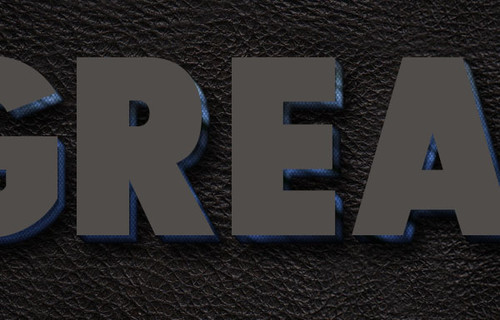
最終效果>
一、創建背景
第1步:新建文件,大小:1260x 850像素,複製背景圖層。

第2步:雙擊複製的背景圖層,設置圖層樣式。
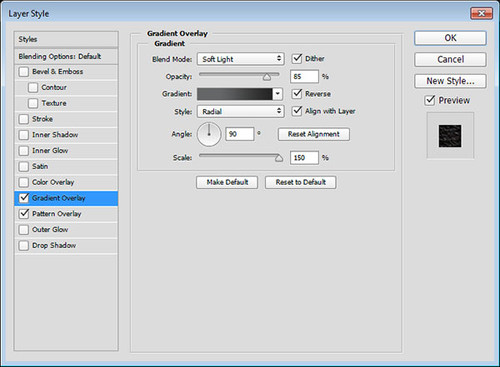
添加漸變疊加。勾選:仿色,混合模式:柔光,不透明度:85%,樣式:徑向,縮放:150%,勾選:反向。

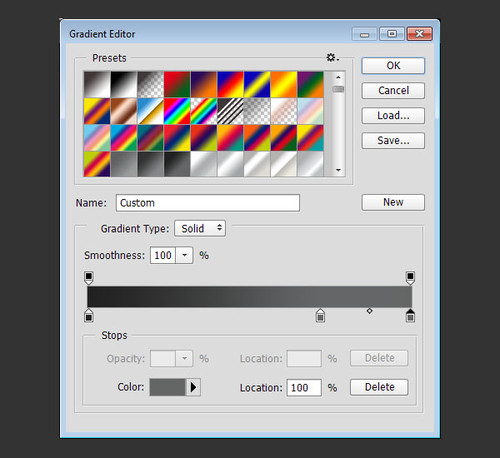
第3步:點擊漸變條,設置起止顏色。從左到右,顏色及位置設置數值如下:
顏色:#212121位置:0
顏色:#656667位置:72
顏色:#646565位置:100

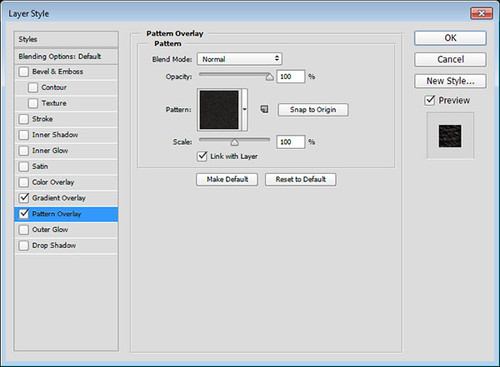
第4步:設置圖案疊加。
用圖案:webtreats_black_leather.jpg(在02壓縮包裏放著)

這樣皮革紋理的背景層做好了。

二、創建文字及3D效果圖層
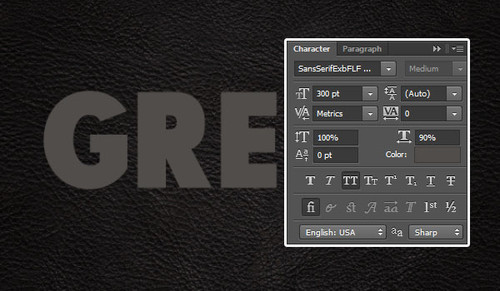
第1步:新建文字圖層,使用字體:SansSerif Exb FLF(在01壓縮包裏放著),輸入全大寫字母:GREAT,大小:300像素,顏色:#504d4a,水平縮放比例:90%。詳細參數設置見下圖。

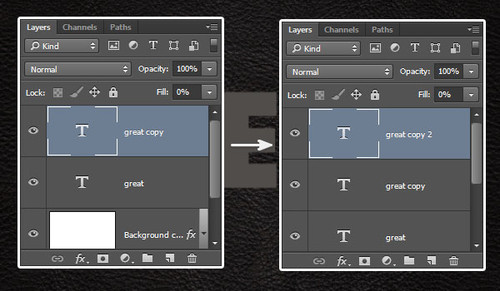
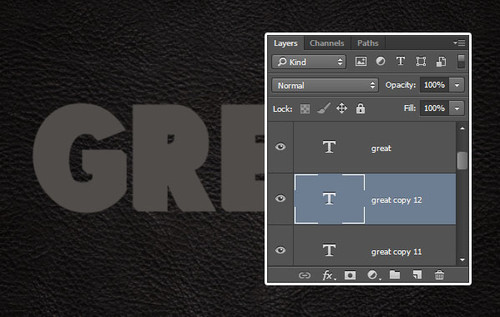
第2步: 複製文字圖層,填充值設置為0,再複製一層。

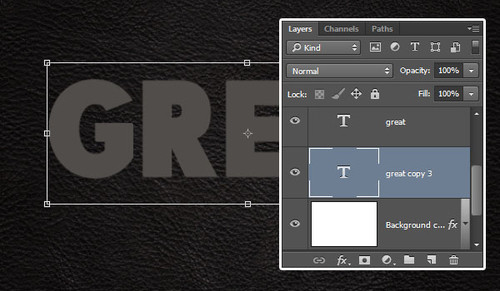
第3步: 複製最初的文字圖層,將其拖至原文字圖層的下一層。
編輯>自由變換,快捷鍵Command+T(或者Ctrl+T),按向右箭頭及向下箭頭各一次,使該複製層向右向下各移1像素,按回車鍵完成。

第4步: 按Option+Command+Shift+T 9次(即Windows系統下的Alt+Ctrl+Shift+T,此快捷鍵可以重複上一次ctrl+T的操作,並且可以累積效果),從而達到3D效果。

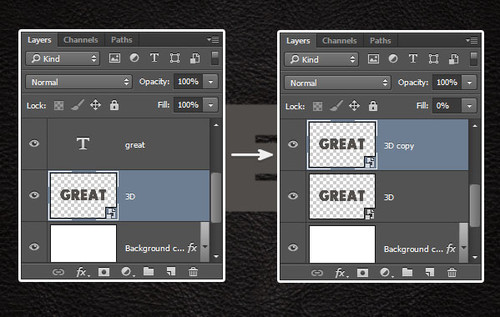
第5步: 選中原文字圖層下的所有文字圖層,點擊濾鏡>轉換為智能濾鏡,將此智能對象重新命名為3D,然後再複製一層,名為:3D拷貝,填充值設置為0。

三、設置3D圖層效果
第1步: 雙擊3D圖層,設置圖層樣式。
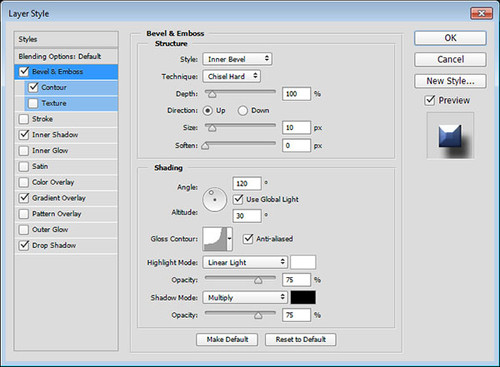
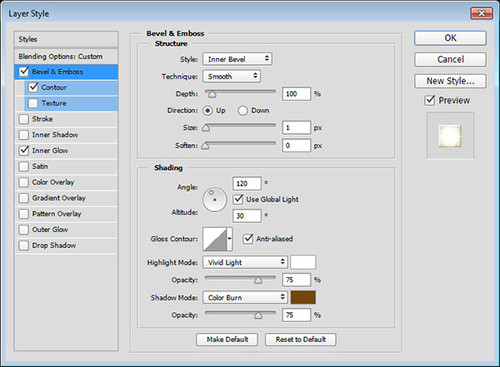
斜面和浮雕效果設置如圖,方法:雕刻清晰,大小10像素,光澤等高線:內凹-深,點擊:消除鋸齒,高光模式:線性光。

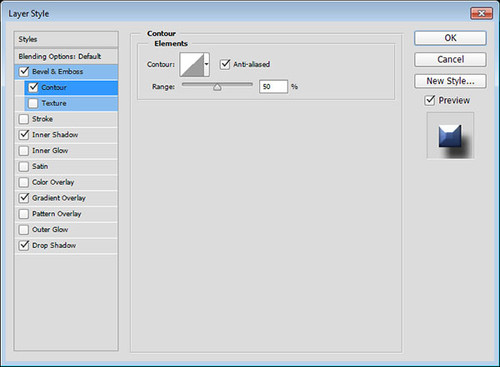
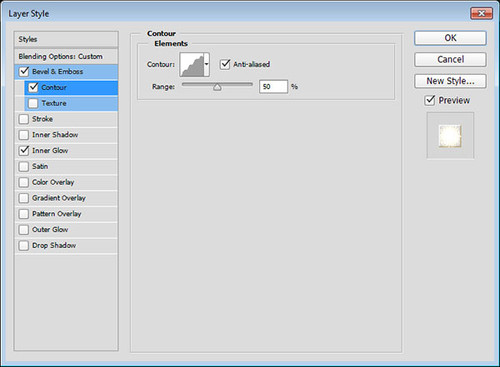
第2步: 等高線設置。
點擊:消除鋸齒。

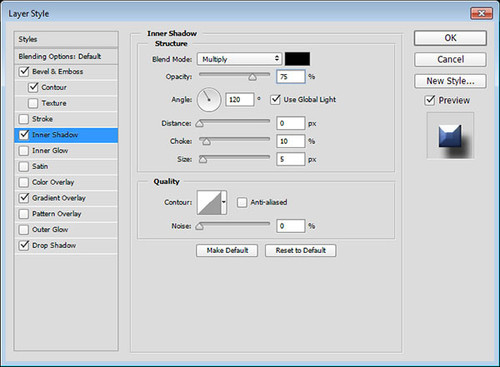
第3步: 內陰影設置。
距離:0像素,阻塞:10%,大小:5像素。

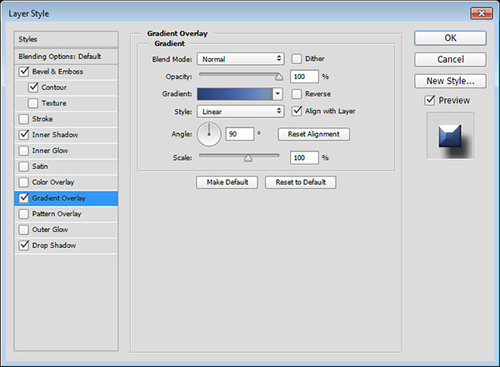
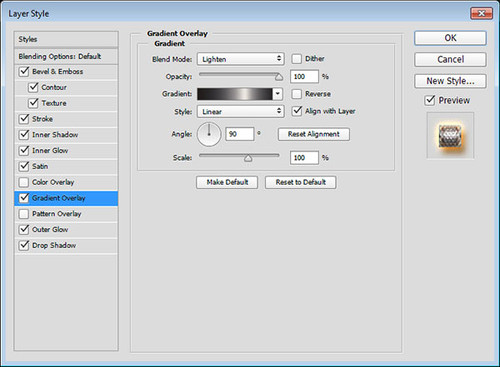
第4步: 漸變疊加設置。
載入漸變填充:CSPTrue Sky Blue (在05壓縮包裏放著)

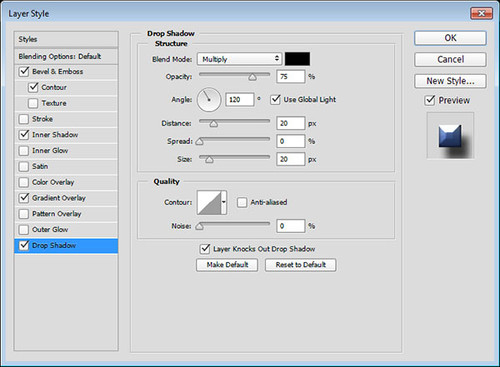
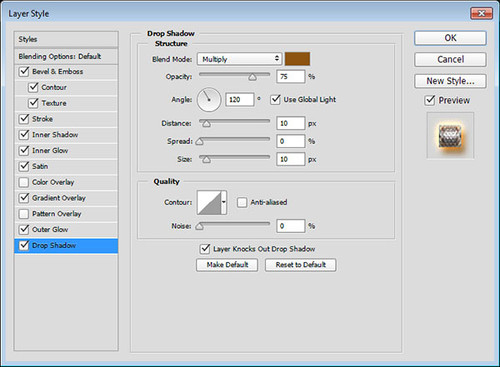
第5步: 投影設置。
距離:20像素,大小:20像素。

3D圖層的漸變效果完成。
如果樂意,待剩餘部分完成也可返回此圖層,再試試看其他漸變效果。

四、設置3D拷貝圖層效果
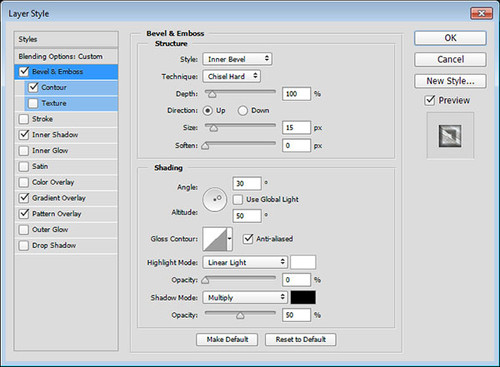
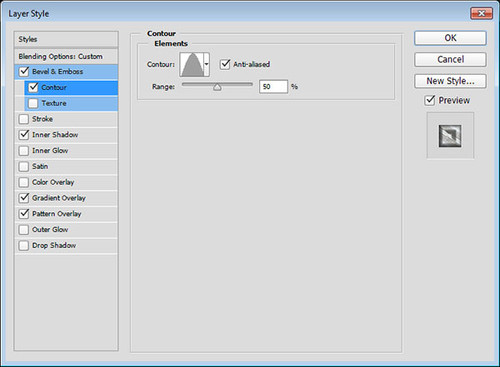
第1步: 雙擊3D拷貝圖層,設置圖層樣式。
斜面及浮雕效果設置如圖,方法:雕刻清晰,大小:15像素,取消勾選:使用全局光,角度:30度,高度:50度,勾選:消除鋸齒,高光模式下的不透明度:0%,陰影模式下的不透明度:50%。

第2步: 等高線設置。
等高線:錐形,點擊:消除鋸齒。

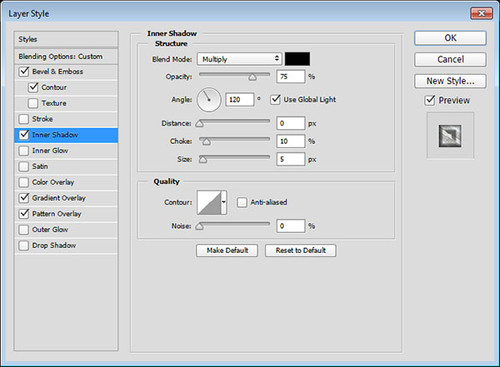
第3步: 內陰影設置。
距離:0像素,阻塞:10%,大小:5像素。

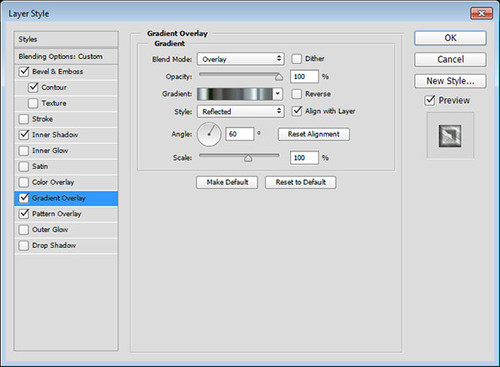
第4步: 漸變疊加設置。
混合模式:疊加,樣式:對稱的,角度:60度,使用faucet30漸變填充(在05壓縮包裏放著,名為:CHROMES的漸變文件中可以找到名為faucet30的漸變)。

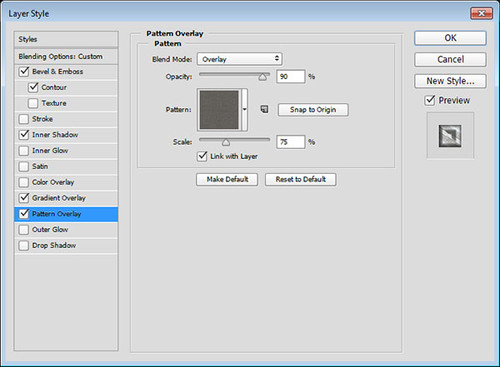
第5步: 圖案疊加設置。
混合模式:疊加,不透明度:90%,圖案:metal_2-512px.jpg(在03壓縮包裏放著),縮放:75%。此步讓3D效果細節更逼真。


五、原始文字圖層效果
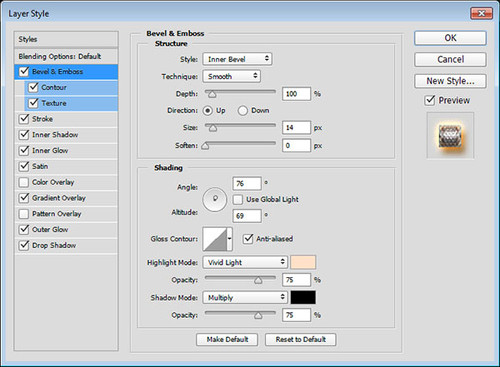
第1步: 雙擊最開始的文字圖層,設置圖層樣式。
斜面及浮雕效果設置。大小:14像素,取消勾選:使用全局光,角度:76度,高度:69度,勾選:消除鋸齒,高光模式:亮光,顏色:#ffe1c9

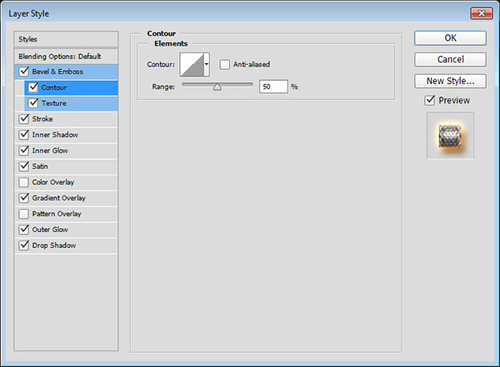
第2步: 等高線設置。使用默認數值即可。

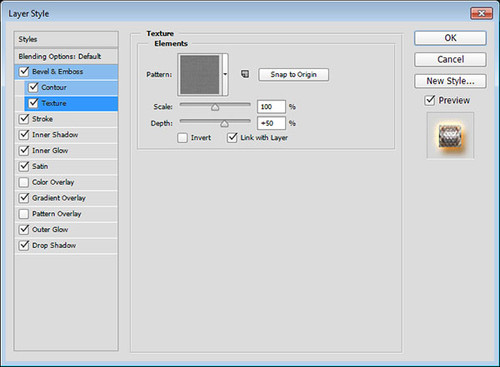
第3步:紋理設置。
圖案:metal_2-512px.jpg(在03壓縮包裏放著),深度:50%。

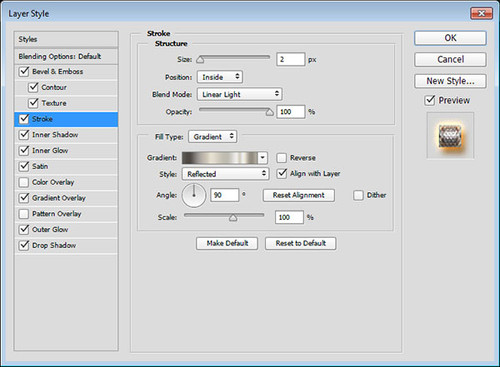
第4步:描邊設置。
大小:2像素,位置:內部,混合模式:線性光,填充類型:漸變,樣式:對稱的,角度:90度,使用stovepipe 50漸變填充(在05壓縮包裏放著,名為:RS_Chrome的漸變文件中可以找到名為stovepipe 50的漸變)。

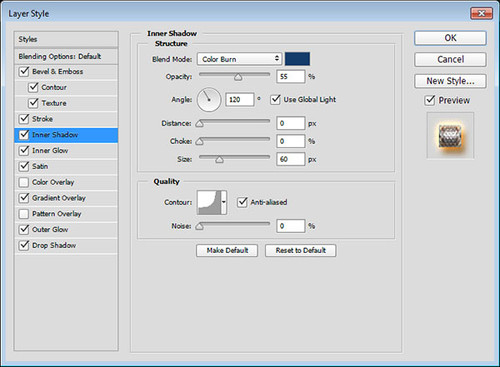
第5步:內陰影設置。
混合模式:顏色加深,顏色:#123c6b,不透明度:55%,距離:0像素,大小:60像素,等高線:內凹-深,勾選:消除鋸齒。

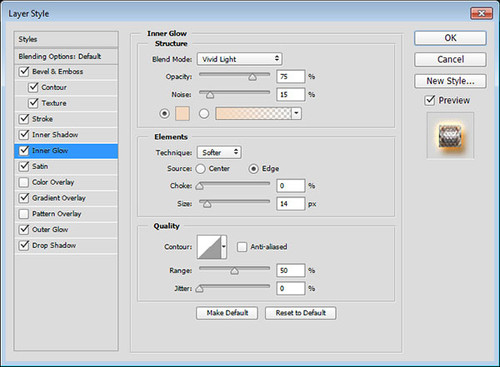
第6步:內發光設置。
混合模式:亮光,雜色:15%,顏色: #f4d9c0,大小:14像素。

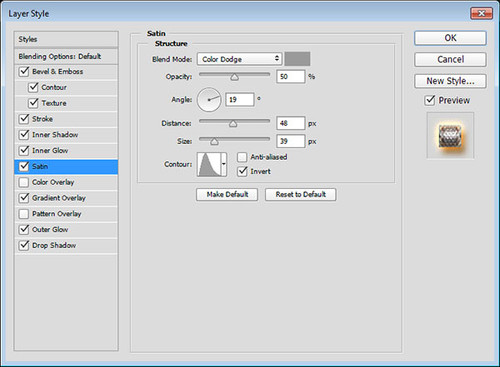
第7步:光澤設置。
混合模式:顏色減淡,顏色:#9a9a9a,距離:48像素,大小:39像素,等高線:錐形-非對稱。

第8步:漸變疊加設置。
混合模式:變亮,使用stovepipe 100漸變填充。

第9步:外發光設置。
混合模式:亮光,雜色:10%,顏色:#c6ab6a,大小:35像素。

第10步:投影設置。
顏色:#8d5411,距離:10像素,大小:10像素。

至此,文字效果如下圖:

六、文字拷貝圖層效果
第1步:雙擊第一次拷貝的文字圖層,設置圖層樣式。
斜面及浮雕效果設置。大小:1像素,勾選:消除鋸齒,高光模式:亮光,陰影模式:顏色加深,顏色:#74460f

第2步:等高線設置。等高線:畫圓步驟,勾選:消除鋸齒。

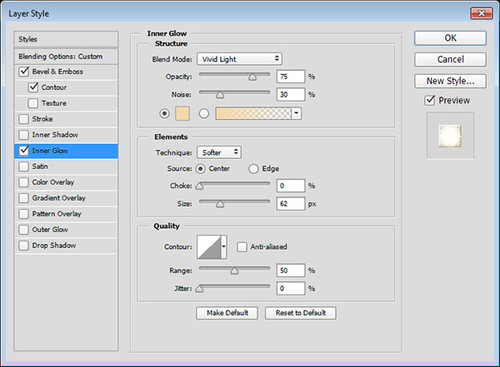
第3步:內發光設置。
混合模式:亮光,雜色:30%,顏色: #f3d8aa 源:居中,大小:62像素

此步驟加強了文字中間的光效,效果如圖:

七、第二層文字拷貝圖層效果
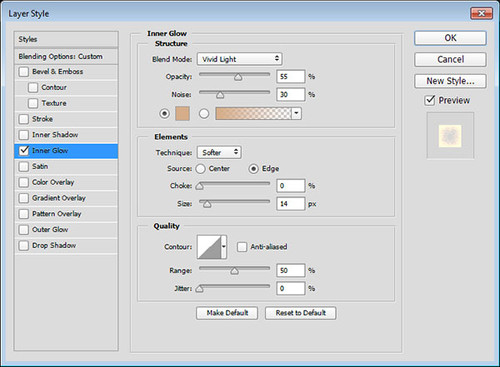
雙擊第二層文字拷貝圖層,添加內發光圖層樣式。
混合模式:亮光,不透明度:55%,雜色:30%,顏色:#d5ad89,大小:14像素。

此步驟加強了文字邊緣的光效,效果如圖

八、添加背景紋理圖片,調整最終效果圖顏色
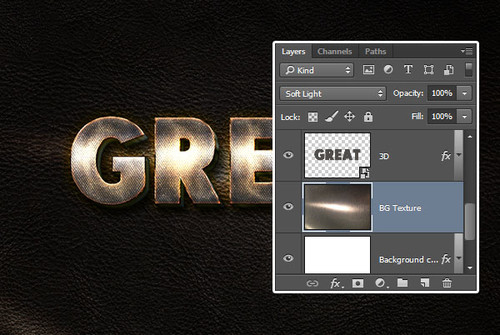
第1步:將名為:TextureStainless Steel With Light-deviant 的圖片放置在背景拷貝圖層之上,適當調整大小,混合模式調整為:柔光

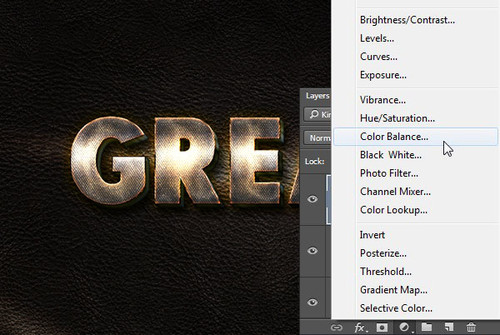
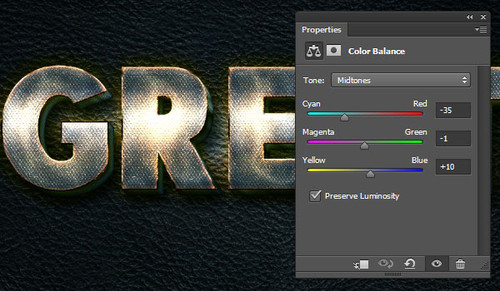
第2步:點擊圖層最下方一排功能鍵 “創建新的填充或調整圖層”,選擇“色彩平衡”

第3步: 色調:中間調,顏色值依次為:-35,-1,+10,勾選:保留明度

至此,大功告成!本期課程,我們創建了一個簡單的皮革背景,複製文字圖層,變形創建3D效果,轉為智能對象。接著,對各圖層進行圖層樣式的添加調整,設置數值,以達精致紋理,發光特效。最後,對背景層添加簡單的紋理,再對整體進行色彩平衡的調整。
原文地址:優設
原文作者:@AverageJoseph
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13









