在日本發型師和化妝師的IG裏經常看到這樣的照片,是現在日本非常流行的透明感,假設一張照片打光和攝影都做好了,那如何能p出這樣的照片?

老規矩,先放結果圖:

怎麼樣?有木有例圖說的那種透明感?放在一起對比一下。放在一起簡直就是同系列照片嘛!!!
首先,我們分析一下題主所謂的透明感照片的特點。
1.高亮度,低對比。
2.高銳度,低清晰度。
3.整體調性和顏色潤澤不刺激。
4.整體呈粉紅色調。
1、4條不難理解。但是高銳度和低清晰度是否衝突呢?清晰度和銳度不是一個意思嗎?NO! 其實兩者是有很大不同的,這個我們後面再講。
然後是第三條整體調性和顏色潤澤是什麼意思呢?現在網上大多數人都把影調和調色混為一談,把修飾影調和修飾顏色統稱為調色。但是二者還是有很大差異的。
影調修飾,指的是調整圖像中的亮度信息分布,而調色,指的是調整圖像中的色彩信息。如果想模仿另一張照片的感覺,不能隻從顏色著手,最重要的是模仿其調性。所謂“色調”說的就是顏色和影調。
一般來說,想要營造出潤澤的影調,通常指的是抑製其亮度信息的溢出,更甚者會直接壓縮掉其高光信息。這樣會使照片自然的呈現一種溫潤的氛圍。想要使顏色不刺激的話,我們通常會調整其自然飽和度。
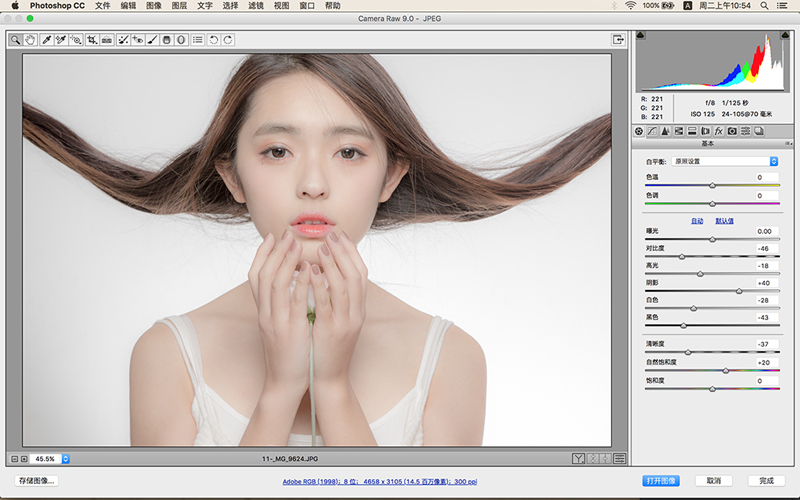
好了,這個我們不扯太遠了。先進入正題,以下是素材圖:
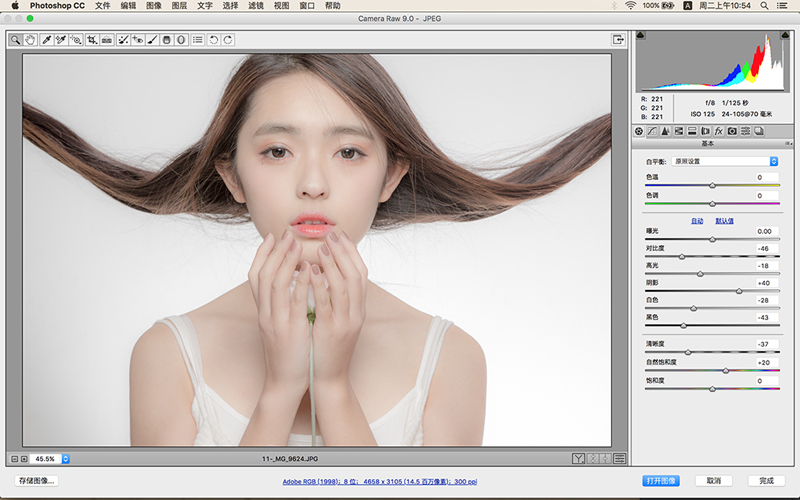
根據以上思路,我們現在acr裏定基調,做如下調整:

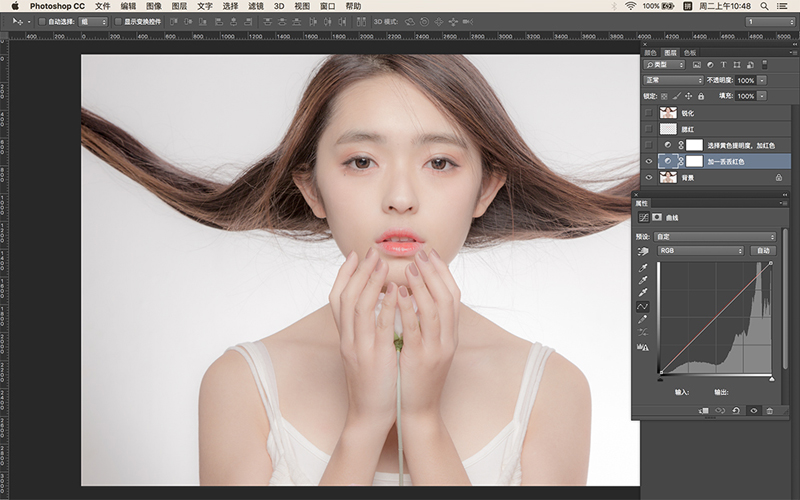
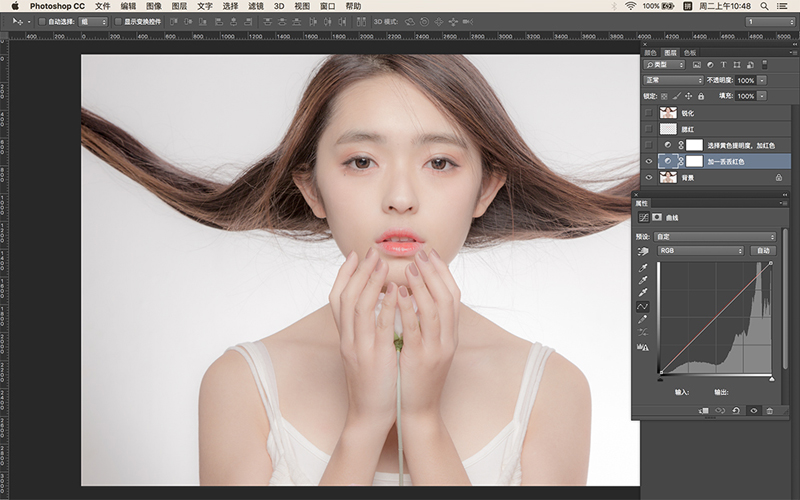
然後點擊打開圖像進入ps進行細致調整,首先用曲線給畫面增加一丟丟紅色:
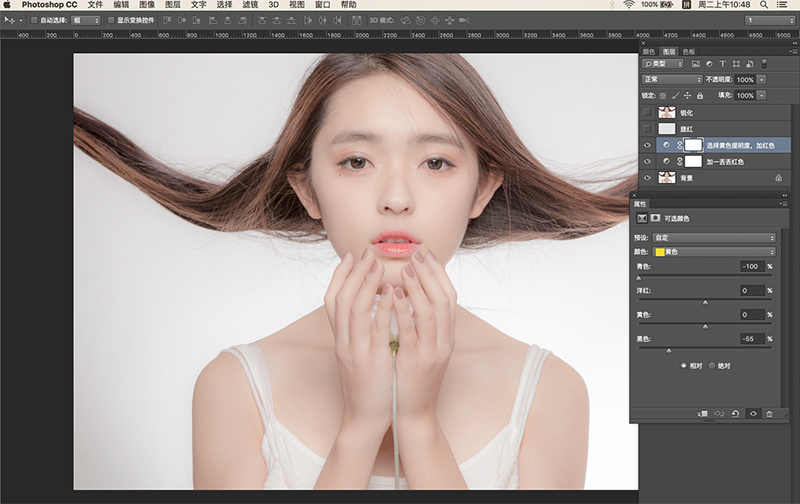
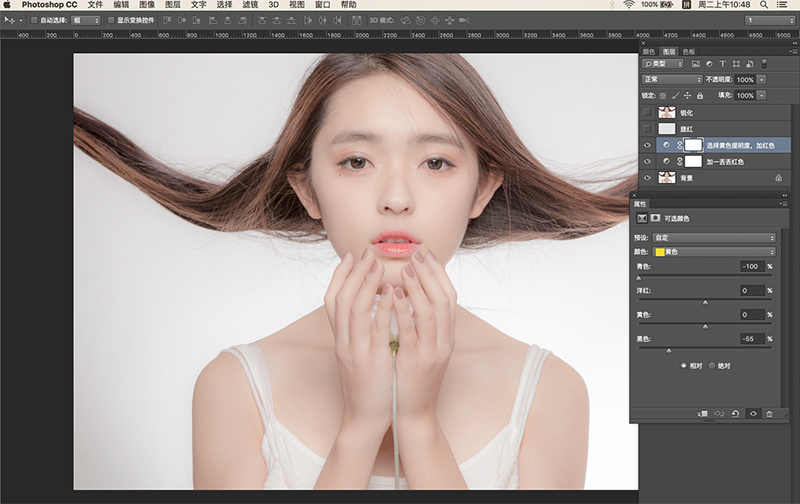
然後用可選顏色工具選擇黃色,增加其亮度,並使其偏紅:

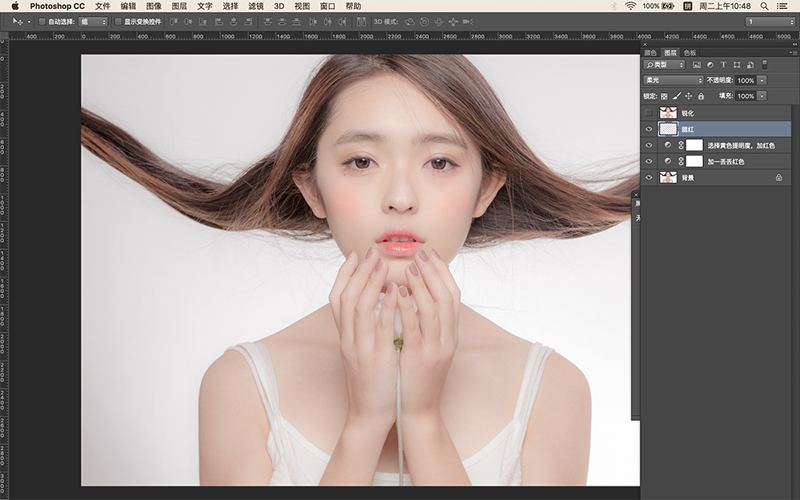
和例圖圖相比,素材圖忘了抹腮紅,我們新建一個圖層用紅色畫筆在小臉蛋上給她抹一抹:

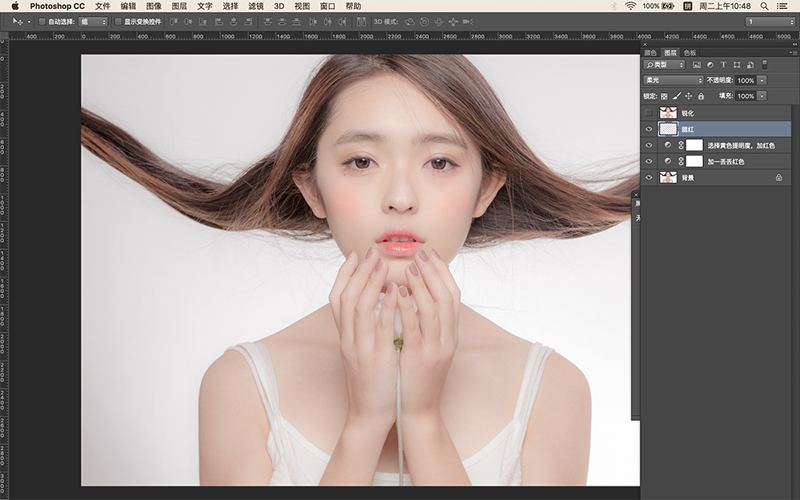
這樣貌似有點醜啊,我們將畫筆圖層模式改為柔光,並進行高斯模糊,變成這樣了:
然後進行最後一步銳化,重點來了,今天給大家分享一個特別高級的銳化方法:中間調銳化。傳統的銳化方法是直接在原圖層上進行加銳,不可避免會損傷照片細節。後來又有人發明了高反差保留銳化,雖然較好的保留了原圖的細節,但是可控性不強,需要反複調試,特別麻煩。
而中間調銳化的原理是,用計算工具作出圖像中間調的選區,單獨複製出來對其進行銳化。這樣的好處是,既不用擔心損傷原始圖層的細節,又因為較為直觀,有極強的可控性。
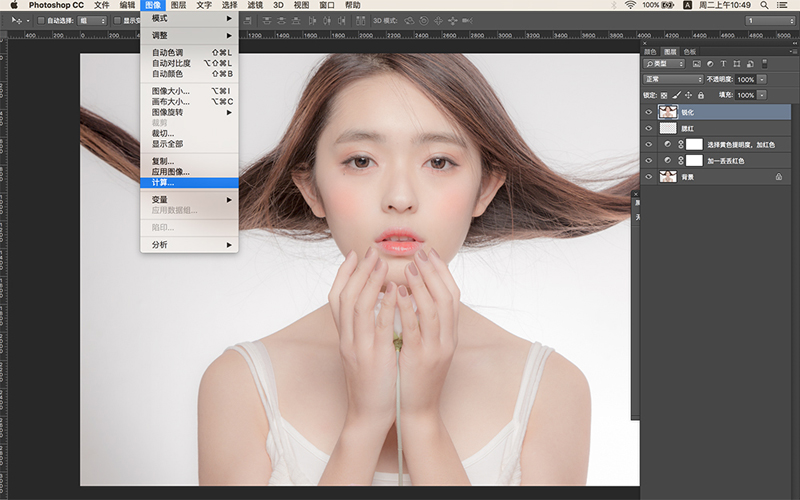
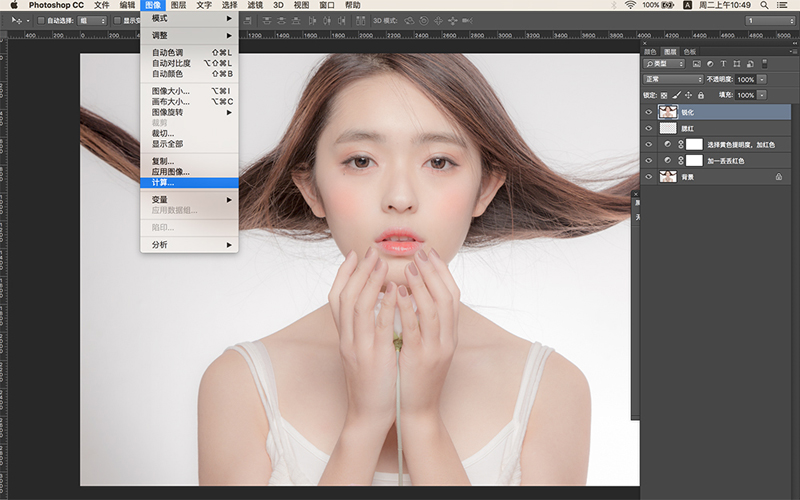
具體操作如下,選擇圖像/計算:

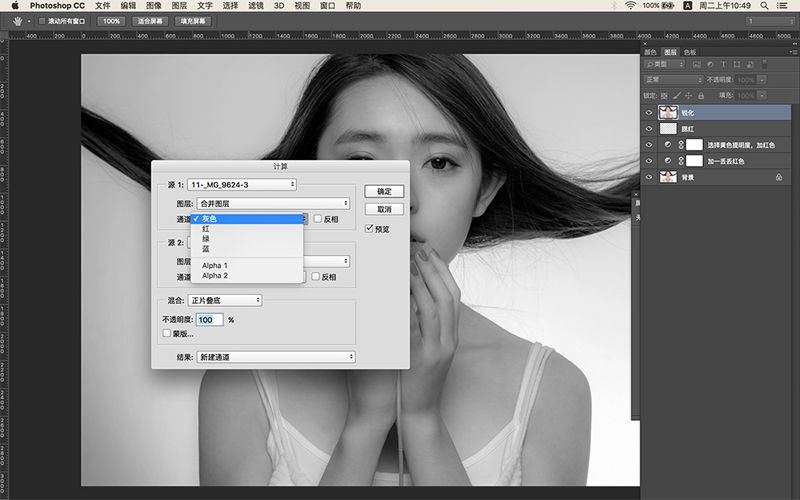
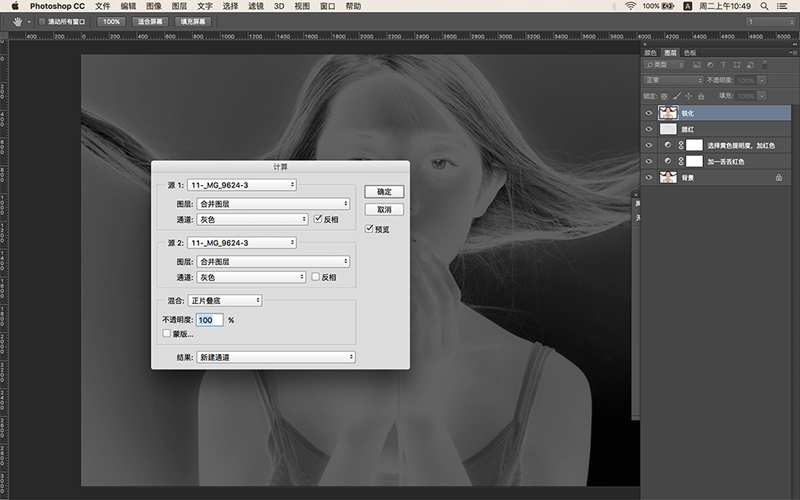
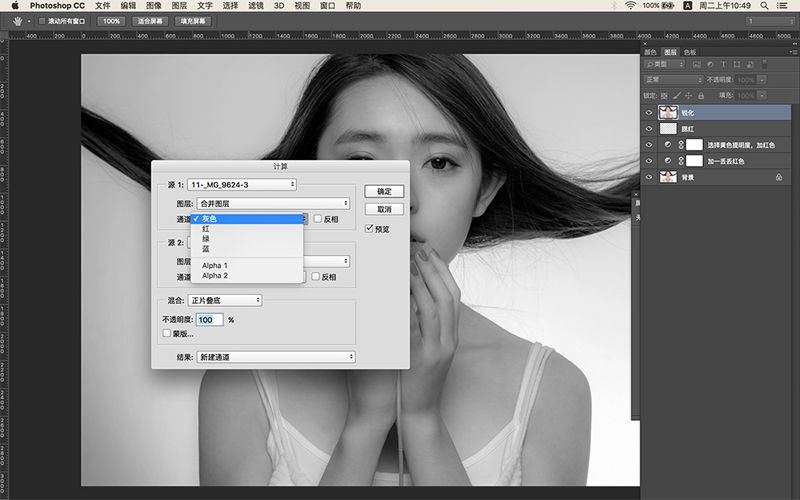
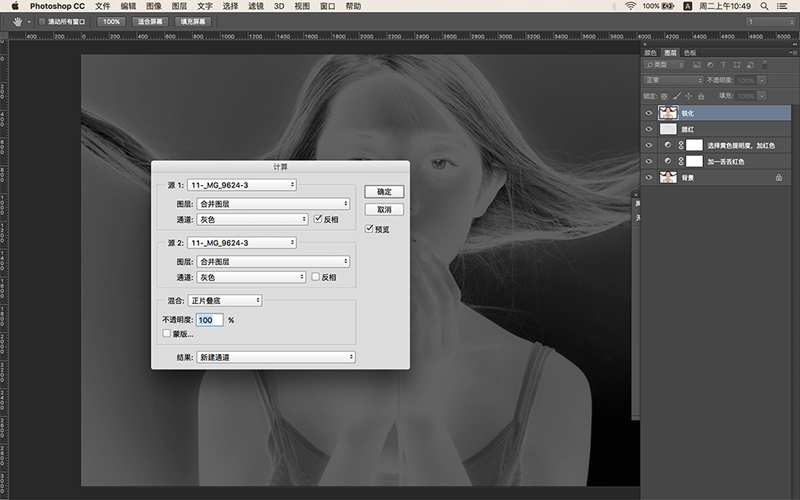
在彈出的面板中把源1和源2通道改為灰色,並任意點擊一個反相(隻能點一個,點兩個計算出來的就是暗部信息,都不點就是亮部信息)如圖:


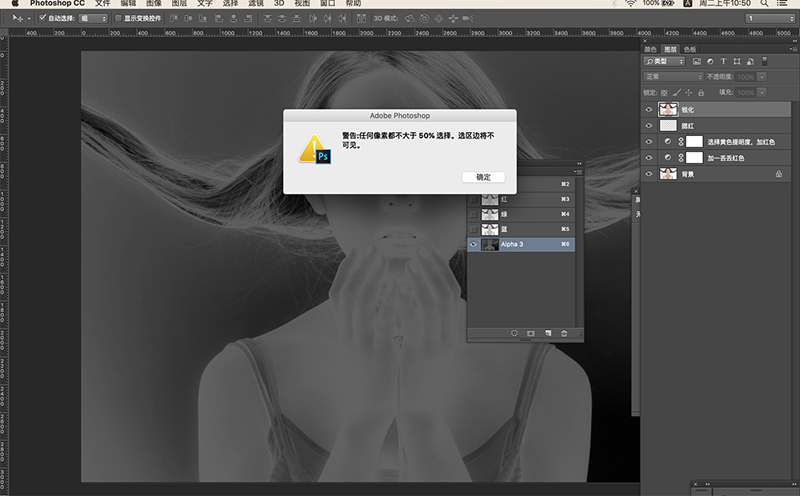
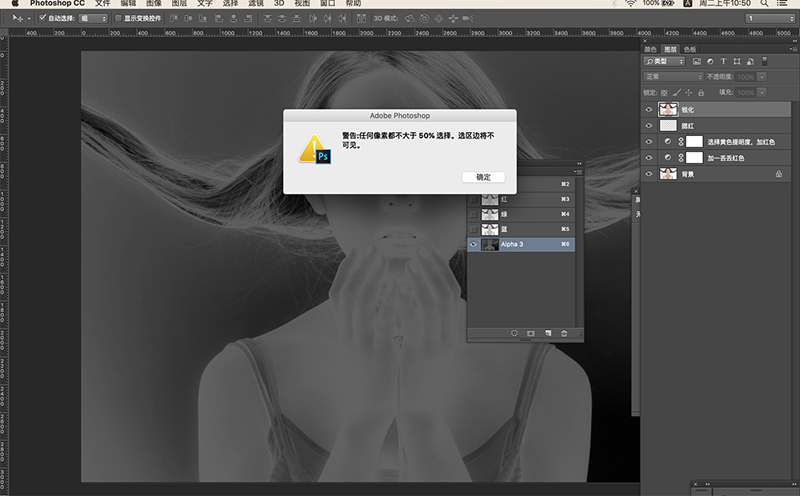
然後打開該圖層的通道面板,裏面會出現一個alpha通道,按住ctrl單擊其縮略圖,這時會彈出以下對話框:

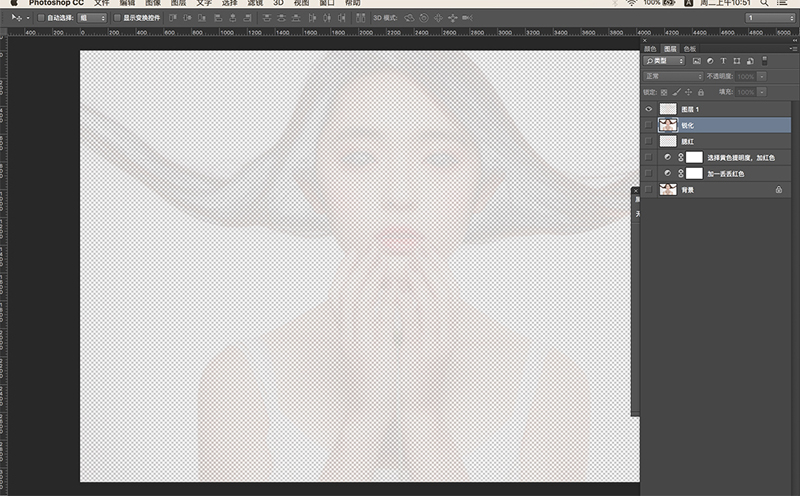
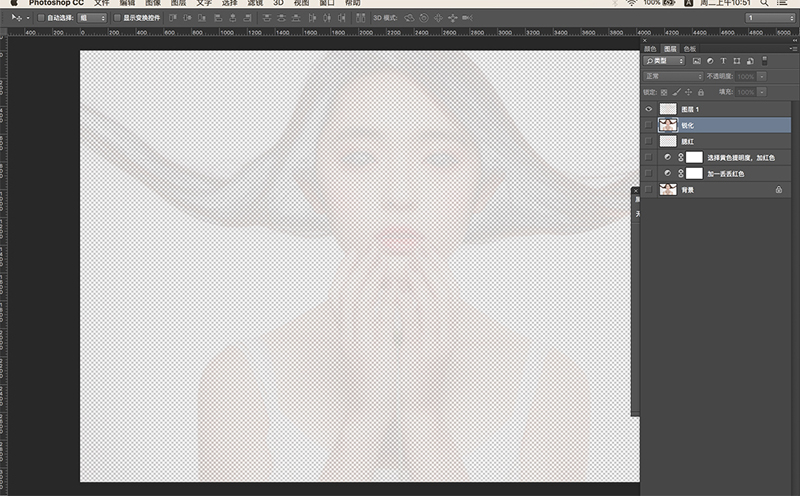
不用管它,點擊確定即可。確定後我們的選區其實已經存在了,但是你看不見,直接按ctrl+j複製即可(注意,這步在複製圖層時,先把所有圖層前面的“眼睛”關掉,才能得到下圖的透明圖層),你會複製出這樣一個圖層:

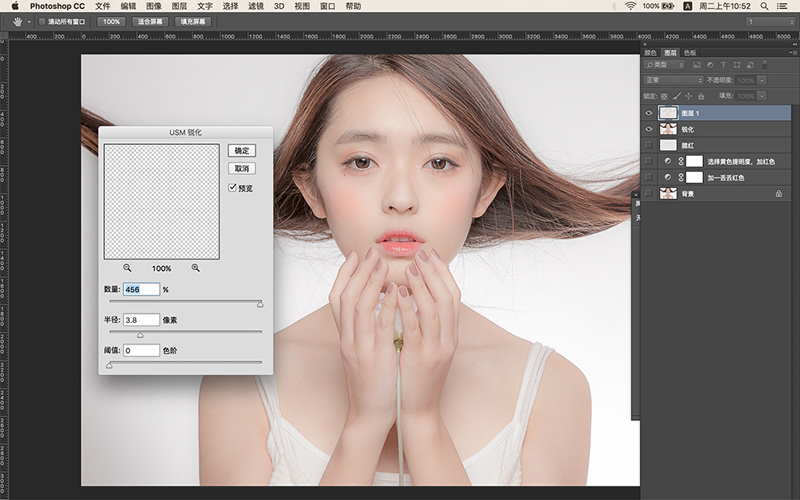
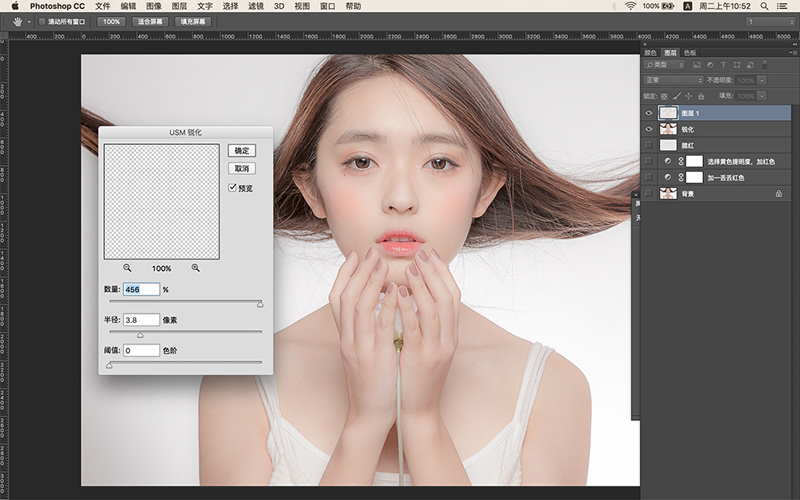
這就是我們的中間調圖層,放心給她加銳吧,不會損傷原始圖層的細節。我把銳化數量拉到最大值都沒事,如圖:

嗯,好了,大概就是這樣,最後憑個人喜好做做微調就可以導出了。我們看一下前後對比:


老規矩,先放結果圖:

怎麼樣?有木有例圖說的那種透明感?放在一起對比一下。放在一起簡直就是同系列照片嘛!!!

首先,我們分析一下題主所謂的透明感照片的特點。
1.高亮度,低對比。
2.高銳度,低清晰度。
3.整體調性和顏色潤澤不刺激。
4.整體呈粉紅色調。
1、4條不難理解。但是高銳度和低清晰度是否衝突呢?清晰度和銳度不是一個意思嗎?NO! 其實兩者是有很大不同的,這個我們後面再講。
然後是第三條整體調性和顏色潤澤是什麼意思呢?現在網上大多數人都把影調和調色混為一談,把修飾影調和修飾顏色統稱為調色。但是二者還是有很大差異的。
影調修飾,指的是調整圖像中的亮度信息分布,而調色,指的是調整圖像中的色彩信息。如果想模仿另一張照片的感覺,不能隻從顏色著手,最重要的是模仿其調性。所謂“色調”說的就是顏色和影調。
一般來說,想要營造出潤澤的影調,通常指的是抑製其亮度信息的溢出,更甚者會直接壓縮掉其高光信息。這樣會使照片自然的呈現一種溫潤的氛圍。想要使顏色不刺激的話,我們通常會調整其自然飽和度。
好了,這個我們不扯太遠了。先進入正題,以下是素材圖:

根據以上思路,我們現在acr裏定基調,做如下調整:

然後點擊打開圖像進入ps進行細致調整,首先用曲線給畫面增加一丟丟紅色:

然後用可選顏色工具選擇黃色,增加其亮度,並使其偏紅:

和例圖圖相比,素材圖忘了抹腮紅,我們新建一個圖層用紅色畫筆在小臉蛋上給她抹一抹:

這樣貌似有點醜啊,我們將畫筆圖層模式改為柔光,並進行高斯模糊,變成這樣了:

然後進行最後一步銳化,重點來了,今天給大家分享一個特別高級的銳化方法:中間調銳化。傳統的銳化方法是直接在原圖層上進行加銳,不可避免會損傷照片細節。後來又有人發明了高反差保留銳化,雖然較好的保留了原圖的細節,但是可控性不強,需要反複調試,特別麻煩。
而中間調銳化的原理是,用計算工具作出圖像中間調的選區,單獨複製出來對其進行銳化。這樣的好處是,既不用擔心損傷原始圖層的細節,又因為較為直觀,有極強的可控性。
具體操作如下,選擇圖像/計算:

在彈出的面板中把源1和源2通道改為灰色,並任意點擊一個反相(隻能點一個,點兩個計算出來的就是暗部信息,都不點就是亮部信息)如圖:


然後打開該圖層的通道面板,裏面會出現一個alpha通道,按住ctrl單擊其縮略圖,這時會彈出以下對話框:

不用管它,點擊確定即可。確定後我們的選區其實已經存在了,但是你看不見,直接按ctrl+j複製即可(注意,這步在複製圖層時,先把所有圖層前面的“眼睛”關掉,才能得到下圖的透明圖層),你會複製出這樣一個圖層:

這就是我們的中間調圖層,放心給她加銳吧,不會損傷原始圖層的細節。我把銳化數量拉到最大值都沒事,如圖:

嗯,好了,大概就是這樣,最後憑個人喜好做做微調就可以導出了。我們看一下前後對比:

标签:人像後期
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13









