

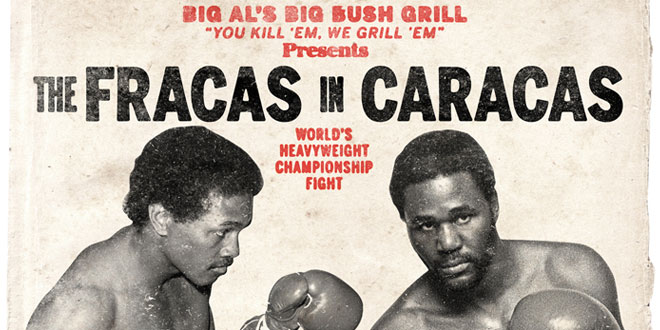
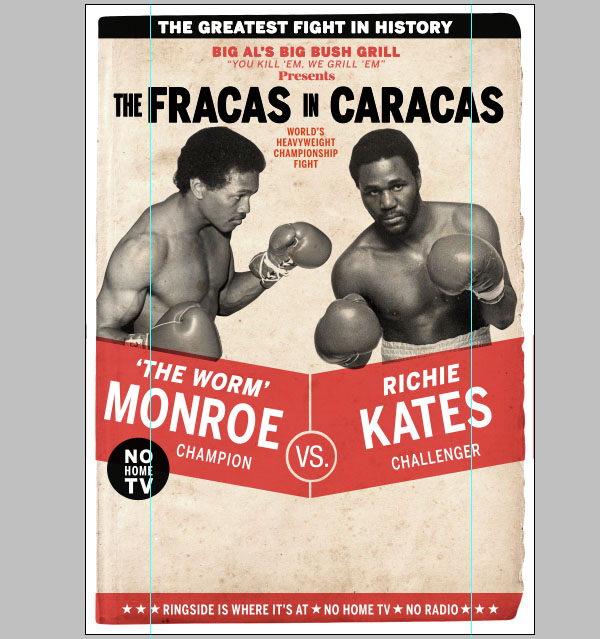
創建複古的效果沒什麼新奇的,但是模仿一張數十年前的海報時,需要注意的東西就多了。我們將嚐試著做一張上世紀六十年代的拳擊海報,開始吧!
第1步
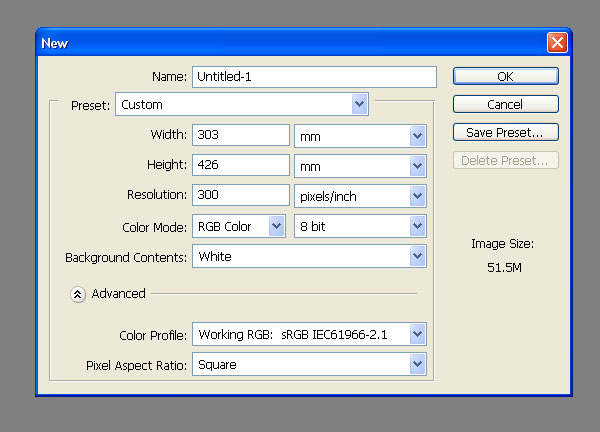
在任何設計的最初,你都應該先考慮如何傳達出你的信息。 我們選用了A3紙張的海報模式,記住:當你在設計海報或者是別的什麼用於打印的東西是,一定要流出出血框,範圍大概是3至5毫米。
你最好在開始Ps工作之前,現在手稿上繪製海報草圖。雖然電腦可以幫助你不受約束地嚐試各種可能的方案,但是它並不能幫助你找到合適的解決方式,也不能幫助你形成整體的思路。
第2步
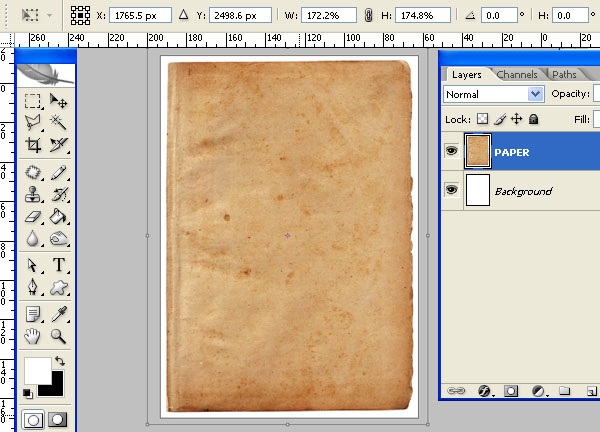
對於這樣風格的海報,我們需要一張舊紙張的素材。找一個你喜歡的,或者直接用我們給你提供的素材。將文件導入PS工程並且將它縮放至合適大小。
第3步
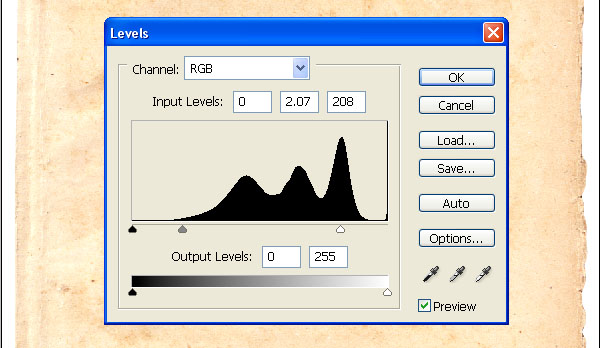
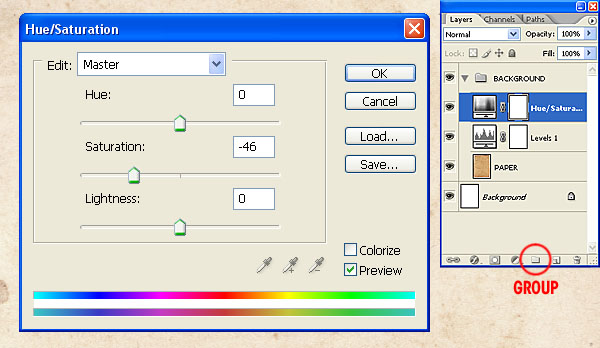
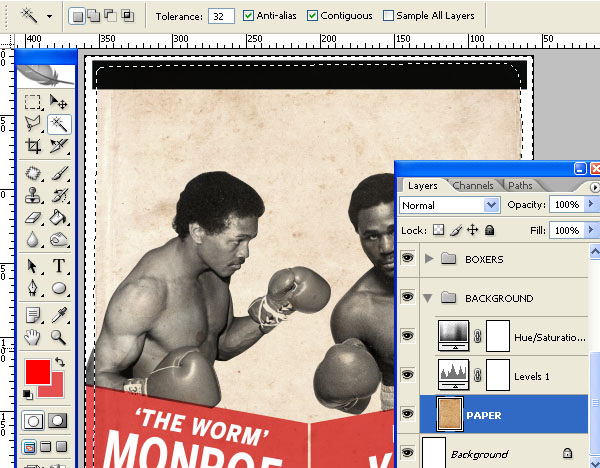
紙張應該是來自60年代的效果,它實際上不可能有我們現在看到的這樣陳舊,所以我們需要新建一些調整圖層來調整效果,我用了一個閾值調整。
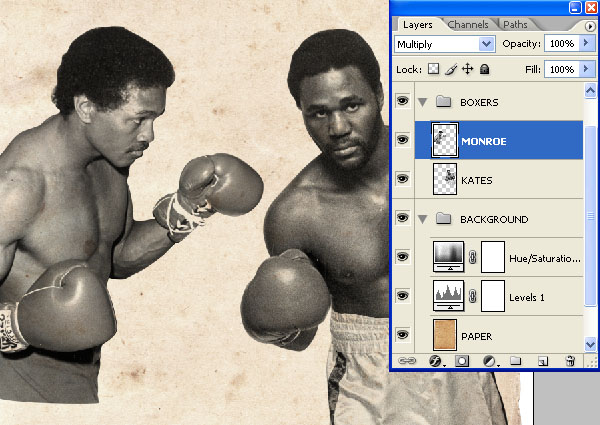
以及顏色和飽和度調整。在你進一步設計之前,整理下你的圖層是很有必要的。

第4步
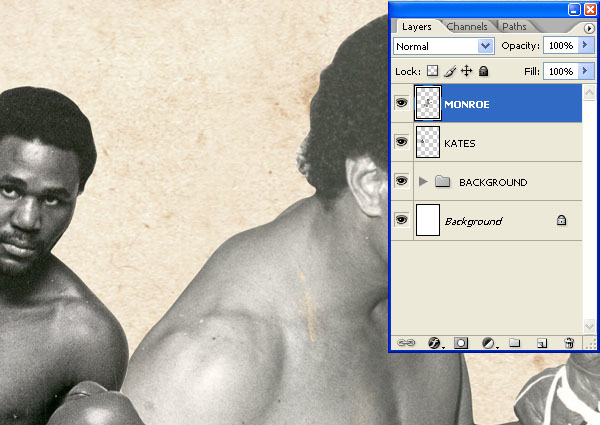
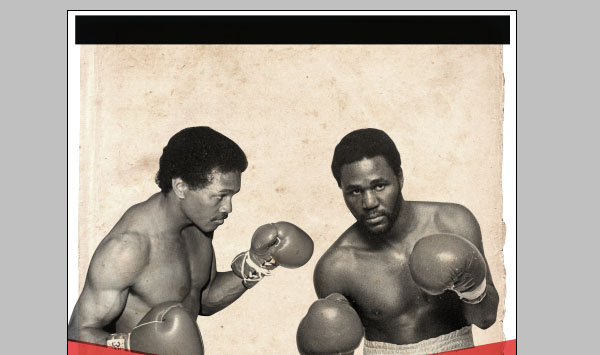
現在你可以依據你最初的草圖設計來進行海報的製作了——這會大大加快你設計的進度,但是不要被你的草圖所束縛了。隻要你突然有了一些好創意,你就可以在電腦上試試它們。 我找到了兩張職業拳擊手的特寫照片。你要是身材夠好,自己拍吧(翻譯小編也是醉了)。 在教程中,我為了便於稱呼圖層,分別給這兩個帥哥起了名字,Monroe和Kates。在60年代,那時候肯定沒有現在這樣的計算機啦,所以他們的海報都是手工製作的。為了向偉大的美工們致敬,我們需要對這兩人的照片做一些處理。我們使用鋼筆工具來確定拳擊手們的輪廓,就好像這兩個人的照片是從哪兒剪下來的一樣。
第5步
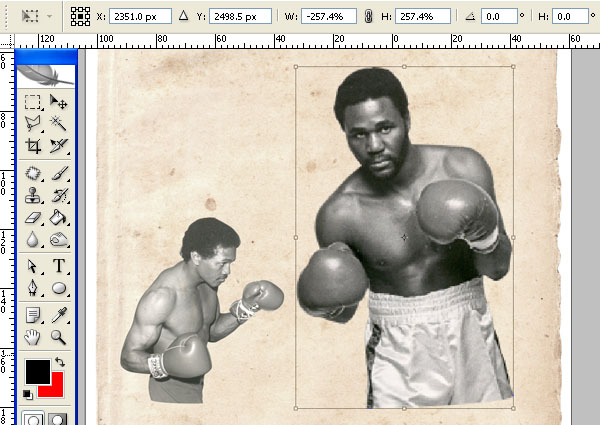
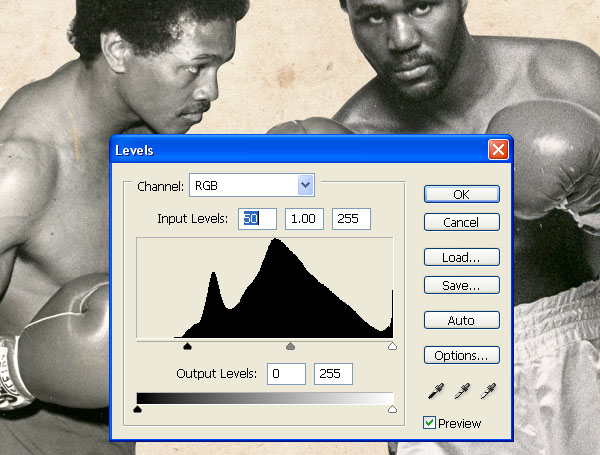
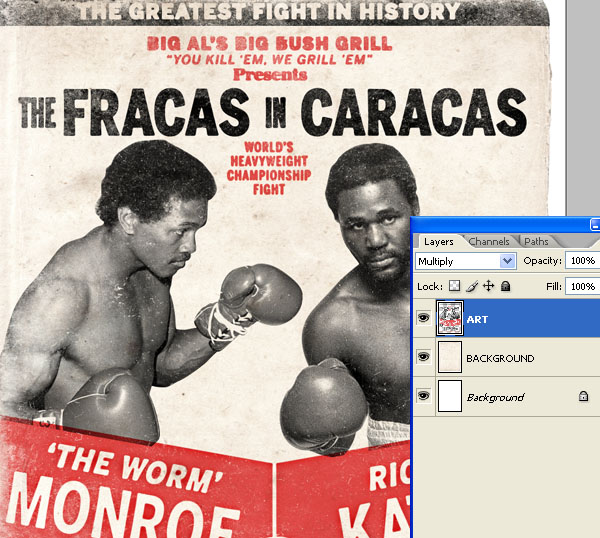
將他們拖入我們的PS工程文件然後將他們縮放到合適的大小。使用閾值調整圖層來使得這兩個拳擊手的色調看起來差不多一致,它們需要相同的曝光。降低兩位拳擊手的飽和度,並將圖層的混合模式調整為正片疊底。




第6步
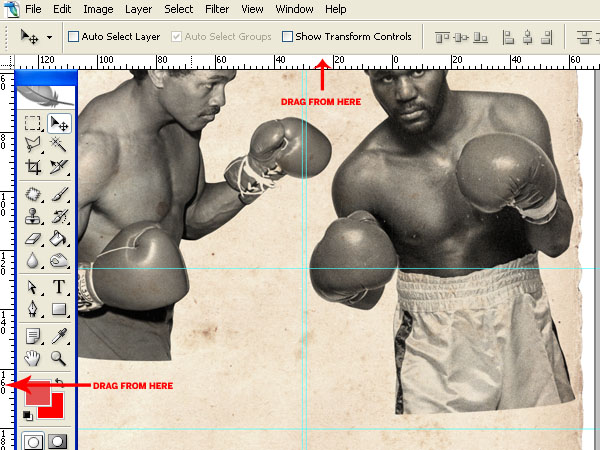
打開視圖菜單下的標尺選項。設立橫向和縱向的參考線各兩條。我將水平方向上的參考線分別樹立在224mm和305mm處,縱向方向上的參考線放在146.6mm和147mm處。
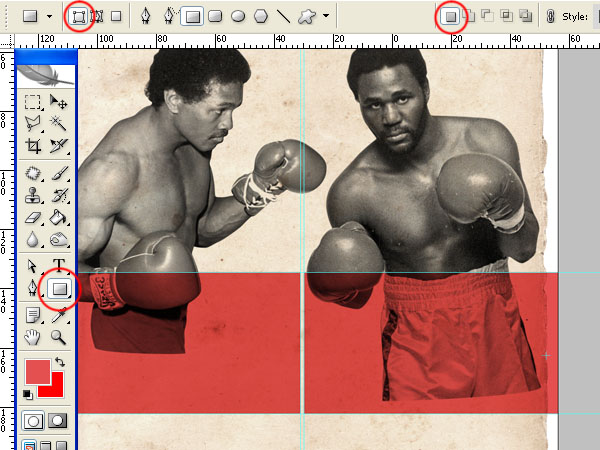
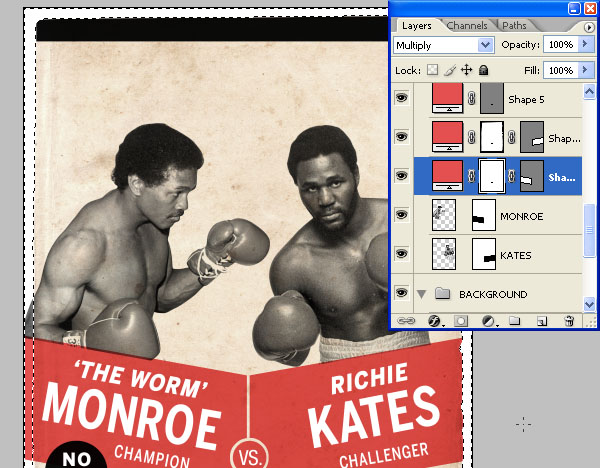
選擇矩形工具,將它的模式設置為形狀而非路徑。將前景色設置為#e45050並按如圖所示方式繪製兩個矩形。我們不能使用飽和度太高的顏色,因為那是打印不出來的。將圖層的混合模式設置為正片疊底。

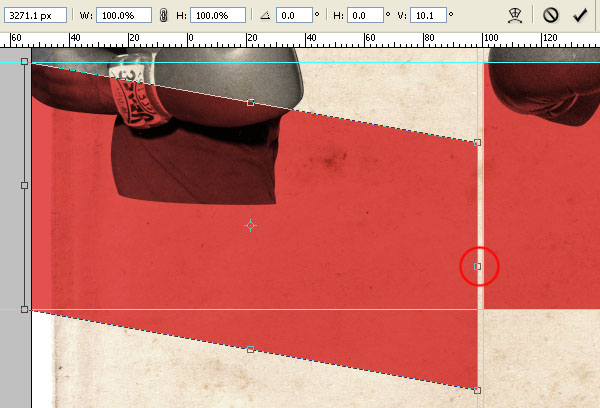
選擇左邊的矩形並調用自由變換工具。按住Ctrl和Shift鍵同時鼠標點擊矩形右側中間的小方框並向下拖動,將矩形變形為如圖所示的樣子,對右邊的矩形進行類似的操作。

第7 步
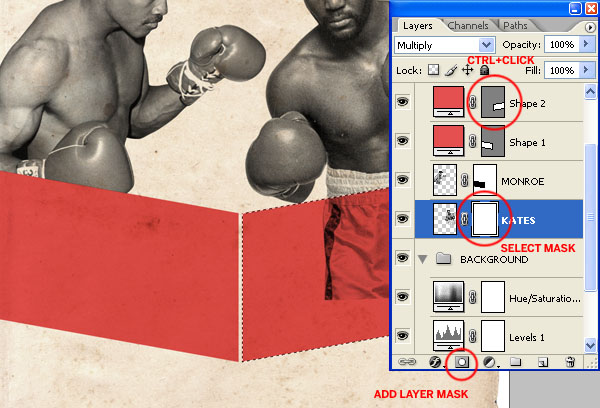
現在我們需要用這兩個矩形來遮蓋住Monroe和Kates兩人不需要的部分。選擇Kates並添加圖層蒙版。按住Ctrl鍵並在矩形的縮略圖上單擊來選中選區,在Kates圖層的蒙版上填充黑色來遮蓋住這部分圖像。對另一半進行類似的操作。
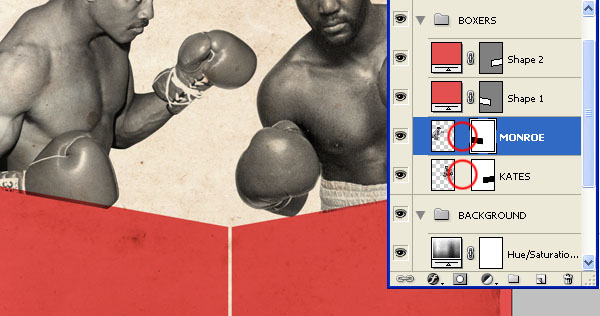
你知道,在60年代,打印技術並不是完美無缺的,所以我們也不能精準的遮蓋住人像的下半部分。我們首先要解鎖人像圖層和圖層蒙版的鏈接,並且稍微移動下兩個圖層蒙版所處的位置。

第8步
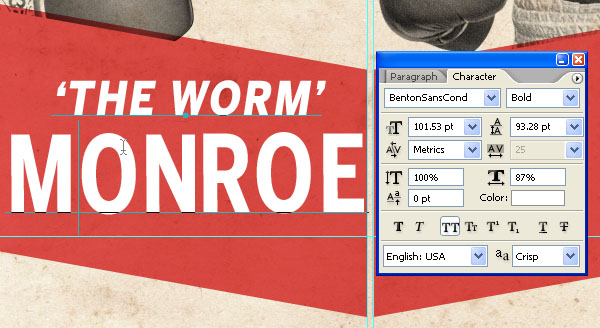
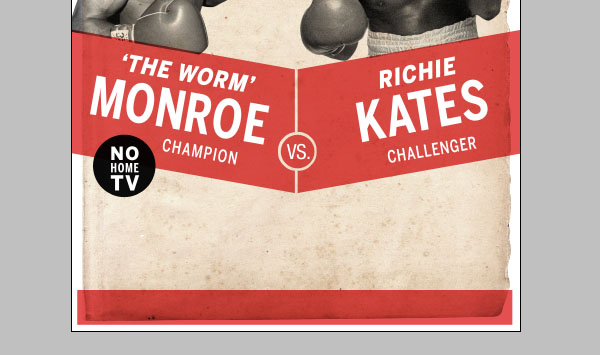
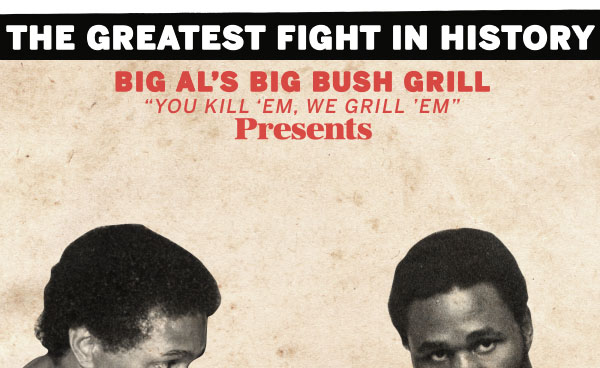
現在可以開始添加文字了。大寫字母在那時候非常流行,甚至是被過度使用。它們可以使得畫面看起來整潔,並且比小寫字母更加醒目,能更好的貼合拳擊運動的海報主題。 按照下圖所示的內容打上文字(worm = 蠕蟲……),你也可以把名字替換成你自己的。我是用了BentonSans字體,名字應該要比姓的大小要小,按照如圖所示。
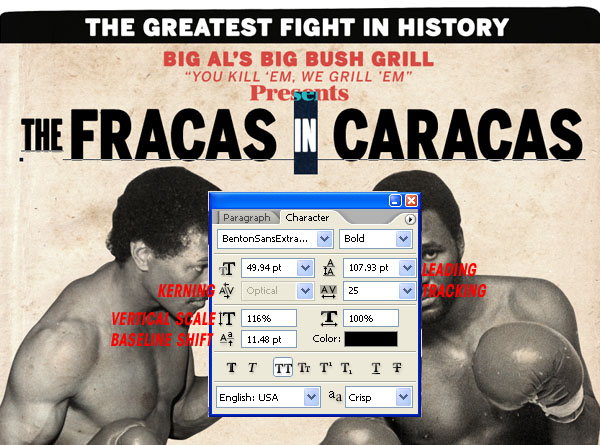
使用相同字體並且使用字符間距較小的“壓縮”版本來使得姓更加醒目。將字體大小調整到原來的2.5倍。

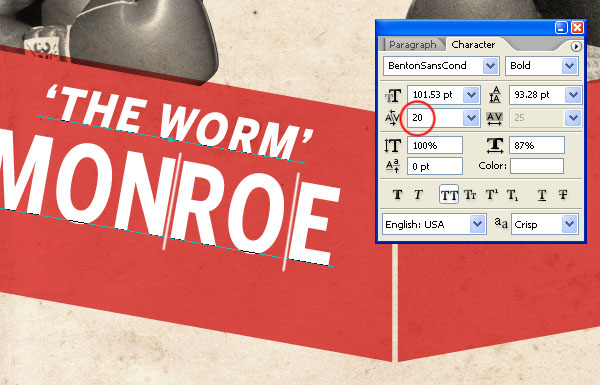
將文字的傾斜角度與矩形相匹配,10.1度差不多足夠。注意60年代的印刷技術不會像我們今天使用電腦做出的這般精確,所以我們在字符縮進那兒修改參數為20,形成一種字符間距不一的效果。

右半部分重複同樣的操作過程。做個比較:我在這兒使用的名字的文字大小是44.31,姓的文字大小是101.53,頭銜的文字大小是32.37。

第9步
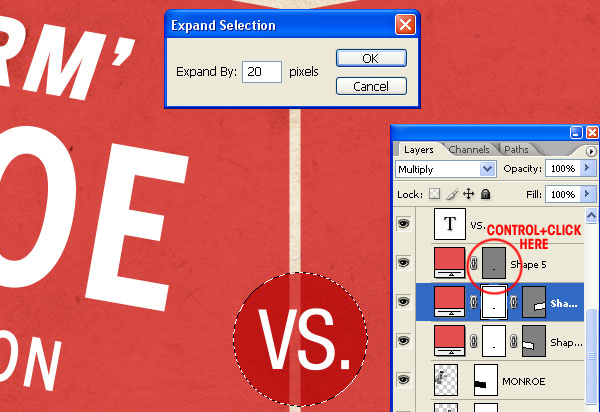
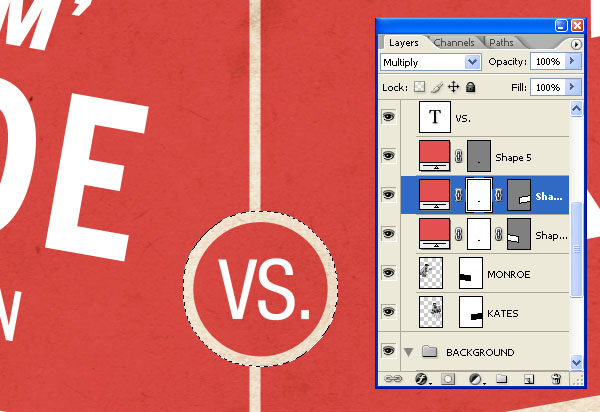
現在我們來做一個小VS。使用橢圓工具來創建一個著了色的圓形。按住Ctrl並在圖層的縮略圖上單擊創建選區,並采用選擇>調整>擴展命令,將選區擴展20像素。
選擇你的某個矩形的圖層蒙版並且在選區內填充黑色,對另一個矩形的圖層蒙版重複相同操作。

第10步
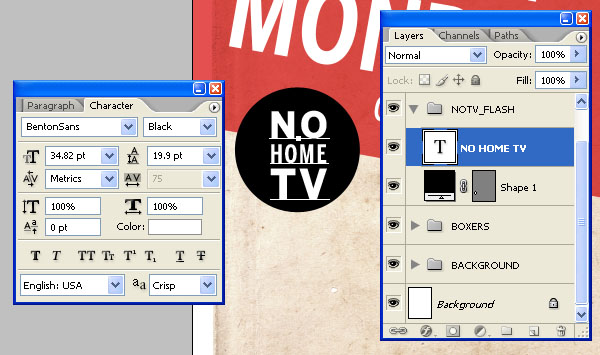
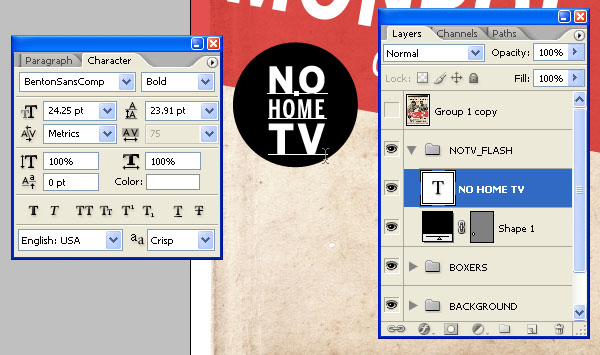
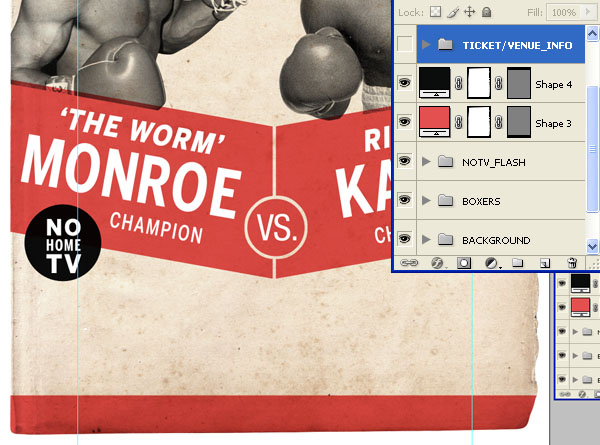
在60年代,人們要做一個Hallmark(現場標誌)來說明這場比賽是沒有現場轉播的。所以創建一個黑色的圖形(顏色代碼是#0b0c0c,並不是完全的黑色)並且在上面印上文字。將黑色的圖形的圖層混合模式修改為正片疊底。注意輸入的字必須是等寬的。


第11步
在圖像的最上方再繪製一個矩形並將圖層混合模式設置為正片疊底。
在圖像下方繪製一個矩形並將圖層混合模式設置為正片疊底。現在為你新創建的所有矩形圖層都創建圖層蒙版。

第12步
選擇紙張圖層並且選擇魔棒工具來選中所有的紙張周圍的白色部分。
然後在四個圖層蒙版上分別用純黑填充。

注意下Monroe有一部分露在了紙張外面,所以這部分也必須清除。

第13步
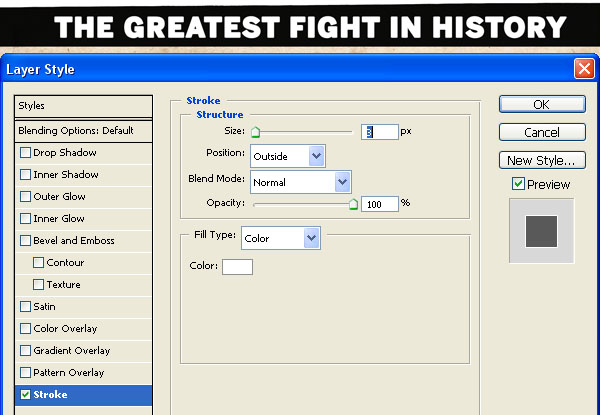
現在開始創建標題文字。海報通常會使用一些大誇其詞(大放厥詞)的句子來吸引人們的眼球,就像什麼“決戰紫禁之巔”一樣。 我們就用剛才用過的Benton字體來做所有的標題文字吧。 為了加強你的字體,試著嚐試給文字圖層添加描邊的圖層效果。這會柔化邊緣並且增加可讀性,不過我可沒有說你可以對所有的文字都采用這種處理方法。


第14步
當設計字體的時候,不要害怕對字體做出調整來滿足你的需要。我還在使用Benton字體(BentonSansCond Black用於Fracas和Caracas,BentonSansExtraComp Bold用於The和In),但是我增加了字體在豎直方向上的長度。 我們不能增加這幅海報的寬度,更加能使字母重疊,因此為了有效的利用有限的空間,我將文字的高度調升至原來的116%。我將所有的冠詞和介詞文字縮小並做了一些抬升,使它們介於重要的單詞之間,我還將人像的位置略微下移了一些。不要害怕對元素進行微調,你需要的是使整體和諧美觀。


第15步
創建一個叫做“票務信息”的組。設置兩條豎直方向上的參考線來限定區域的邊界。
現在來增加一些文字。在這個區域還要添加日程信息。你需要按重要性來安排組織這塊的信息。我準備優先考慮日程和場所。

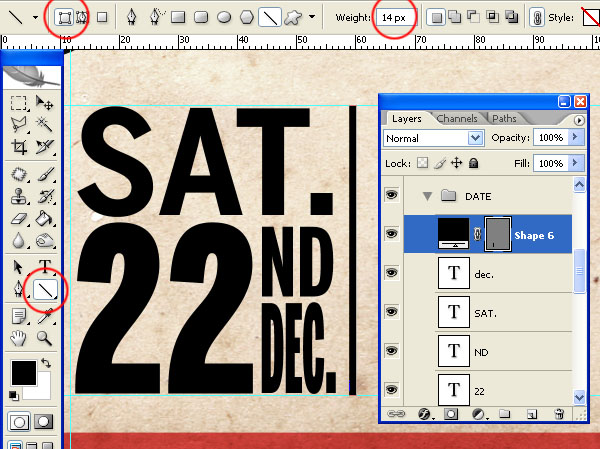
創建兩條水平參考線,使得你的字體能夠有一個可供參考的邊界。在輸入日期的時候,盡量把每個部分至於單獨的圖層來最大限度地進行調節。下圖就是一個設計實例。使用直線工具來在日期的旁邊創建一條寬14像素的豎線。

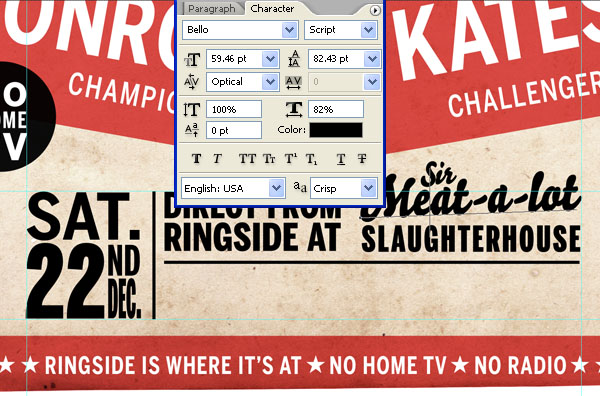
現在這個區域的字體顯得有些過於莊重了,為了多樣化,使用一種更加自然的字體,我在這裏使用的是Bello的手寫字體。

有更多可能的方式來避免這個區域的單調化。使用不同磅數的字體和豎直分割線進行版式設計,重要的部分可以利用加粗和大磅數使得它們更加顯著。你可以多花點時間在這塊區域的布局上,不過現在這樣也應該算是可以了。

第16步
現在每一個元素都算是製作完畢了,將圖片縮放小來觀察一下整體的結構。將所有的圖層並柵欄化,並通過圖層>圖層蒙版>應用命令將所有的圖層蒙版應用於圖層。
第17步
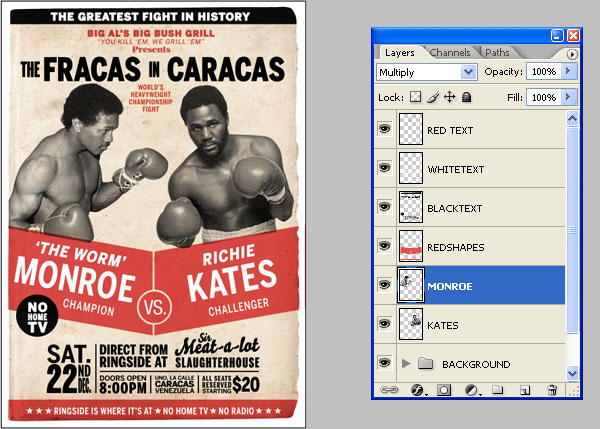
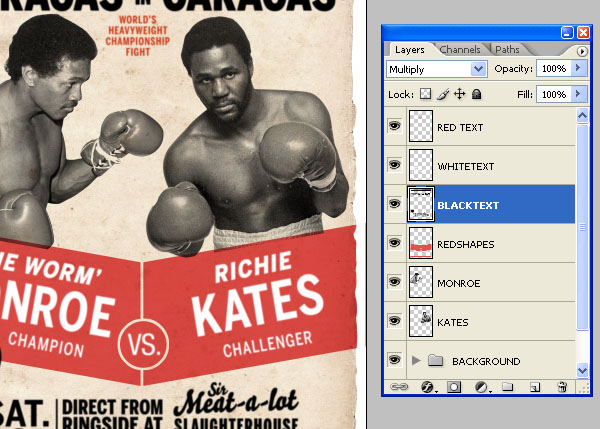
隨著設計的完成,我們就要開始做舊了。選擇所有的黑色的圖層並且將他們合並為一個圖層,命名為“黑色文本”,對剩下的所有白色的圖層采用同樣的操作。
對所有的紅色圖層,也是一樣。

現在所有的圖層應該是如圖所示的這樣。

第18步
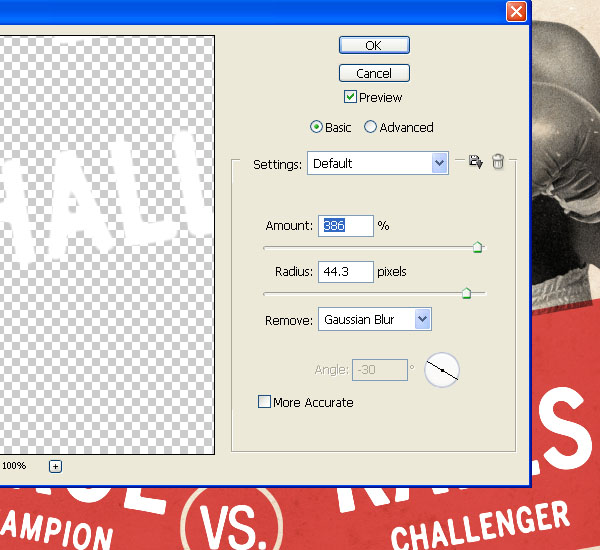
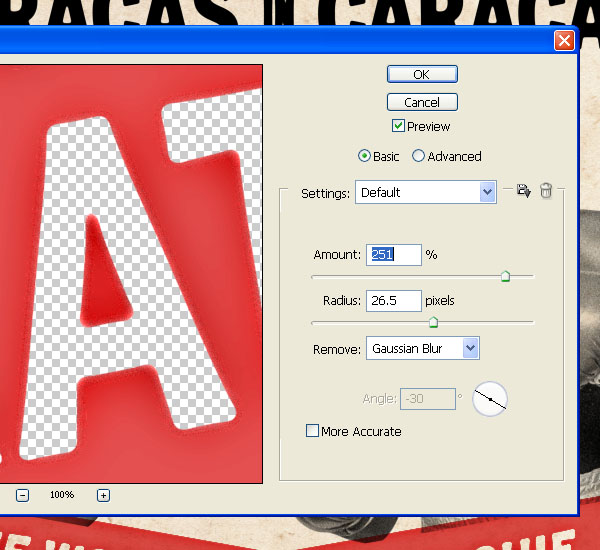
對“紅色文本”、“白色文本”和“黑色文本”圖層應用4像素半徑的高斯濾鏡。
然後使用一個智能銳化效果。這種處理可以軟化文本邊緣,並且使得看起來有油墨的效果。你還需要將“紅色文本”圖層的顏色改回#e45050,因為銳化操作會改變顏色。

第19步
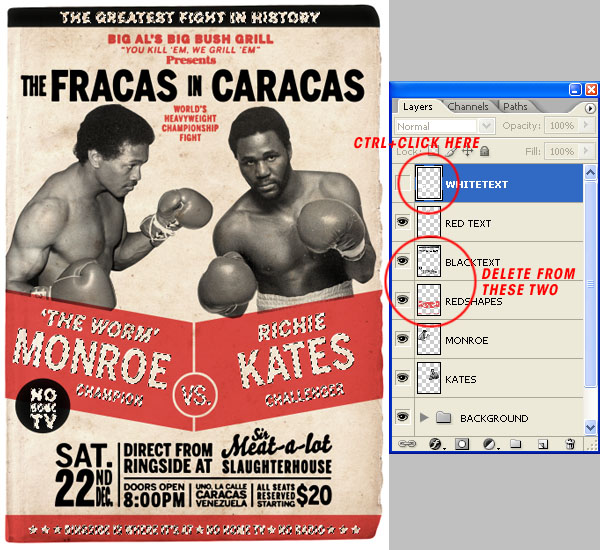
隱藏“白色文本”圖層。然後按住Ctrl並單擊該圖層的縮略圖來創建選區,選擇“黑色文本”圖層然後按delete,“紅色形狀”圖層亦然。
第20步
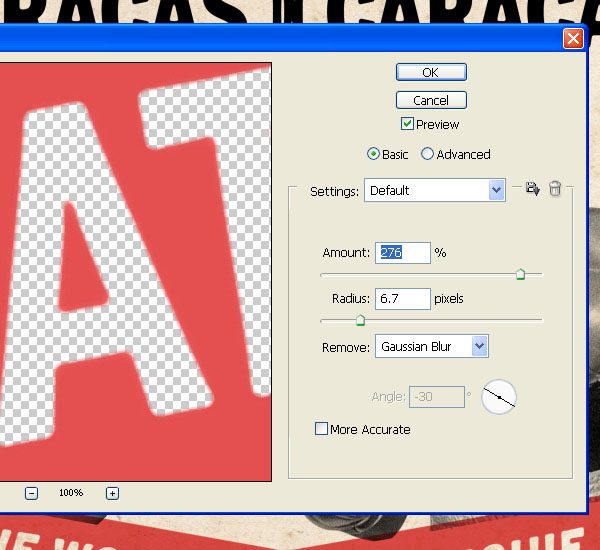
選擇“紅色形狀”並且添加一個4像素的高斯模糊效果使它呈毛茸茸的效果。然後如下所示調用一個智能銳化濾鏡。
調用第二個智能銳化濾鏡並使用一個大得多的半徑,這樣給人一種感覺,油墨在圖案的邊緣凝結了。

第21步
選中除了背景圖層組之外所有的圖層,合並所有圖層並將合並出的圖層的混合模式設置為正片疊底,選中背景圖層組並合並圖層。 現在你可以用你喜歡的方式來做舊這張圖片了。我是用了 Mr Retro Machine Wash Filter中的塵土設定。我同時還增加了圖片的亮度,並減少了一點飽和度。
最後效果
最後是最終的圖像。我希望你能夠喜歡這個教程。
标签:拳擊海報教程
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








