水滴製作分為3個部分:首先用鋼筆或形狀工具製作出水滴的輪廓;然後分層給水滴內部加上暗部和高光;最後再給做好的水滴加上投影及倒影。
最終效果

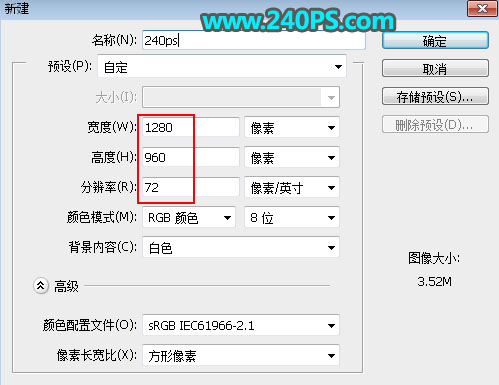
1、打開PS軟件,按Ctrl + N 新建文件,尺寸為1280 * 960像素,分辨率為72像素/英寸,然後確定。

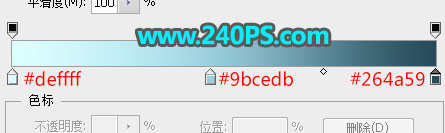
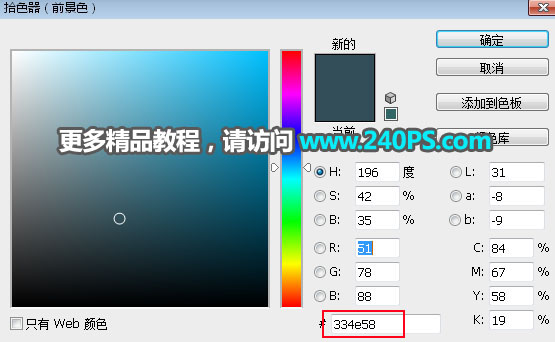
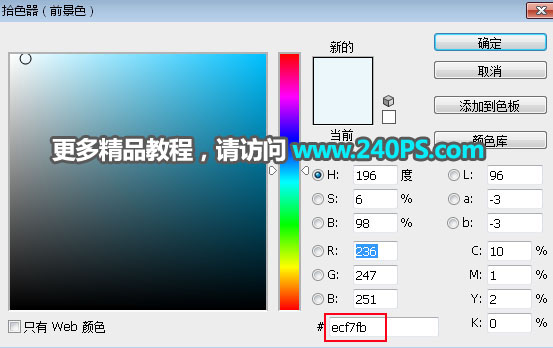
2、在工具箱選擇漸變工具,顏色設置如下圖。

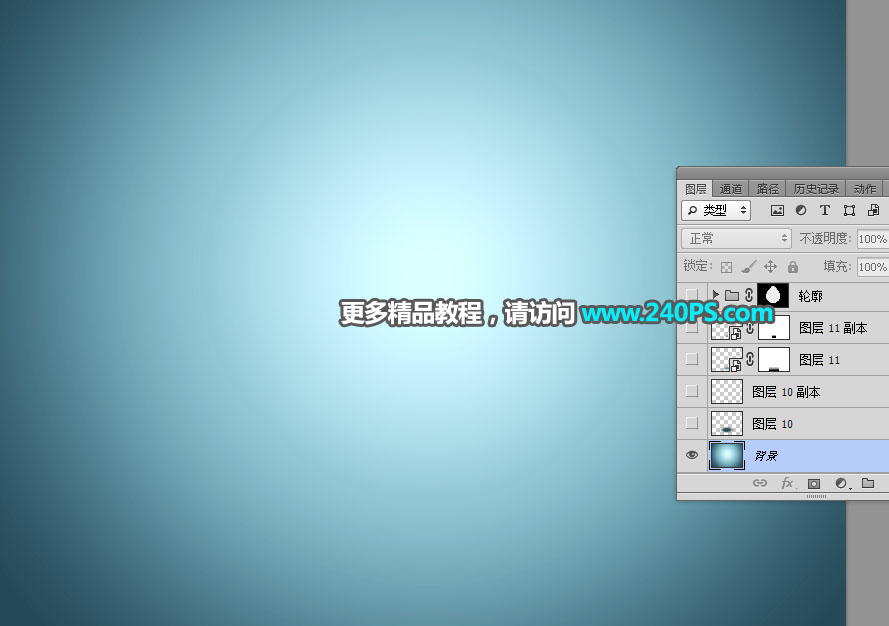
3、由畫布中間偏上的位置往下拉出下圖所示的徑向漸變作為背景。

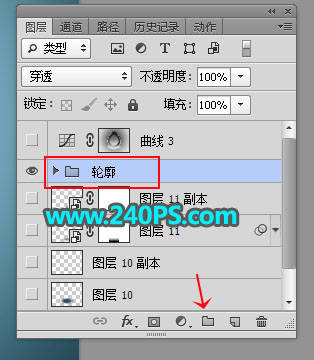
4、新建一個組,命名為“輪廓”,如下圖。

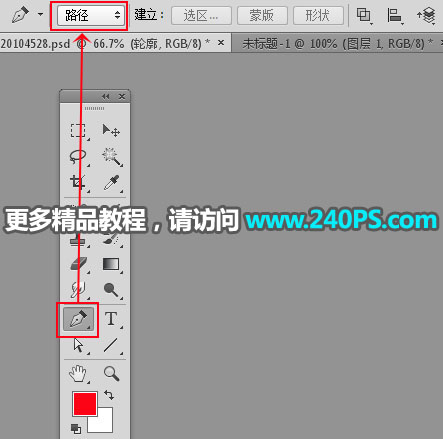
5、在工具箱選擇鋼筆工具,在屬性欄選擇“路徑”,如下圖。

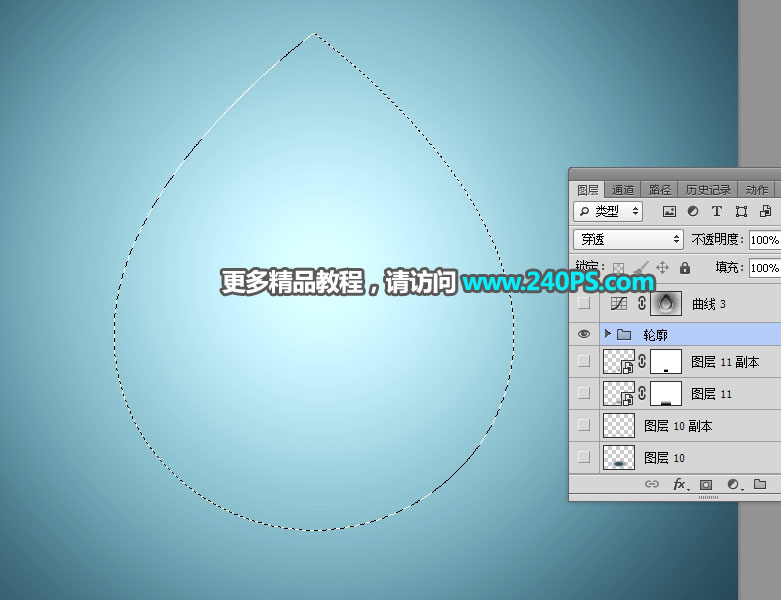
6、用鋼筆工具勾出水滴的輪廓路徑,然後按Ctrl + 回車轉為選區,如下圖。

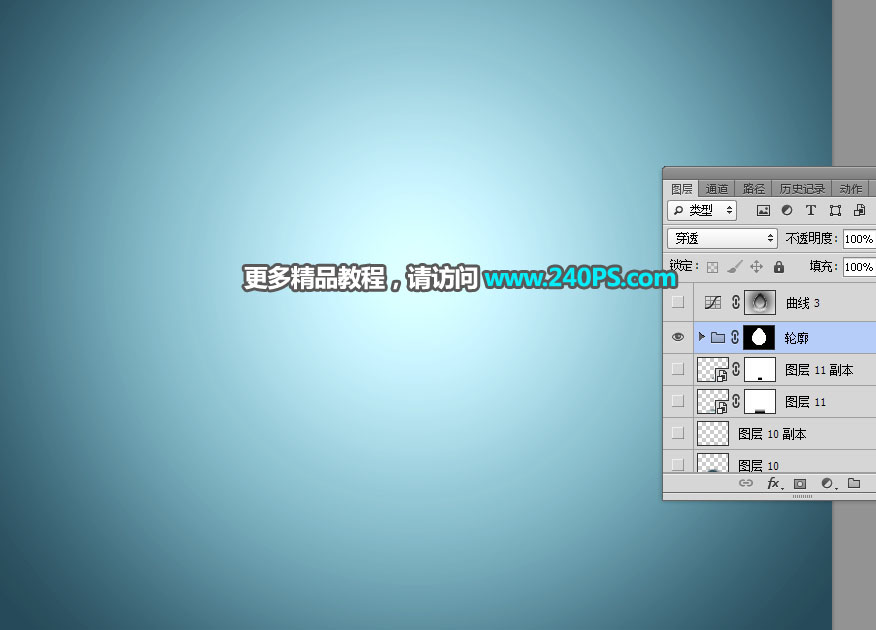
7、點擊蒙版按鈕,給組添加蒙版,如下圖。
8、在組裏新建一個圖層,把前景色設置為青藍色#7da3ac,然後用油漆桶工具填充前景色,如下圖。


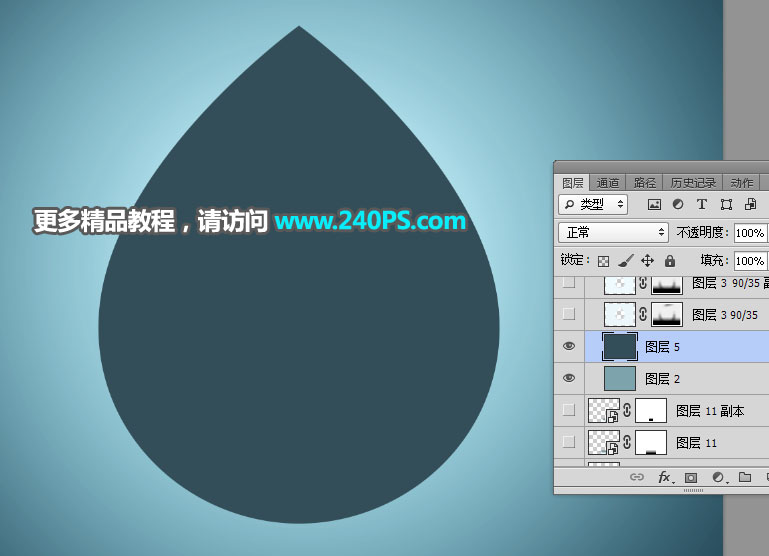
9、新建一個圖層,填充暗青色#334e58。


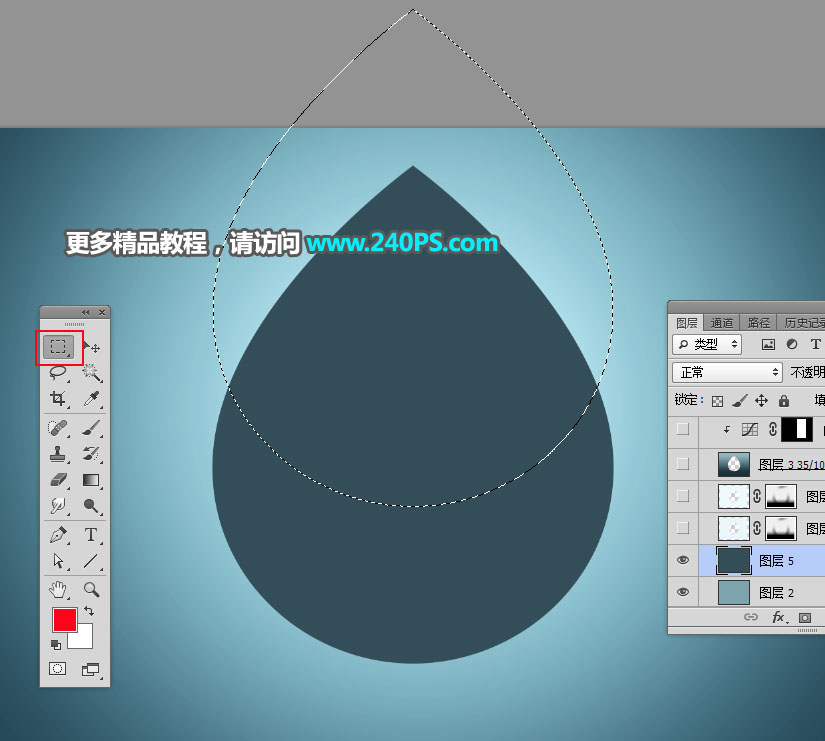
10、按住Ctrl鍵 + 鼠標左鍵點擊輪廓組蒙版縮略圖,載入選區,如下圖。

11、在工具箱選擇任意一個選框工具,然後把選區往上移動,再按Shift + F6鍵羽化60個像素。

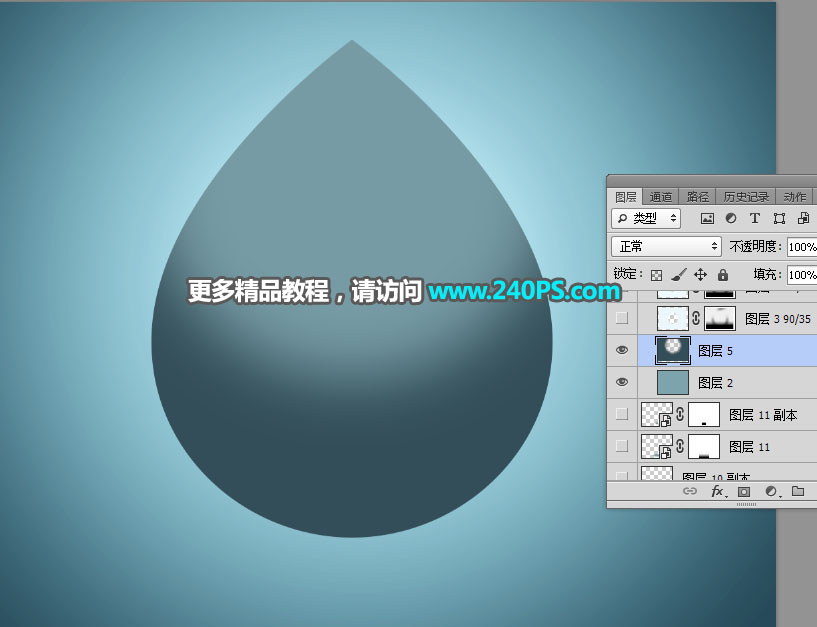
12、按Delete鍵刪除選區部分的圖形,按Ctrl + D 取消選區,如下圖。

13、新建一個圖層填充淡藍色,然後把中間區域刪除,效果如下圖。


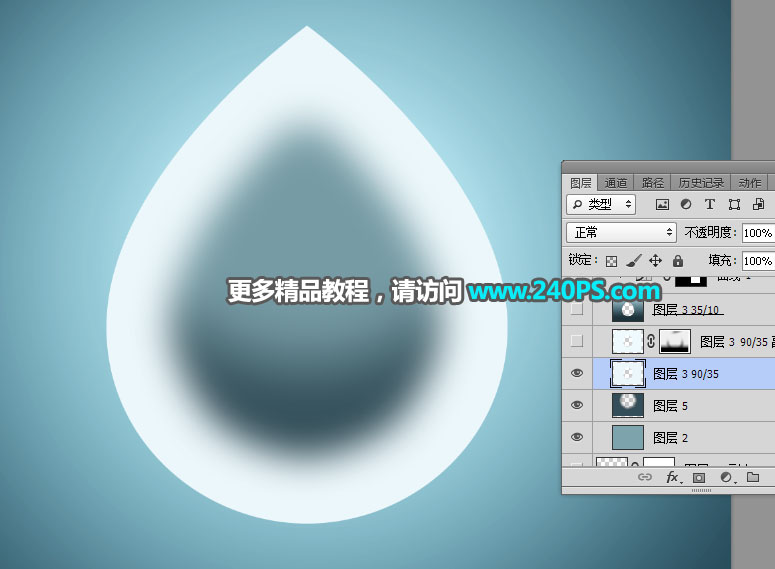
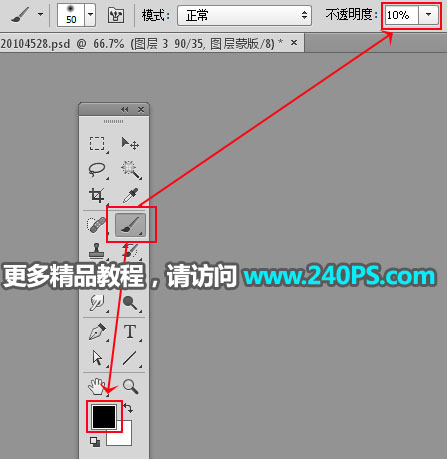
14、添加圖層蒙版,用透明度為10%的柔邊黑色畫筆把不需要的部分塗掉,如下圖。


15、新建一個圖層,然後加上下圖所示的線性漸變;在把中間區域刪除,如下圖。


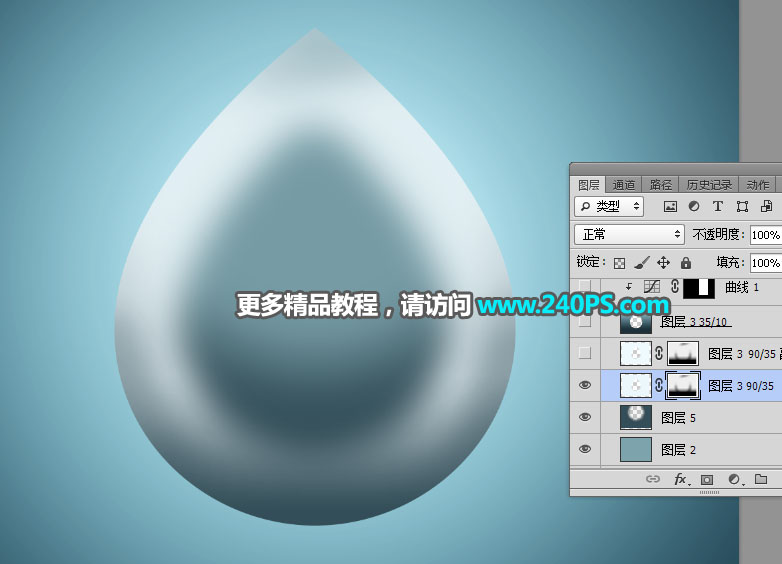
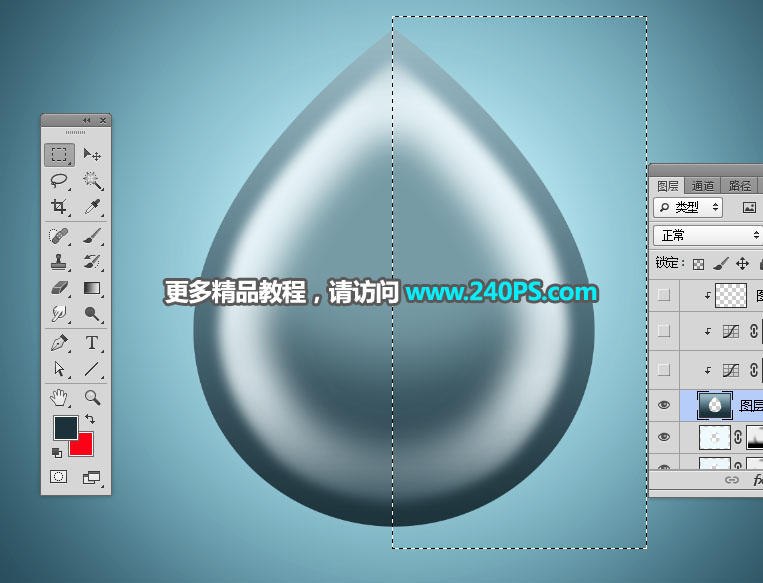
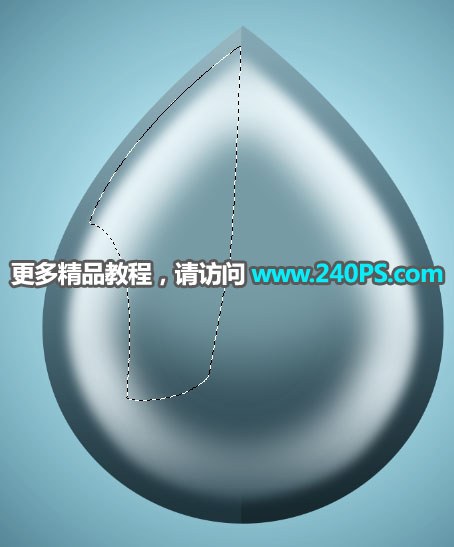
16、選擇矩形選框工具,拉出下圖所示的選區。

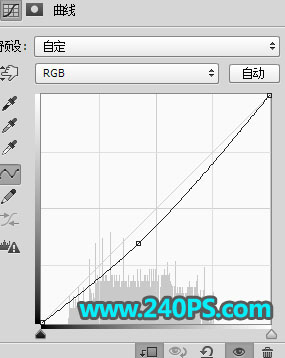
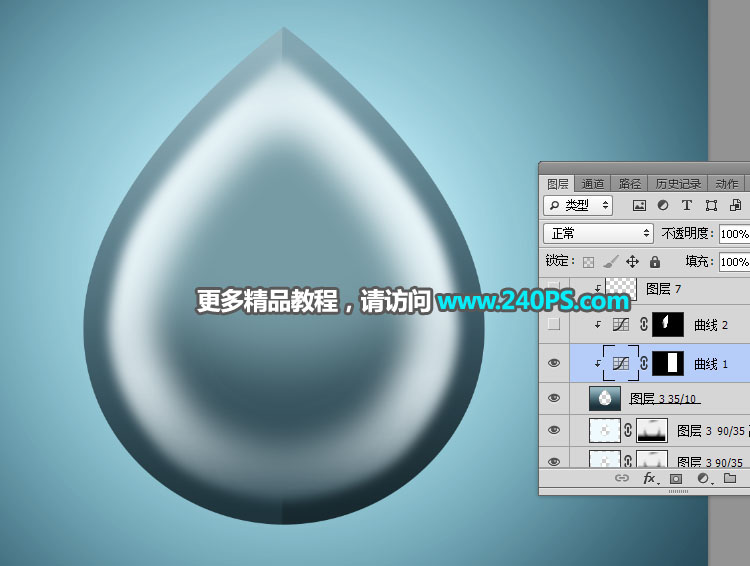
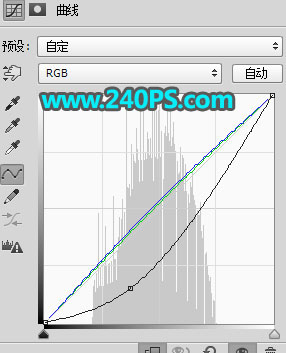
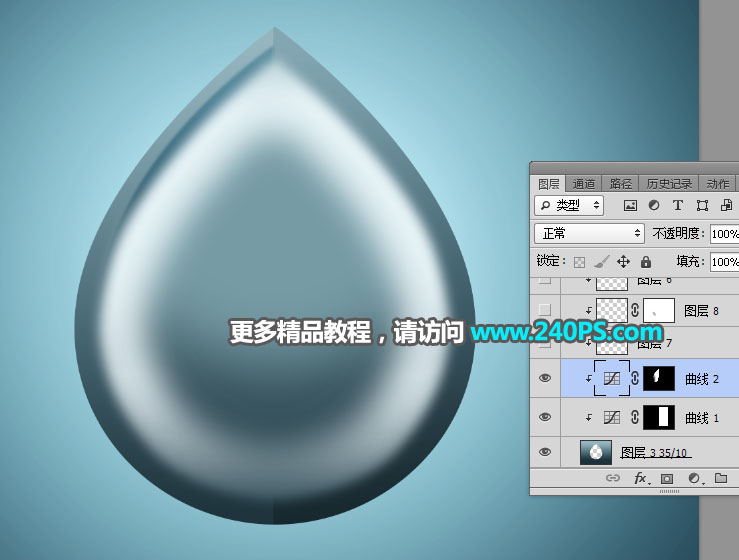
17、創建曲線調整圖層,把RGB通道壓暗,參數設置如下圖,確定後按Ctrl + Alt + G 創建剪切蒙版。


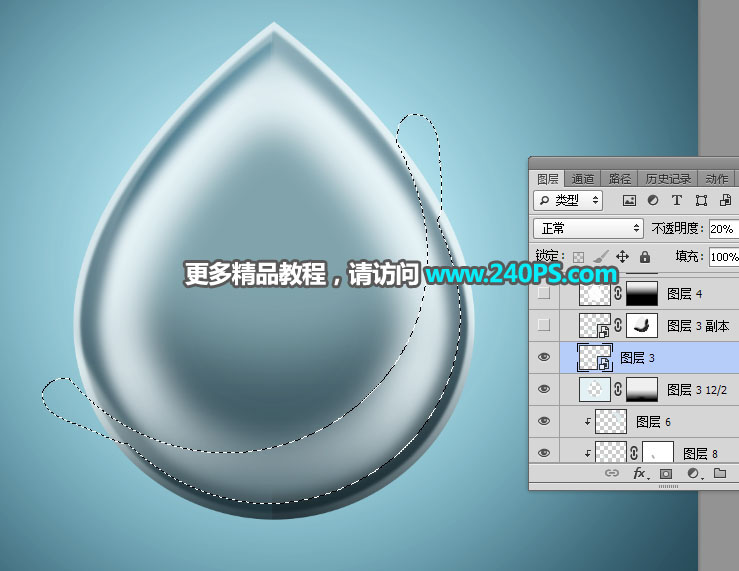
18、用鋼筆工具勾出下圖所示的選區,羽化2個像素後創建曲線調整圖層,參數設置如下圖,確定後創建剪切蒙版。



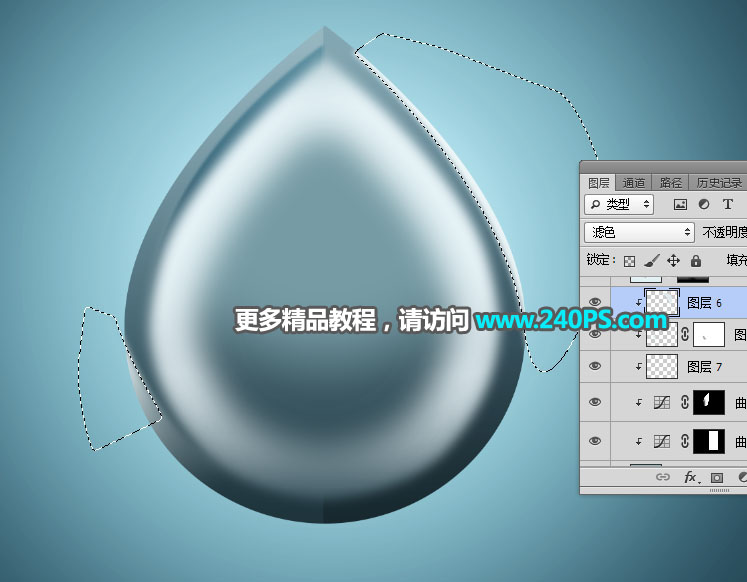
19、新建圖層,創建剪切蒙版,然後用鋼筆工具勾出下圖所示的選區,填充淡藍色,取消選區後添加圖層蒙版,用柔邊黑色畫筆擦掉不需要的部分。


20、新建圖層,同樣的方法給邊緣加上高光,局部不需要的部分需要添加圖層蒙版,並用黑色畫筆塗掉。


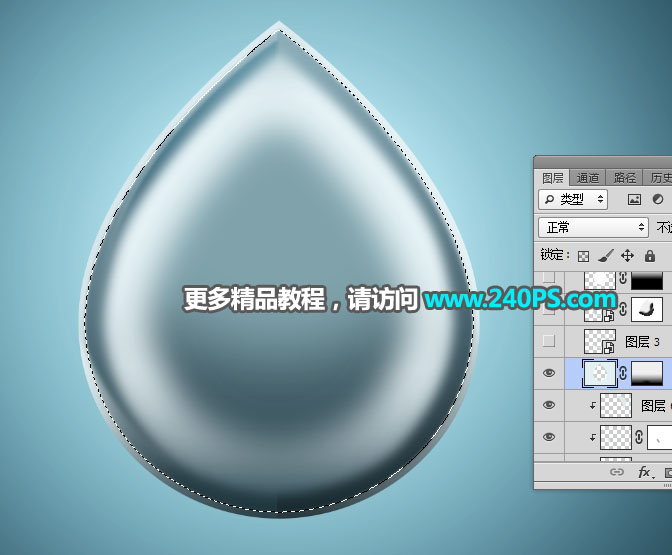
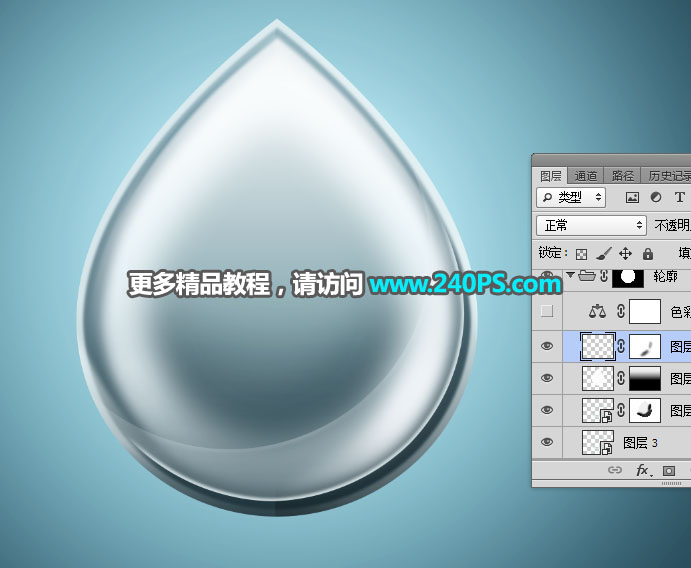
21、新建圖層,給底部中間位置加上高光,如下圖。


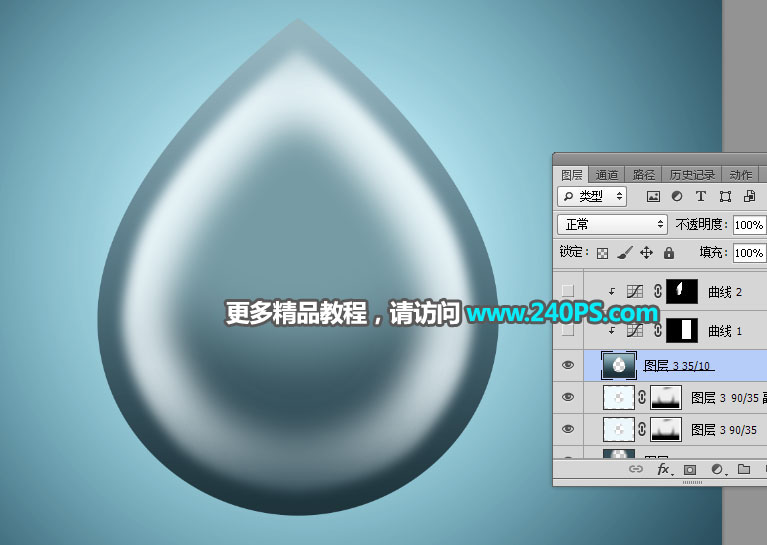
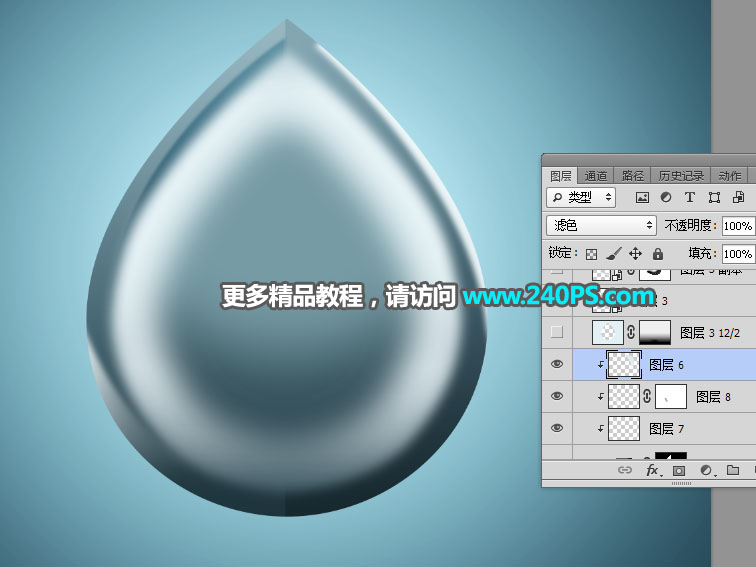
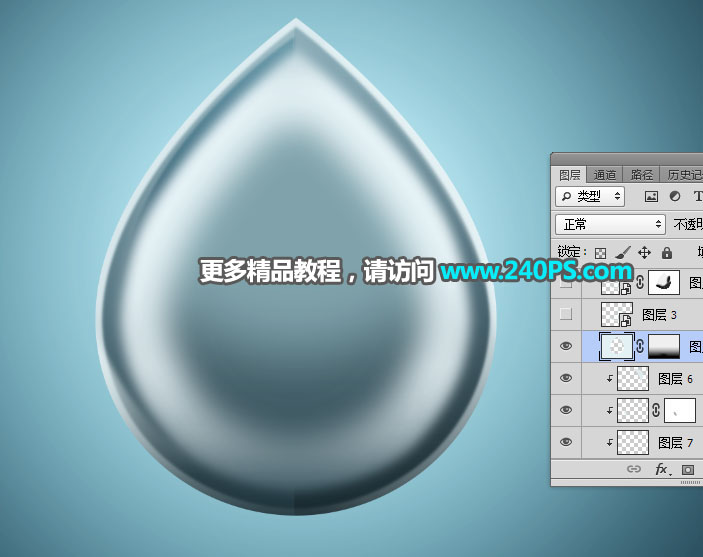
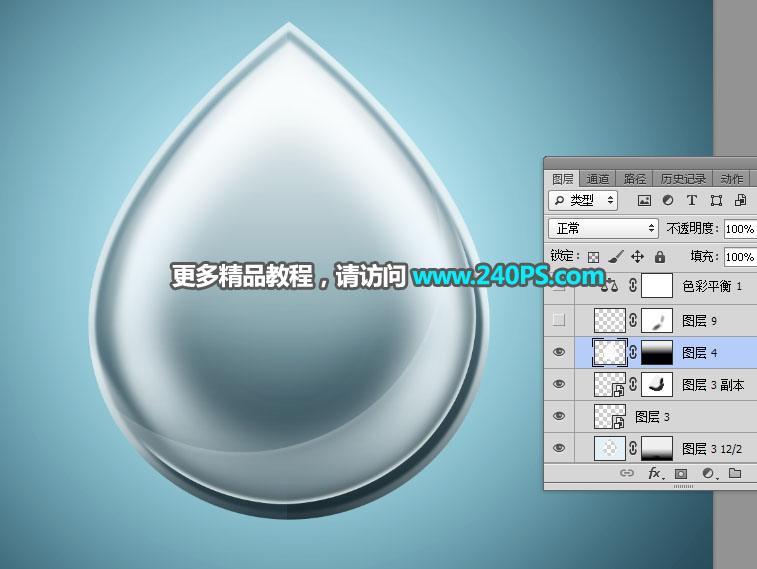
22、新建圖層,同樣的方法給其它位置添加高光,過程如下圖。



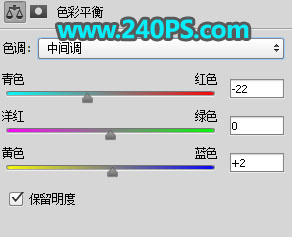
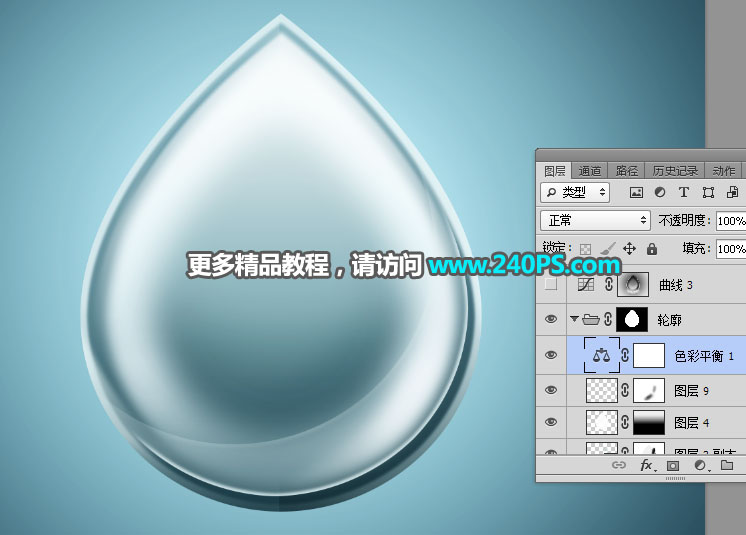
23、創建色彩平衡調整圖層,對中間調進行調整,參數及效果如下圖。


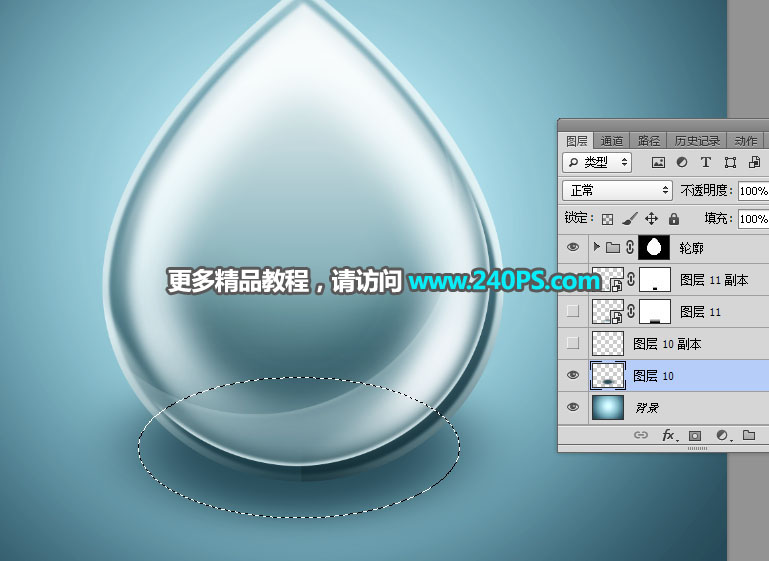
24、在背景圖層上面新建一個圖層,用橢圓選框工具勾出下圖所示的選區,羽化45個像素後填充暗青色,按Ctrl + D 取消選區。


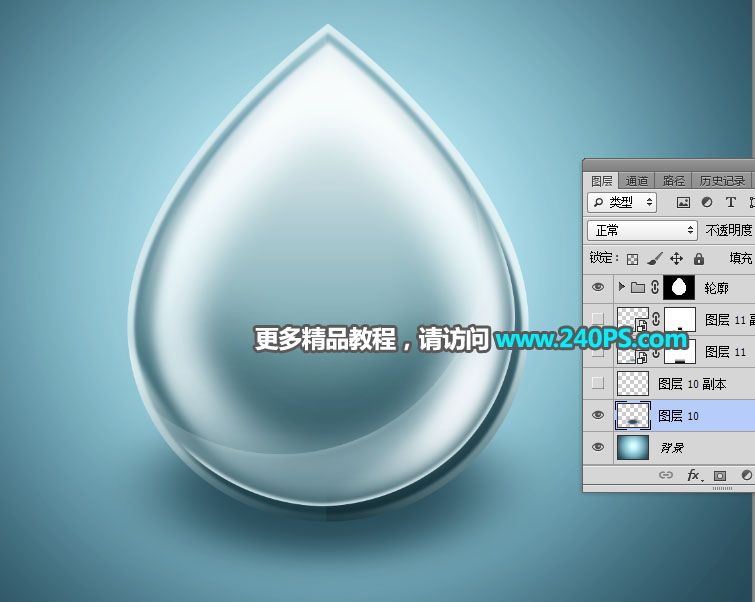
25、按Ctrl + J 把當前圖層複製一層,按Ctrl + T 縮小一點,再把混合模式改為“正片疊底”,如下圖。

最終效果

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








