這裏重點介紹立體字部分的製作,前期的一些圖形及字體設計等可以慢慢去發揮。
製作過程:先做出大致的文字與圖形組合;然後用多層圖層樣式疊加做出金屬浮雕效果;接著用等比複製的方法做出立體面;後期增加一些聖誕小素材裝飾即可。
最終效果

<點小圖查看大圖>
1、新建一個1000 * 750像素,分辨率為72的畫布。選擇漸變工具,顏色設置為紅色至暗紅色如圖1,然後由畫布中心向邊角拉出圖2所示的徑向漸變。

<圖1>

<圖2>
<點小圖查看大圖>
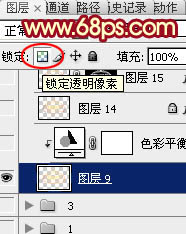
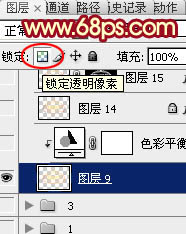
3、把文字放在畫布的中間位置,然後鎖定像素區域,如下圖。

<圖3>
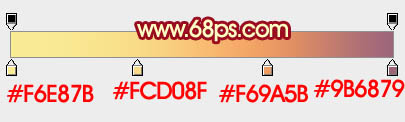
4、選擇漸變工具,顏色設置如圖4,在文字中上部向下拉出圖5所示的徑向漸變。

<圖4>

<圖5>
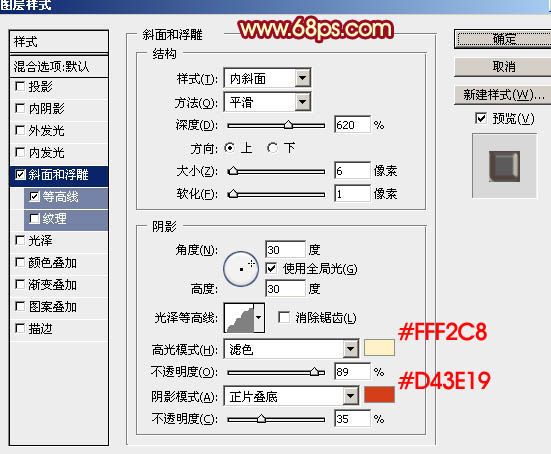
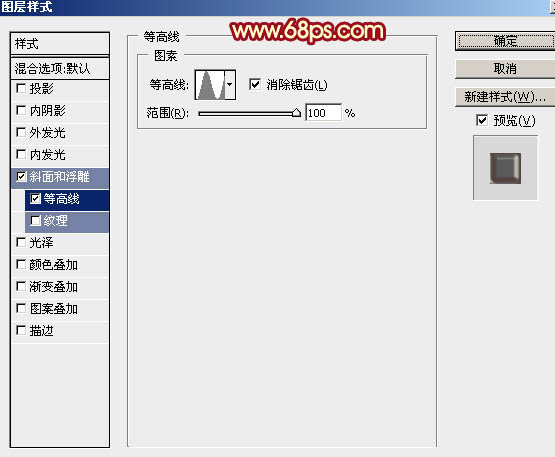
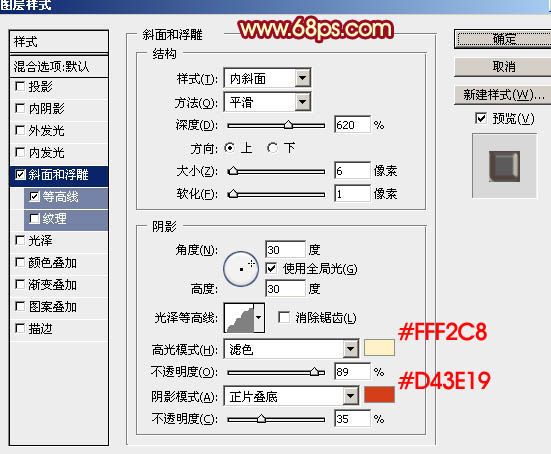
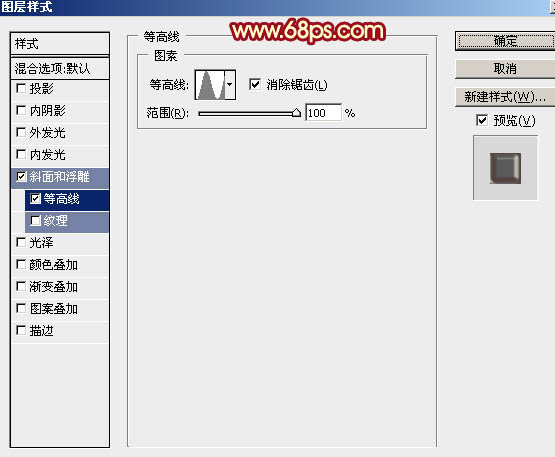
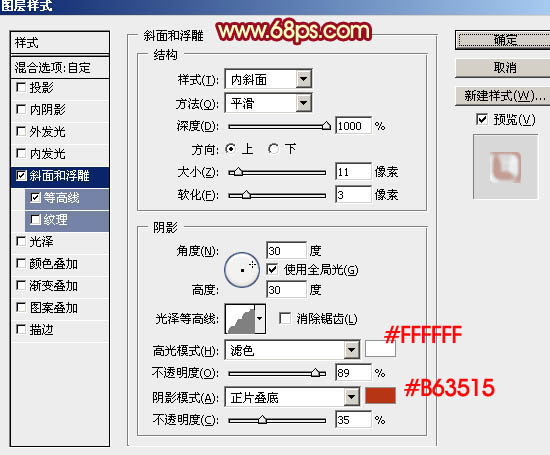
5、選擇菜單:圖層 > 圖層樣式 > 斜面和浮雕,參數設置如圖6,然後再設置等高線,如圖7,確定後效果如圖8。

<圖6>

<圖7>

<圖8>

<圖9>

<圖10>
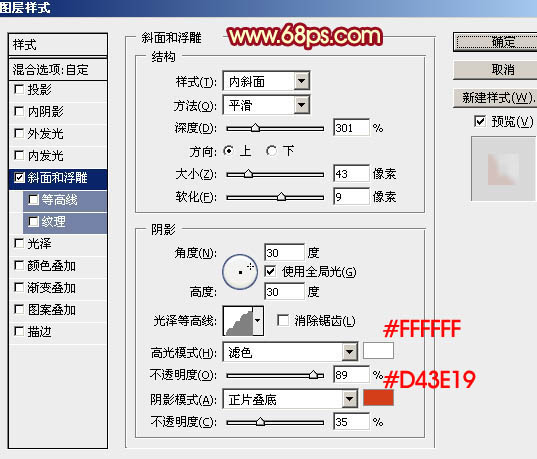
7、按Ctrl + J 把當前圖層複製一層,修改一下斜面和浮雕數值,同時取消等高線選項,確定後再把填充改為:0%,不透明度改為:40%,效果如圖12。

<圖11>

<圖12>
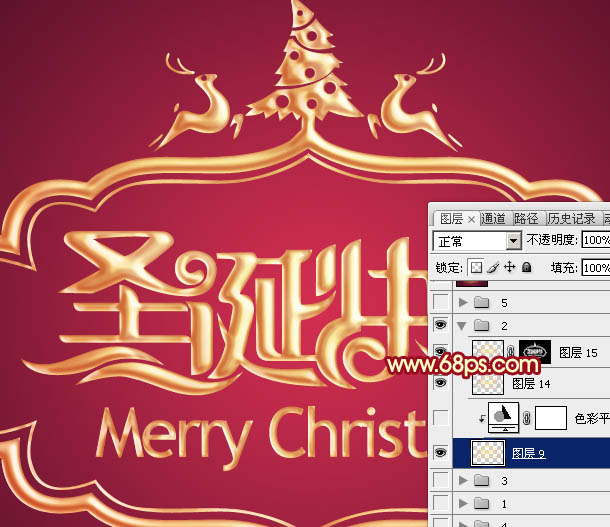
8、回到原文字圖層,如下圖。

<圖13>
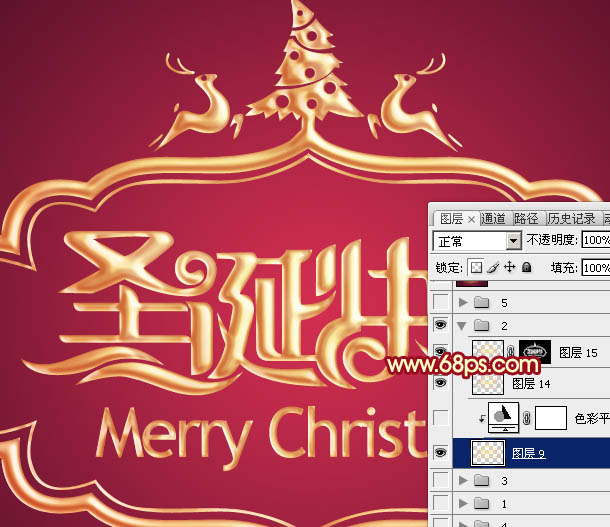
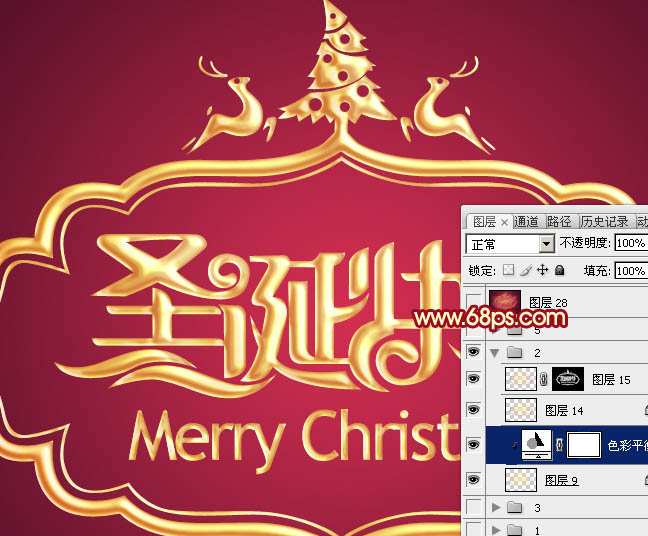
<圖14>

<圖15>
10、在背景圖層上面新建一個組,在組裏新建一個圖層,如下圖。

<圖16>
11、把背景圖層隱藏,按Ctrl + Alt + Shift + E 蓋印圖層,如下圖。

<圖17>
12、把背景圖層顯示出來,回到蓋印圖層,按Ctrl + J 複製一層,然後按Ctrl + T 變形,用移動工具先把中心點向下移一點。

<圖18>

<圖19>
製作過程:先做出大致的文字與圖形組合;然後用多層圖層樣式疊加做出金屬浮雕效果;接著用等比複製的方法做出立體面;後期增加一些聖誕小素材裝飾即可。
最終效果

<點小圖查看大圖>
1、新建一個1000 * 750像素,分辨率為72的畫布。選擇漸變工具,顏色設置為紅色至暗紅色如圖1,然後由畫布中心向邊角拉出圖2所示的徑向漸變。

<圖1>

<圖2>
2、點擊下圖的素材下載做好的大圖,大圖為PNG格式,直接右鍵圖片另存為,保存到本機,然後用PS打開,再拖進來。

<點小圖查看大圖>
3、把文字放在畫布的中間位置,然後鎖定像素區域,如下圖。

<圖3>
4、選擇漸變工具,顏色設置如圖4,在文字中上部向下拉出圖5所示的徑向漸變。

<圖4>

<圖5>
5、選擇菜單:圖層 > 圖層樣式 > 斜面和浮雕,參數設置如圖6,然後再設置等高線,如圖7,確定後效果如圖8。

<圖6>

<圖7>

<圖8>
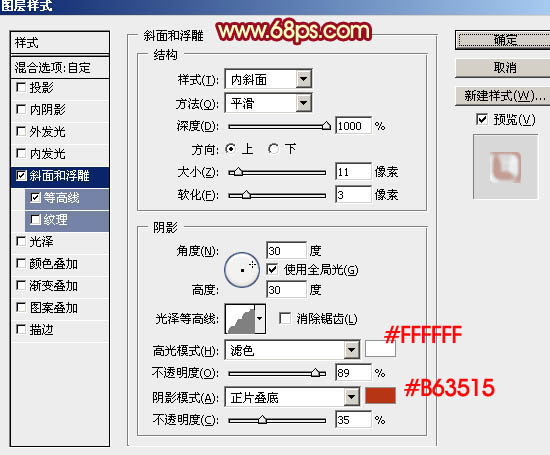
6、按Ctrl + J 把當前圖層複製一層,雙擊圖層面板文字副本縮略圖載入圖層樣式,修改一下斜面和浮雕數值,如圖9,等高線不用變,然後確定。再把圖層填充改為:0%,效果如圖10。

<圖9>

<圖10>
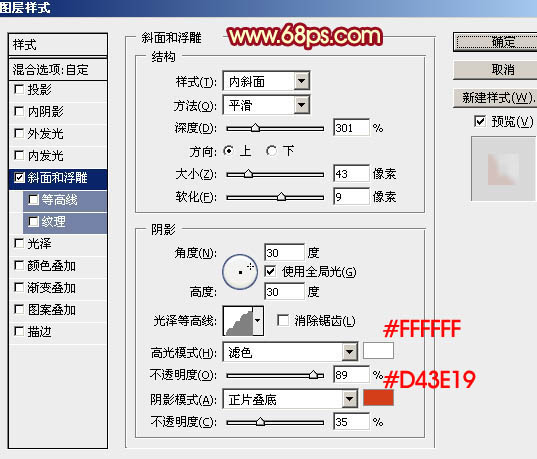
7、按Ctrl + J 把當前圖層複製一層,修改一下斜面和浮雕數值,同時取消等高線選項,確定後再把填充改為:0%,不透明度改為:40%,效果如圖12。

<圖11>

<圖12>
8、回到原文字圖層,如下圖。

<圖13>
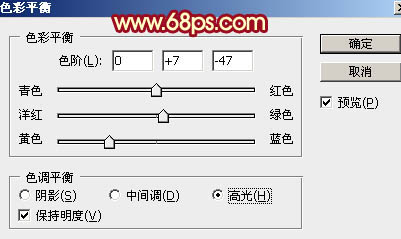
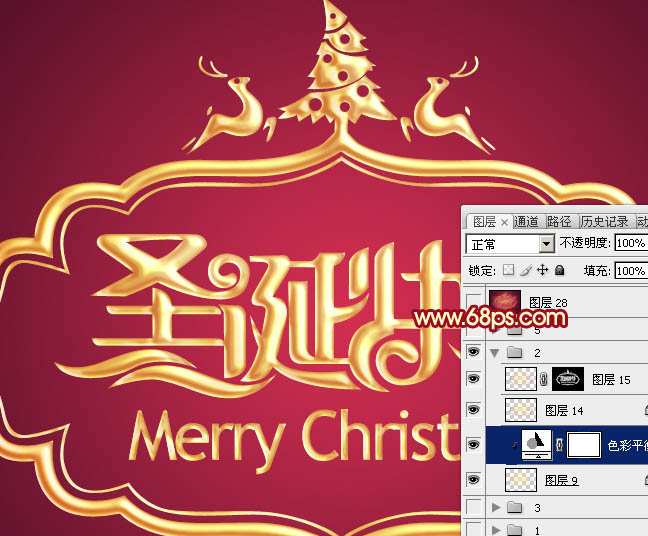
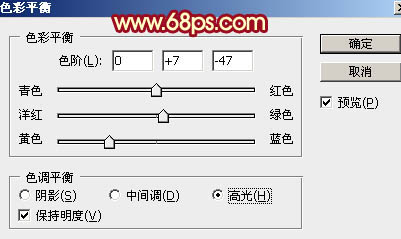
9、創建色彩平衡調整圖層,對高光進行調整,參數設置如圖14,確定後按Ctrl + Alt + G 創建剪切蒙版,效果如圖15。

<圖14>

<圖15>
10、在背景圖層上面新建一個組,在組裏新建一個圖層,如下圖。

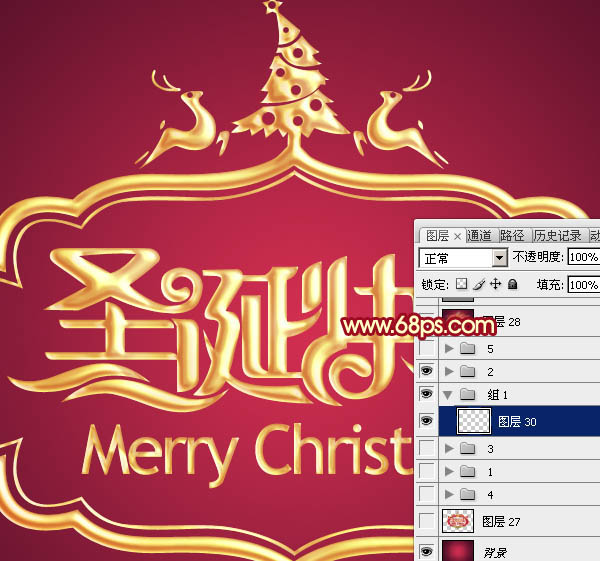
<圖16>
11、把背景圖層隱藏,按Ctrl + Alt + Shift + E 蓋印圖層,如下圖。

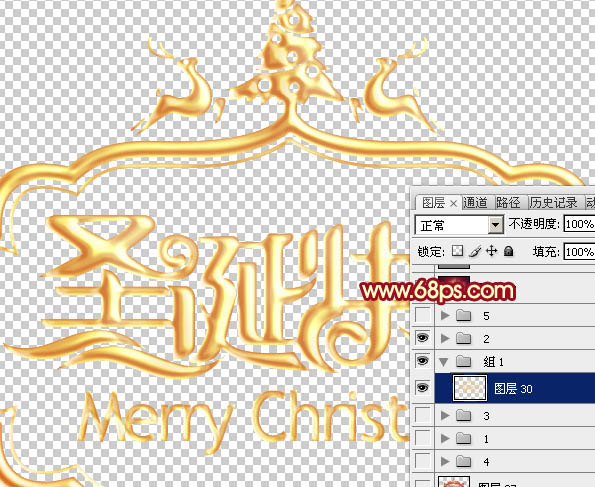
<圖17>
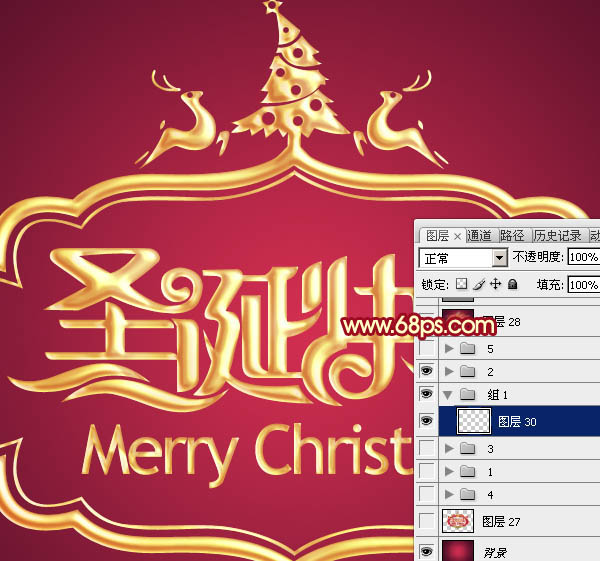
12、把背景圖層顯示出來,回到蓋印圖層,按Ctrl + J 複製一層,然後按Ctrl + T 變形,用移動工具先把中心點向下移一點。

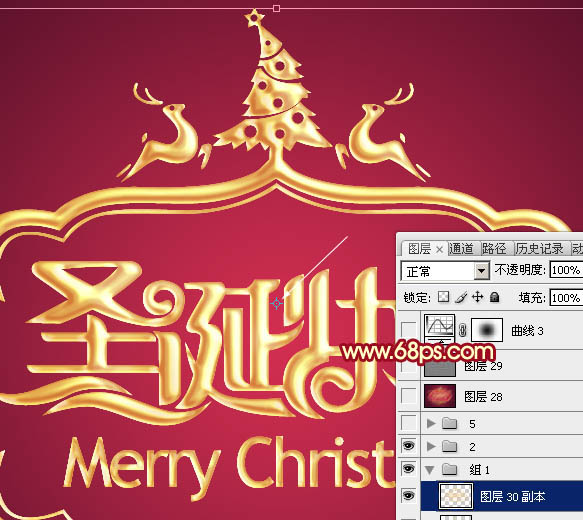
<圖18>

<圖19>
标签:聖誕賀卡
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








