Q版頭像非常可愛,製作過程也不複雜。思路:先把人物單獨摳出來,並把頭像部分拉大,然後把眼睛部分也拉大;初步完成後用液化工具處理一下輪廓;最後給人物磨皮,潤色,添加裝飾即可。
原圖

最終效果

<點小圖查看大圖>
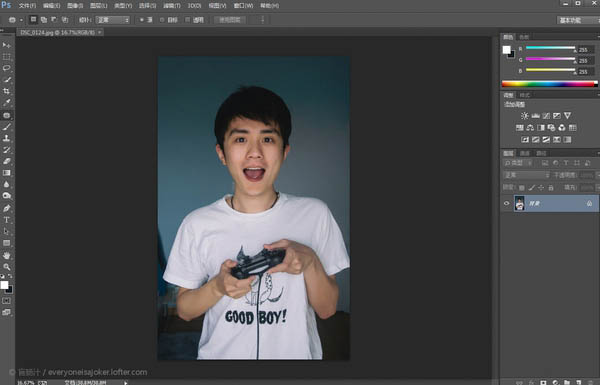
1、首先打開素材圖。

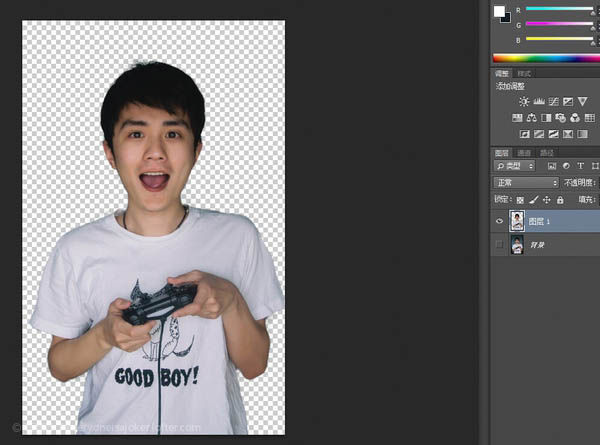
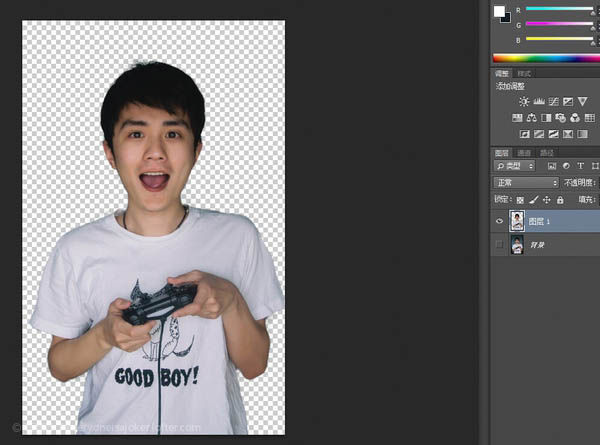
2、把人物摳出來,摳圖有困難的話請看這篇回答摳圖有哪些高效的方法? - Adobe Photoshop,在此就不多贅述啦。

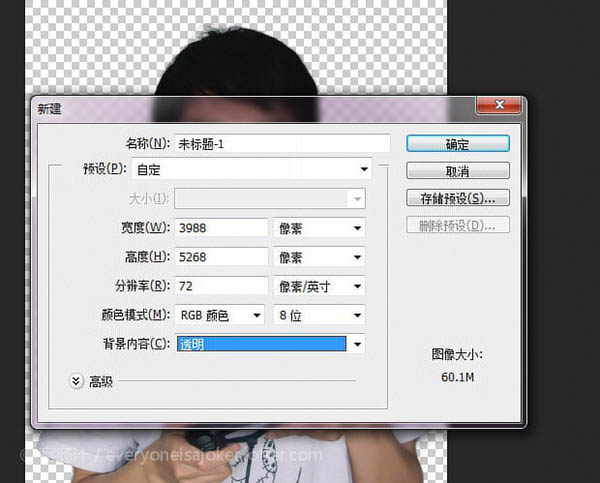
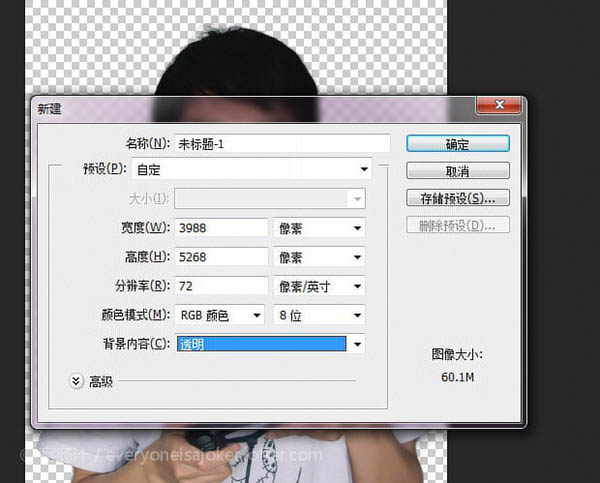
3、新建一個空白層。

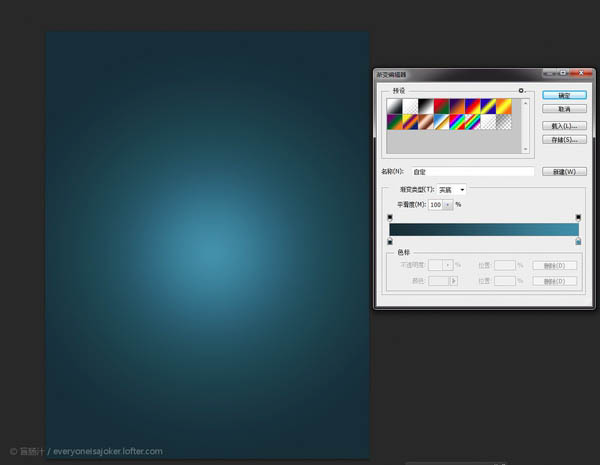
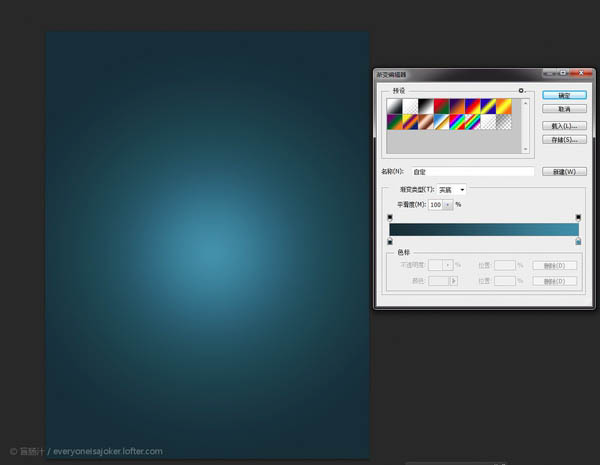
4、漸變工具,選擇你喜歡的顏色,徑向漸變填充整個圖層。

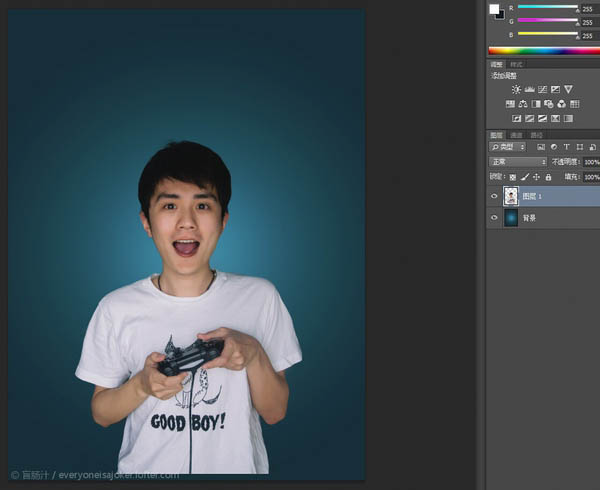
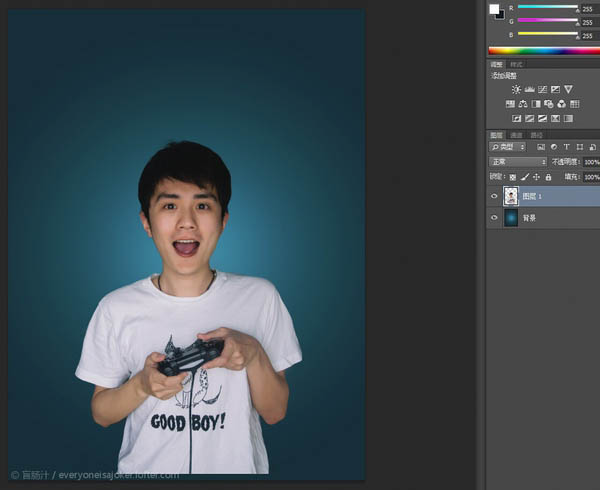
5、把剛才摳出來的人像拖進來。

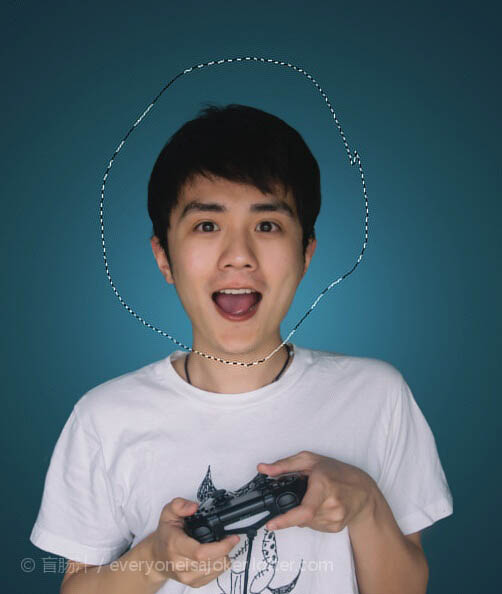
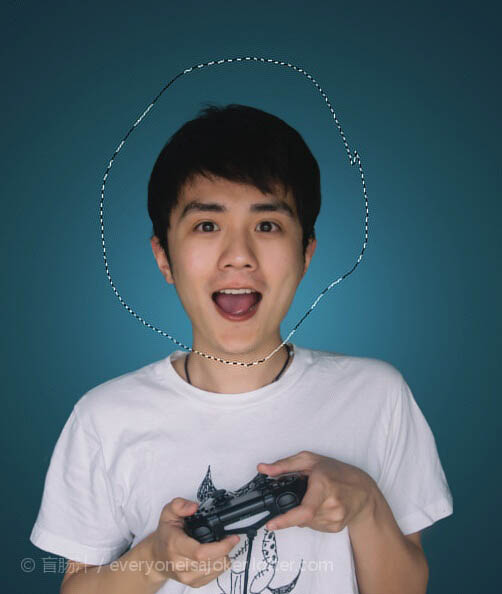
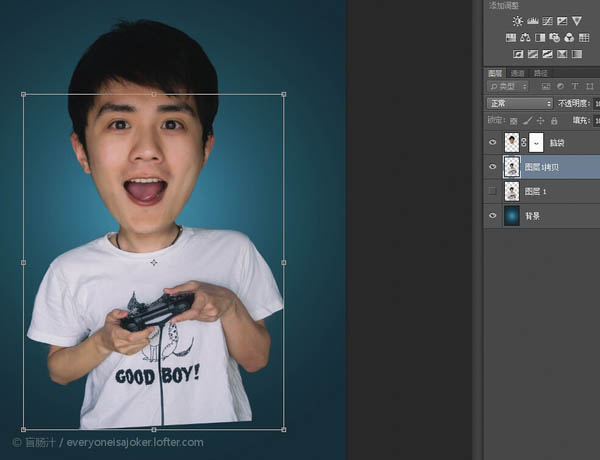
6、用套索工具選出頭部和部分脖子,Ctrl+J複製一層。

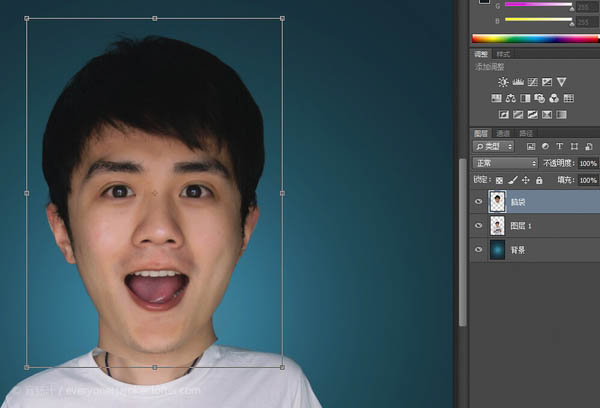
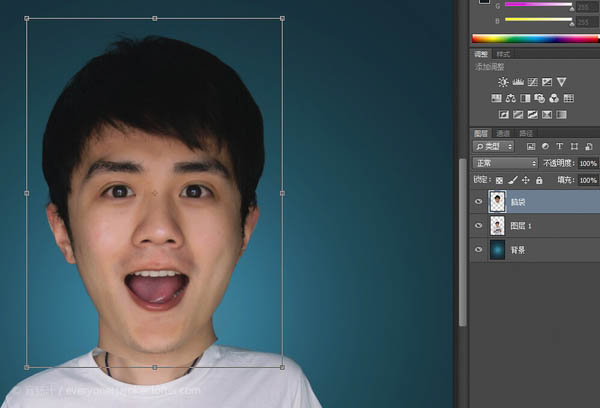
7、Ctrl+T,變形工具放大頭部。

8、在腦袋這個圖層添加蒙版,擦除多餘部分,讓放大後的頭部與原圖身體自然融合。

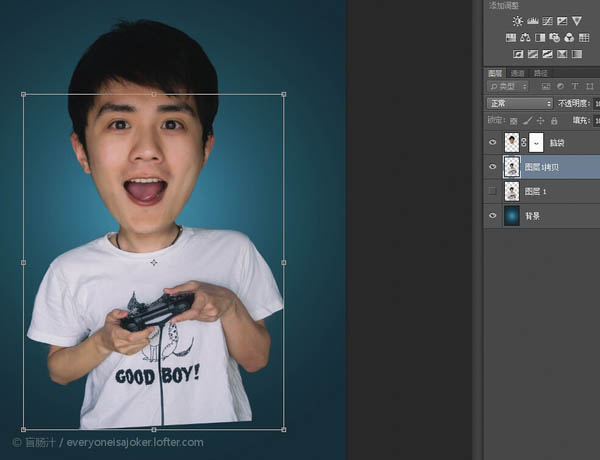
9、感覺頭身比例仍然不夠誇張,用變形工具把身體縮小一些。

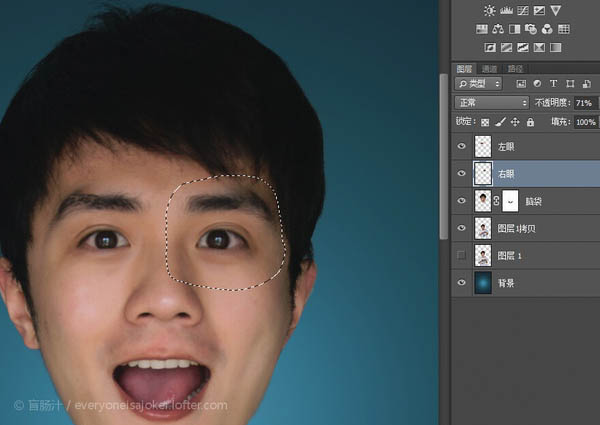
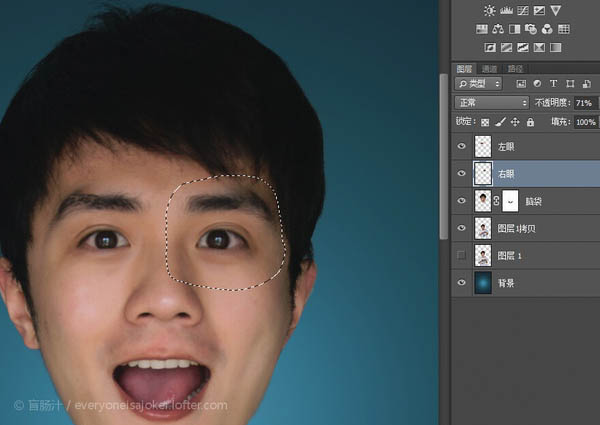
10、套索工具分別選出左眼右眼,並複製兩個圖層。

原圖

最終效果

<點小圖查看大圖>
1、首先打開素材圖。

2、把人物摳出來,摳圖有困難的話請看這篇回答摳圖有哪些高效的方法? - Adobe Photoshop,在此就不多贅述啦。

3、新建一個空白層。

4、漸變工具,選擇你喜歡的顏色,徑向漸變填充整個圖層。

5、把剛才摳出來的人像拖進來。

6、用套索工具選出頭部和部分脖子,Ctrl+J複製一層。

7、Ctrl+T,變形工具放大頭部。

8、在腦袋這個圖層添加蒙版,擦除多餘部分,讓放大後的頭部與原圖身體自然融合。

9、感覺頭身比例仍然不夠誇張,用變形工具把身體縮小一些。

10、套索工具分別選出左眼右眼,並複製兩個圖層。

标签:大頭像
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








