在居中頁面中使用層,最大的問題就是層的定位問題,當改變顯示器分辨率后,層相對其它居中元素就會改變位置。本文介紹層相對其它居中元素不會錯位的方法。
層的絕對定位和相對定位
層的絕對定位代碼:
<div id="Layer1" style="position:absolute; left:45px; top:25px; width:400px; height:155px; z-index:1"></div>
層的相對定位代碼:
<div id="Layer1" style="position: relative; left:45px; top:25px; width:400px; height:155px; z-index:1"></div>
在居中頁面中,插入相對定位層代碼,層的位置在頁面居中。但是它變得不可移動,使用不夠方便。
插入絕對定位代碼,當left和top含有正負數值,層就無法居中。當清除left和top屬性后,層可以居中,相對頁面其它居中元素沒有錯位現象。
描繪層和插入層的差別
使用描繪層:

在一個居中的頁面中,使用描繪層的代碼:
使用插入層:

在一個居中的頁面中,使用插入層的代碼:
因為使用“描繪層”生成的代碼不在居中代碼之中,所以,在居中頁面中,要使層相對其它元素沒有錯位現象,就必須使用插入層。
在居中頁面中,常用兩種方法,實現層相對其它居中元素沒有錯位現象。
使用插入層
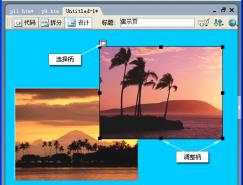
1.在一個居中頁面中,把插入點放在文檔中,實例中把插入點放在表格中。

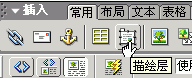
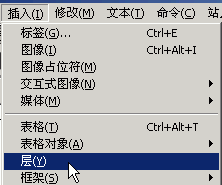
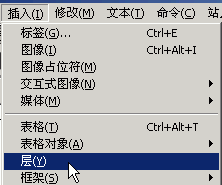
2.選擇“插入”/“層”菜單。

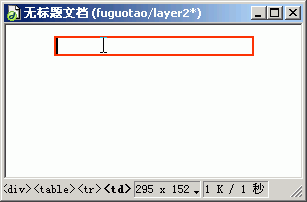
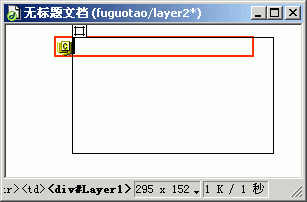
3.在文檔中插入了一個層。實例中,在表格中插入了一個層。在IE瀏覽器中測試,改變分辨率,層的內容相對其它居中元素都不會發生錯位現象。

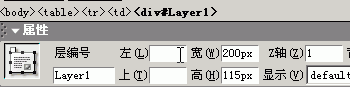
在屬性面板查看這個層的屬性,這段插入層清除了“左”和“上”的值。
這種方法,常用來制作彈出式菜單。
使用嵌套層
嵌套層是其代碼包含在另一個層中的層。
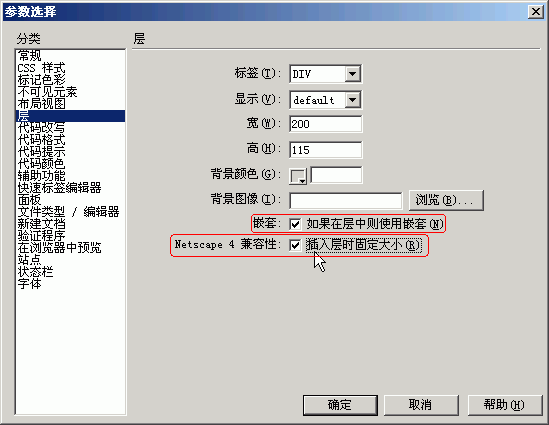
在使用嵌套層之前,先要對層做一些參數設置。選擇“編輯”/“參數選擇”菜單,在“參數選擇”對話框中,選中“Netscape 4 兼容性:插入層時固定大小”,這樣制作的嵌套層就可以兼容Netscape 4瀏覽器。并且選中“嵌套:如果在層中則使用嵌套”。

打開層面板,不選中“防止重疊”。

嵌套層:
在一個居中頁面,插入一個表格,在表格中,插入一個層,這個層相對表格,不會發生錯位。在這個層中,使用“插入”/“層”命令,插入一個子層(嵌套層),無論在頁面中怎么移動這個子層,它的位置相對其它居中元素都不會錯位。

在一個插入層中,可以插入多個嵌套層,然后把嵌套層移動到需要的地方,這樣在居中頁面就可以隨心所欲的使用層了。
結論:居中頁面,制作彈出菜單,使用“插入”/“層”命令;使用層布局和用層放置內容,使用嵌套層。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Dreamweaver制作網頁小技巧Dreamweaver教程2007-11-07

幀窗口應用技巧Dreamweaver教程2007-10-06

多窗口的分幀頁面間的交Dreamweaver教程2007-10-06

Dreamweaver中空格問題的探討Dreamweaver教程2007-08-27