要一個寬度不固定的框,事情變得有些復雜了。寬度不固定,就意味著這個框在水平和垂直方向都有足夠靈活的變化。
為什么說這更難一些呢?因為它需要對四張圖片的合適安置――每個圓角用一張。每個圓角都要獨立出來,以便框能夠在各個方向伸展。于是,四張圖片就意味著需要四個HTML對象來作為背景圖片的載體。
有一些實現辦法包括在樣式表中使用“生成內容”,即使用:before和:after偽類來為單獨的一個對象加上多張背景圖。這種方法的問題在于,在編寫本書的時候,Internet Explore(IE)還不支持“生成內容”,因些相當大數量的用戶就將無法看到圓角效果。
那怎么辦呢?如果一個固定的寬度已經預先確定,那就能很容易地使用本章上一節中給出的那種方法,只背景圖片:一張用于顯示頂部的左右圓角,另一張顯示底部的左右圓角。準備好兩個HTML對象來做圖片載體并不是難題。可是當要求實現寬度不固定的框時,為了讓IE用戶也能看到一樣的設計效果,那就是加上額外的HTML代碼了。
圓角化
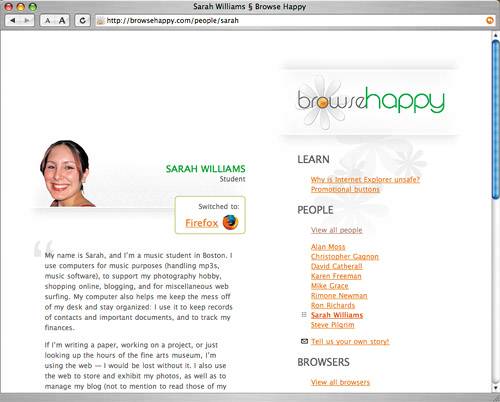
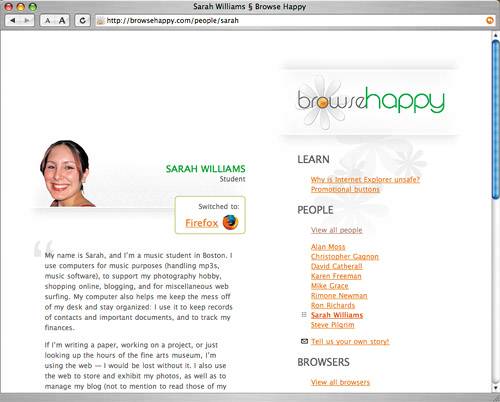
以下是Web標準的能人,也是本書的技術編輯Ethan Marcotte在解決Browse Happy網站所面臨這樣的問題時的做法(圖5-15) http://browsehappy.com

圖5-15 Browse Happy是一個旨在幫助人們學習使用能取代Internet Explorer 在Web標準兼容的瀏覽器的網站
Ethan 用了一個圓角框來顯示用戶“已經切換使用”的某個兼容Web標準的瀏覽器,包括軟件名稱和圖標(圖5-16)。

圖5-16 這個圓角矩形框可以往任何方向擴展
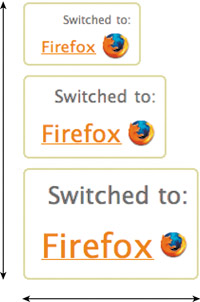
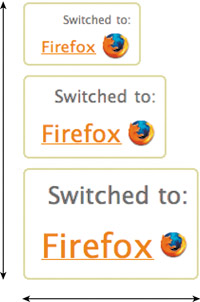
Ethan 沒有給框設定固定的寬度,而使用了一種對前面提到過的“滑動門”技術的變通方法,使得當內容文字增多(或增大)時,框在水平和豎直方向都能伸縮(圖5-17)。

圖5-17 當文字變大時,框會在水平和豎直方向擴展,同時能保持圓角形狀不變
我們現在來基于Ethan所使用的技術,構建另一個示例,它將是一個具有真正靈活性的框,能容納其內部的任何東西。
1.HTML代碼結構
如我先前提到過的,要實現一個在每個方向都靈活的框,面臨的不幸事實是我們需要添加額外的代碼。這些額外的代碼是獨立引用框的四角的圖片所必須的,這樣它才能根據需要在四個方向擴展。
注意:因為有些地方已經超過了本章要討論的范圍,所以為了讓例子簡單,這里對HTML代碼做了一些修改。本來,這個圓角矩形框是一個“定義列表”對象的一部分,該列表還包括有“切換人”的姓名以及其它信息。這是一個運用定義列表的聰明又巧妙的方法--可以去查看http://browsehappy.com 的頁面源碼獲知更多細節。
要謹記,我們應該使用最少的HTML對象來作為背景圖片的載體,以下是我們創建的HTML代碼:
為什么說這更難一些呢?因為它需要對四張圖片的合適安置――每個圓角用一張。每個圓角都要獨立出來,以便框能夠在各個方向伸展。于是,四張圖片就意味著需要四個HTML對象來作為背景圖片的載體。
有一些實現辦法包括在樣式表中使用“生成內容”,即使用:before和:after偽類來為單獨的一個對象加上多張背景圖。這種方法的問題在于,在編寫本書的時候,Internet Explore(IE)還不支持“生成內容”,因些相當大數量的用戶就將無法看到圓角效果。
那怎么辦呢?如果一個固定的寬度已經預先確定,那就能很容易地使用本章上一節中給出的那種方法,只背景圖片:一張用于顯示頂部的左右圓角,另一張顯示底部的左右圓角。準備好兩個HTML對象來做圖片載體并不是難題。可是當要求實現寬度不固定的框時,為了讓IE用戶也能看到一樣的設計效果,那就是加上額外的HTML代碼了。
圓角化
以下是Web標準的能人,也是本書的技術編輯Ethan Marcotte在解決Browse Happy網站所面臨這樣的問題時的做法(圖5-15) http://browsehappy.com

圖5-15 Browse Happy是一個旨在幫助人們學習使用能取代Internet Explorer 在Web標準兼容的瀏覽器的網站
Ethan 用了一個圓角框來顯示用戶“已經切換使用”的某個兼容Web標準的瀏覽器,包括軟件名稱和圖標(圖5-16)。

圖5-16 這個圓角矩形框可以往任何方向擴展
Ethan 沒有給框設定固定的寬度,而使用了一種對前面提到過的“滑動門”技術的變通方法,使得當內容文字增多(或增大)時,框在水平和豎直方向都能伸縮(圖5-17)。

圖5-17 當文字變大時,框會在水平和豎直方向擴展,同時能保持圓角形狀不變
我們現在來基于Ethan所使用的技術,構建另一個示例,它將是一個具有真正靈活性的框,能容納其內部的任何東西。
1.HTML代碼結構
如我先前提到過的,要實現一個在每個方向都靈活的框,面臨的不幸事實是我們需要添加額外的代碼。這些額外的代碼是獨立引用框的四角的圖片所必須的,這樣它才能根據需要在四個方向擴展。
注意:因為有些地方已經超過了本章要討論的范圍,所以為了讓例子簡單,這里對HTML代碼做了一些修改。本來,這個圓角矩形框是一個“定義列表”對象的一部分,該列表還包括有“切換人”的姓名以及其它信息。這是一個運用定義列表的聰明又巧妙的方法--可以去查看http://browsehappy.com 的頁面源碼獲知更多細節。
要謹記,我們應該使用最少的HTML對象來作為背景圖片的載體,以下是我們創建的HTML代碼:
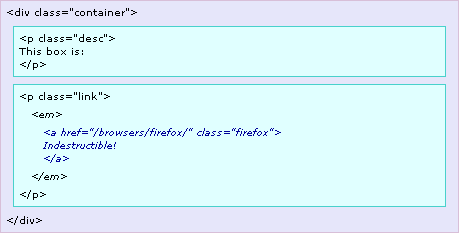
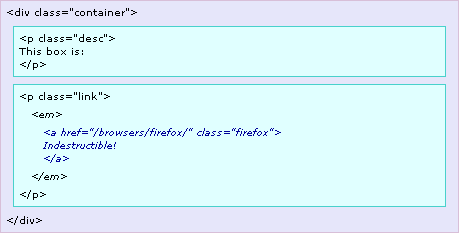
<div class="container">
<p class="desc">This box is:</p>
<p class="link"><em><a href="/browsers/firefox/">Indestructible!</a></em></p>
</div>
一個作為容器的<div>和緊隨其后的一個段落對象將作為前兩個載體。要湊足四個,我們將鏈接“Indestructible!" 用第二個段落對象以及(這里引入了一個有爭議的額外HTML對象)一個<em>對象包圍起來。這里我使用<em>是因為,從技術角度來講,我也打算讓它個鏈接表達一種強調的意思。
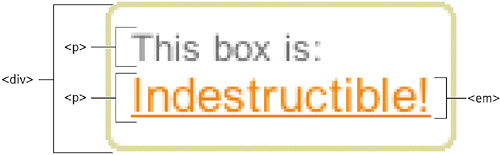
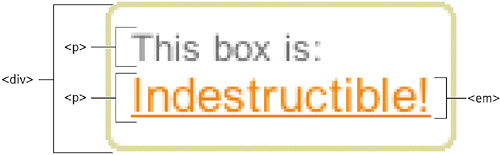
同時,我悄悄地加上這個對象。這是我打算避免的事情,但是本例的情況下,我們需要這個第四個對象,以便引入創建圓角的必要背景圖片(圖5-18)。

圖5-18 我們建的框的HTML代碼給我們提供了四個可用作背景圖片載體的對象
結構圖:

2.圖片的策略
雖然我們需要引用四次背景圖片(一個角一次),但可以借鑒Browse Happy網站所用的巧妙方案,它只需要用到兩張GIF圖片。我們先來看看圖片本身,就能理解這種方法了。
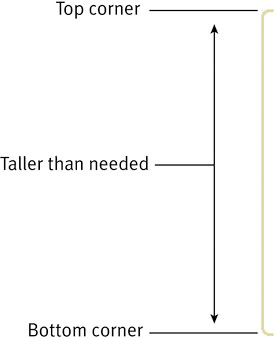
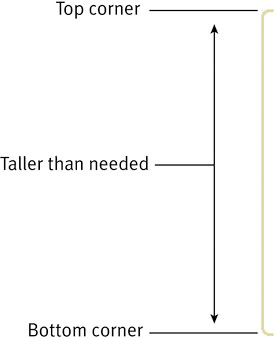
如圖5-19所示,rounded-left.gif 是一張9個像素寬的GIF圖片,包括左上方和左下方圓角。我們將它創建得比預期的高很多,以便能容納大的內容量。

圖5-19 這張名為rounded-left.gif 的圖片包括了左上和左下圓角
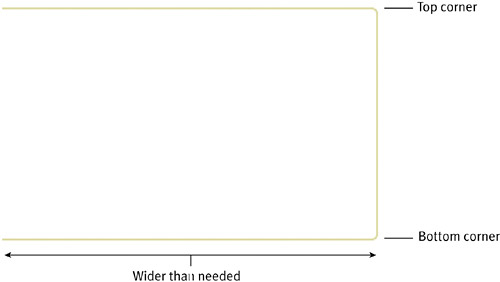
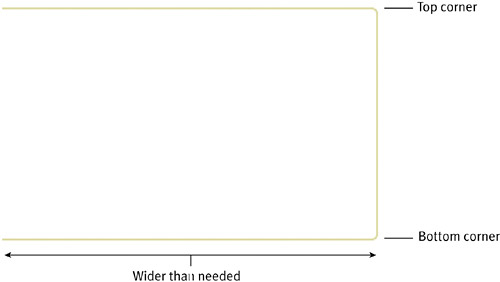
再如圖5-20 ,rounded-right.gif 是一張類似的圖片:它負責顯示右邊的上下兩個圖角,以及上,右和下邊線。這張圖片和rounded-left.gif 的高度相同,并且也比原本所需的尺寸要寬很多。

圖5-20 rounded-right.gif 包括右上和右下圓角。這張圖還帶有框的上下邊線
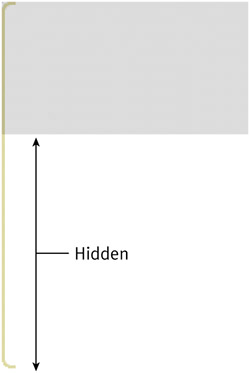
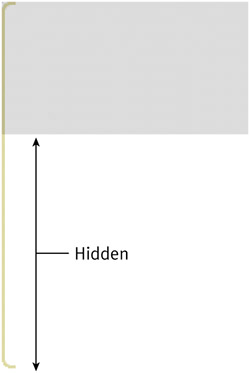
現在我們來定位這此圖片――并且這里就是精妙之處。圖片rounded-left.gif 將對齊于top以形成左上方的角(圖5-21),然后再次被使用,對齊于bottom,形成左下方的角。

圖5-21 當依附到頂邊時,除非框增到足夠大而被暴露,否則圖片下面的圓角是顯示不出來的
只要框不會超過圖片高,那么那個沒有用上的,隱藏起來的圓角就不會顯示((這也解釋了為什么我們開始時將圖片做得足夠高)。相應的,對于rounded-right.gif,也會被使用兩次――作為右上和右下圓角。
運用最好的判斷力來決定將這些圖片做得多高和多寬,當然主要是取決于框內部會放些什么類型的內容。留出一些多作空間,以便應付意料之外的文字大小和內容量。
現在我們繼續操作,給HTML代碼應用樣式,并且將所有的設計整合在一起。
3.應用樣式
因為不想給框賦予一個固定的寬度,并且還希望那些圓角總是緊挨著框中的內容,所以浮動這個容器。將容器浮動能防止框自動變得和窗體(或者其他外圍容器對象)一樣寬。取而代之,框里面的內容的寬度將決定框伸展多寬。
<p class="desc">This box is:</p>
<p class="link"><em><a href="/browsers/firefox/">Indestructible!</a></em></p>
</div>
一個作為容器的<div>和緊隨其后的一個段落對象將作為前兩個載體。要湊足四個,我們將鏈接“Indestructible!" 用第二個段落對象以及(這里引入了一個有爭議的額外HTML對象)一個<em>對象包圍起來。這里我使用<em>是因為,從技術角度來講,我也打算讓它個鏈接表達一種強調的意思。
同時,我悄悄地加上這個對象。這是我打算避免的事情,但是本例的情況下,我們需要這個第四個對象,以便引入創建圓角的必要背景圖片(圖5-18)。

圖5-18 我們建的框的HTML代碼給我們提供了四個可用作背景圖片載體的對象
結構圖:

2.圖片的策略
雖然我們需要引用四次背景圖片(一個角一次),但可以借鑒Browse Happy網站所用的巧妙方案,它只需要用到兩張GIF圖片。我們先來看看圖片本身,就能理解這種方法了。
如圖5-19所示,rounded-left.gif 是一張9個像素寬的GIF圖片,包括左上方和左下方圓角。我們將它創建得比預期的高很多,以便能容納大的內容量。

圖5-19 這張名為rounded-left.gif 的圖片包括了左上和左下圓角
再如圖5-20 ,rounded-right.gif 是一張類似的圖片:它負責顯示右邊的上下兩個圖角,以及上,右和下邊線。這張圖片和rounded-left.gif 的高度相同,并且也比原本所需的尺寸要寬很多。

圖5-20 rounded-right.gif 包括右上和右下圓角。這張圖還帶有框的上下邊線
現在我們來定位這此圖片――并且這里就是精妙之處。圖片rounded-left.gif 將對齊于top以形成左上方的角(圖5-21),然后再次被使用,對齊于bottom,形成左下方的角。

圖5-21 當依附到頂邊時,除非框增到足夠大而被暴露,否則圖片下面的圓角是顯示不出來的
只要框不會超過圖片高,那么那個沒有用上的,隱藏起來的圓角就不會顯示((這也解釋了為什么我們開始時將圖片做得足夠高)。相應的,對于rounded-right.gif,也會被使用兩次――作為右上和右下圓角。
運用最好的判斷力來決定將這些圖片做得多高和多寬,當然主要是取決于框內部會放些什么類型的內容。留出一些多作空間,以便應付意料之外的文字大小和內容量。
現在我們繼續操作,給HTML代碼應用樣式,并且將所有的設計整合在一起。
3.應用樣式
因為不想給框賦予一個固定的寬度,并且還希望那些圓角總是緊挨著框中的內容,所以浮動這個容器。將容器浮動能防止框自動變得和窗體(或者其他外圍容器對象)一樣寬。取而代之,框里面的內容的寬度將決定框伸展多寬。
.container {
float: left;
color: #666;
}
除了將框左浮動,我們還設定了框中文本的基本顏色:深灰色。
接下來,按照我們的策略將這兩張背景圖片放到HTML代碼中那四個可用的對象上。首先將右上角作為外圍主窗口的背景,將rounded-right.gif依附于其右上位置,使用圖片的上半部分。
float: left;
color: #666;
}
除了將框左浮動,我們還設定了框中文本的基本顏色:深灰色。
接下來,按照我們的策略將這兩張背景圖片放到HTML代碼中那四個可用的對象上。首先將右上角作為外圍主窗口的背景,將rounded-right.gif依附于其右上位置,使用圖片的上半部分。
.container {
float: left;
color: #666;
background: url(img/rounded-right.gif) top right no-repeat;
}
注意我們是通過將圖片定位到對象的右上方來設置背景。
結果如圖5-22,rounded-right.gif 的上面部分顯示出來成為了整個容器的背景。

圖5-22 將圖片對齊到右上角顯示出了圓角效果
按照代碼順序,容器之后的對象就是第一個段落,我們使用了一個class="desc"(desc表示description)來標記它。然后我們將rounded-left.gif對齊到top和left,它的上半部分作左上圓角。這里我們還將<p>對象的默認margin和padding都高為0。稍后我們再根據需要加上全適的padding值。
float: left;
color: #666;
background: url(img/rounded-right.gif) top right no-repeat;
}
注意我們是通過將圖片定位到對象的右上方來設置背景。
結果如圖5-22,rounded-right.gif 的上面部分顯示出來成為了整個容器的背景。

圖5-22 將圖片對齊到右上角顯示出了圓角效果
按照代碼順序,容器之后的對象就是第一個段落,我們使用了一個class="desc"(desc表示description)來標記它。然后我們將rounded-left.gif對齊到top和left,它的上半部分作左上圓角。這里我們還將<p>對象的默認margin和padding都高為0。稍后我們再根據需要加上全適的padding值。
.container {
float: left;
color: #666;
background: url(img/rounded-right.gif) top right no-repeat;
}
.desc {
margin: 0;
padding: 0;
background: url(img/rounded-left.gif) top left no-repeat;
}
加上第二張背景圖片后的結果見圖5-23,左上圓角加好了。

圖5-23 將圖片對齊于左上角后,部分圓角效果出來了。
接下來,添加左下圓角,通過給第二個段落(我們給它標記了class="link")指定rounded-left.gif的下面部分作為背景。這張圖的上面部分,我們之前通過將圖片對齊于top和left來顯示,現在則將它對齊于bottom和left,以顯示出下面的圓角。使用的間隔。第二個段落的三個側邊加了9px的padding,以此給內容和框的邊界之間添加合適的間隔。第二個段落的左側也加了9px的padding.這個值和圖本身的寬度相同,以便讓"Indestructible!"鏈接文字后面的圓角能顯露出來。
float: left;
color: #666;
background: url(img/rounded-right.gif) top right no-repeat;
}
.desc {
margin: 0;
padding: 0;
background: url(img/rounded-left.gif) top left no-repeat;
}
加上第二張背景圖片后的結果見圖5-23,左上圓角加好了。

圖5-23 將圖片對齊于左上角后,部分圓角效果出來了。
接下來,添加左下圓角,通過給第二個段落(我們給它標記了class="link")指定rounded-left.gif的下面部分作為背景。這張圖的上面部分,我們之前通過將圖片對齊于top和left來顯示,現在則將它對齊于bottom和left,以顯示出下面的圓角。使用的間隔。第二個段落的三個側邊加了9px的padding,以此給內容和框的邊界之間添加合適的間隔。第二個段落的左側也加了9px的padding.這個值和圖本身的寬度相同,以便讓"Indestructible!"鏈接文字后面的圓角能顯露出來。
.container {
float: left;
color: #666;
background: url(img/rounded-right.gif) top right no-repeat;
}
.desc {
margin: 0;
padding: 9px 9px 0 9px;
background: url(img/rounded-left.gif) top left no-repeat;
}
.link {
margin: 0;
padding: 0 0 0 9px;
background: url(img/rounded-left.gif) bottom left no-repeat;
}
到目前為止的結果見圖5-24,四個圓角中有三個已經被加在了正確位置,還剩最后一個了。

圖5-24 通過重用rounded-left.gif 但是對齊到下方,我們加上了第三個圓角
最后一張背景圖將附著在嵌套在第二個段落對象里面的<em>對象上。我們將rounded-right.gif對齊于bottom和right,顯示圖片的下面部分,另外好包括一定padding值,以便將框中的文字和邊線有均勻的間隔。大多數瀏覽器會將<em>包圍起來的文字顯示為斜體,所以我們還要覆蓋這個屬性,顯示正常的字體。
float: left;
color: #666;
background: url(img/rounded-right.gif) top right no-repeat;
}
.desc {
margin: 0;
padding: 9px 9px 0 9px;
background: url(img/rounded-left.gif) top left no-repeat;
}
.link {
margin: 0;
padding: 0 0 0 9px;
background: url(img/rounded-left.gif) bottom left no-repeat;
}
到目前為止的結果見圖5-24,四個圓角中有三個已經被加在了正確位置,還剩最后一個了。

圖5-24 通過重用rounded-left.gif 但是對齊到下方,我們加上了第三個圓角
最后一張背景圖將附著在嵌套在第二個段落對象里面的<em>對象上。我們將rounded-right.gif對齊于bottom和right,顯示圖片的下面部分,另外好包括一定padding值,以便將框中的文字和邊線有均勻的間隔。大多數瀏覽器會將<em>包圍起來的文字顯示為斜體,所以我們還要覆蓋這個屬性,顯示正常的字體。
.container {
float: left;
color: #666;
background: url(img/rounded-right.gif) top right no-repeat;
}
.desc {
margin: 0;
padding: 9px 9px 0 9px;
background: url(img/rounded-left.gif) top left no-repeat;
}
.link {
margin: 0;
padding: 0 0 0 9px;
background: url(img/rounded-left.gif) bottom left no-repeat;
}
.link em {
display: block;
padding: 0 9px 9px 0;
font-style: normal;
background: url(img/rounded-right.gif) bottom right no-repeat;
}
.container a {
font-size: 130%;
color: #e70;
}
通常情況,<em>是一個內聯對象,不會自動擴展直至和父容器寬度相同,所以不能用于背景圖片的載體。但能過添加規則display: block;,將<em>變成一個塊級對象,強制讓它內部的任何內容都延伸到框的邊界,就能解決這個問題了。此外我們將框中的鏈接文字設置為橙色,并且比正常情況大――因為,不可破壞的鏈接就該是這樣子。
圖5-25是最后完成的框的效果,通過對齊兩張背景圖片,創建好了四個圓角。

圖5-25 這就是我們的成品,“牢不可破”的矩形框
4.牢不可破的特性
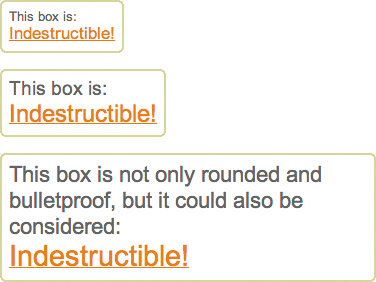
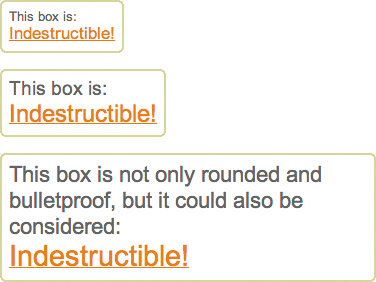
正如Browse Happy例子那樣的情況,請注意我們的圓角矩形框,根據其內部的文字大小和內容量的變化,能夠在所有方向自由擴展和收縮。真正的牢不可破(圖5-26)

圖5-26 不管有多大的文字還是多少內容,框都可以擴大再擴大
float: left;
color: #666;
background: url(img/rounded-right.gif) top right no-repeat;
}
.desc {
margin: 0;
padding: 9px 9px 0 9px;
background: url(img/rounded-left.gif) top left no-repeat;
}
.link {
margin: 0;
padding: 0 0 0 9px;
background: url(img/rounded-left.gif) bottom left no-repeat;
}
.link em {
display: block;
padding: 0 9px 9px 0;
font-style: normal;
background: url(img/rounded-right.gif) bottom right no-repeat;
}
.container a {
font-size: 130%;
color: #e70;
}
通常情況,<em>是一個內聯對象,不會自動擴展直至和父容器寬度相同,所以不能用于背景圖片的載體。但能過添加規則display: block;,將<em>變成一個塊級對象,強制讓它內部的任何內容都延伸到框的邊界,就能解決這個問題了。此外我們將框中的鏈接文字設置為橙色,并且比正常情況大――因為,不可破壞的鏈接就該是這樣子。
圖5-25是最后完成的框的效果,通過對齊兩張背景圖片,創建好了四個圓角。

圖5-25 這就是我們的成品,“牢不可破”的矩形框
4.牢不可破的特性
正如Browse Happy例子那樣的情況,請注意我們的圓角矩形框,根據其內部的文字大小和內容量的變化,能夠在所有方向自由擴展和收縮。真正的牢不可破(圖5-26)

圖5-26 不管有多大的文字還是多少內容,框都可以擴大再擴大
标签:CSS圓角技術
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

10個CSS簡寫/優化技巧CSS教程2013-06-04

css的margin縮寫方式CSS教程2012-05-23

CSS網頁布局時常犯的幾種CSS教程2009-09-28

CSS浮動屬性Float詳解CSS教程2009-09-17





