CSS是眾所周知且應用廣泛的網站樣式語言,在它的版本三(CSS3)計劃中,新增了一些能夠節省時間的特性。盡管只有當前最新了瀏覽器版本才能支持這些效果,但了解它們還是必須且很有趣味性的。暴風彬彬將在這篇文章向大家展示CSS中的5個有趣的新技術:圓角、個別圓角、不透明度、陰影和調整元素大小。
1:基本標記

在我們開始這個教程之前,先來創建整個教程都要使用的基本標記。
我們的xHTML需要一下div元素:
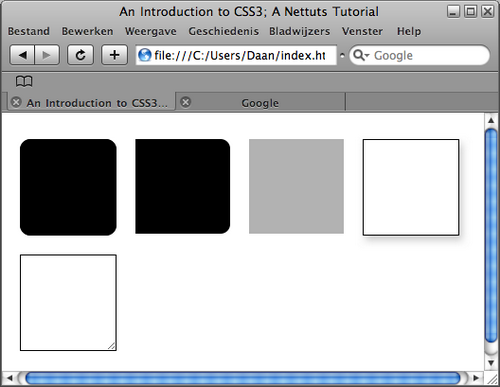
#round, 使用CSS3代碼實現圓角.
#indie, 應用個別的幾個圓角.
#opacity, 展示新的CSS3實現不透明度的方式.
#shadow,展示不使用Photoshop的情況下,使用CSS3來實現陰影效果.
#resize, 展示如何使用某種CSS來實現重設大小的效果.
綜上所述,我們的xHTML應該是這樣的:
以下為引用的內容: <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> |
下面來創建基本CSS文件:
以下為引用的內容:
|
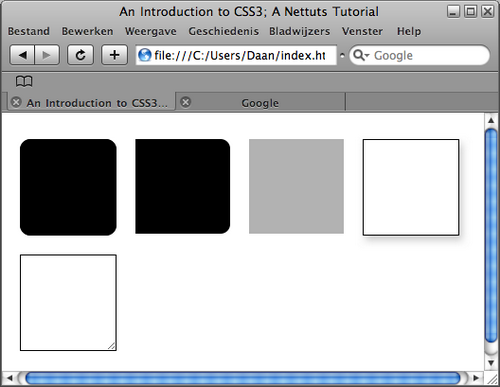
正如你上面看到的,我們給每個div元素300px的寬和高,并讓它們向左浮動,整個頁面的div都留給我們在后面的工作中添加樣式。
2:圓角

目前而言,創建圓角的方法有很多,但都很麻煩。最常用的方法:首先,你要創建圓角的圖片;然后,你要創建很多html元素并使用背景圖像的方式顯示圓角。具體流程你我都很清楚。
這個問題將在CSS3中很簡單的解決掉,那就是叫做“border-radius”的屬性。我們先創建一個黑色的div元素并給他設置黑色的邊框。邊框就是要實現“border-radius”屬性效果的前提。
像這樣:
以下為引用的內容: #round { |
現在你已經創建了div元素,它看起來和你預期的樣子一樣,300px款和高有楞有角且是黑色的。下面我們來添加實現圓角的代碼,它是如此的簡潔,僅僅需要兩行代碼。
以下為引用的內容: #round { |
在這里,我們添加了兩行類似的代碼,-moz-適用于Firefox瀏覽器,而-webkit-則是用于Safari/Chrome瀏覽器。
注:目前為止IE瀏覽器不支持border-radius屬性,所以如果想讓IE也有圓角效果,那么就要單獨添加圓角了。
border-radius這個屬性直譯過來是邊框半徑的意思,就如同Photoshop一樣,它的值越大,圓角也就越大。
3:個別的圓角

如果按照過去的習慣做法,會浪費你很多時間,現在CSS3能快速解決!
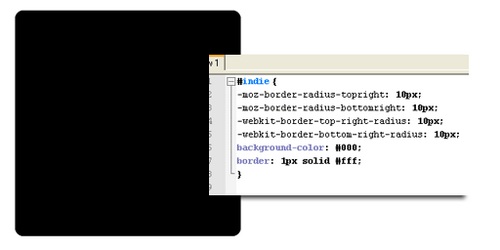
我們現在只想讓div的右上和右下是圓角,那么僅需稍作修改:
以下為引用的內容: #indie { |
試想一下這種做法會用在網頁中的什么元素呢?對!就是標簽式的導航按鈕!
4:以CSS3的方式修改不透明度

現在你可以按慣例編寫幾行代碼來實現不透明度的效果(hack)。不過CSS3簡化了這個流程。
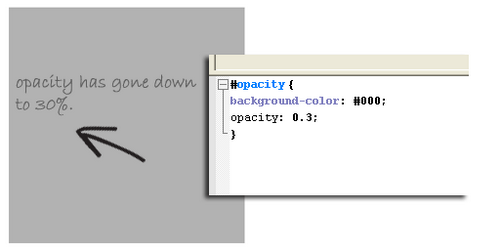
這行代碼很好記,僅僅是 “opacity: value;”:
以下為引用的內容: #opacity { background-color: #000; opacity: 0.3; } |
5:陰影效果

實現陰影也有很多方法,最常用的就是使用Photoshop制作成陰影圖片,然后應用到背景屬性中。但CSS3讓你的工作更有效率,不幸的是,目前只有Safari和Chrome支持這個新特性。
僅僅需要一行代碼,不過它有4個不同的值:
以下為引用的內容: -webkit-box-shadow: 3px 5px 10px #ccc; |
下面我來解釋一下這四個值都代表什么,第一個3px是指定陰影與div元素之間的水平(橫向)距離,第二個5px指的是陰影與div之間的垂直(縱向)距離,第三個10px指的是陰影的模糊度(類似于photoshop中的羽化),值越大越細膩。最后的值不說大家也知道,就是陰影的顏色。
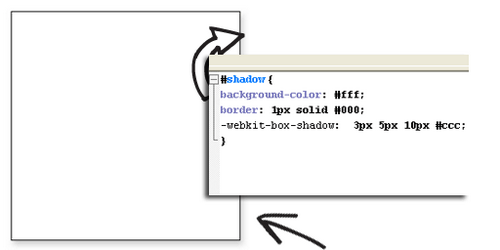
我們最終陰影效果代碼;
以下為引用的內容: #shadow { background-color: #fff; border: 1px solid #000; -webkit-box-shadow: 3px 5px 10px #ccc; } |
正如你看到的,我們個這個div設置了白色的背景,黑色的邊框和亮灰色的陰影。
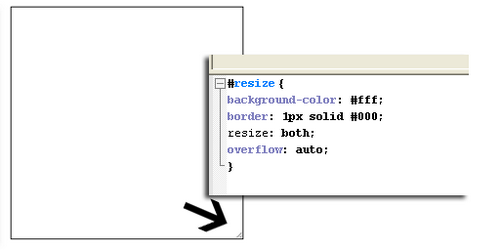
6:調整大小

在最新版本的CSS中,調整元素的尺寸已經成為可能(不過目前僅Safari支持)
使用這個代碼以后,我們的元素的右下角會出現一個小三角以提示用戶這個元素是可以調整尺寸的。代碼依然很簡單,可以說僅需要一行代碼,當然你還可以配合使用一些曾經使用過的屬性,比如”max-width”, “max-height”, “min-width”和 “min-height”.
以下為引用的內容: #resize { background-color: #fff; border: 1px solid #000; resize: both; overflow: auto; } |
在這里主要說一下resize和overflow屬性,resize:both;的意思就是所有邊都可以調整尺寸,它的值還有horizontal和vertical,顧名思義,就是橫向和縱向。而overflow是為了配合resize工作的,在這里使用auto.
總結

怎么樣,你在這篇文章中有沒有什么收獲呢?雖然現在僅有很少數的瀏覽器支持CSS3,但不可否認的是CSS3的確會為我們的工作節省更多的時間。如果你對漸進增強有所了解和認識的話,我想你會欣然接受CSS3這個強大的新版本的。不要再把你的時間都花在IE6上了,那樣你只能會是過時的前端開發工程師。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

10個CSS簡寫/優化技巧CSS教程2013-06-04

css的margin縮寫方式CSS教程2012-05-23

CSS網頁布局時常犯的幾種CSS教程2009-09-28

CSS浮動屬性Float詳解CSS教程2009-09-17





