原文:all about floats
譯文:關于浮動的前世今生
版權所有,轉載請注明出處,多謝!!
什么是浮動?
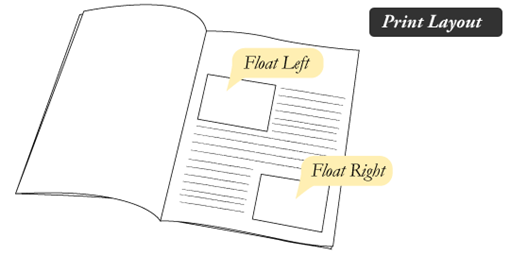
浮動是 css 的定位屬性。我們可以看一下印刷設計來了解它的起源和作用。印刷布局中,文本可以按照需要圍繞圖片。一般把這種方式稱為“文本環繞”。
這是一個例子:

在排版軟件里面,存放文字的盒子可以被設置為允許圖文混排,或者無視它。無視圖文混排將會允許文字出現在圖片的上面,就像它甚至不會在那里一樣。這就是圖片是否是頁面流的一部分的區別。網頁設計與此非常類似。

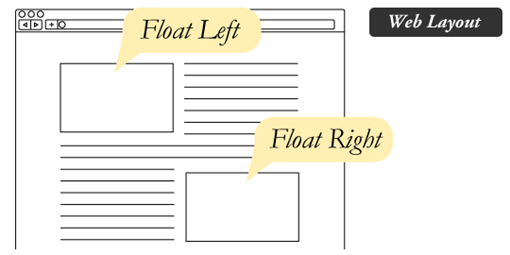
在網頁設計中,應用了CSS的float屬性的頁面元素就像在印刷布局里面的被文字包圍的圖片一樣。浮動的元素仍然是網頁流的一部分。這與使用絕對定位的頁面元素相比是一個明顯的不同。絕對定位的頁面元素被從網頁流里面移除了,就像印刷布局里面的文本框被設置為無視頁面環繞一樣。絕對定位的元素不會影響其它元素,其它元素也不會影響它,無論它是否和其它元素挨著。
像這樣在一個元素上用CSS設置浮動:
#sidebar { float: right; }
fload屬性有四個可用的值:Left 和Right 分別浮動元素到各自的方向,None (默認的) 使元素不浮動,Inherit 將會從父級元素獲取float值。
浮動的用處
除了簡單的在圖片周圍包圍文字,浮動可用于創建全部網頁布局。

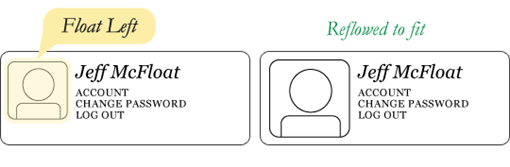
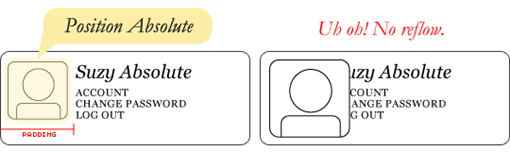
浮動對小型的布局同樣有用。例如頁面中的這個小區域。如果我們在我們的小頭像圖片上使用浮動,當調整圖片大小的時候,盒子里面的文字也將自動調整位置:

同樣的布局可以通過在外容器使用相對定位,然后在頭像上使用絕對定位來實現。這種方式中,文本不會受頭像圖片大小的影響,不會隨頭像圖片的大小而有相應變化。

清除浮動
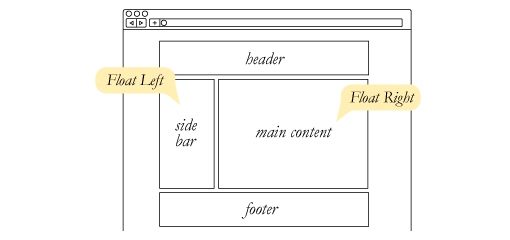
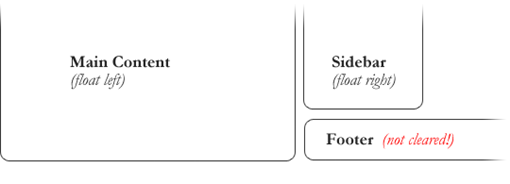
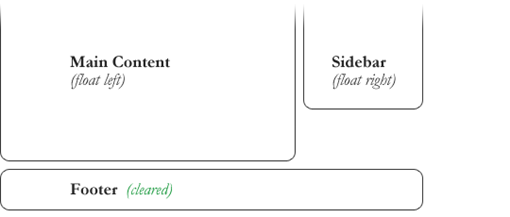
清除(clear)是浮動(float)的相關屬性.一個設置了清除浮動的元素不會如浮動所設置的一樣,向上移動到浮動元素的邊界,而是會忽視浮動向下移動。如下,一圖頂千言。

上例中,側欄向右浮動,并且短于主內容區域。頁腳(footer)于是按浮動所要求的向上跳到了可能的空間。要解決這個問題,可以在頁腳(footer)上清除浮動,以使頁腳(footer)待在浮動元素的下面。
#footer { clear: both; }

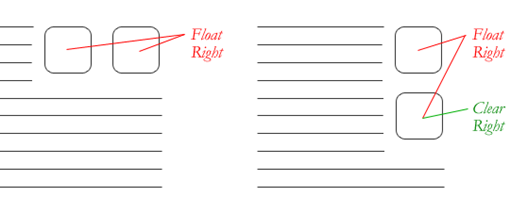
清除(clear)也有4個可能值。最常用的是 both,清楚左右兩邊的浮動。left 和 right 只能清楚一個方向的浮動。none 是默認值,只在需要移除已指定的清除值時用到。inherit 應該時第五個值,不過很奇怪的是 IE 不支持(這個不奇怪吧,IE 從來都這么特立獨行吧 -糖伴西紅柿注)。只清除左邊或右邊的浮動,實際中很少見,不過絕對有他們的用處。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

10個CSS簡寫/優化技巧CSS教程2013-06-04

css的margin縮寫方式CSS教程2012-05-23

CSS網頁布局時常犯的幾種CSS教程2009-09-28

CSS浮動屬性Float詳解CSS教程2009-09-17





