What is 組合視覺造型
提到組合,這是平面設計中經常會用到的視覺技巧,一般來說是把表面不太相關的事物拚合在一起,維持視覺上的統一性。被用來組合的對象可以是植物、動物、人物也可以是字母、形狀等。
形成混搭的前提條件是它們在視覺上有形成融合的「契機」,可能是相同的紋理、同一個方向脈絡或者是結構相似。今天我們要融合的就是人物和字母,它們能融合在一起的契機在於字母的結構能「容納」人物的側影(如果是正面的人物則需要選擇特定的姿態)。
所用的製作技巧:素材來源
雖然有了組合方式,我們還是要對素材(人像、字母)進行準備。字母可以很容易得到,人像的獲得主要有兩個來源:
A、照片(通過摳像的方式得到)
B、插畫(自行繪製)
這兩個方案都各有利弊,照片能得到比較細膩的帶有實感的人物皮膚紋理,但不易獲取到源素材,而且來源有限。而插畫則可以自由創作,隻是在紋理上會更扁平化。我們今天采用的是第二種方式,除了以獲得素材為目的,也是想通過這一繪製過程幫大家更好掌握人像的矢量繪製,拓展插畫在平面設計中的用途。
所用工具
Photoshop(2018) + Illustrator(2019)
臨摹人物照片
人物的照片是我們最常用的素材來源,如果發現有構圖和色彩都不錯的素材,可以通過臨摹繪製的方式將其轉移為自己所需。
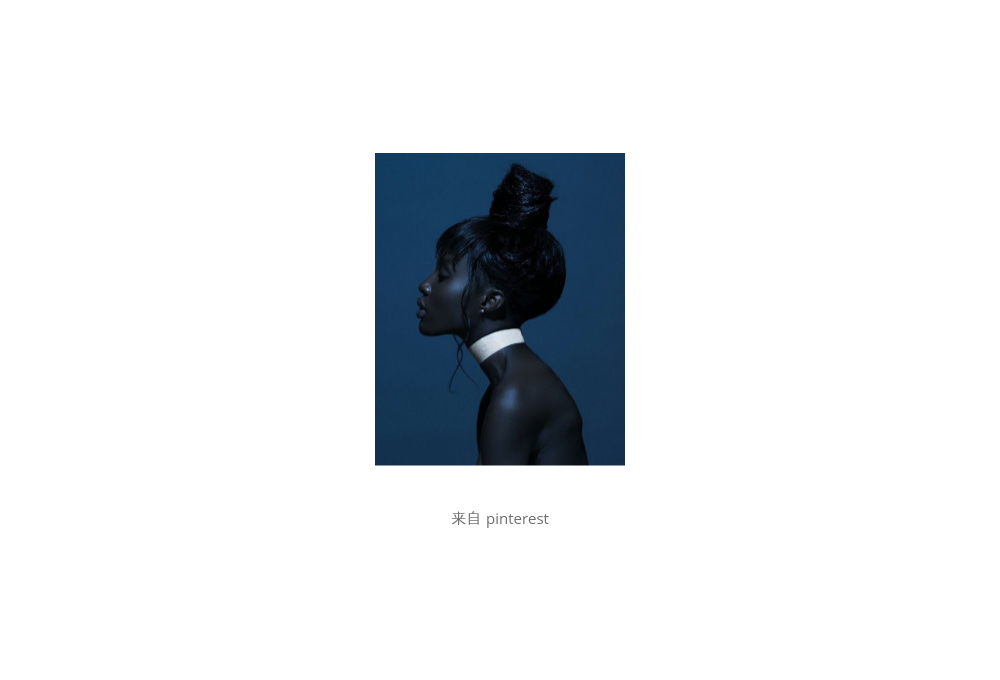
這是我在網上發現的一張不錯的素材來源(來自 pinterest),這張素材的尺寸比較小。

STEP 01
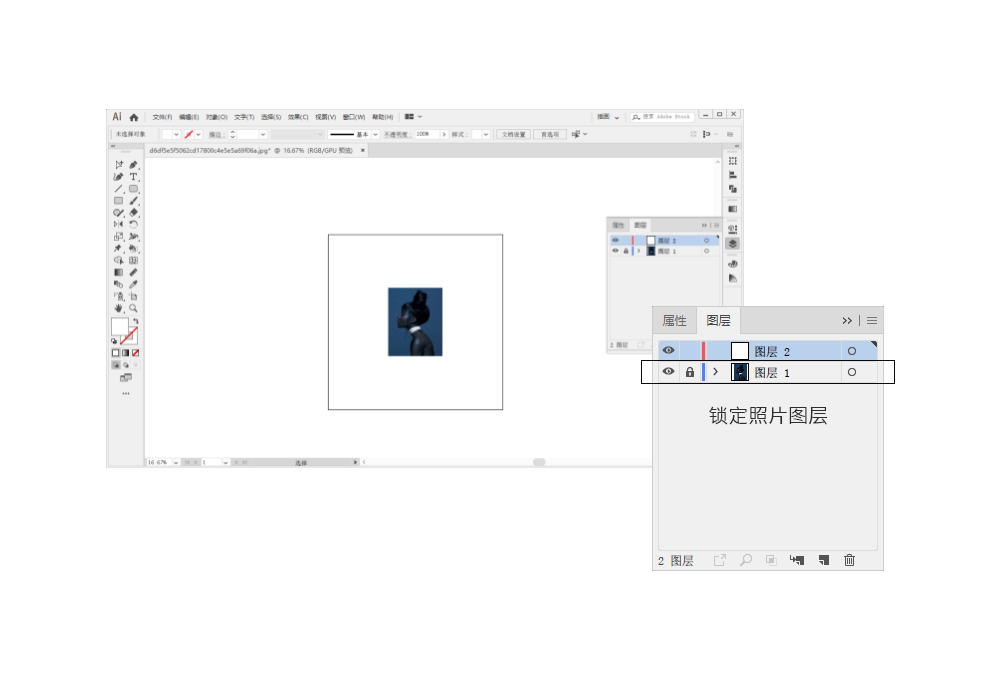
臨摹人像首先就需要通過照片素材將人物拖入到 AI(Iillustrator) 當中,然後根據照片的提示來繪製。我們可以參考原有照片的色彩、光影、人物特征等。在你所拖入的照片圖層之上新建一個圖層,照片圖層可以進行鎖定。

繪製整體輪廓
STEP 02
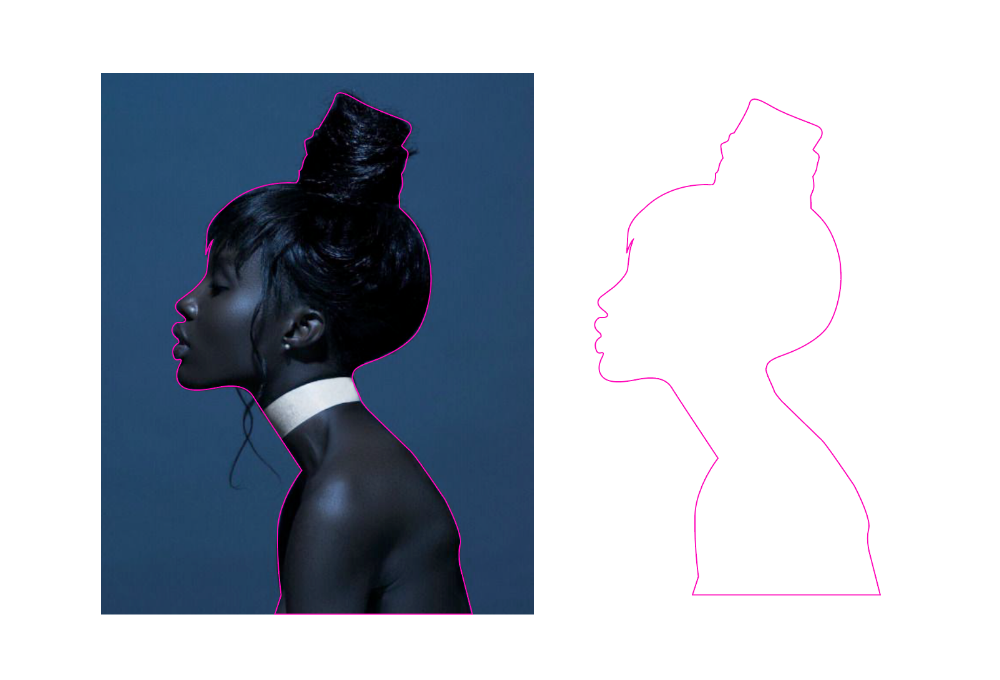
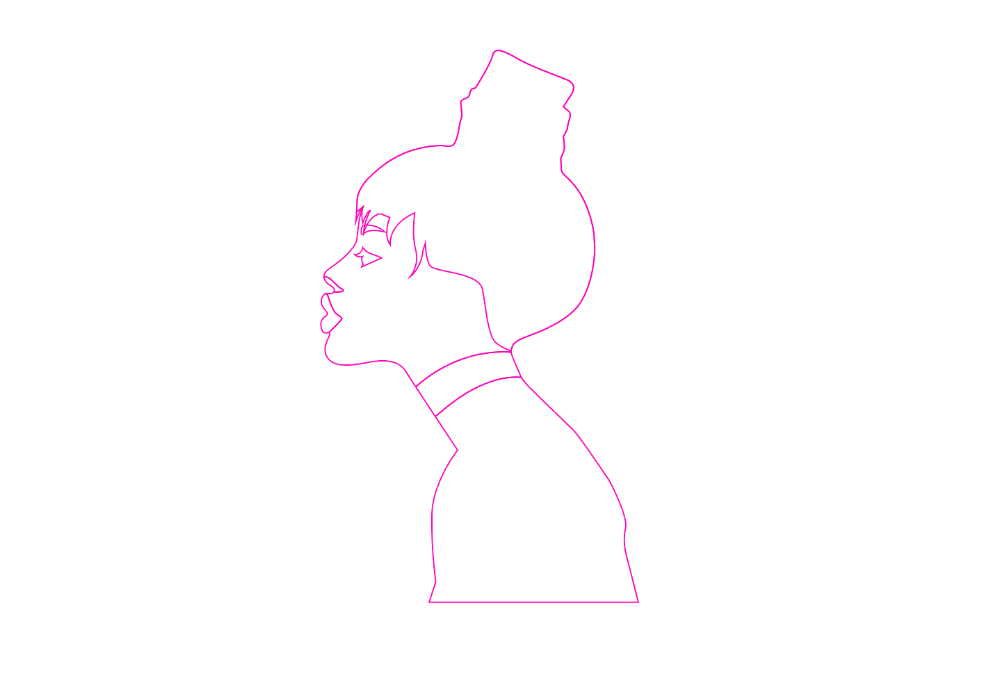
在布置細節之前,我們要對人物整體的輪廓進行描摹。這時,照片作為一個非常重要的提示線索,我們要盡量將其作為參考。人物的皮膚作為邊緣時,我們要嚴格遵循它的邊緣線輪廓,而人物的頭發、衣服等部分則可以部分調整輪廓線。
可以使用【鋼筆工具】,采用高亮色的描邊來繪製,這是為了讓我們能隨時都能看到線條,和背景要有明顯的區分。

邊緣線不夠平滑的地方要用【平滑工具】進行再次調整為平滑狀態。這是由我們的插畫風格所決定的。
STEP 03
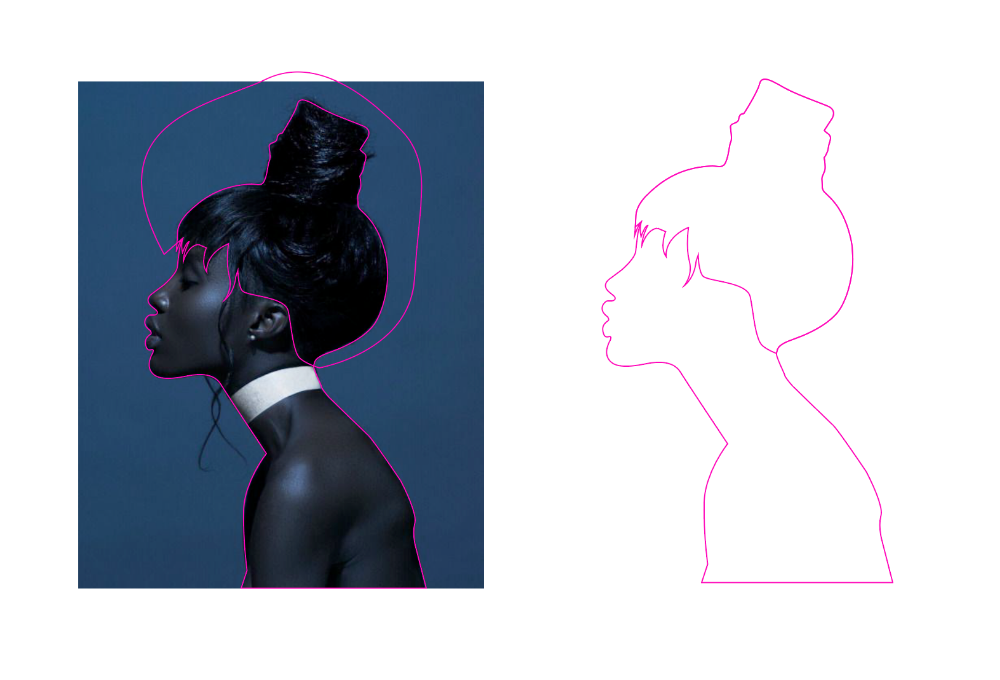
接下我們要繪製人物的頭發的部分,這部分最重要是要取得下方的輪廓線,上方的輪廓線已經和上一步所繪製的最大的輪廓線保持一致了。所以上方的形狀繪製隻需要超出最大的輪廓線,然後最後采用【形狀生成器工具】,按住鍵盤上的ALT鍵就能刪減掉外圍多餘的部分,並且生成頭發的部分。

繪製細節輪廓
除了完整體的大輪廓,我們來繪製細節的輪廓:眼睛、鼻子、嘴、脖子、耳朵、垂下的頭發等。這是人像繪製中的精華部分。
這時原有的照片能提供的信息特別豐富,對於我們上面談到的視覺重點都有大量的小細節,但是我們在繪製的時候不能全部都臨摹出來,這時我們要學會取舍,找到最能凸出人物特點的部分,而省略其他的細節。
STEP 04
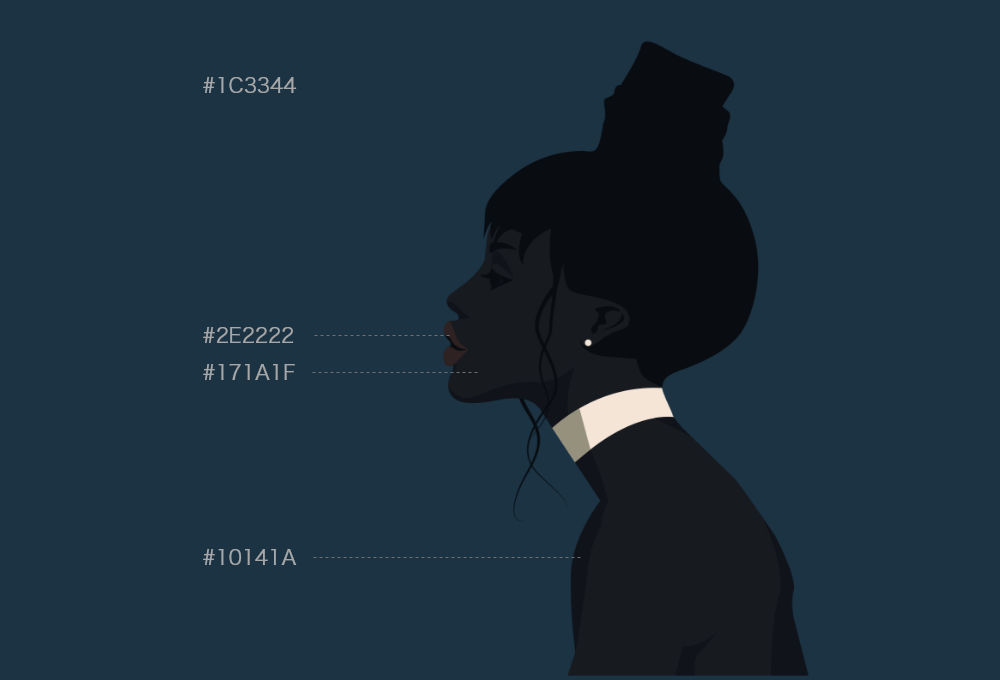
在不考慮光影的情況下,我們首先繪製那些能直接表現面部特征的對象(眼、鼻、嘴)。這是一個非洲籍的女性,和我們亞洲人的面部特征比較不同,因此最好能參考照片來繪製。

STEP 05
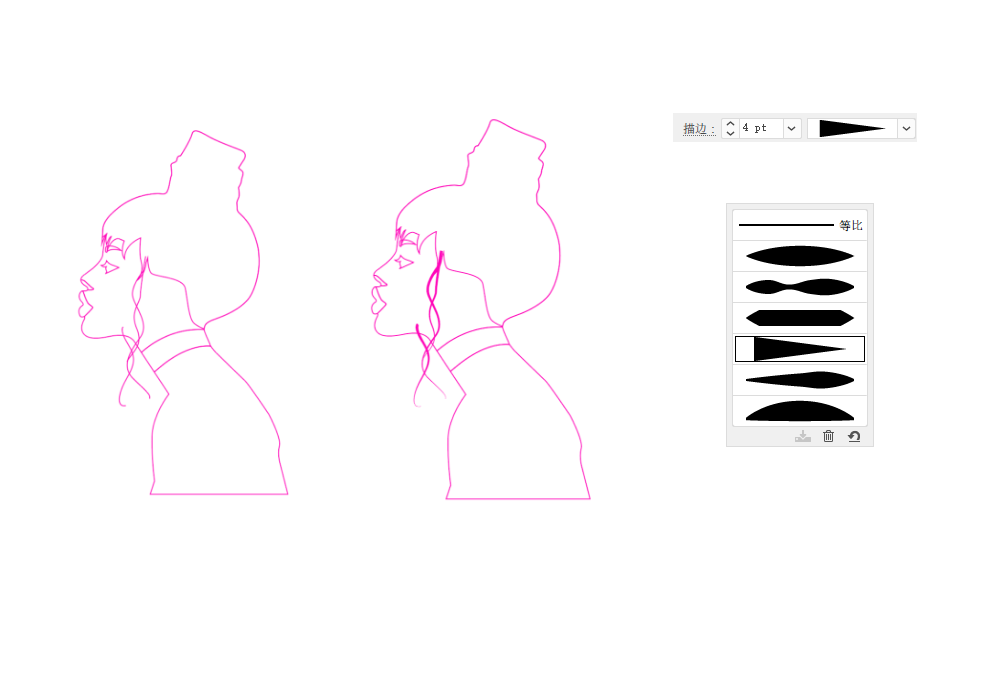
還有兩束頭發比較細,這時可以采用加粗的線條(並不是製造輪廓線的方法,而是讓線條本身來作為形狀)來繪製,線條的樣式(變量寬度配置文件)中選擇第4個變量寬度配置,也就是針形的那個。

然後記得將這些線條擴展外觀,使其成為填充的形狀,這時描邊是關閉狀態。
到這一步,我們就可以開始填色了,雖然還有很多的細節沒有繪製,但是隻要大形確定後,細節在填色狀態下會更好的和整體形狀保持融合。
填充大形
大家可以發現,這張人像的色彩其實非常簡單,單就人物來說大面積的色彩就隻有兩個:頭發和皮膚。而這時人物的皮膚和頭發的顏色也比較接近
原片的背景也有色彩,我們可以填充背景的色彩,和原有照片的色調保持一致。
STEP 06
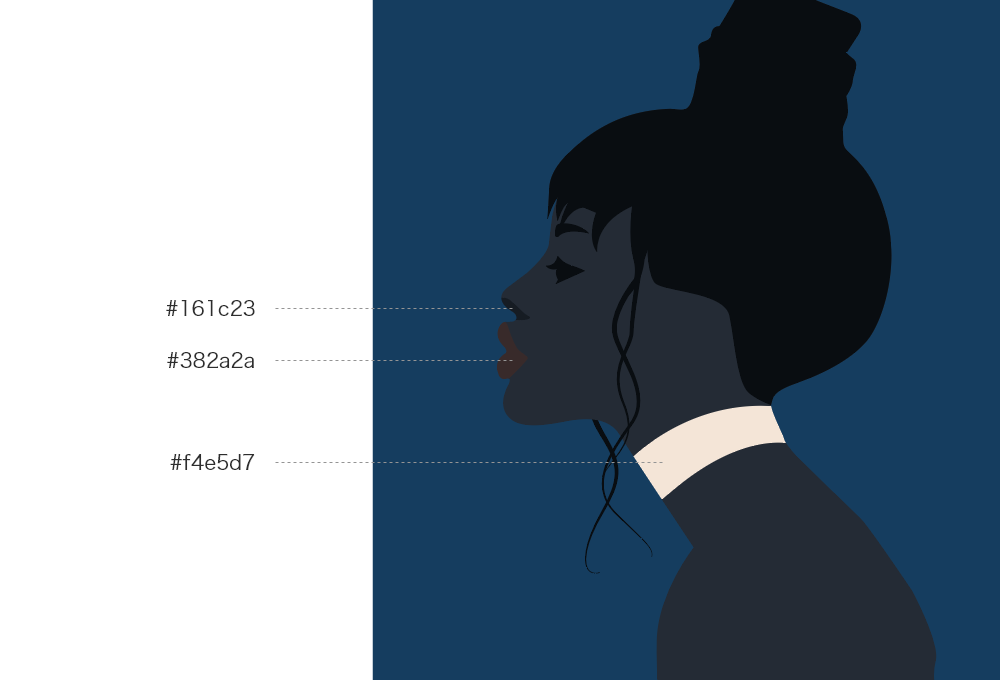
繪製一個矩形作為背景,將其填充為藍色(#153d5f),然後將人物的皮膚填充為略帶藍色的褐色(#242b35),以及人物頭發的顏色(#090d11),這是三個最主要的顏色。

完善細節
STEP 07
剩下是人物面部的細節(眼、鼻、嘴),眼睛我們沿用頭發的顏色,鼻子其實隻是下沿的陰影部分需要填色,而嘴的顏色我們要找一個略帶紅,但仍然和其他顏色處於同一深度的色彩。還有人物的脖子的裝飾物,需要安排為一個比較亮的米白色。

STEP 08
我們繼續修飾人物的五官細部,增加唇部和眼部的陰影。

STEP 09
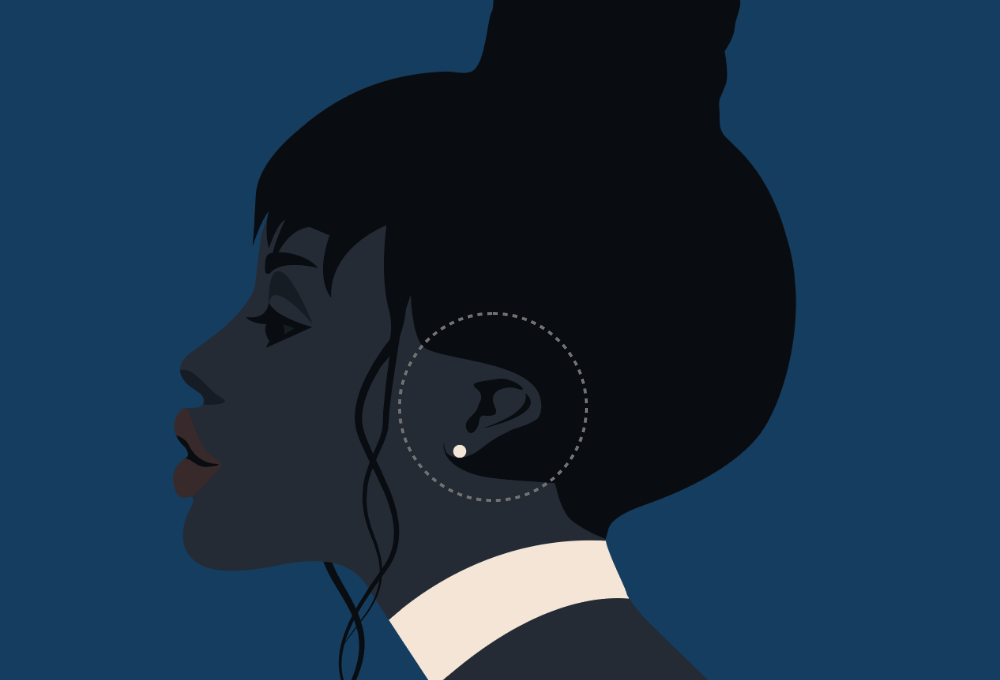
再給人物增加耳朵的形狀,耳朵的繪製主要以陰影來表現。我們找出兩塊最能表現耳廓造型的形狀來作為繪製對象,並且為人物配上耳釘。

STEP 10
人物身體的其他部分的陰影也需要增加,采用更深一些的色彩就能描繪出不同的陰影造型。最後再修飾一下線條,人物的部分就繪製完成。

STEP 11
在使用前,你需要最後再調色,根據實際情況,將整體色彩調得再暗一些。

這時你需要從AI當中導出一張不含背景的透明背景的人像PNG圖片,透明背景的PNG圖片可以作為素材在任意場所使用。
設計思路
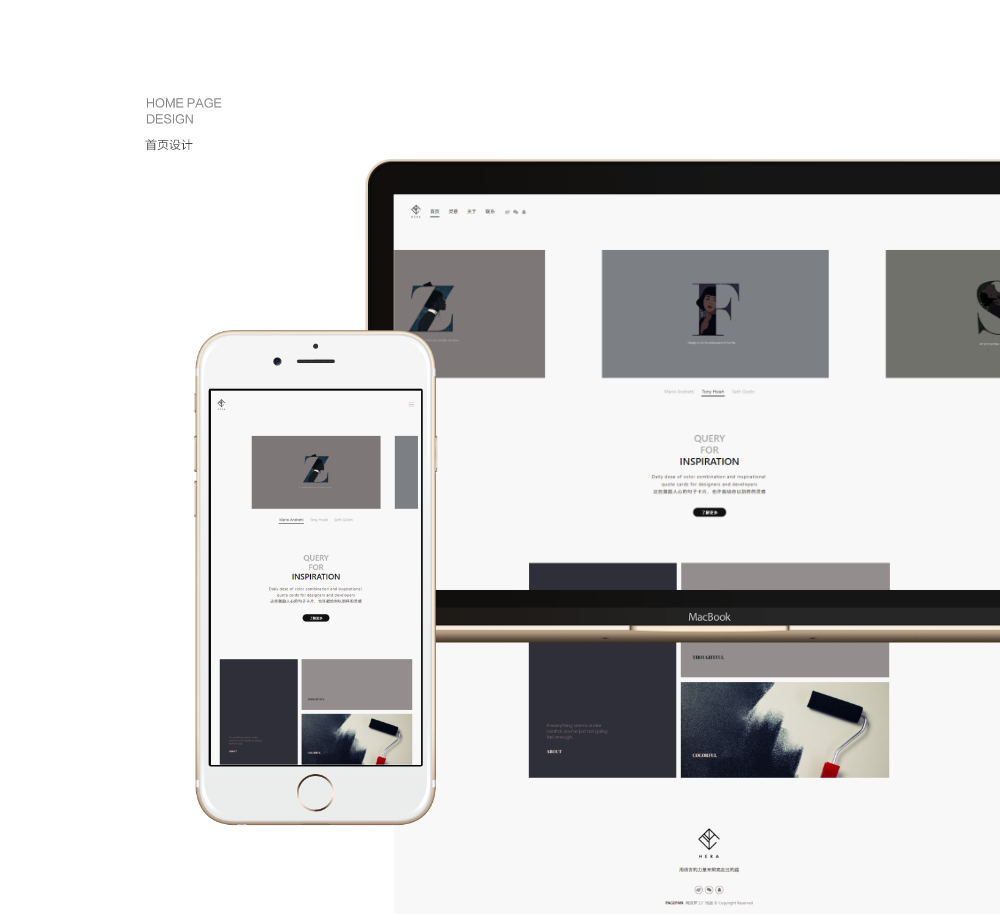
首先,你在使用素材前要清楚它的使用方向,比如在這裏,我將要設計的是一個網站的 landing page ,也就是用戶進入網站首先看到的畫面。我打算采用相同風格的三張圖片作為滾動幻燈來展示首頁。在任何設計前,都需要對最終效果有個大致的規劃,當然實際的情況是可以見招拆招。
安排合適的字母
要和字母組合,我們首先應該選用適合的字母,對於ABCD……這樣的字母外觀要有一定的認識,看到字母本身背後的骨架造型,然後選擇和人物有呼應的部分。比如這裏我選用的是字母Z。
STEP 12
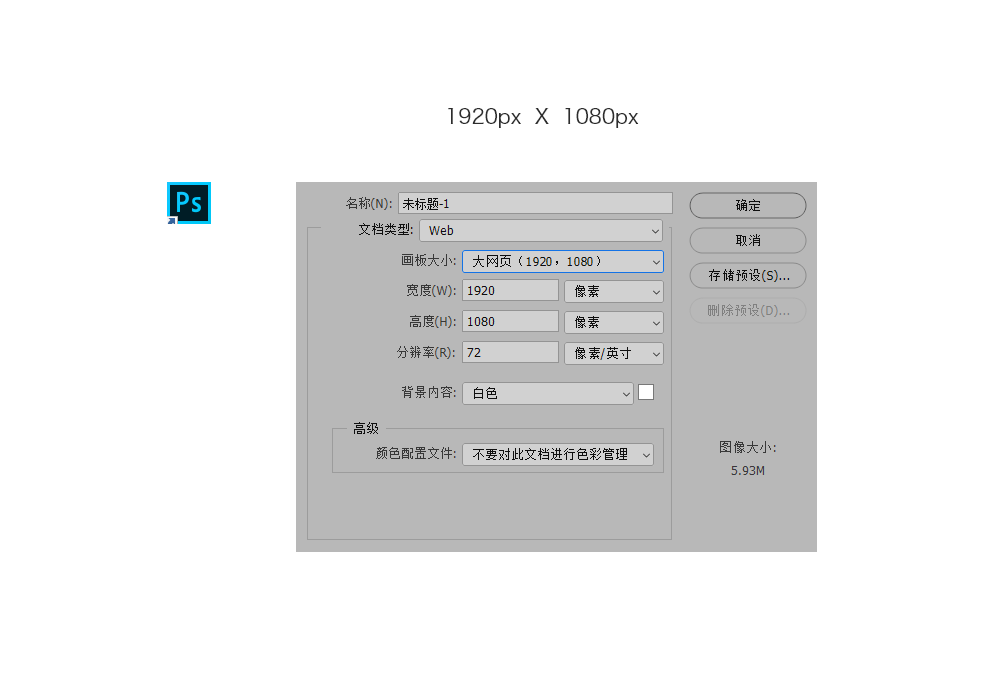
然後打開PS,新建一個1980*1080的新文檔,這是一個大網頁的尺寸。

STEP 13
在新建的文檔上,運用文字工具寫出一個Z,這時要選擇一個比較有表現力的字體,在這裏我使用的是「Nouvelle Vague Black」。字體大小為750,字體的顏色為我們在AI繪製人物時使用的背景色,同款。

在白色背景上它顯得特別黑,比較看不出色彩的彩度。
在插畫準備的階段,我們所臨摹的照片已經將色彩定了一個基調,特別是色彩的亮度上,大部分都選用了亮度較暗的色調。當然大家不用擔心看不出彩度,因為我們最後會調整白色背景,將背景調暗以後,就不會出現這樣的視覺上的問題了。
和插畫融合
STEP 14
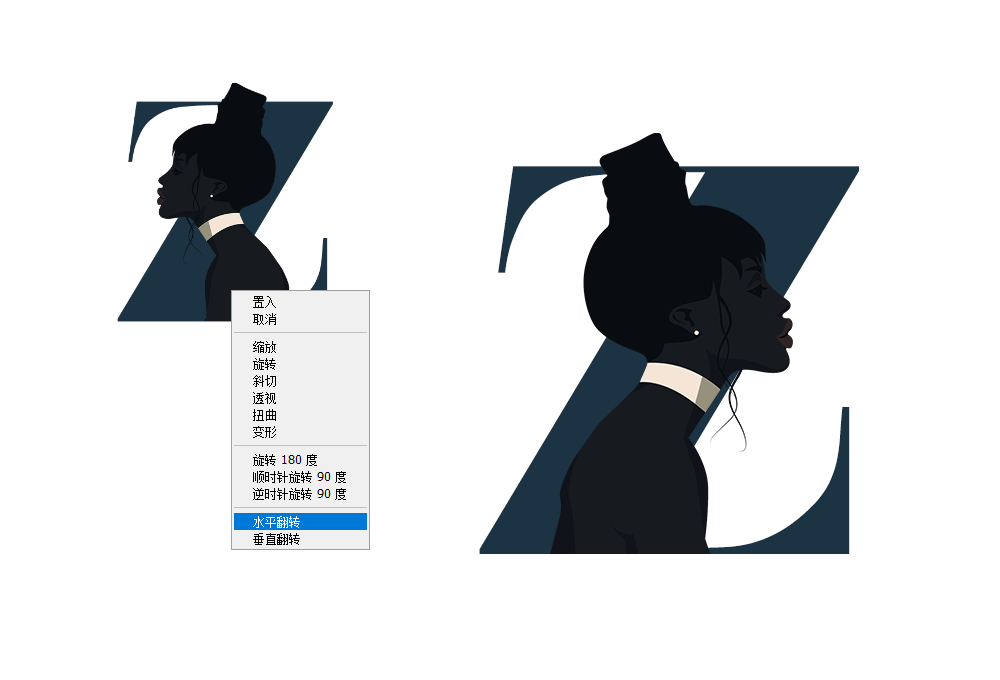
這時將你在 STEP 12 做好的人物PNG圖片導入到文檔裏,安排在字母的圖層之上。縮小到和字母差不多大小。這時根據外觀特征,人物需要進行水平方向的對稱的翻轉,這時點擊右鍵執行【水平翻轉】,將兩者的位置安排得恰到好處。

STEP 15
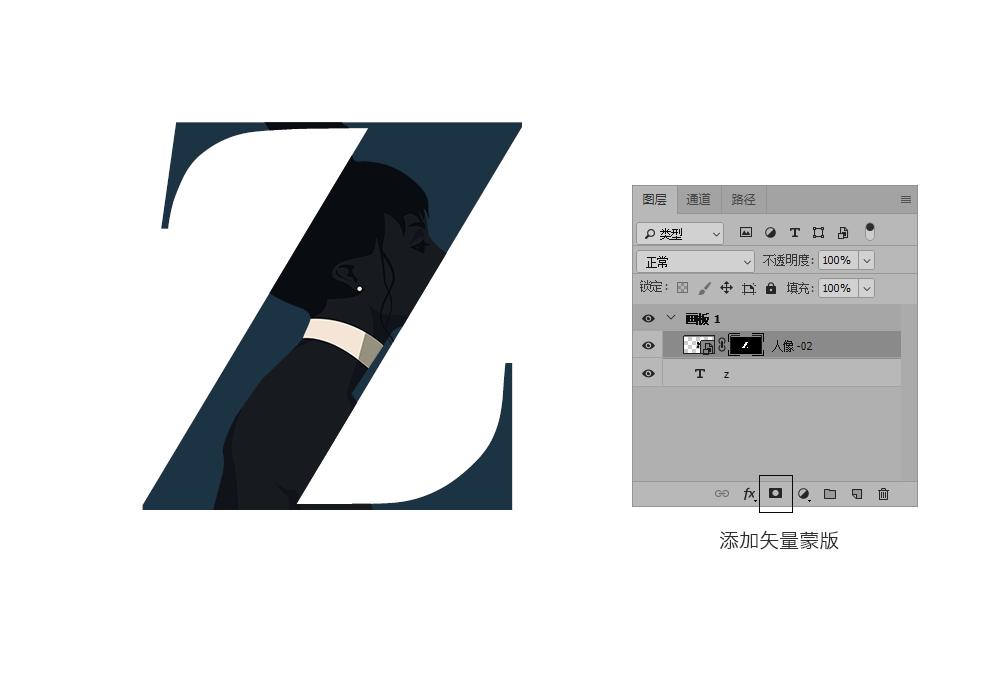
調出Z這個字母的選區,然後單擊圖層面部下方的【添加圖層蒙版】的小圖標,給人物的這個圖層增加蒙版。由於保持了Z字母的外輪廓選區,因此這個圖層蒙版自帶選區就將字母輪廓外的部分的人像遮擋了,看起來它們之間呈現下圖,像是人物「住進」了字母裏。

STEP 16
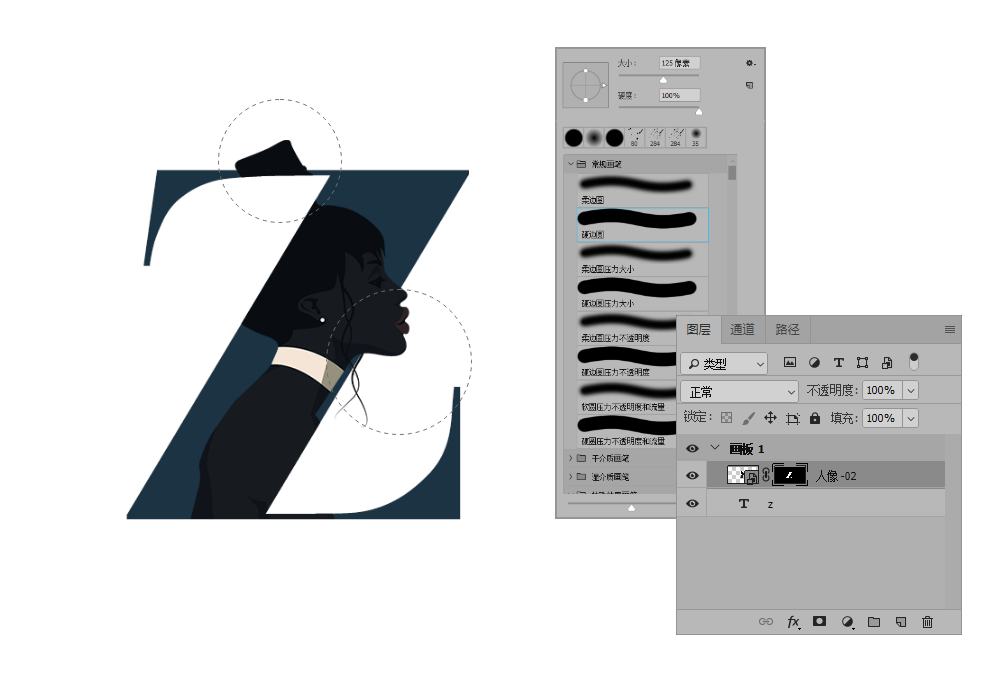
人物要和字母產生融合,還需要有一些部分暴露出來,就像是半遮擋的效果。這時需要在蒙版上采用白色的硬邊圓畫筆(記住要選中蒙版),把你需要的部分「畫」出來。

STEP 17
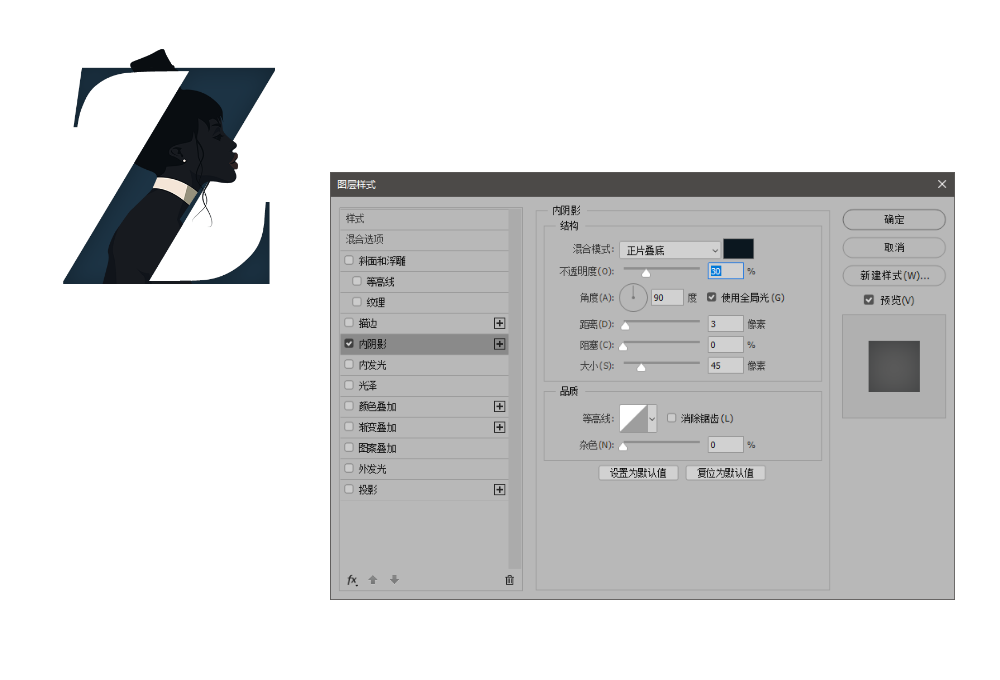
為了讓字母變得更具有「實體」的效果,我們可以給字體的圖層增加圖層樣式【內陰影】。這是很多紙藝圖案造型當中經常會使用的一個技巧。

STEP 18
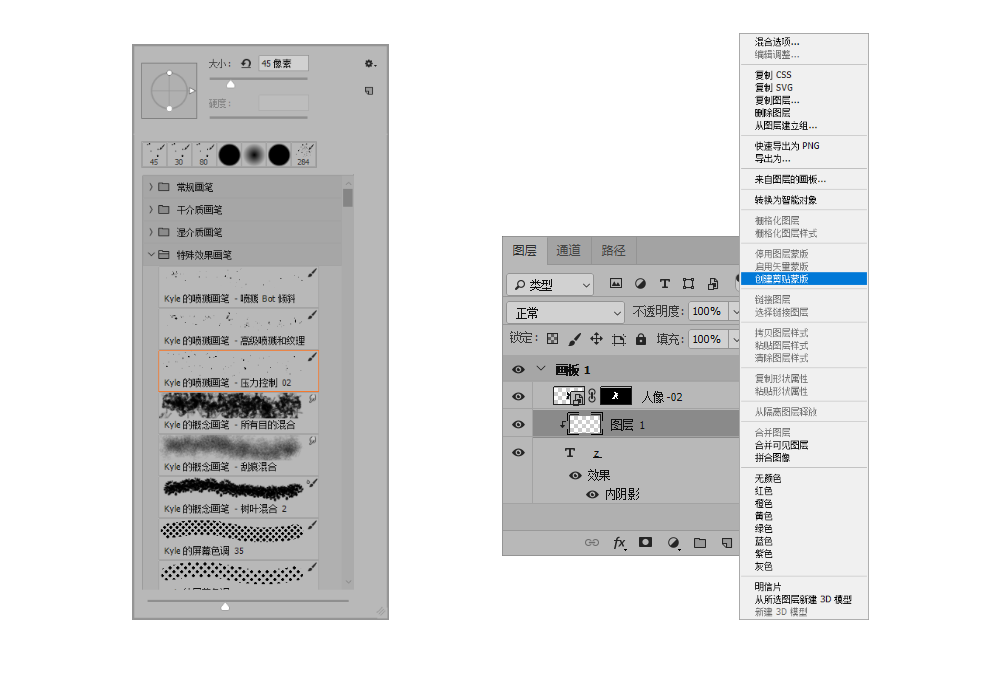
在字母圖案的上方增加一個新的圖層,在新圖層上單擊鼠標右鍵,選擇【創建剪貼蒙版】。
然後利用【畫筆工具】當中的【噴濺畫筆>壓力控製】,將畫筆大小調到45,前景色設置為白色。

在新的圖層上用畫筆畫出星星點點的白色斑點,有點像漫天繁星的造型。由於字母和人物都是暗色,因此白色的斑點看起來就特別亮。

STEP 19
最後把整個畫面的背景色調整為#7d7777,改為一個較暗的顏色,然後在圖形的下方增加一行白色文字。下圖就是最後的效果:

使用場景
在網頁當中作為輪播的Banner使用,需要準備多張可切換的畫面。為了風格統一,這裏我準備了三張相同風格的畫面。
風格的統一最主要是體現在顏色上,這裏的配色,大家可以看出三張圖片的背景色都處於同樣的暗度,采用大致相同的飽和度和明度。

另外兩張圖片的人物,我也是采用同樣的畫法,隻是把原來照片中的人物的色彩進行了改變。
大家可以單擊這裏進入鏈接查看滾動的效果:https://qing.pagepan.com/demo/1017/

VIA: ifeiwu
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








