- 原文作者:Sergio Villarreal
- 作者簡介:墨西哥網頁設計師,1993年接觸網絡,個人主頁為Overcaffeinated.net
- 原文出處:sitepoint.com
- 原文發表時間:2004年5月27日

前言
我第一次在internet上沖浪用的還是啞終端。不久以后,明尼蘇達州的一種單色的顯示器居然可以通過服務器播放電影"巨蟒和圣杯"。當時沒有鼠標,沒有良好的操作界面,更不用說24位彩色了。Gopher是唯一可用的工具。搜索則只能用Archie和Veronica。沒有人聽說過W3( World Wide Web),當時網絡看起來已經足夠用了。
- 1.啞終端。很像PC,但沒有它自己的CPU、內存和硬盤。通過共同的主機來處理事務。
- 2.Gopher。一個客戶/服務器(client/server) 應用程序,它通過執行FTP傳輸,遠程登錄(remote login), Archie 查找等,把所有信息以菜單形式顯示給最終用戶(end-user),使用戶能瀏覽大量信息。這樣用戶訪問 Internet資源時可以不需要知道(或輸入)其地址。
- 3.Archie是第一個自動索引互聯網上匿名FTP網站文件的程序,但它還不是真正的搜索引擎。
- 4.Veronica是一種Gopher型的資源,你可用它在Gopher空間里檢索包含指定的特殊單詞的所有菜單項。
又過了一段時間,奇怪的代碼開始充斥我的搜索結果,我雖然還能夠閱讀需要的內容,但這些代碼卻令人討厭。同事告訴我那是HT ML,一種internet圖形化語言,我曾經學習了一些方法試圖濾掉HTML。再后來,出現了256色的顯示器和Mosaic瀏覽器的第一個版本,一切都開始變得不同了。
從那時到現在已經很長時間了,技術上已經發生了難以置信的提高,web界面也被無數次地徹底改革、重新思考和重新改造。從我開始成為網頁設計師工作,我親自歷經了表格為基礎的設計、ja;vascript的悲哀、CSS的努力發展以及更重要、更普遍接受的web標準各個發展時期。
一開始,internet只是按照Geek(技術狂熱分子)想法創建出來的,internet上只有純粹的內容,他們沒有考慮到背景顏色和漂亮的圖片。但事實上,人們都喜歡在沖浪的時候看到更豐富的表現形式。表格(table)設計方法的出現解決了這個困難,我們可以通過表格來控制布局!我們紛紛開始"欺騙"系統,不能做出1 pixel的細線?只要在表格的行中插入一個透明的GIF小點,再設置一個背景色就可以實現了!不能控制字體?那就使用另一個標簽<font>!
在我接觸CSS和web標準之前,我已經用表格方法設計好多年了。web標準的設計方法完全與以前不同,它是有效率的,它是迷人的。我深深地、熱烈的喜歡上新的設計方法。它可以用有意義的代碼將內容從布局中分離出來,卻依然保持空格和美麗的設計,我一下就"喜新厭舊"了,不再采用老的設計方法。
直到今天。關于web標準和CSS目前已經有了很多的討論,就象每一個好的關鍵詞,它將成為web技術發展史上下一個"大人物"。它開始于Dougl as Bowman重新設計連線網站(Wired.com),并不斷發展。2003年,Zeldman寫的《Designing with Web Standards》一書出版,讓我們都看見了曙光,全世界各地的設計師都為新的設計方法而擁抱歡呼。它是結構化的,它是有語義的,它是快速的和輕量級的。
然而,依然有一部分人們再采用傳統的表格設計方法,甚至還在用<font>標簽,他們說傳統方法更容易,更方便維護和快速開發。到底誰是正確的?
我決定親自做一個實驗來看看事情是如何變化的,我們到底選擇哪種方法更好。
挑戰
我用圖象軟件設計了一個假想的網站。然后先用HTML4.01制作它,用表格,不用任何CSS;作為對比,再用XHTML1.0 Transitional 制作它,代碼符合易用性和可訪問性規范,并采用CSS,盡量避免表格(除非表格是用來表現表格化數據。)
制作過程分三階段,并詳細記錄過程,進行正反兩面的比較,看看我們得到了什么?失去了什么?我們應該站在哪一邊。
第一階段:設計站點
我開始設計虛構的站點。我假設為一個叫"Butterfly Watchers Association(蝴蝶觀察協會)"的組織制作網站。呵呵,這也許是我最好的客戶了,不會參與到設計流程中來。我盡量把它制作的真實一點,假想網站的目標用戶,采用傳統的布局和比較權威的字體。
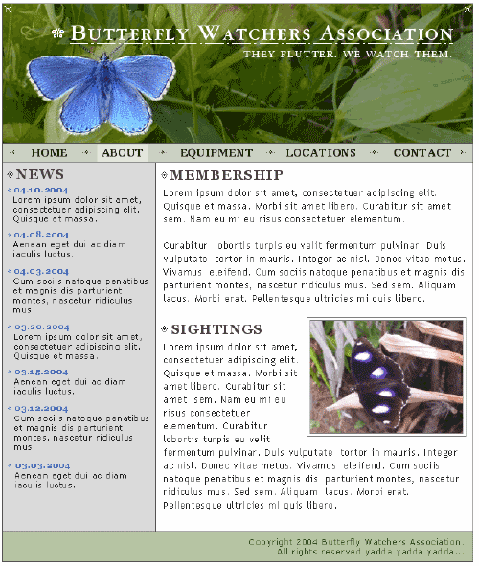
我希望站點是結構緊湊的、有效的、簡明扼要的。而且,我想頁面上應該有蝴蝶,我到處尋找合適的蝴蝶圖片,不久就在stock.xchng找到了圖片。藍色的蝴蝶停在綠葉中,非常符合站點的形象。經過一些處理、修飾,這張圖就成為我們頁面的header。
在設計過程中,我堅持一些易用性原則。例如盡量使圖片文件尺寸最小。一開始我準備在導航上采用Garamond字體,后來考慮到用戶的機器上可能沒有這種字體,我決定采用Georgia字體(這種字體類似 Times New Roman,最差情況下可以用 Times New Roman字體替代)。但在header圖片上,我還是采用了Georgia,因為它是圖片。
文本使用灰色背景,使用Trebuchet MS字體;新聞采用Verdana字體,這種字體縮小時看起來也很好。有一種不成文的規則,就是在一個設計中采用4種字體,我并不怎么同意這種觀點。
對于蝴蝶和那些觀察它們的人們我知之甚少,我放了一篇觀察稀有蝴蝶的文章在首頁重要位置,我想這是用戶比較感興趣的內容。作為組織,應該有很多會員,所以我還放了一些會員信息。同時新聞也是必不可少的,我也加了上去。然后,還加了版權,一些象素裝飾圖,一個標語口號(They flutter. We watch them.)。整個頁面的布局是一個頁頭(header)緊接著是一行導航菜單,然后是2列內容,最后一行footer。我將"About"菜單設置為高亮,以顯示onmouserover的效果,整個頁面看起來就象這樣:

好了,現在可以開始代碼了。
第二階段:"用以前的做法,使用透明的GIF圖片來控制間距."
如果你已經是一位參加過多個項目的網頁設計師,下面的結構是你再熟悉不過的:
<table bgcolor="#ffffff" cellspacing="0" cellpadding="0" border="0" align="center" width="200"> <tr> <td colspan="3" bgcolor="#545454"><img src="blank.gif" width="1" height="1" alt=""></td> </tr> <tr> <td bgcolor="#545454"><img src="blank.gif" width="1" height="1" alt=""></td> <td width="100%" align="center">Content goes here.</td> <td bgcolor="#545454"><img src="blank.gif" width="1" height="1" alt=""></td> </tr> <tr> <td colspan="3" bgcolor="#545454"><img src="blank.gif" width="1" height="1" alt=""></td> </tr> </table>用表格說話,我們已經習慣于用它了,因為它是我們最基本的"積木塊"。例如:用透明的GIF圖片來控制間距、用表格的各種屬性來控制位置。有人這么解釋:表格是可靠的,用表格布局的頁面可以向前兼容!沒有css敢與表格對抗,表格可以適合所有瀏覽器等等。
讓我們開始一步一步再現整個設計過程。
第1小時
噢。好象時光倒流,不用CSS我們用什么來定義背景顏色?哦,對...是bgcolor,謝謝提示。好,開始制作表格,預覽效果。我定義了"align=center",這樣就可以在所有瀏覽器中居中,太好了,這多么簡單!表格看上去好象并不壞,我有與老友重逢的感覺。我熟練地使用透明的GIF圖片來控制間距,工作飛速前進!恩?在header和菜單之間怎么會出現空白呢?哦,原來在images代碼后面多了一個空格,IE瀏覽器會把它顯示出來。這改起來簡單,刪除空格就好了。
第2小時
我使用ja;vascript制作導航菜單的翻轉效果:
<td ... onMouseOver="chBg(this);" onMouseOut="chBg2(this);" >...</td>ja;vascript這樣寫:
function chBg(obj) { obj.bgColor = "#E1E5DB"; } function chBg2(obj) { obj.bgColor = "#CBD1C3"; }除了我對老設計方法有點忘記以外,整個進度還是相當快的。雖然,我盡量減少表格的嵌套,但代碼看上去還是有些復雜,所以我加了一些注釋上去,以方便找到我們需要修改的地方。
遇到了一個小問題:不用css就無法消除鏈接的下劃線。也許有解決辦法,讓我們用google來搜索一下。
第3小時
google搜索后還是沒有找到辦法,如何才能制作沒有下劃線的鏈接?一定有一個解決辦法!
第4小時
可惡!因為不能消除下劃線,我不能繼續制作圖片菜單。不過這個實驗的規則是我自己制定的,我可以破例違反一下。我用一點點 css來解決,只要放一句style="text-decoration: none;"在鏈接的地方就可以了,yay!解決了菜單下劃線的問題。
好了,我們接下來可以制作主要的2列。正文中的蝴蝶圖片我用了2個表格來實現細邊框效果,就象這樣:

讓我們來看看前4個小時的成果在IE6以外瀏覽器上的效果。噢!在Firefox中非常丑陋,在Opera和Netscape中看起來還不錯。
第5小時
繼續代碼...,調試和修改。
工作中,我認識到<font>標簽控制字體尺寸的局限性,我不能定義多種尺寸。真是該死!
News部分的文字排版也遇到了問題,為了縮進,我不得不用更多的表格嵌套來實現效果。為了使正文中的蝴蝶圖片排列在文字的右面,我也不得不增加表格來解決。這種“欺騙”式的排版讓我感到很無奈。
第6小時
設計結束了,看上去和最初的設計差不多,你可以點擊這里看看 。
其中包含了多少表格,點擊這里查看。
第三階段:我們不需要表格!
下面我們將看看什么是基于web標準的、用CSS布局的設計。我將從內容的標識開始。我將盡量使標識有語義,避免多余的標簽。
頁頭是一個圖片,但它也是一個標題,所以我這樣寫代碼:
<h1>Butterfly Watchers Association. They flutter. We watch them.</h1>我將稍后再考慮如何正確顯示這個標題(理想情況下,我們盡可能多的關心內容,盡可能少的關心布局)。其他標題(news,Sightin gs and Membership)將被標識為<h2>。
菜單從根本上講就是一個無序列表(list),所以將被標識為list。段落不需要分類(我們采用繼承選擇器來把它們"掛"在包含的層中)。我將對比原始的內容文本,看為了實現布局需要增加多少額外的標簽(我將盡力避免增加標簽)。
這就是原始的內容文本。看看原代碼,它符合xhtml1.0 transitional規范。注意所有的元素都已經被包含在定義了名稱的<div>中。新聞中的日期也被加上了date的類(class)。你可以看到代碼非常簡單。
第1小時
定義"container" 層的border為1px。通過在body樣式中定義"text-align: center"將內容居中。為了在所有瀏覽器中都居中,還在"container"中定義了margin: 0 auto;(意思就是top=0, right=auto, bottom=0, left=auto)。居中的處理方法和表格一樣容易。
定義"body"的padding"top"和"bottom"數值為20px(不直接在"container"中定義padding是為了適合所有瀏覽器)。
無序列表(li)必須定義為"display:inline",這樣菜單會被顯示在一行內。我在菜單間增加了導航圖標。這些導航圖標是用不重復背景方法定義的,可以精確定義(x,y)位置,類似這樣:
background: url(menuBullet2.gif) no-repeat 4px 9px;菜單的點擊顏色變化效果采用鏈接的hover樣式,不再需要ja;vascript。
我設置頁頭的蝴蝶圖片為<h1>的背景,這樣可以不用擔心易用性,在不能顯示圖片的設備中(如屏幕閱讀機和搜索機器人)也可以正常閱讀標題。
第2小時
菜單的第一項(HOME)使用一個不同的圖標,我不得不隱藏原來的背景,為HOME菜單增加一個額外的id(frst):
#hMenu ul li#frst再另外一個(CONTACT)圖標:
background: transparent url(menuBullet3.gif) no-repeat 615px 9px;我無法用CSS控制2列有一樣的高度,幸運的是,我可以用背景圖片來變通實現。我定義了"container"縱向重復背景。
background: #fff url(bgMain.gif) repeat-y;第3小時
CSS定義盒比表格方便多了,特別是邊框的許多屬性非常有用。
現在我開始定義<h2>標題。圖標的定義和上面的方法一樣。
我將"news"層浮動(float)在"sightings" 和 "membership"的右面。 定義"copyright"層" clear: both;",這樣它可以跟在浮動層的下面。將正文中的蝴蝶圖片浮動在右面,文字可以自動環繞在圖片周圍。定義圖片的1px border和設置padding距離就可以實現原來2個表格嵌套的效果。
又發現一些問題:版權層與內容層有部分重疊。
第4小時
顯示的錯誤與"sightings" and "membership"的float:right; 定義有關。將它們浮動在左面就可以解決這個問題,這看上去很奇怪。我用firefox進行第一次測試,恩,看上去還不壞,只是菜單的圖標有幾pixel的移位。
有一些CSS技巧可以修正在非IE瀏覽器的顯示效果,例如給不同瀏覽器不同的屬性值。
我同一元素定義中使用了!important 值,相同的定義寫在前面可以優先執行,這個值不被IE瀏覽器支持。
background: url(menuBullet2.gif) no-repeat 4px 6px !important;background: url(menuBullet2.gif) no-repeat 4px 9px;
在CSS中,如果同一元素有多個定義,最后一個是有效的。但是因為IE不支持!important,所以IE將使用第二個定義值,而其他瀏覽器將采用第一個定義值。
全部完成,看這里的結果。
結論
基于表格的設計
我用各種能找到的瀏覽器來測試頁面,包括linux、windows和Macintosh平臺的瀏覽器。表格布局的頁面在不同瀏覽器中看上去都一樣。"它象巖石一樣堅固",這是給表格布局的第一評價。
然而,當需要修改頁面部分內容時,表格布局改起來相當費力。這是一個問題,如果我們使用CMS(內容管理系統),內容需要被格式化就比較麻煩。
整個設計時間有點長,是因為我已經有點遺忘了老方法,如果重新再來一次,我想可能會節省1-2個小時。
我形容基于表格的設計是大量"老土的(grunt work)"工作,雖然我經常吃驚于那些高級設計技巧。使用基于純CSS的設計,我通常習慣于分解設計和逐步分析bug。而用表格設計則不需要這些工作,你只要不斷往設計里面扔table就可以了。讓我們再來看看CSS的過程。
基于CSS的設計
用CSS設計的感覺好多了。代碼的改變直接而透明,我能清楚得控制整個過程,反觀表格的設計就象在壘磚頭。頁面的改變越大,越感到CSS設計的方便和效率。
CSS設計對節省帶寬也非常有意義,將所有樣式提取出來放在單獨的文件中,整個站點用一個或幾個樣式表文件,可以使整個站點尺寸更小。
將布局信息從內容中分離出來,也有許多的好處。在將來,我可以隨時改版整個站點而不需要修改任何內容,就象CSS Zen Garden 。同時也增加了易用性,搜索機器人將更加方便發現你的頁面(記住:google是你最重要的訪客來源)。
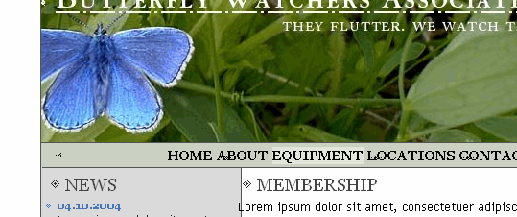
在制作完畢,我同樣在不同平臺不同瀏覽器上進行測試。IE5.5和IE6.0表現完美。IE5.0上出現了錯誤,菜單和一些縮進失效,錯位的頁頭效果看下面圖片:

好無疑問這個bug可以被修復,但是考慮到這篇文章的主題范圍,我不展開講了。如果這是一個真實的客戶項目,我肯定不能犧牲I E5.0的用戶。在更老一點的瀏覽器中,CSS的設計表現得一團糟。
IE4

Netscape 4.7x

如果對不支持CSS的瀏覽器做一些代碼處理(例如對Netscape用@import)看上去會好一些。
盡管當你熟悉基于CSS的設計后工作效率非常高,但是之前你必須花費大量的時間學習規則、盒模型的不同、瀏覽器的處理技巧以及許多的理論,并需要不斷的實踐來掌握。簡而言之,CSS比tables更簡單,但如果你想使用純CSS設計,請準備投資大量的時間學習。即使你是一位經驗老到的開發高手,也要準備好應對各種bug,有時候處理一個bug會花費幾個小時。
勝者
CSS和基于web標準的設計勝出。只要看看兩種方法的代碼就足以做出選擇了。CSS提供了更多的好處(主要在易用性方面)。其實根本的原因是我的懶惰。如果用表格設計,客戶一年后聯系我說需要改版,我可能會告訴他我參軍了,正在國外某個鄉村。如果我使用的是CSS,我將毫不思索地為客戶改版,因為我不需要全部推翻重來。
感謝
謝謝Ava McBride,使用Browsercam 幫助測試我的設計。
没有了
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

10個CSS簡寫/優化技巧CSS教程2013-06-04

css的margin縮寫方式CSS教程2012-05-23

CSS網頁布局時常犯的幾種CSS教程2009-09-28

CSS浮動屬性Float詳解CSS教程2009-09-17





