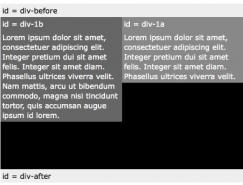
<div style="position:absolute; top:50%; left:50%; margin:-200px 0 0 -275px; width:550px; height:400px">內容。圖片文字flash等。請注意,div寬度高度以及margin負值需針對內容進行相應設置</div>
說明:
絕對定位div
position:absolute;
頂部和左邊距
top:50%; left:50%;
使用外補丁 margin 負值,負值大小為層自身高度寬度各除以二
margin:-200px 0 0 -275px;
測試環境:
IE6
Mozilla 2.0.0.5
Opera 9.22
Netscape 9.0b1
Safari for Windows 3.0.2
附:使用此方法有個 bug,當瀏覽器窗口小于 div 時,頂部和左部內容會有所隱藏。
說明:
絕對定位div
position:absolute;
頂部和左邊距
top:50%; left:50%;
使用外補丁 margin 負值,負值大小為層自身高度寬度各除以二
margin:-200px 0 0 -275px;
測試環境:
IE6
Mozilla 2.0.0.5
Opera 9.22
Netscape 9.0b1
Safari for Windows 3.0.2
附:使用此方法有個 bug,當瀏覽器窗口小于 div 時,頂部和左部內容會有所隱藏。
标签:CSS
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

10個CSS簡寫/優化技巧CSS教程2013-06-04

css的margin縮寫方式CSS教程2012-05-23

CSS網頁布局時常犯的幾種CSS教程2009-09-28

CSS浮動屬性Float詳解CSS教程2009-09-17