之前都是用雜色濾鏡來製作雨絲,相對來說雨絲比較密集,不是很自然。本文介紹的方法要人性化很多,在通道中可以調節雨絲的大小和密集程度,這樣得到的效果要自然很多。
大雨

小雨

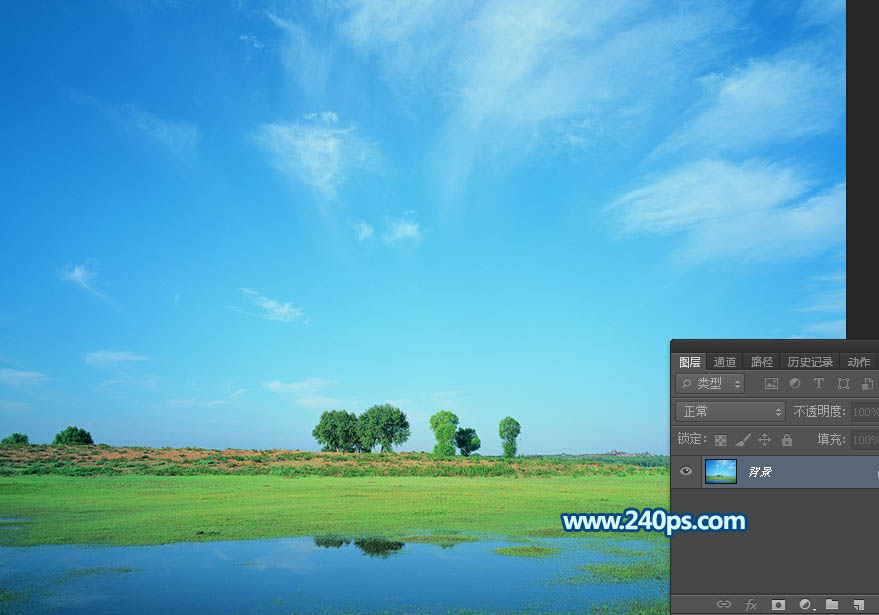
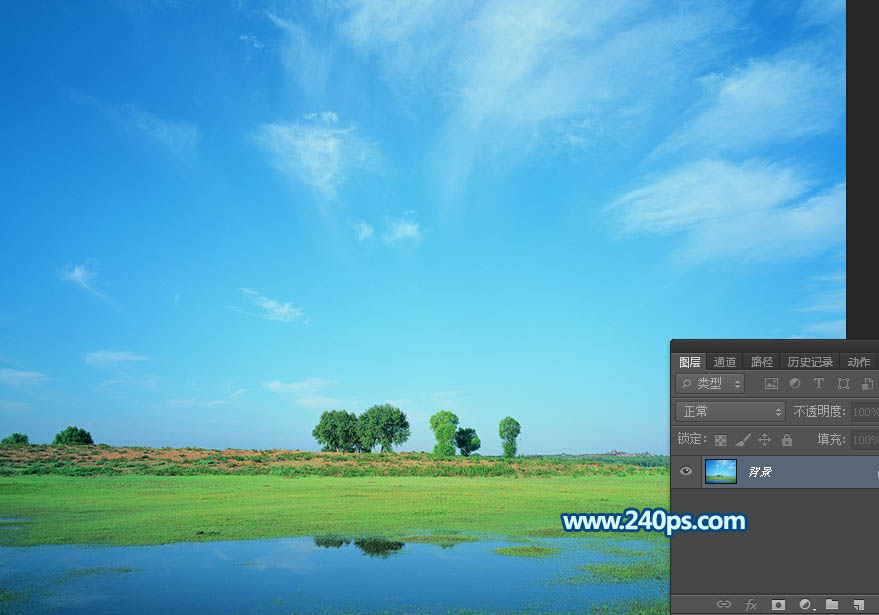
1、在下圖上面右鍵選擇“圖片另存為”保存到本機,再用PS打開。


2、進入“動作”面板,如果沒有可以選擇菜單:窗口 > 動作,打開後點擊下面的新建,建立一個新動作。

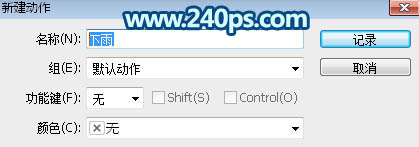
3、在彈出的新建對話框給動作命名為“下雨”,如下圖,然後點擊“記錄”。

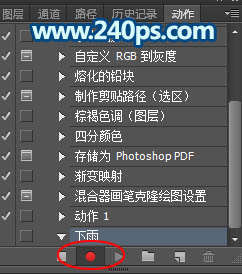
4、這時候我們可以看到下面的紅色圖標,代表動作已經開始錄製。

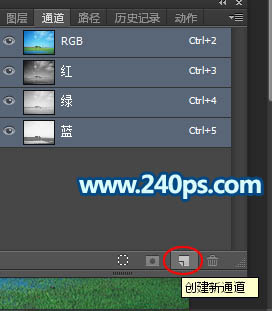
5、進入通道面板,點擊下面的新建按鈕。

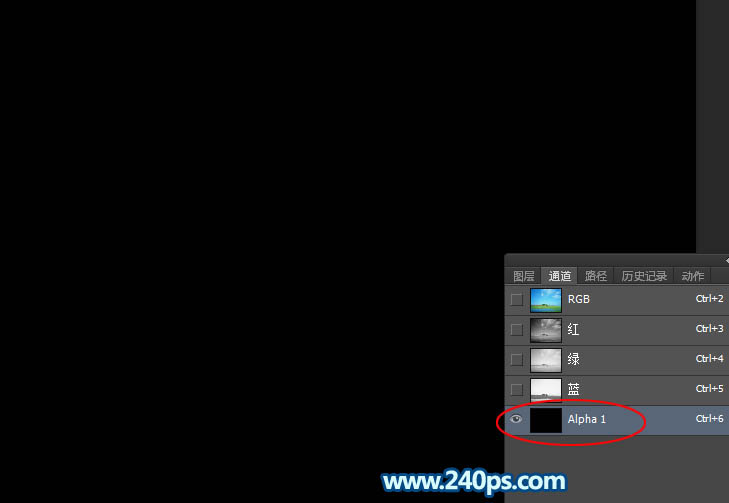
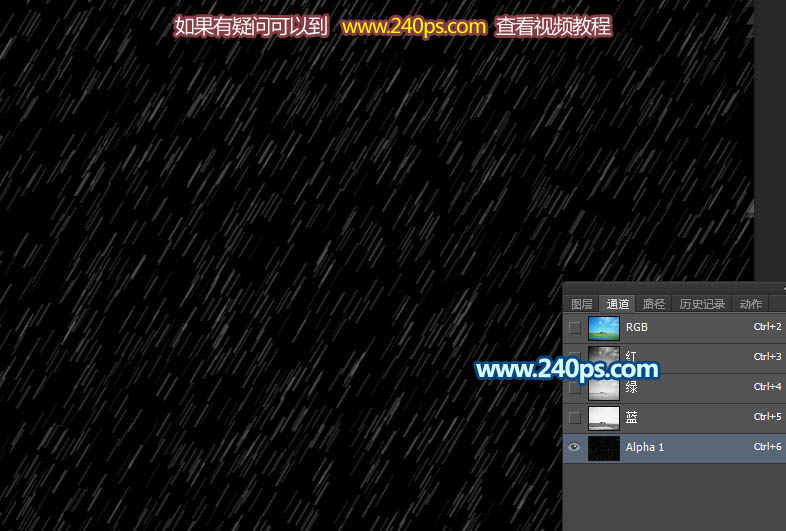
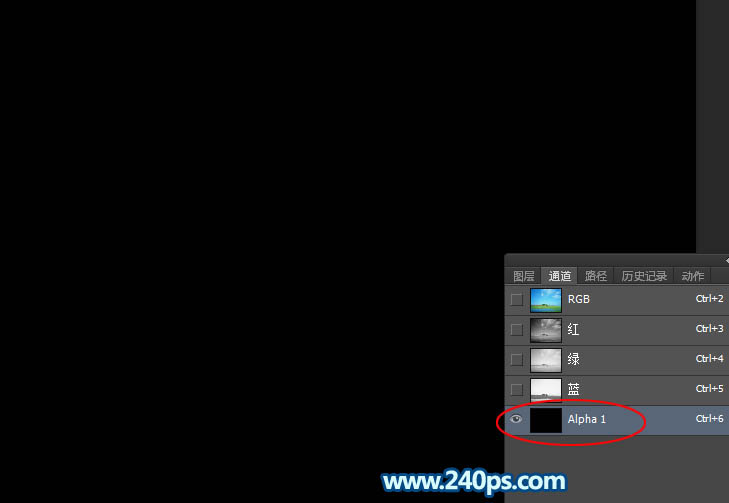
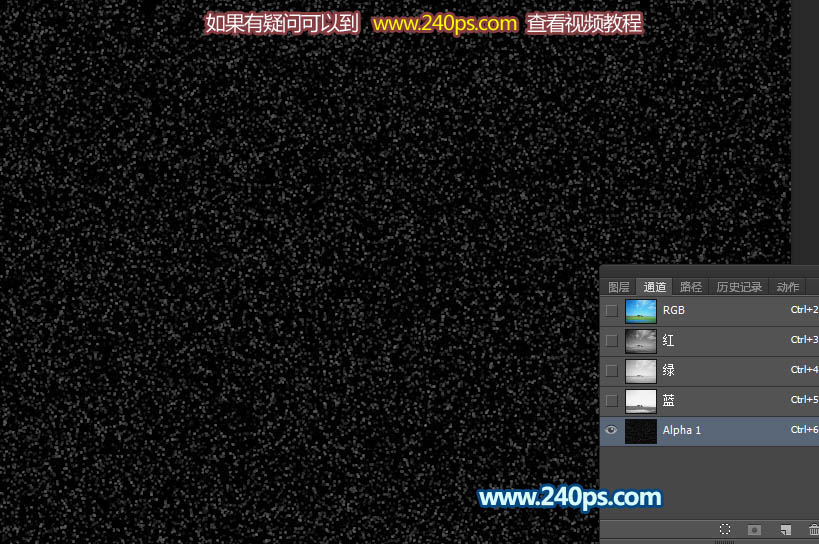
6、我們得到了一個Alpha 1通道,如下圖。

7、按字母鍵“D”把前,背景色恢複到白,黑,如下圖。這一步很重要,後面的濾鏡需要前背景色搭配。

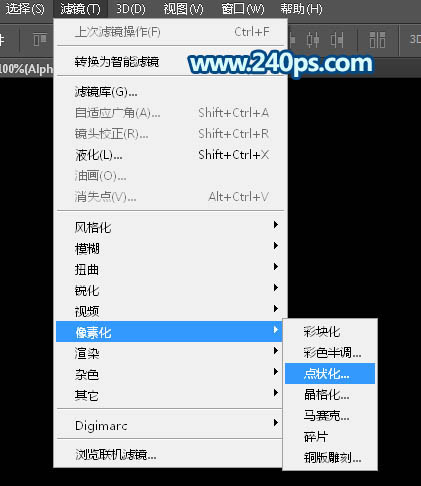
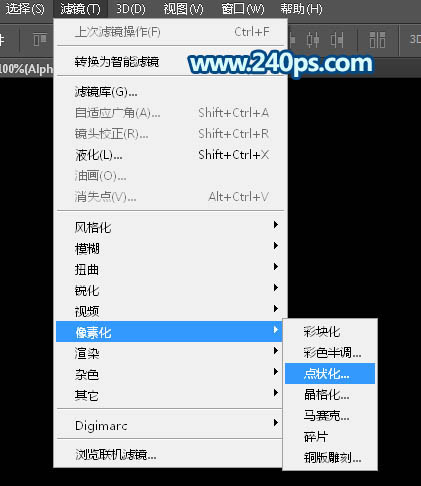
8、選擇菜單:濾鏡 > 像素化 > 點狀化。

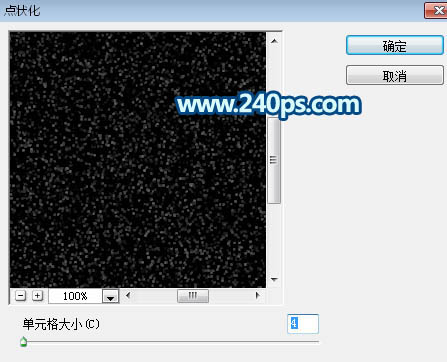
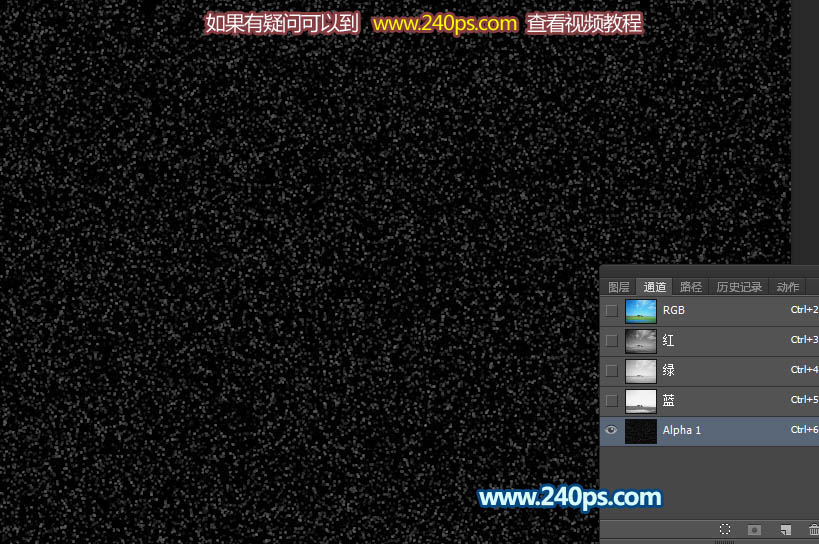
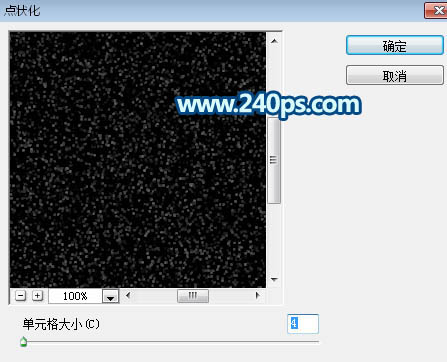
9、把單元格大小設置為4,如果雨絲要細相應的數據就設置小一點,然後確定得到下圖所示的效果。


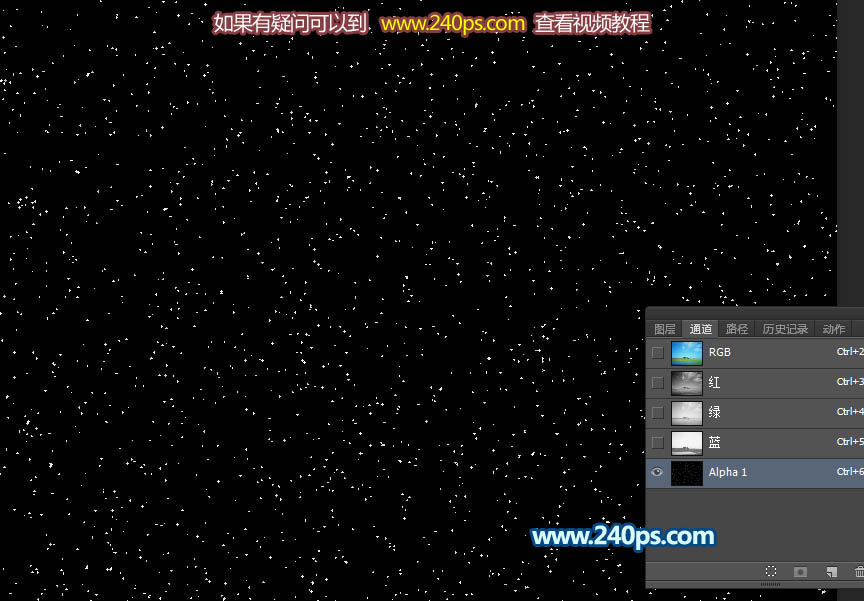
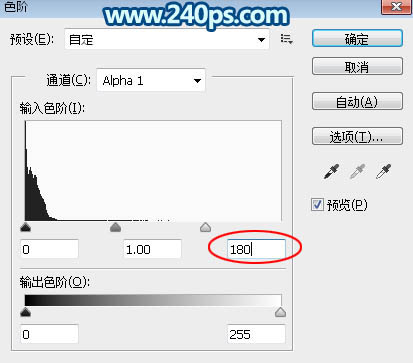
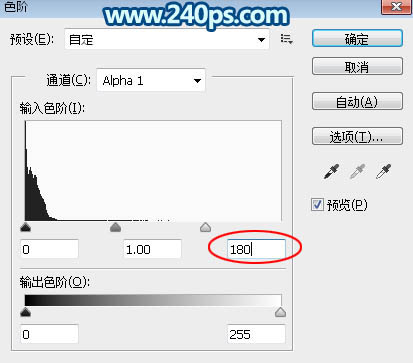
10、按Ctrl + L 調整色階,然後設置參數,效果如下圖。這一步也非常重要,可以設置色階中的參數得到分布均勻的小點。


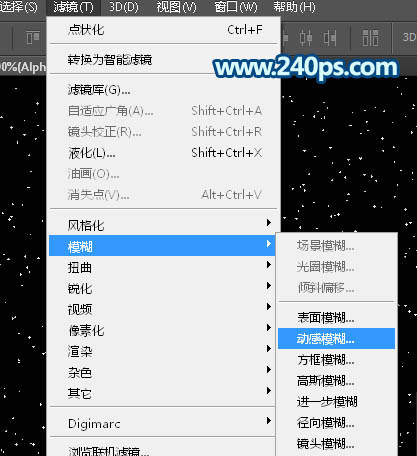
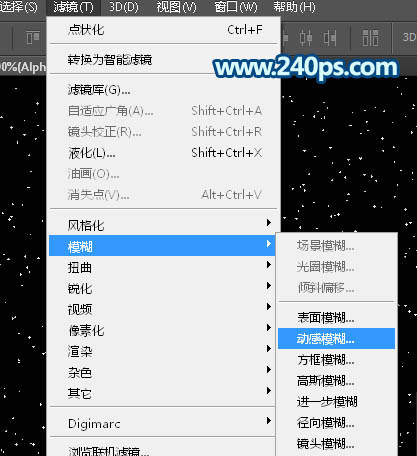
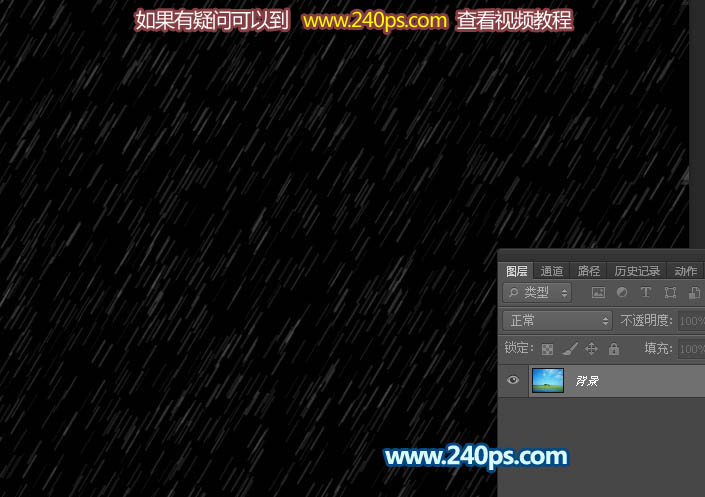
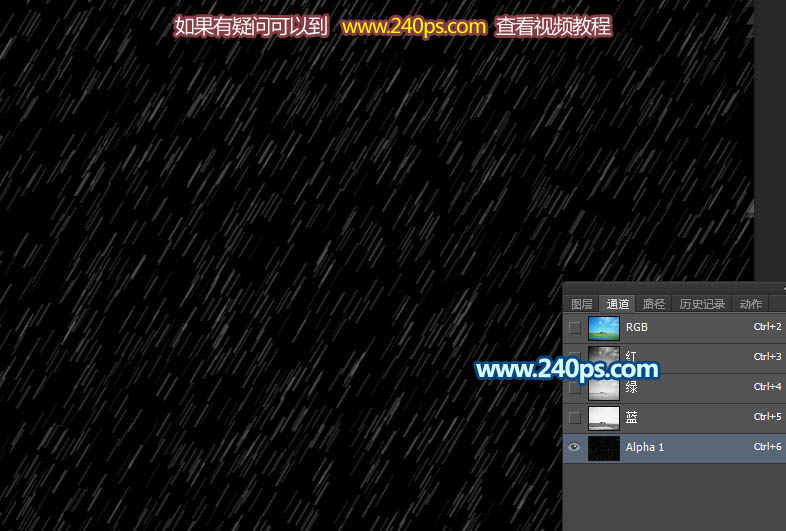
11、選擇菜單:濾鏡 > 模糊 > 動感模糊,參數及效果如下圖。



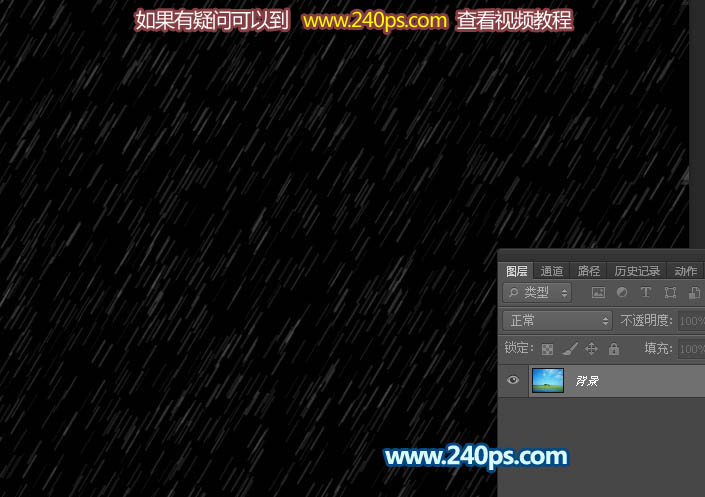
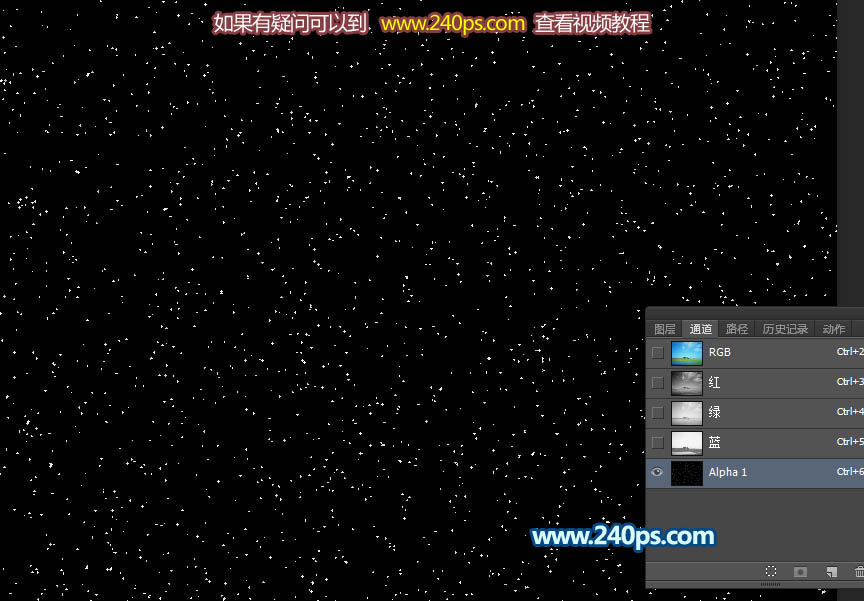
12、如果覺得雨絲不夠明顯,可以再按Ctrl + L 調亮一點,參數及效果如下圖。


大雨

小雨

1、在下圖上面右鍵選擇“圖片另存為”保存到本機,再用PS打開。


2、進入“動作”面板,如果沒有可以選擇菜單:窗口 > 動作,打開後點擊下面的新建,建立一個新動作。

3、在彈出的新建對話框給動作命名為“下雨”,如下圖,然後點擊“記錄”。

4、這時候我們可以看到下面的紅色圖標,代表動作已經開始錄製。

5、進入通道面板,點擊下面的新建按鈕。

6、我們得到了一個Alpha 1通道,如下圖。

7、按字母鍵“D”把前,背景色恢複到白,黑,如下圖。這一步很重要,後面的濾鏡需要前背景色搭配。

8、選擇菜單:濾鏡 > 像素化 > 點狀化。

9、把單元格大小設置為4,如果雨絲要細相應的數據就設置小一點,然後確定得到下圖所示的效果。


10、按Ctrl + L 調整色階,然後設置參數,效果如下圖。這一步也非常重要,可以設置色階中的參數得到分布均勻的小點。


11、選擇菜單:濾鏡 > 模糊 > 動感模糊,參數及效果如下圖。



12、如果覺得雨絲不夠明顯,可以再按Ctrl + L 調亮一點,參數及效果如下圖。


推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13