本教程主要使用Photoshop的畫筆設置等一些參數來創建一個毛茸茸的, 蓬鬆的文本效果,字體效果的靈感來自愛麗絲仙境的白兔。推薦給朋友學習,希望大家可以喜歡。
先看看效果圖

1.創建紋理背景草
步驟1
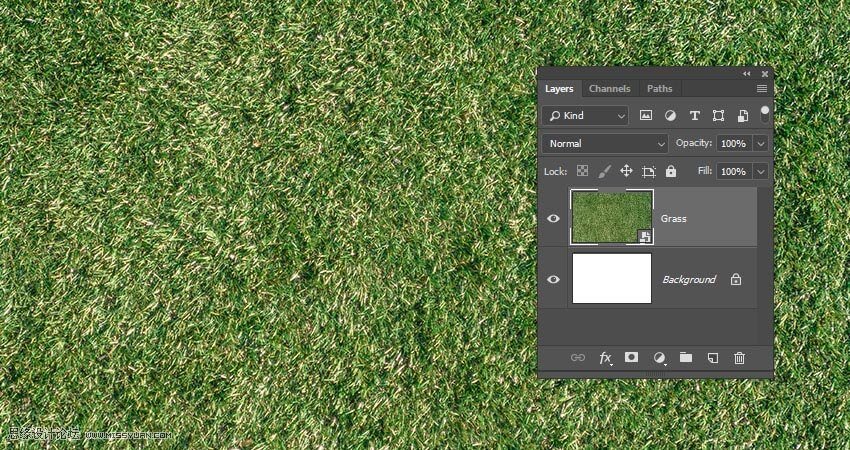
創建一個新的1250 x 800 px文檔, 並將綠草背景圖像作為智能對象放置在 “背景” 圖層的頂部。調整紋理圖像的大小以適合文檔, 並將其圖層重命名為 “草”。

步驟2
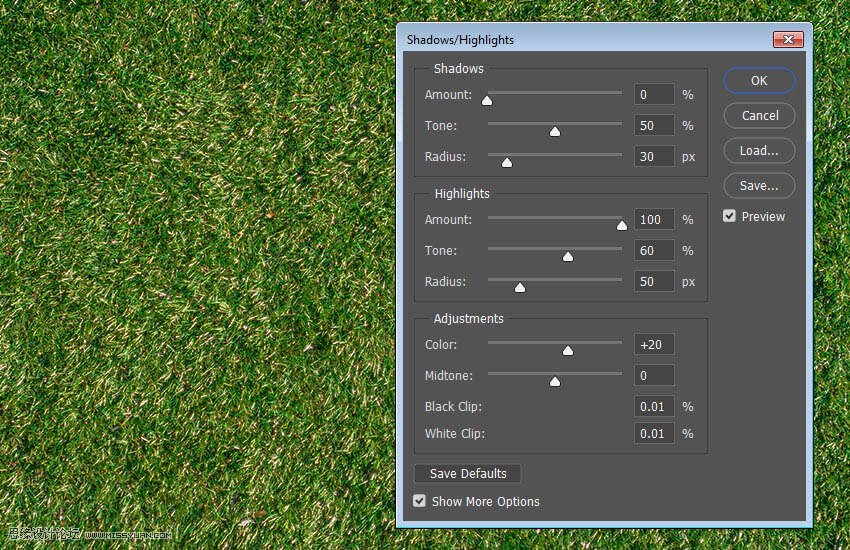
轉到 “圖像” > “調整” > “陰影/高光”,(當然你打開選項隻有2個,你勾選更多選項就好了)主要調整高光部分,參數如下圖:
數量: 100
色調:60
半徑:50

步驟3
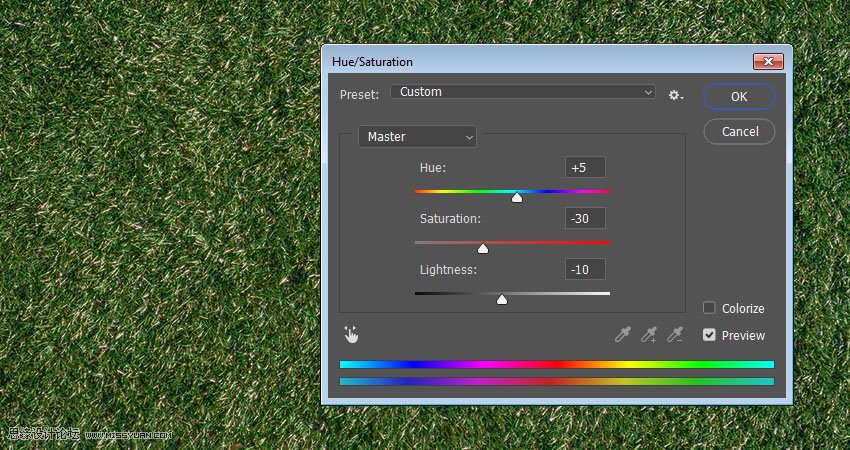
轉到圖像 > 調整 > 色相/飽和度, 並使用這些設置:
色相: 5
飽和度:-30
明度:-10

步驟4
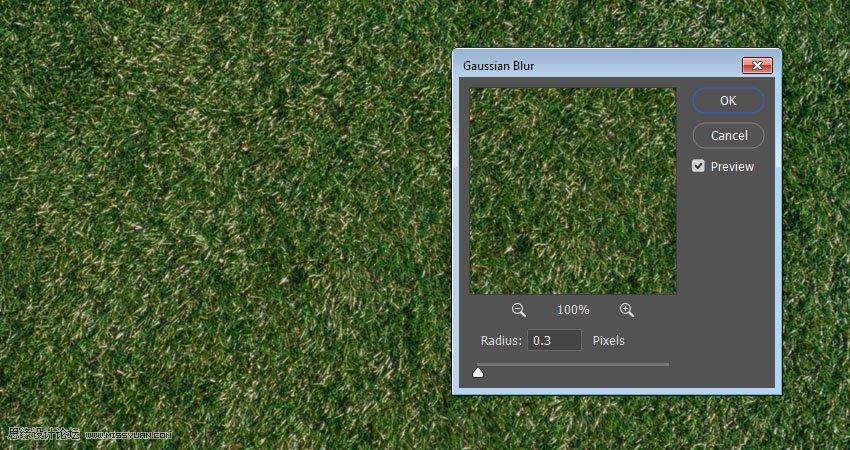
轉到 “模糊” > 高斯模糊, 並將半徑更改為0.3。

步驟5
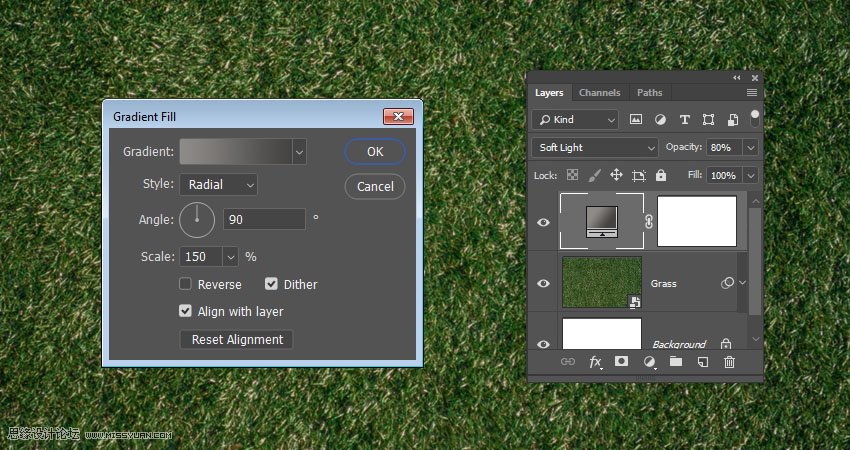
單擊 “圖層” 面板底部的 “創建新填充或調整圖層” 圖標, 然後選擇 “漸變”。使用左側的 “顏色 #8e8b88 創建漸變填充, 將” 樣式 “更改為” 徑向 “, 將” 縮放 “更改為 150, 然後選中” 抖動 “。將漸變圖層的混合模式更改為 “柔光”, 並將其不透明度更改為80%。

2.創建文本圖層和工作路徑
步驟1
使用 “Montserrat Light.” 字體創建文本。將 “大小” 更改為 350 pt, 將 “間距” 更改為 75, 如果您有多行文本, 請將 “行距” 值更改為350。然後注意的是設置文本為大寫!

步驟2
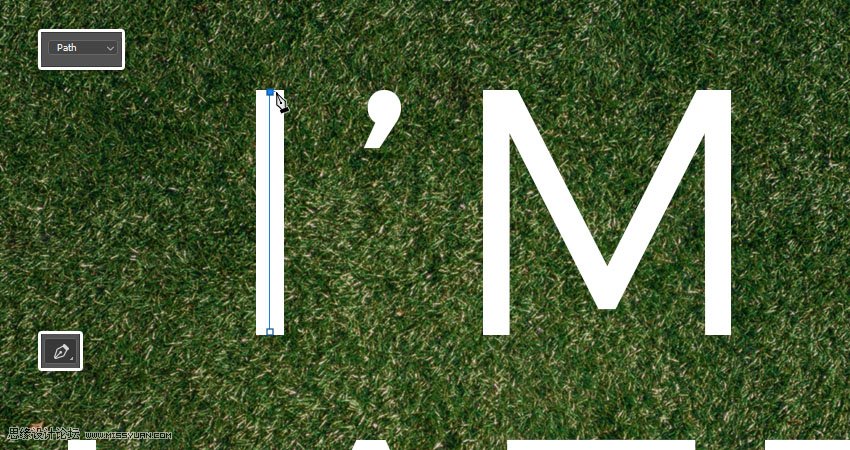
選擇 “鋼筆工具”, 然後在 “選項” 欄中選擇 “路徑” 選項。然後在您創建的字母中創建工作路徑。單擊一次可添加直角點, 單擊拖動可添加平滑曲線點, 完成後單擊路徑外。

步驟3
如果需要, 你可以使用 “直接選擇工具” 來選擇和調整任何錨點及其方向點和手柄。

3.保存工作路徑
步驟1
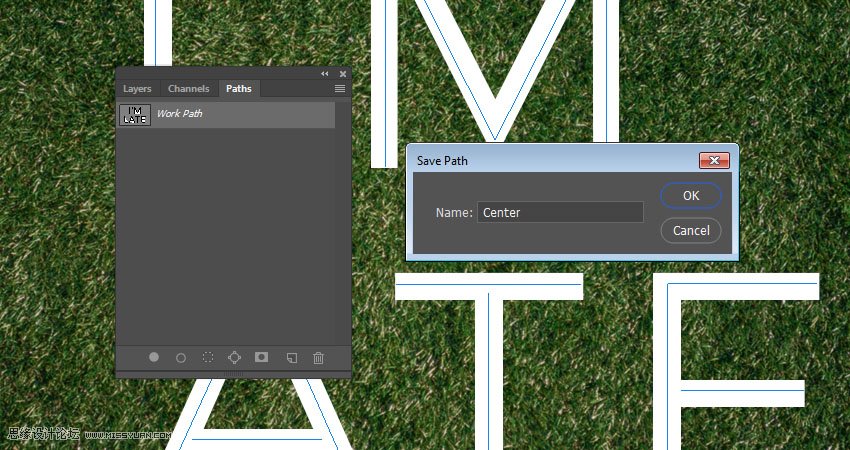
為了能重複使用剛才創建的路徑, 請打開 “路徑” 面板, 然後雙擊 “工作路徑” 選項卡以輸入要保存的路徑的名稱。命名為 “中心” 然後點擊 “確定”進行路徑保存。

步驟2
右鍵單擊文本圖層, 選擇 “創建工作路徑”, 然後使用 “描邊” 的名稱保存新路徑。
4.創建和保存畫筆
步驟1
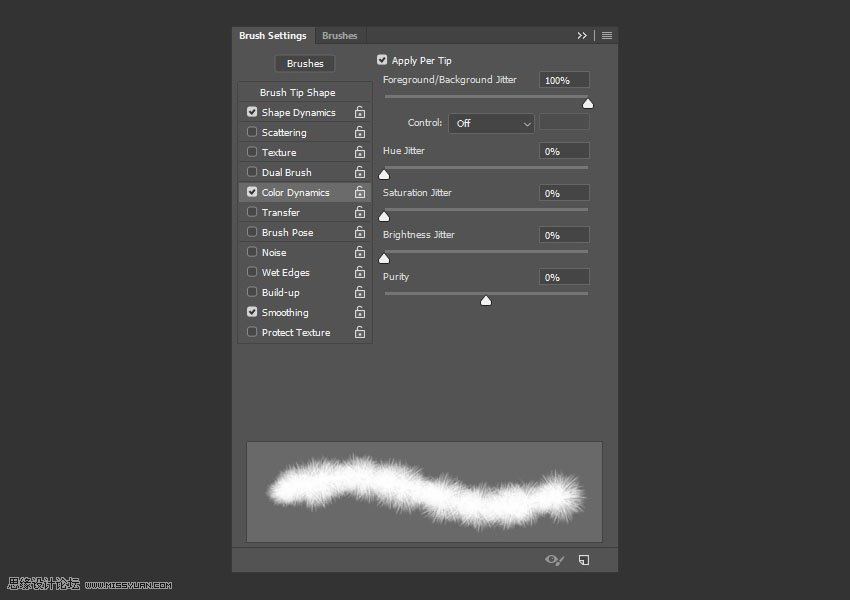
選擇 “畫筆工具”, 然後打開 “畫筆設置” 面板。從提供的畫筆包中導入 fur2_nathiesbrushes 畫筆, 並使用以下設置:

畫筆筆尖形狀

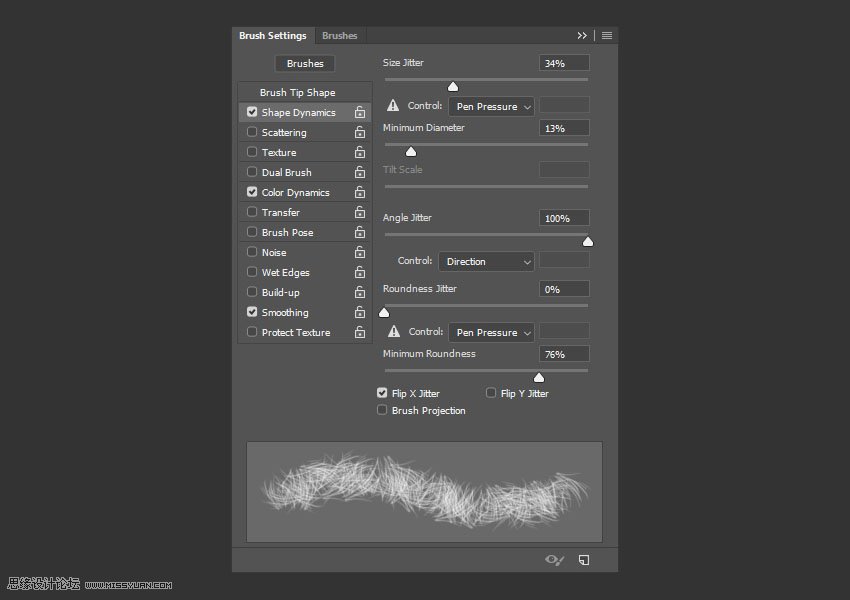
形狀動態

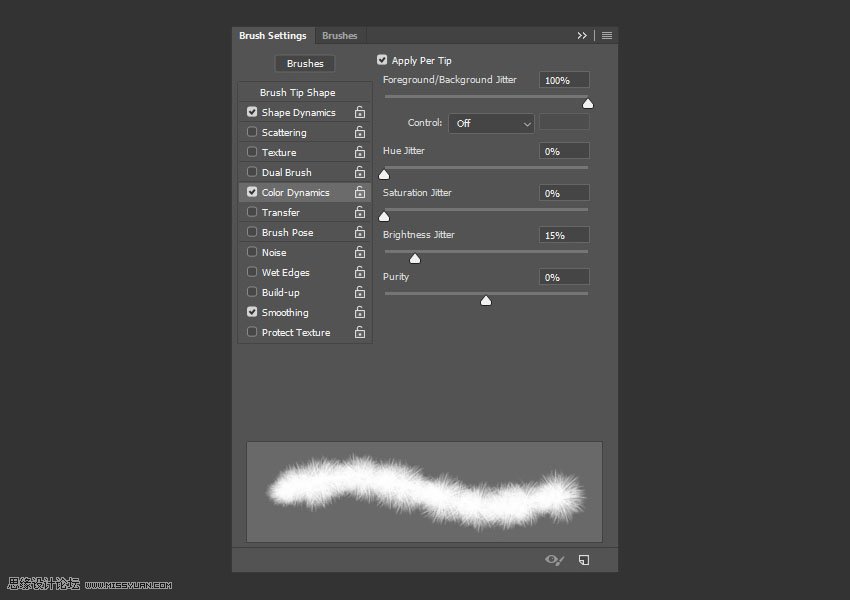
顏色動態

步驟2
單擊面板右下角的 “創建新畫筆” 圖標以保存修改後的畫筆, 並將其命名為 “畫筆 01″。我們將對我們將要創建的所有的路徑執行此操作, 為了更輕鬆地完成後面的製作所以我們需要將他保存起來。

步驟3
在仍選擇相同畫筆的情況下, 更改 “顏色動態” 的亮度抖動值, 並使用名稱 “畫筆 02” 保存新畫筆。

步驟4
選擇 fur6_nathiesbrushes 1 畫筆並使用以下設置:
畫筆筆尖形狀

形狀動態

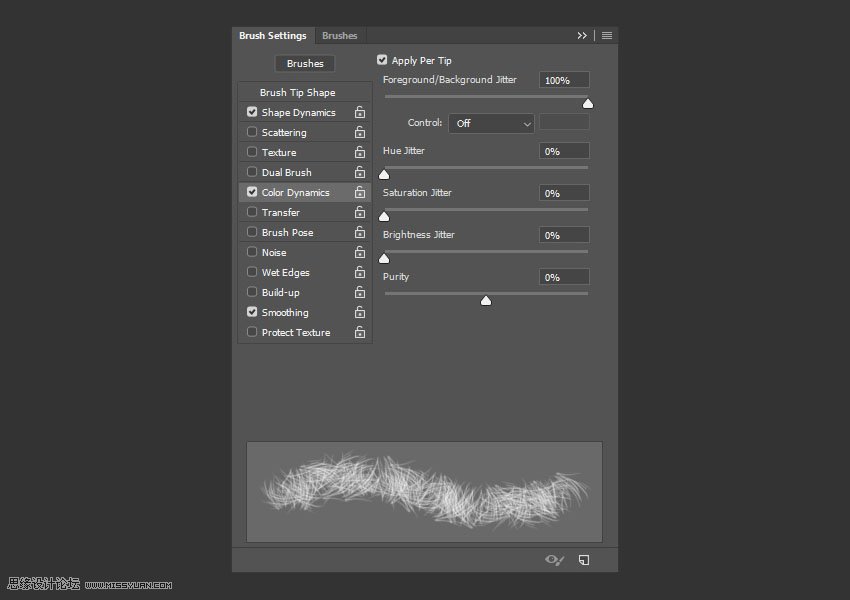
顏色動態
保存此款畫筆然後名稱設置為畫筆03。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13
















