螺釘。
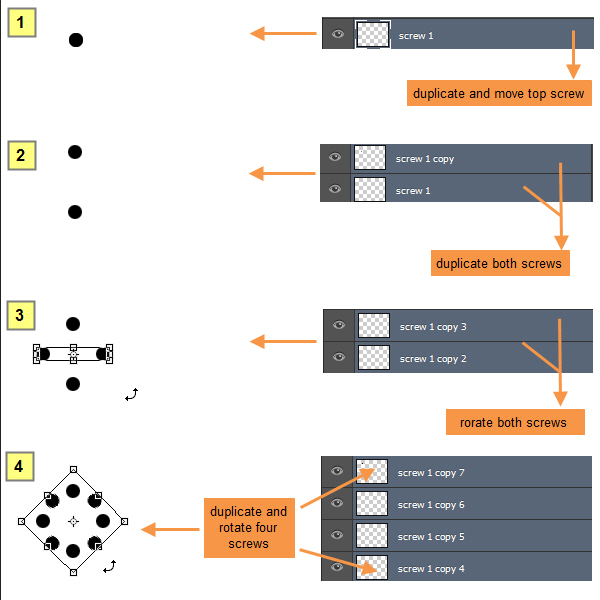
在“glass reflex right”上方新建一個圖層。選擇橢圓選框工具(M),按住shift來拖動以完成一個標準的圓。然後用黑色填充,再按Ctrl+ D取消選擇。把圓圈放在外環的中間。然後複製此層並在外圈的下部同樣放置新圓圈。
然後按住Shift鍵單擊以選中螺旋層,再一起複製這兩層。現在,按Ctrl+ T,而這兩個複製的圖層仍處於選中狀態。然後右擊邊框盒子再旋轉。在旋轉的同時按住SHIFT可以逐漸地旋轉45度。現在我們有四個螺絲層。全部選中,然後複製。四個新複製的圖層仍處於選中狀態,通過旋轉移位旋轉45度。然後我們就擁有了一個完美的圓螺絲。

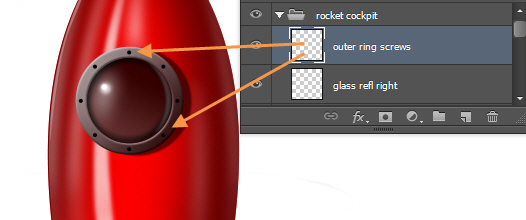
選擇並合並所有層,並重新命名合並後的圖層為“outer ring screws”

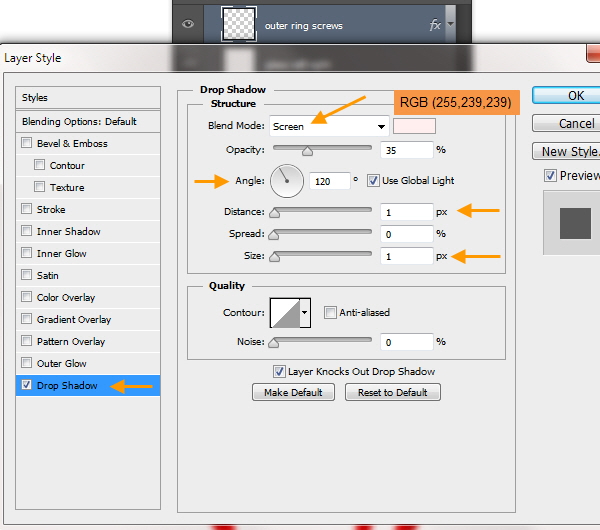
70、右鍵點擊“外圈螺釘”圖層,打開圖層樣式窗口。應用下面的陰影設置:


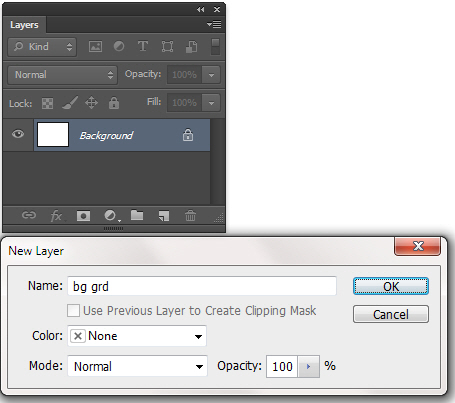
71、 雙擊背景圖層,並在接下來的新圖層窗口中鍵入“BG GRD”。

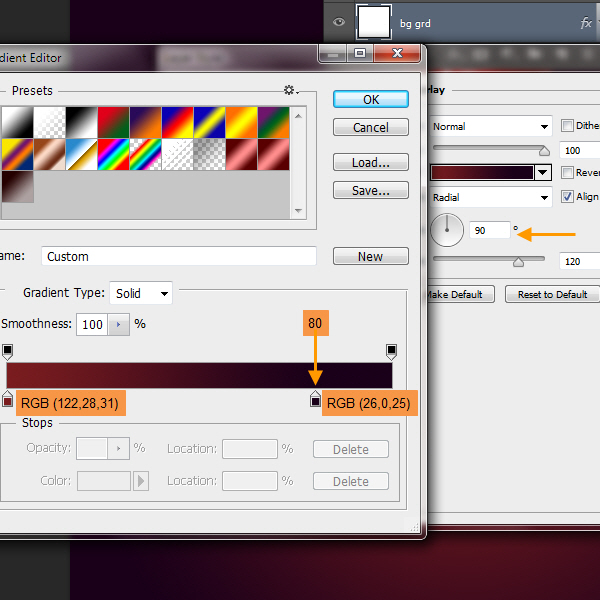
然後應用漸變疊加設置。


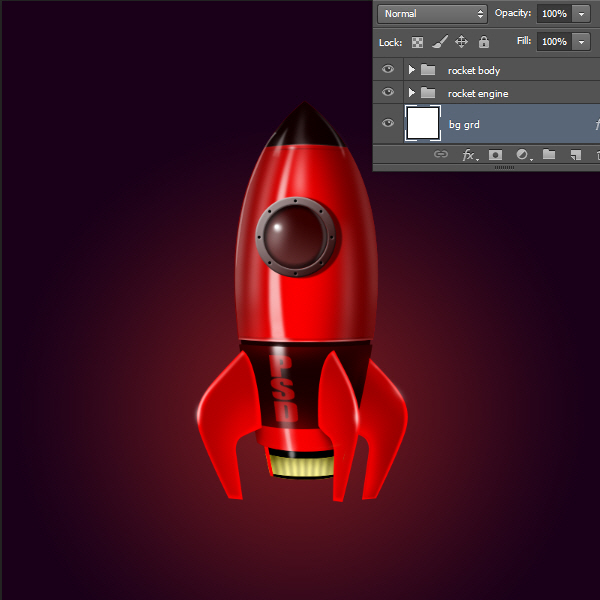
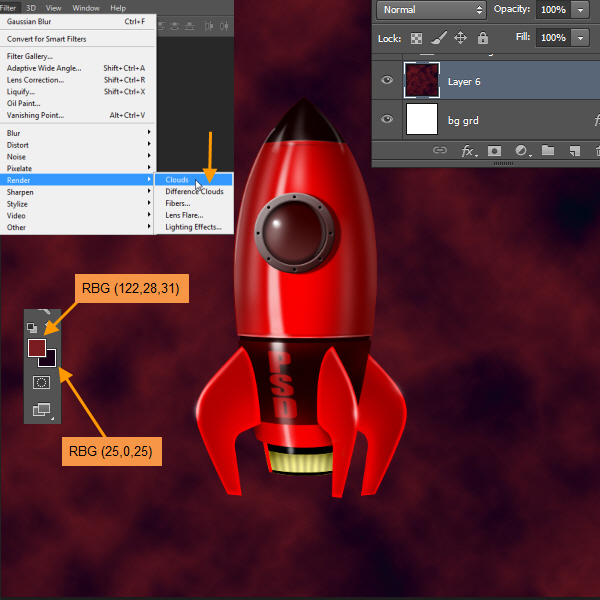
72、 改變你的前景色和背景色分別為RGB(122,28,31)和RGB(25,0,25)。然後在“BG GRD”層上面新建一個圖層。濾鏡>渲染>雲彩,然後按Ctrl+ F來重新試幾次。雲彩濾鏡產生隨機的雲的模式。當你喜歡一個特定的模式時停止。

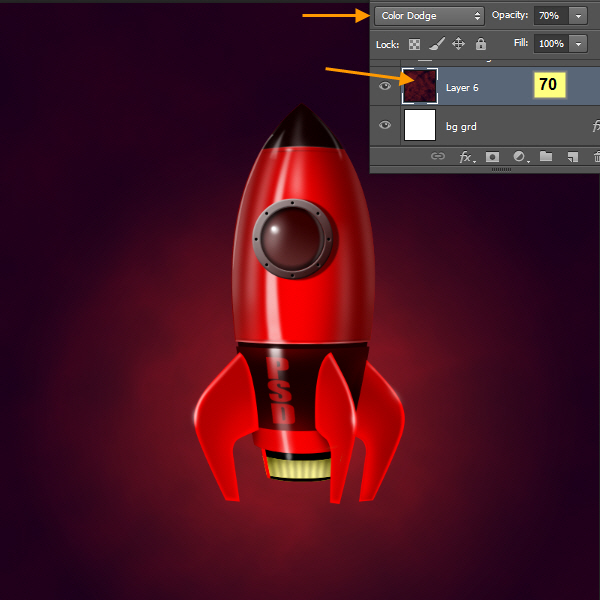
然後改變這一層為顏色減淡的圖層混合模式。改變圖層不透明度為70%。

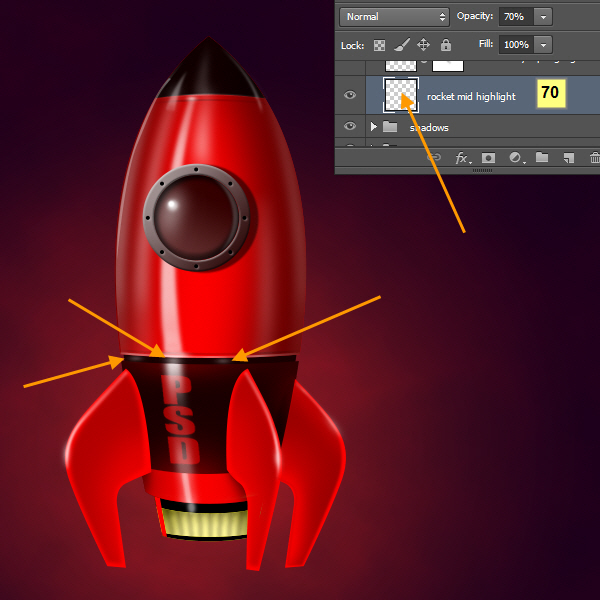
73.通過按住ctrl點擊“火箭中部”圖層,然後會在“亮點s”組中創建一個新層,取名為“火箭中部高光”。 選擇一個不透明度較低的柔軟的白色筆刷。然後創建三個微妙的亮點如下面的截圖。更改圖層不透明度為70%

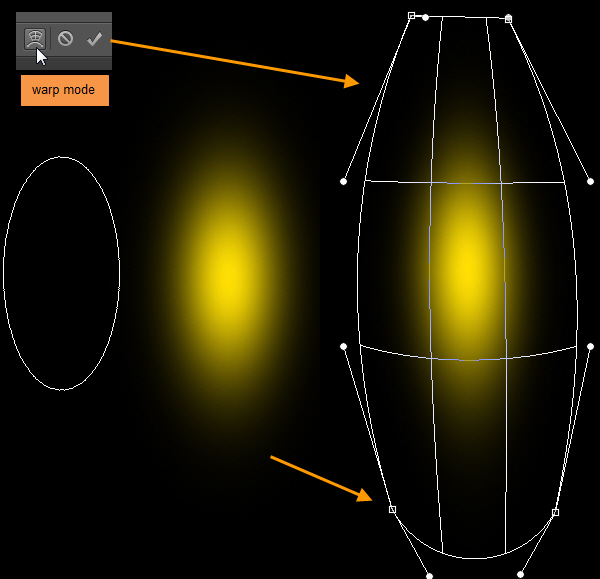
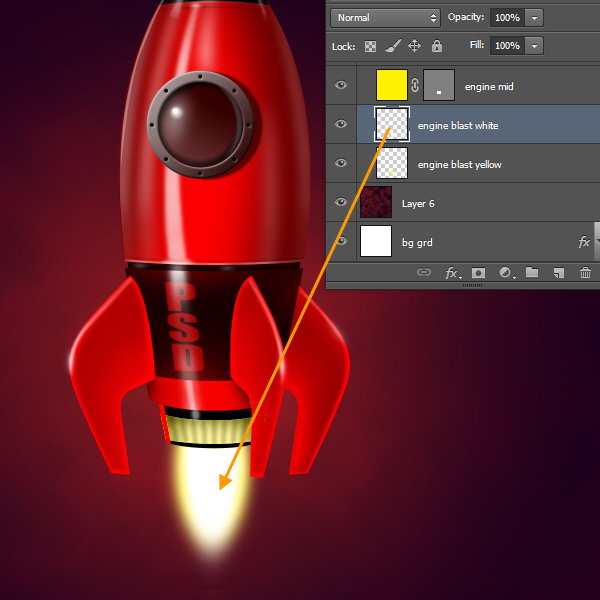
74、 現在,我們將創建引擎爐。我們將用筆刷創建引擎爐,選擇一個大的黃色軟刷,然後在畫筆選項(F5)中降低畫筆的圓度值,使他看起來更加像橢圓。單擊一次創建一個大的橢圓形。然後編輯>變換>扭曲或按直接Ctrl+ T,然後單擊經從選項欄之上。如圖所示:

展開“火箭發動機”組,並在“發動機中間層d”下面創建一個名為“發動機黃”的新圖層。刷子的圓度降低後的寬度應與“發動機底”層形狀的下部的寬度相當。點擊“引擎爐黃”層來創建引擎高爐。更多或更少的半刷子應該隱藏下面的發動機部件。

75、 在“引擎高黃”的上一層創建一個名為“引擎爐白”的圖層。改變刷子顏色為白色,並按下“]”鍵減小尺寸。然後點擊,在之前黃色形狀上面創建一個白色的橢圓形。使用扭曲模式以拉伸黃色形狀下部的白色刷子。

76、 現在讓我們來創建引擎的光芒。在“高光”組中創建一個新圖層名為“火箭發動機煥發中旬”。選擇筆刷,顏色為淺黃色,設置不透明度為30%。當您使用刷子,如果您按下ALT鍵,然後畫筆工具會暫時變成吸管工具。在此模式下,您還可以給發動機發射時選擇鮮豔的顏色。基本上你要用刷子多點擊火焰區域的右上方,遠離火焰區域的地方少點擊幾次。以下是圖片,以供參考

77、現在要在“火箭發動機發光中旬”上面創建三個圖層,“火箭翼左發光”,“火箭翼中發光”和“火箭翼右發光” 。用完成 “火箭發動機發光中旬”層的方法完成它們。隻要記住三個翅膀的發光量會比“火箭發動機發光中旬”少一點。請看檢查下面的圖。

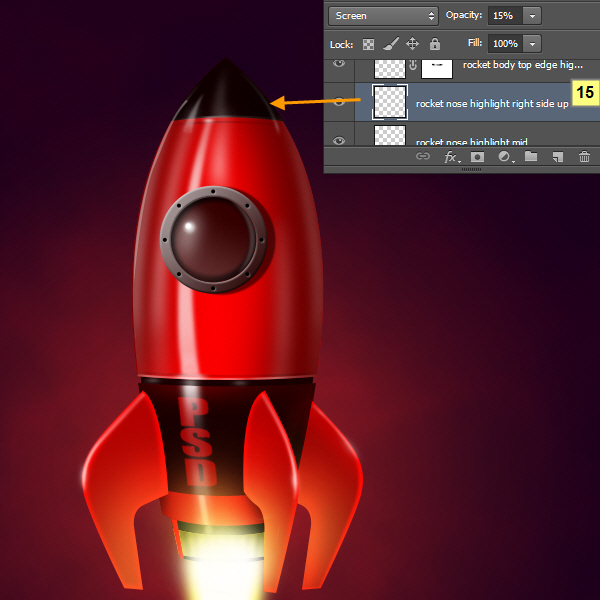
78、 我們需要調整一下 “火箭鼻高亮正面朝上” 的不透明度。現在被黑暗背景包圍了,看起來有感覺很暗。那麼降低該層的不透明度為15%。我隻是想告訴你,環境不同看起來也會不同。

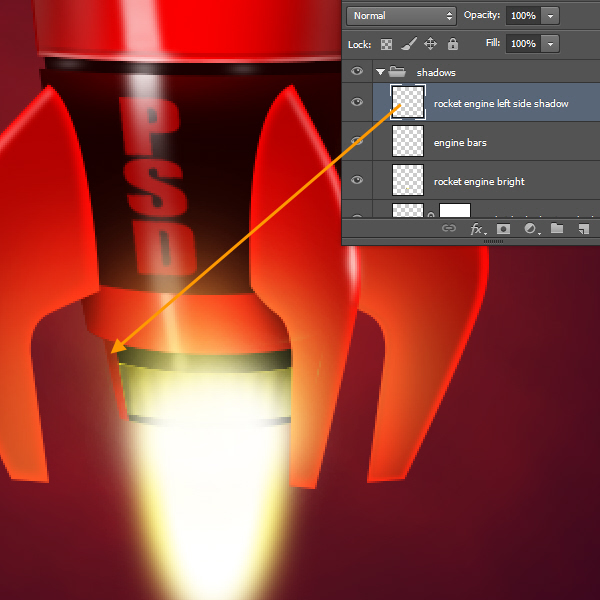
79、 讓我們檢查發動機的下部。在火焰區域,如果你仔細檢查“引擎左邊的”你可能會覺得有點扁平。雖然是明亮的光,但我們仍然需要在這裏加一點影子。因此,按住ctrl單擊以選中“引擎左側”圖層,然後在“陰影”組的上面創建名為“火箭發動機左側的影子”的新圖層。選擇一個黑色小軟刷,30%的不透明度,然後再接近箭體底的地方畫一些陰影。

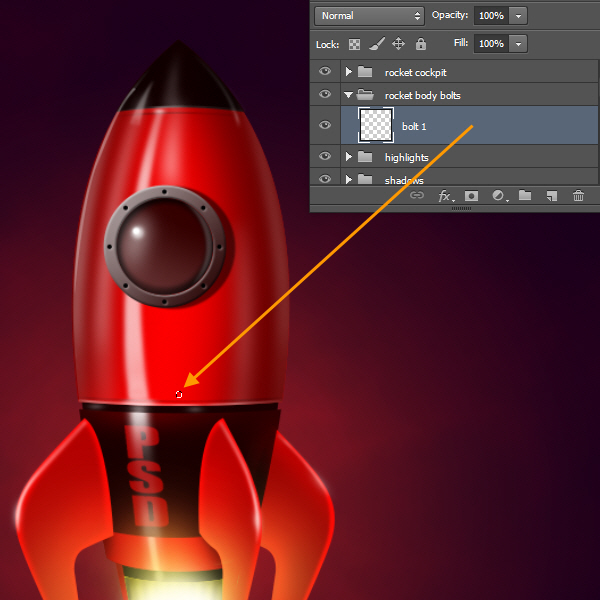
80、 我們現在必須創建在箭體頂部的螺絲。但在這裏,我們將首先創建了“箭體螺栓”圖層組,然後在其中創建圖層。因此,在“火箭駕駛艙”組下面創建新的“箭體螺栓”組。然後“箭體螺栓”組會被選中,按Ctrl+ Shift鍵+ N新建一個圖層。在新圖層窗口中改名鍵入“螺釘1”。用橢圓選框工具創建一個箭體頂部形狀的下邊緣的中間部分上的小圓圈。填充紅色。

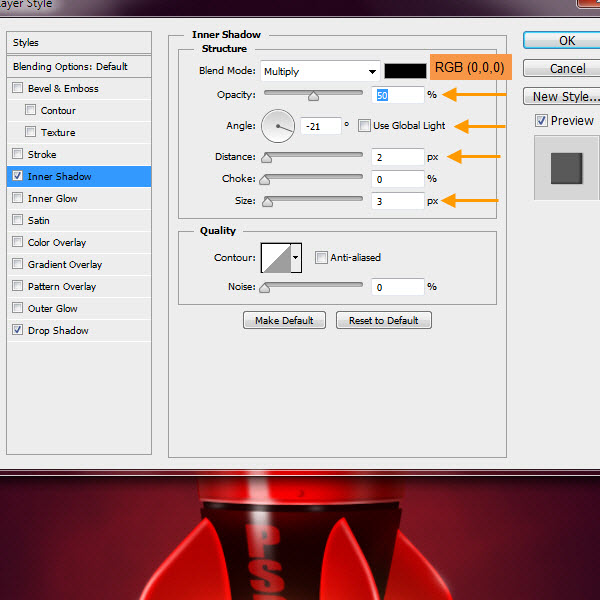
81、 我們將創建兩個圖層樣式:內陰影和下拉陰影的螺釘。下面是內陰影設置。

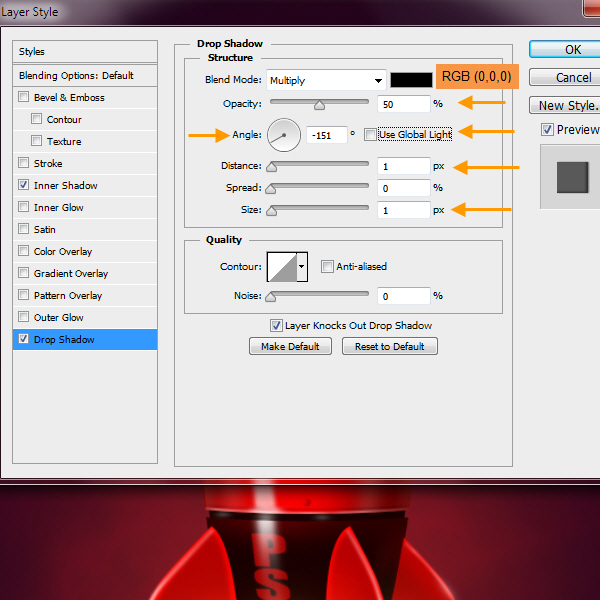
下拉陰影設置

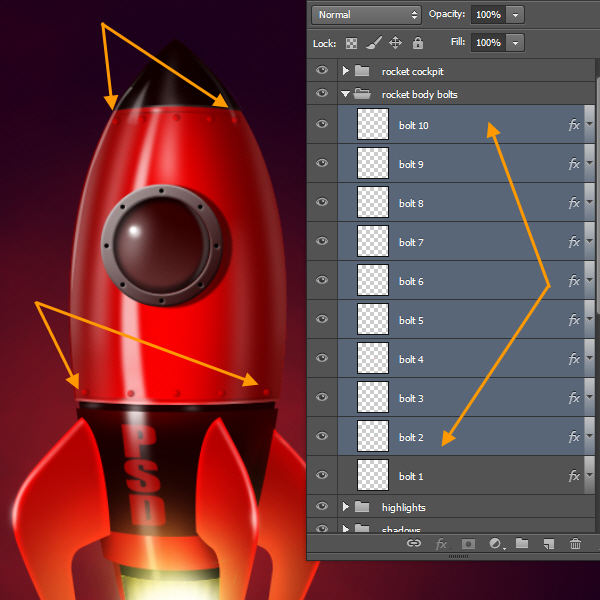
82、 現在複製這個“螺釘1”層多次,並安排如下面的截圖。我們將創建兩個系列的螺栓:一個上,一個下。

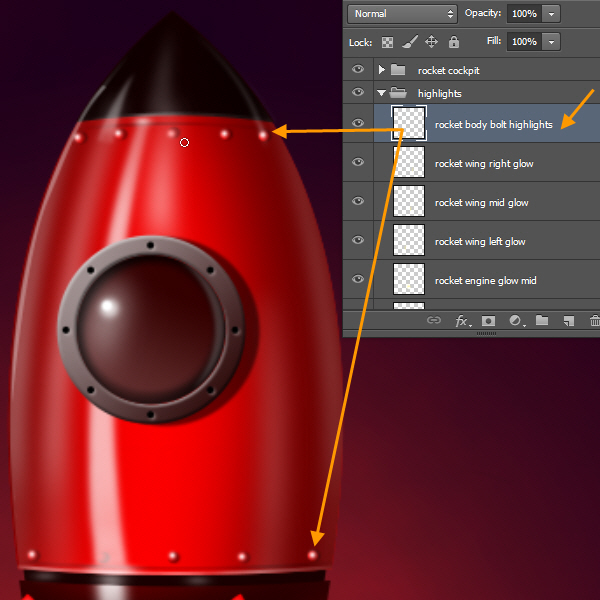
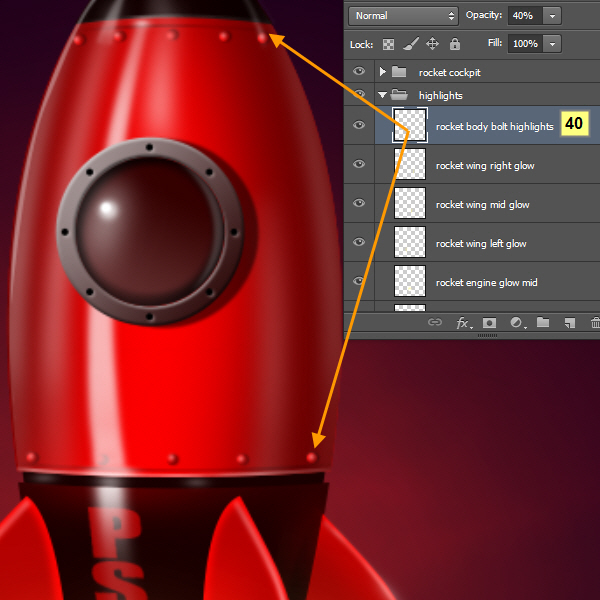
83、在 “亮點”組中創建一個新的圖層,名字為“箭體螺釘亮點” 然後調整軟筆刷使之配套螺栓尺寸,並選擇白色作為畫筆的顏色。然後點擊每個螺栓的頂部創建亮點。

然後降低圖層不透明度為40%。

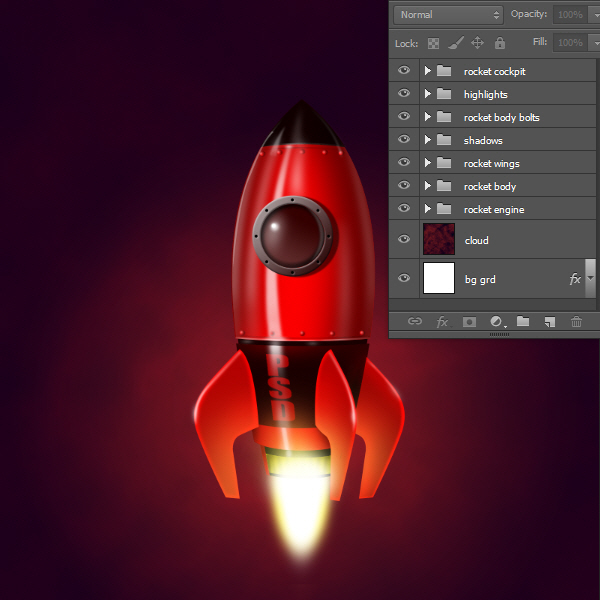
84、以下是所有圖層的順序

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








