在本教程中,我們創建了一個簡單的背景。然後我們創建一個文本層,之後,我們用幾層的影響,隨著新的圖層樣式功能,創建一個複古的文字效果。最後,我們要完成的效果添加了一個簡單的紋理。
先看看效果圖

1、創建背景
步驟1
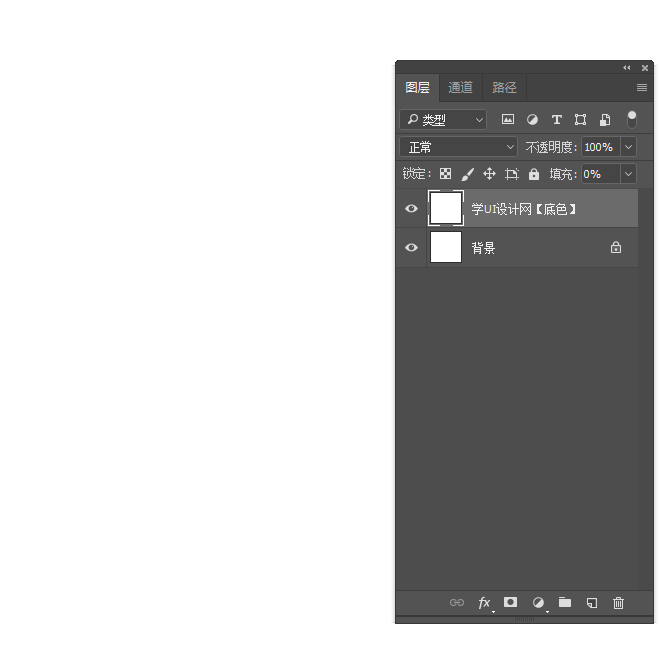
創建1000 x 1000像素,並複製背景層,並命名為:學UI【底色】。改變學UI【底色】的填充為0。

步驟2
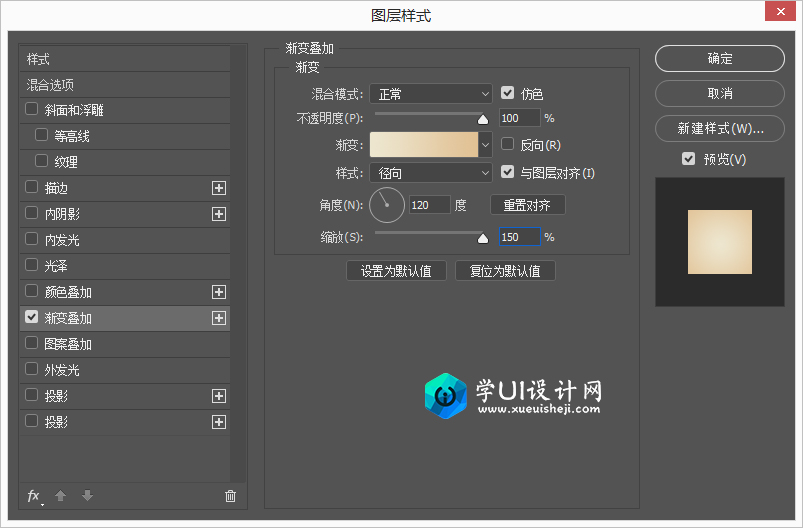
雙擊學UI【底色】層的漸變疊加使用以下設置:
風格:徑向的
規模:150%
顏色漸變# ede6cf向左# e1c194向右一點。

2、創建文本
步驟1
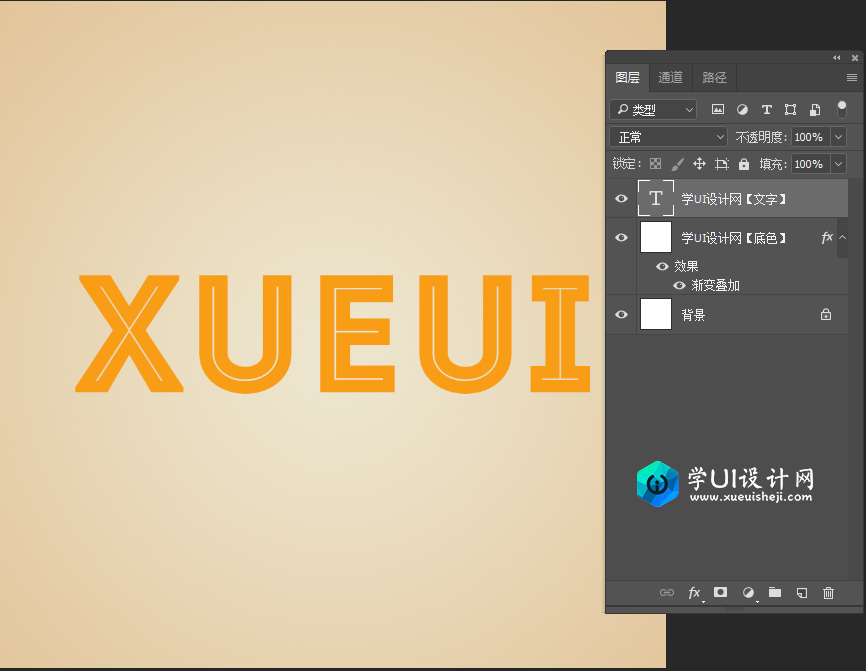
使用字體創建文本,文字大小這個根據你畫布實際情況和任何你喜歡的顏色,

3、添加多個圖層樣式
步驟1
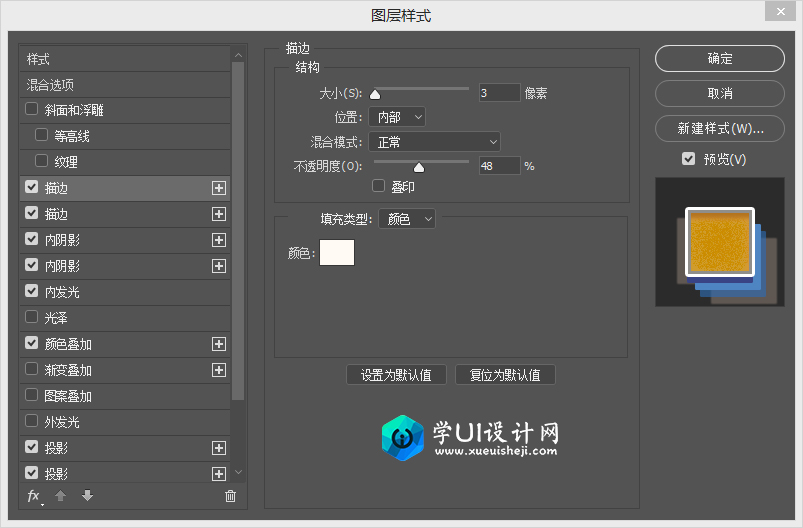
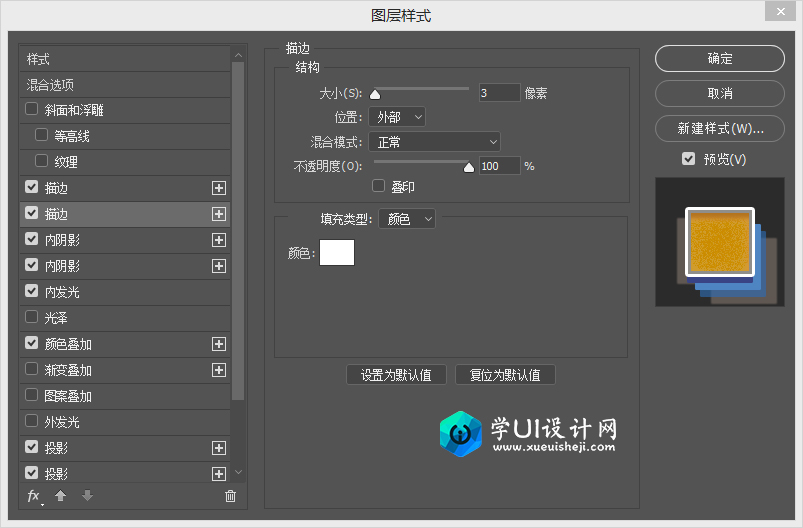
雙擊文本層添加以下圖層樣式,添加一個描邊使用設置:
大小:3
位置:內部
不透明度:48%
顏色# fffaf3

點擊描邊後面的加號,就可以新建一個新的描邊模式,並使用以下設置它:
位置:外部
不透明度:100%
顏色# ffffff

步驟2
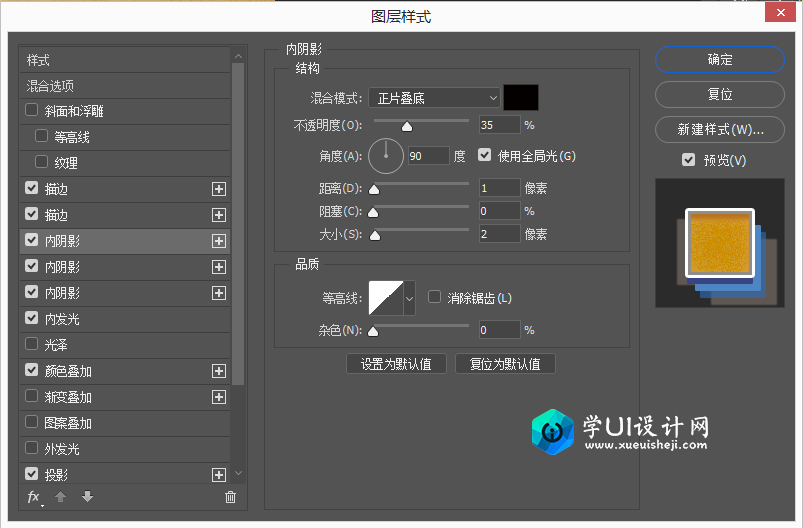
添加一個內陰影使用設置:
顏色# 040000
不透明度:35%
距離:1
大小:2

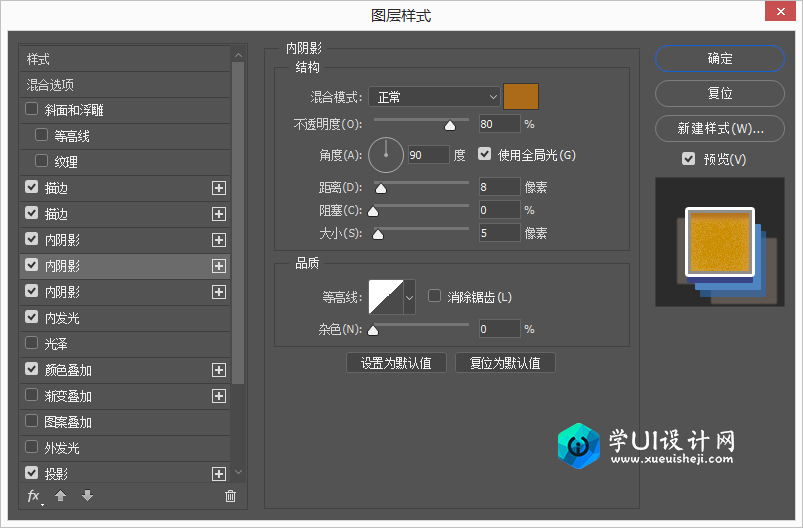
添加一個內陰影使用設置:
顏色# ab6b18
不透明度:80%
距離:8
大小:5

步驟3
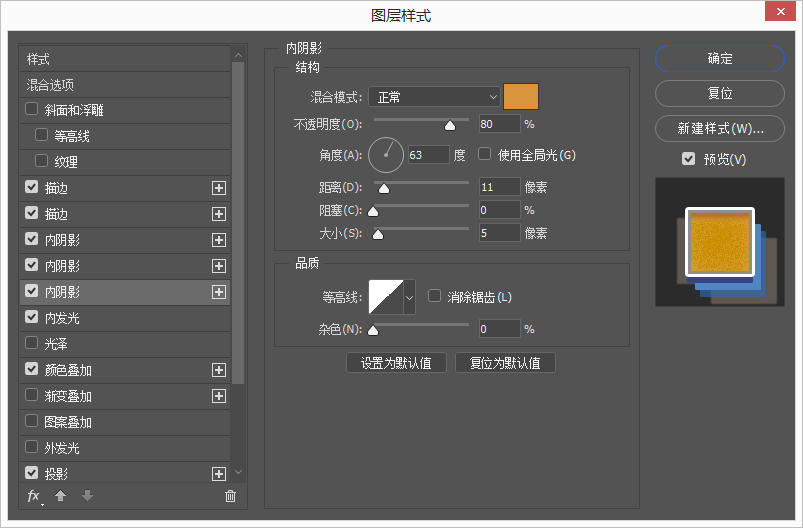
添加的另一個實例內陰影這些設置的影響:
顏色# d9953d
取消使用全局光
角:63
距離:11

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








