這次也是純手工來製作立體效果。製作的時候需要把立體面及表面分開,表面文字用多種圖層樣式完成,立體面需要把各個面都分出來,分別用漸變加上質感,然後加強暗部及高光即可。
1、新建一個800 * 600像素,分辨率為72的畫布,選擇漸變工具顏色設置如圖1,然後由中心向邊角拉出圖2所示的徑向漸變作為背景。

<圖1>

<圖2>
2、打開音符素材,拖進來,適當放好位置。


<圖3>
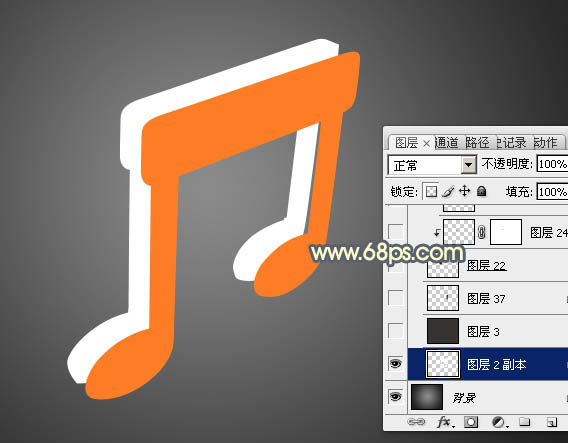
3、把音符複製一層,鎖定像素區域後填充白色,移到原音符圖層的下面,先用移動工具稍微錯開移動位置,然後按Ctrl + T 變形,把立體感做出來,然後回車確定。

<圖4>
4、在背景圖層上面新建一個組,選擇鋼筆工具,按照白色音符的邊緣重新勾出立體面輪廓,轉為選區如圖5,然後給組添加圖層蒙版。

<圖5>
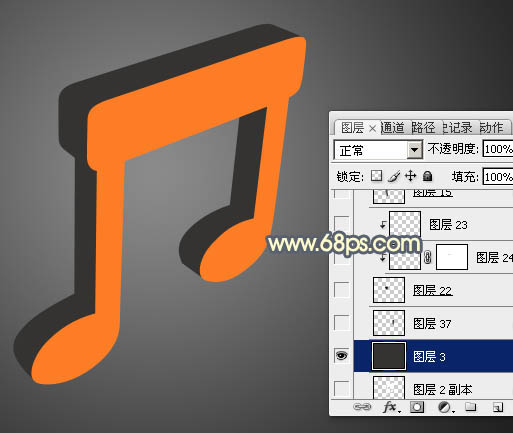
5、在組裏新建一個圖層,填充暗灰色,隱藏白色音符圖層,效果如下圖。如果覺得立體面不夠自然,可以用鋼筆工具修複一下。

<圖6>
6、現在來製作表面文字,新建一個圖層,把橙色文字圖層移到新建組裏面。鎖定像素區域後選擇漸變工具,顏色設置如圖7,由左上角向右下角拉出圖8所示的線性漸變。

<圖7>

<圖8>
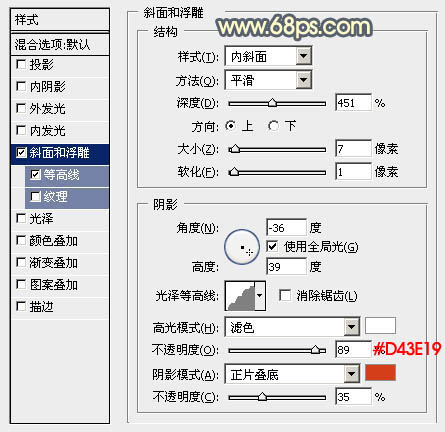
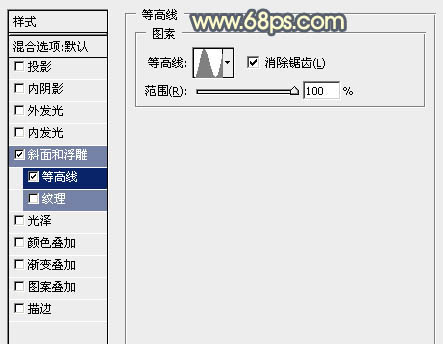
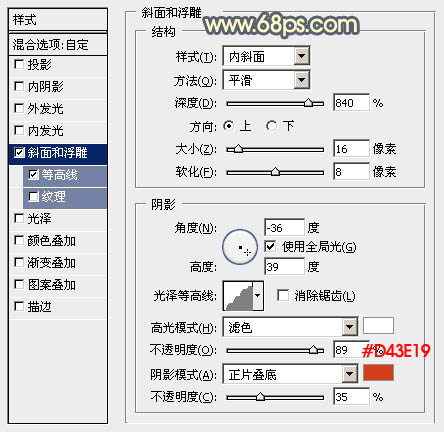
7、選擇菜單:圖層 > 圖層樣式 > 斜面和浮雕,參數設置如圖9,角度選項中記得勾選“使用全局光”,設置好後再選擇等高線,確定後效果如圖11。

<圖9>

<圖10>

<圖11>
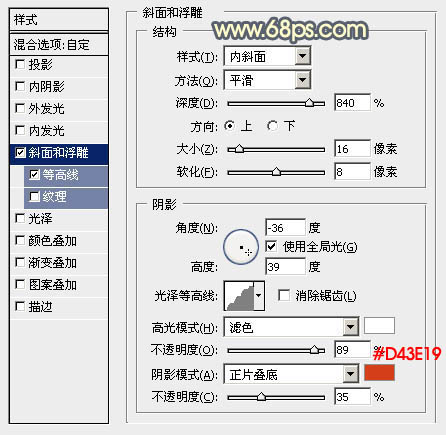
8、按Ctrl + J 把當前文字圖層複製一層,然後修改一下斜面和浮雕裏面的數值,如圖12,確定後把填充改為:0%,效果如圖13。

<圖12>

<圖13>
[NextPage]
9、按Ctrl + J 把當前文字圖層複製一層,再修改一下斜面和浮雕數值,確定後按住Ctrl + 鼠標左鍵圖層縮略圖載入文字選區;
選擇菜單:選擇 > 修改 > 收縮,數值為8,確定後把選區羽化2個像素,然後給文字圖層添加圖層蒙版,把圖層不透明度改為:50%,填充改為:0%,效果如圖16。

<圖14>

<圖15>

<圖16>
10、回到立體面組,用鋼筆勾出圖17所示的選區,選擇漸變工具,顏色設置如圖18,拉出圖19所示的線性漸變。

<圖17>

<圖18>

<圖19>
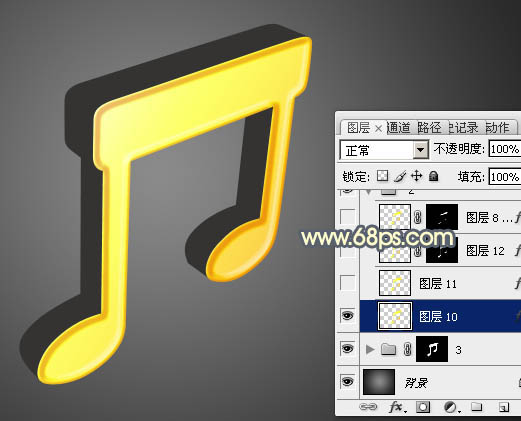
11、新建一個圖層,按Ctrl + Alt + G 創建剪切蒙版,然後按Ctrl鍵新建一個圖層,用鋼筆勾出下圖所示的選區,羽化3個像素後填充橙黃色:#FAE2B9,確定後把不透明度改為:30%,如下圖。

<圖20>
12、按Ctrl + J 把當前圖層複製一層,混合模式改為“疊加”,不透明度改為:100%,如下圖。

<圖21>
13、新建一個圖層,用鋼筆勾出下圖所示的選區,羽化2個像素後填充淡黃色:#FFFFD3,如下圖。

<圖22>
14、按Ctrl + J 把當前圖層複製一層,混合模式改為“顏色減淡”,效果如下圖。

<圖23>
15、在組的最上面新建一個圖層,用鋼筆勾出下圖所示的選區,填充橙黃色,取消選區後添加圖層蒙版,用黑色畫筆把邊緣過渡塗自然。

<圖24>
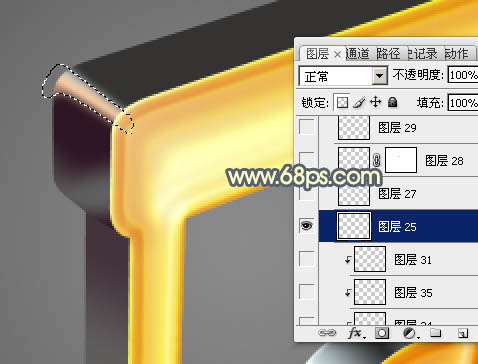
16、右側部分製作方法相同,效果如下圖。

<圖25>
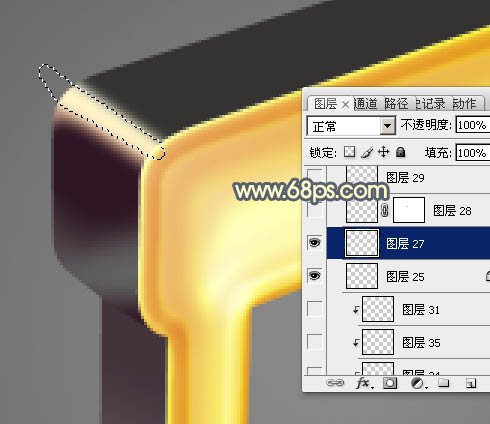
17、同樣的方法製作其它的面,過程如圖26 - 34。

<圖26>

<圖27>

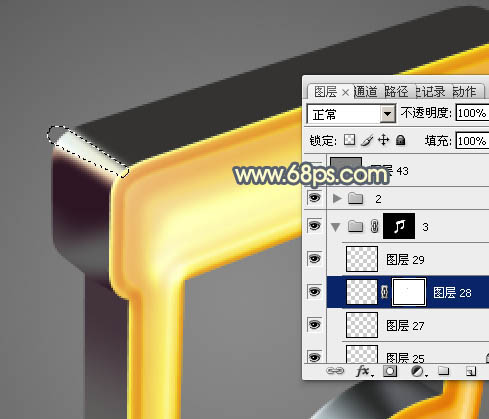
<圖28>

<圖29>

<圖30>

<圖31>

<圖32>

<圖33>

<圖34>
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13









