效果圖非常有特色,製作過程:先找好合適的人像素材,最好把人物單獨摳出來,並去色;然後用PS中的半調濾鏡集合波浪濾鏡做出紋理;用做好的紋理靈活疊加到人像上面;後期調色渲染背景即可。
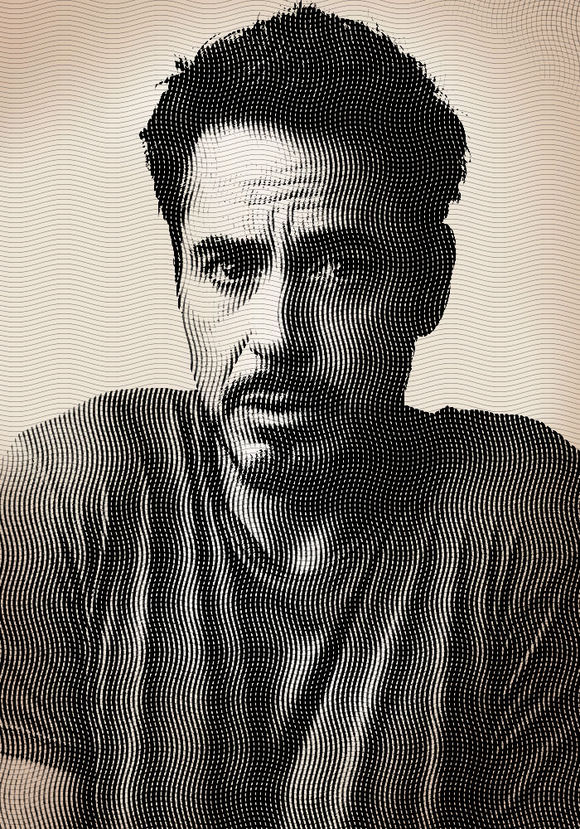
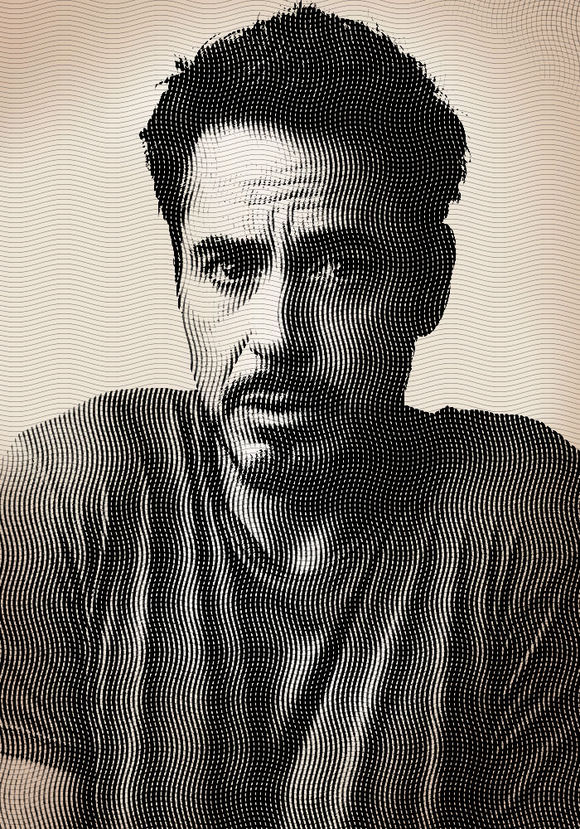
最終效果

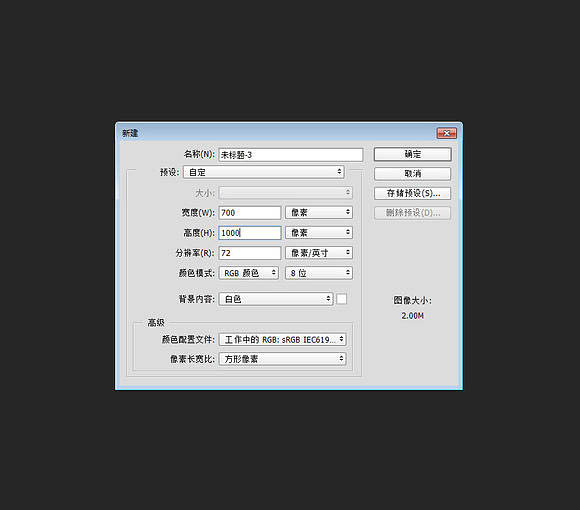
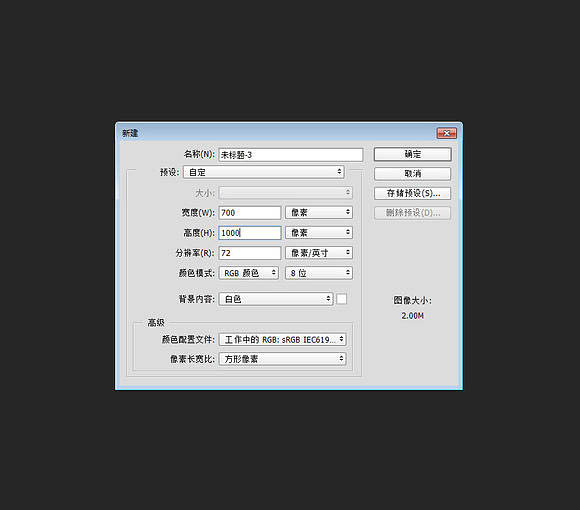
1、先新建一個1000×700的新畫布。

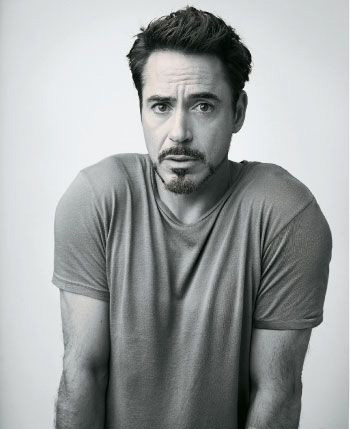
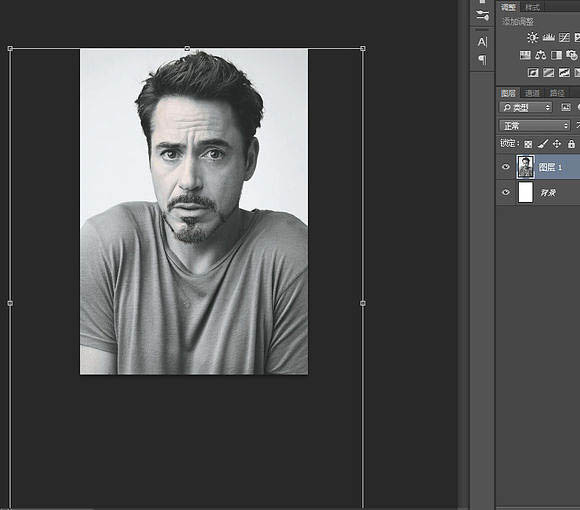
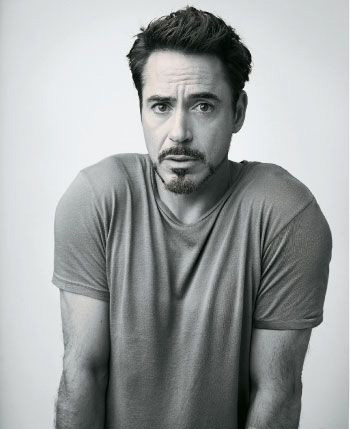
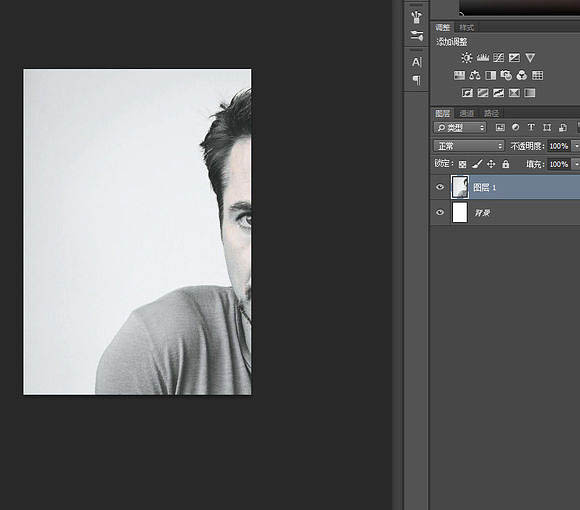
2、打開人物素材,可以找自己喜歡的圖片素材。


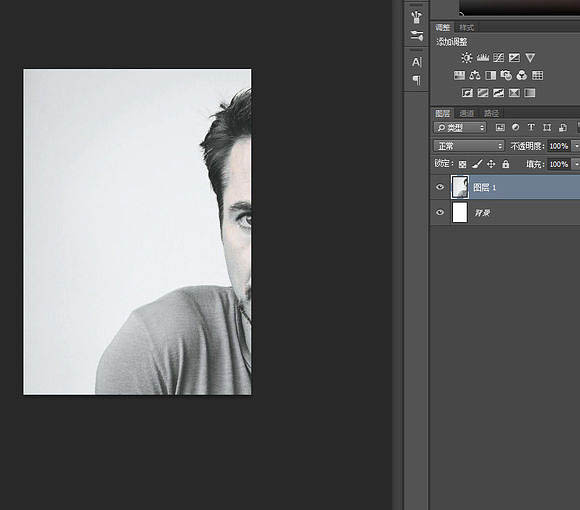
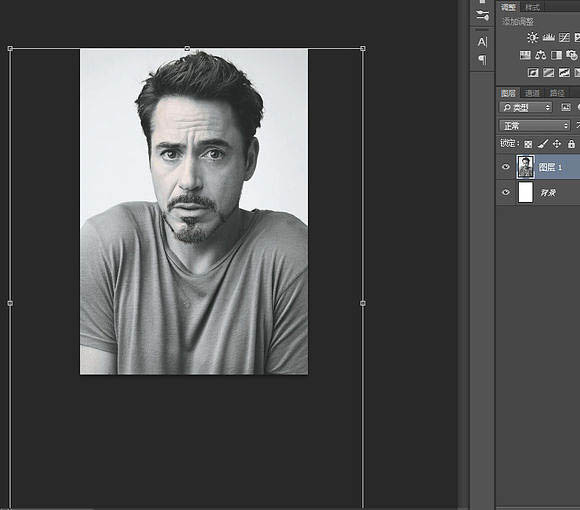
3、Ctrl+T一下,安排好大小位置,調整的時候利用輔助鍵保持圖片的橫寬比例不變。

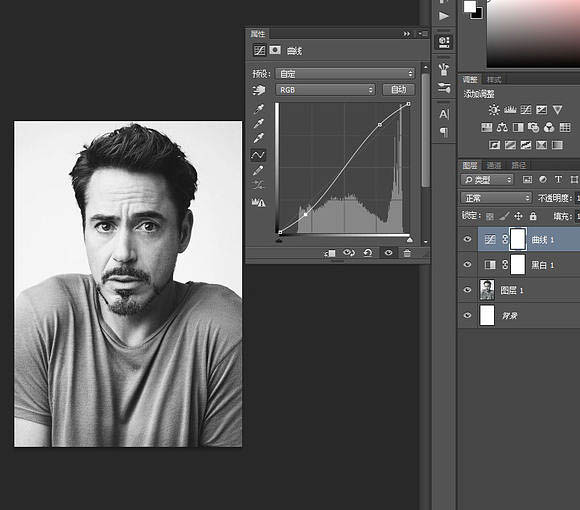
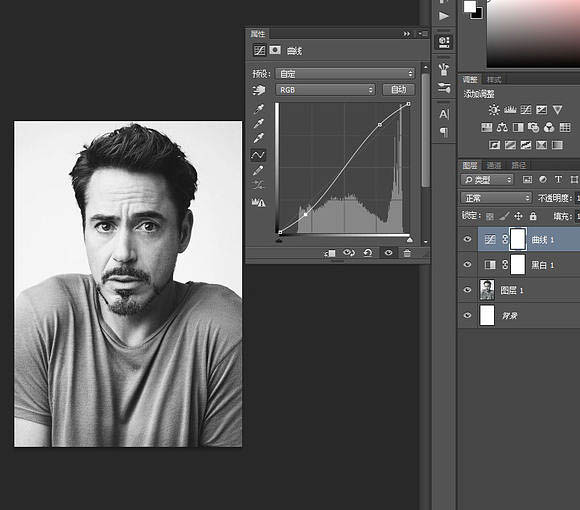
4、這張貌似黑白的圖片還是帶有一些色相,添加一個黑白調整層,你也可以直接去色,順便添加一個曲線加強對比度,我主要的目的是讓背景更接近純白色。

5、這裏的工作先告一個段落,新建一個2000*2000的新畫布,Ctrl+J複製背景。

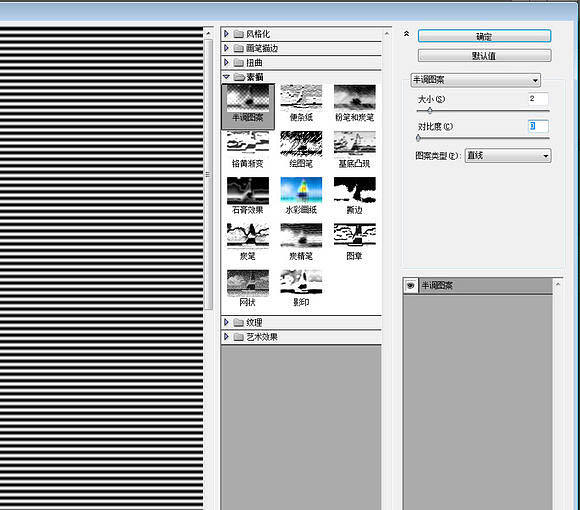
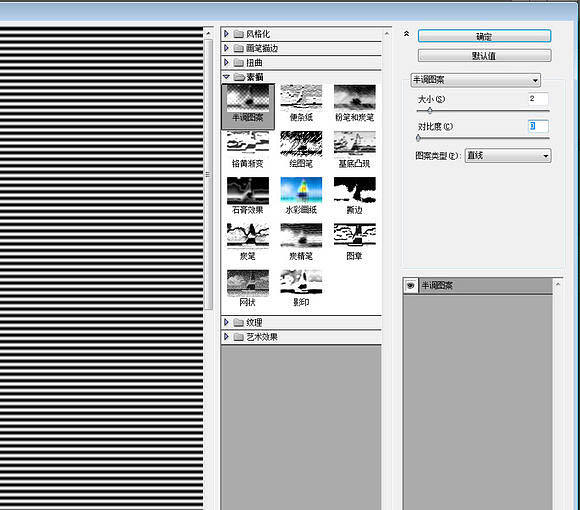
6、按D恢複前景色和背景色,濾鏡庫-素描-半調圖案。

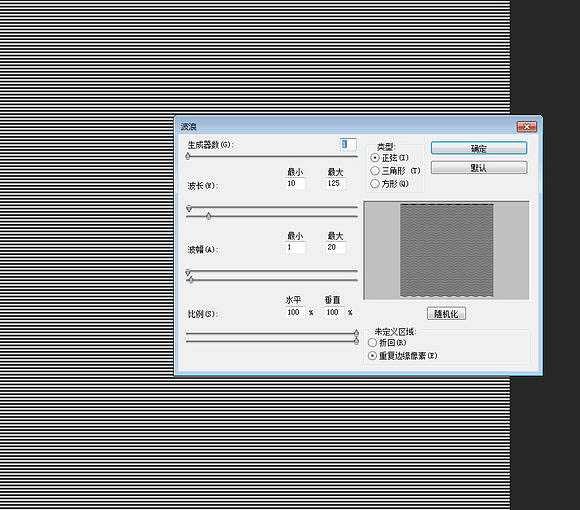
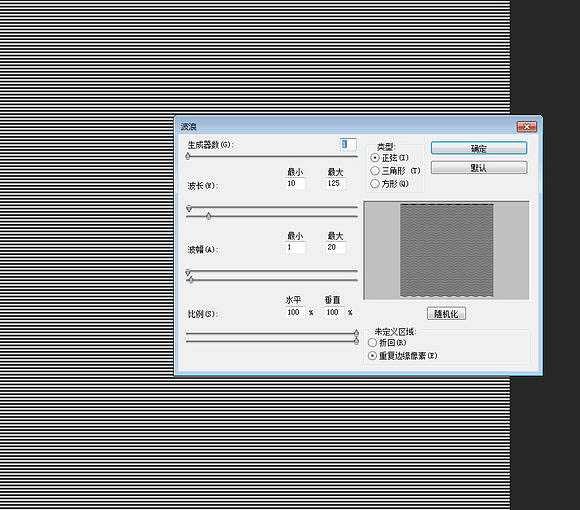
7、繼續濾鏡-扭曲-波浪,這裏的幾個數值都很敏感,要稍加耐心。

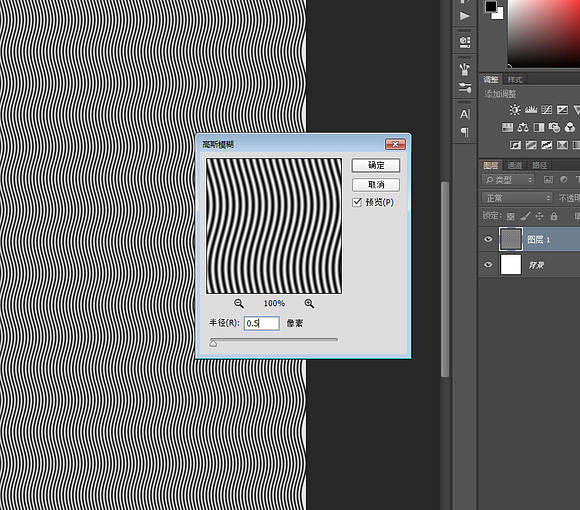
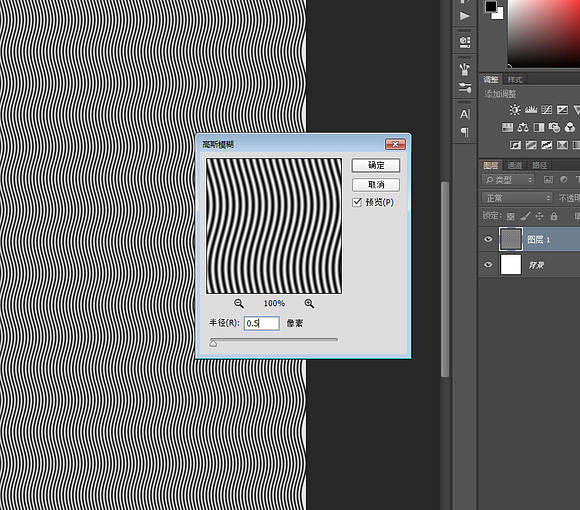
8、旋轉90度,高斯模糊0.5。

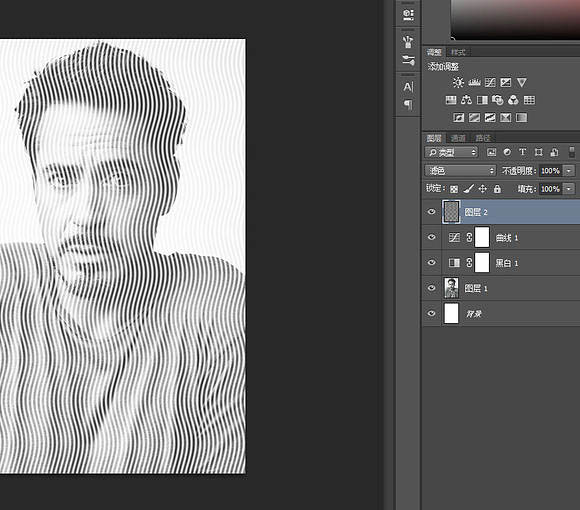
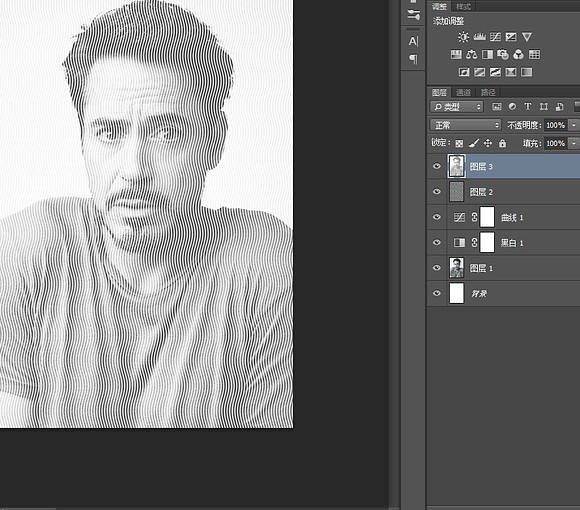
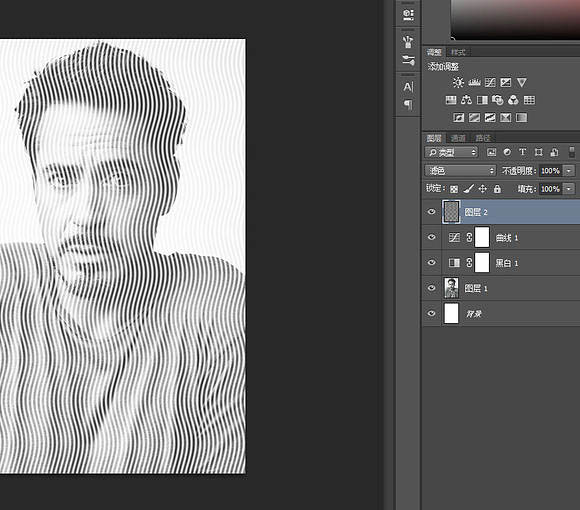
9、把這個圖層複製到之前新建的畫布,立馬把圖層混合模式改為“濾色”。在畫布之間的圖層複製我都是很野蠻的,直接全選後Ctrl+C,在別的地方Ctrl+V。圖層複製命令幾乎不用,除非是新建畫布什麼的。

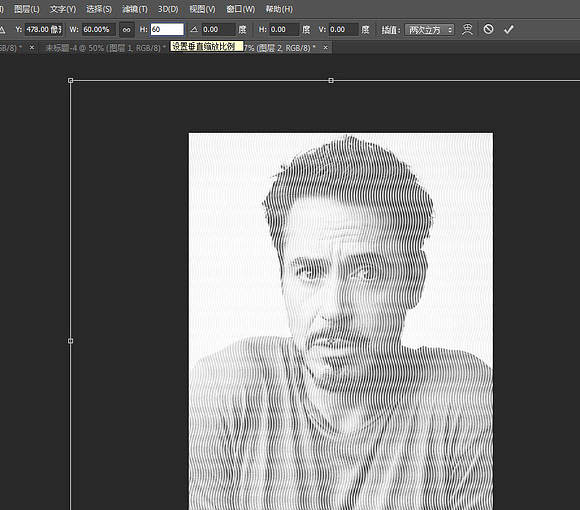
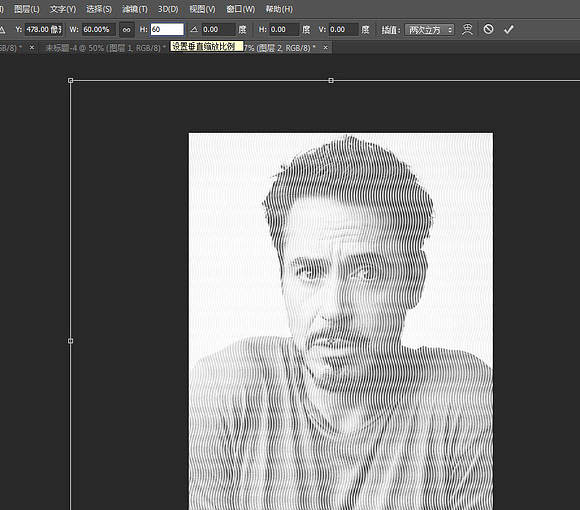
10、Ctrl+T改變一下大小,大致縮小到原來的60%。

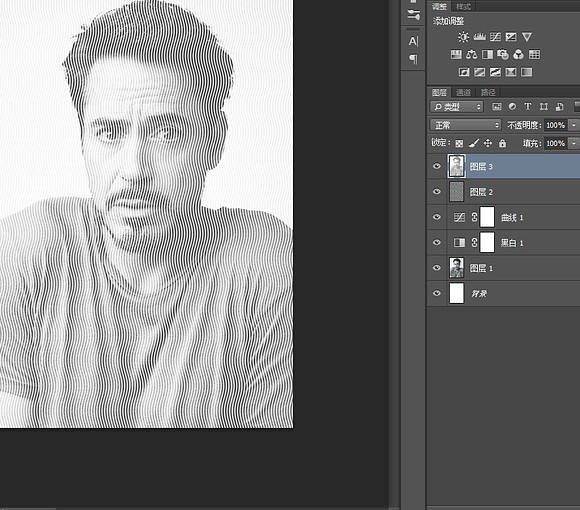
11、蓋印可見圖層。

最終效果

1、先新建一個1000×700的新畫布。

2、打開人物素材,可以找自己喜歡的圖片素材。


3、Ctrl+T一下,安排好大小位置,調整的時候利用輔助鍵保持圖片的橫寬比例不變。

4、這張貌似黑白的圖片還是帶有一些色相,添加一個黑白調整層,你也可以直接去色,順便添加一個曲線加強對比度,我主要的目的是讓背景更接近純白色。

5、這裏的工作先告一個段落,新建一個2000*2000的新畫布,Ctrl+J複製背景。

6、按D恢複前景色和背景色,濾鏡庫-素描-半調圖案。

7、繼續濾鏡-扭曲-波浪,這裏的幾個數值都很敏感,要稍加耐心。

8、旋轉90度,高斯模糊0.5。

9、把這個圖層複製到之前新建的畫布,立馬把圖層混合模式改為“濾色”。在畫布之間的圖層複製我都是很野蠻的,直接全選後Ctrl+C,在別的地方Ctrl+V。圖層複製命令幾乎不用,除非是新建畫布什麼的。

10、Ctrl+T改變一下大小,大致縮小到原來的60%。

11、蓋印可見圖層。

标签:圖層疊加
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13










