在使用Dreamweaver制作主頁的時候往往需要改變表格的高度。然而有時當我們拖動表格的邊框,無論怎樣拖動,等到放下鼠標,表格卻又恢復到原來的樣子。
出現這種情況的原因在于我們已經為表格提供了一個固定的高度,當我們要改變表格的高度,尤其是壓縮表格的時候,表格的高度仍然保持原來的設定值,其直觀表象就是無論你怎樣拖動表格的邊框,表格的高度都不會變化。
在這種情況下,我們只需要去除掉表格高度的設定,然后拖動表格的邊框就可以了。那么應該如何去除表格的高度設置呢?
首先需要選定表格。比較簡單的方法是,將光標移動到表格內,然后按“Ctrl+A”組合鍵,看看,這樣不是就選中了光標所在位置的最小的表格了嗎?
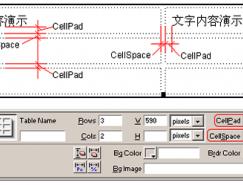
選定了表格以后,在屬性框中點擊一下“清除行高”圖標(圖中加框處的按鈕),表格的高度設定值就被取消了。這時表格的高度會按照表格的內容自動匹配高度。
當然刪除表格高度的方法不只上述一種方法,我們也可以選中表格,在表格的屬性框中直接刪除掉表格的高度值。
同樣,該方法也適用于改變表格的寬度的情況,只不過,選定了表格以后,刪除的不是行的高度,而是列的寬度。
這樣,就可以輕松進行調整表格的高度了。
出現這種情況的原因在于我們已經為表格提供了一個固定的高度,當我們要改變表格的高度,尤其是壓縮表格的時候,表格的高度仍然保持原來的設定值,其直觀表象就是無論你怎樣拖動表格的邊框,表格的高度都不會變化。
在這種情況下,我們只需要去除掉表格高度的設定,然后拖動表格的邊框就可以了。那么應該如何去除表格的高度設置呢?
首先需要選定表格。比較簡單的方法是,將光標移動到表格內,然后按“Ctrl+A”組合鍵,看看,這樣不是就選中了光標所在位置的最小的表格了嗎?
選定了表格以后,在屬性框中點擊一下“清除行高”圖標(圖中加框處的按鈕),表格的高度設定值就被取消了。這時表格的高度會按照表格的內容自動匹配高度。
當然刪除表格高度的方法不只上述一種方法,我們也可以選中表格,在表格的屬性框中直接刪除掉表格的高度值。
同樣,該方法也適用于改變表格的寬度的情況,只不過,選定了表格以后,刪除的不是行的高度,而是列的寬度。
這樣,就可以輕松進行調整表格的高度了。
标签:表格
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Dreamweaver制作網頁小技巧Dreamweaver教程2007-11-07

幀窗口應用技巧Dreamweaver教程2007-10-06

多窗口的分幀頁面間的交Dreamweaver教程2007-10-06

Dreamweaver中空格問題的探討Dreamweaver教程2007-08-27