1、段落首行自動縮進
每個段落的首行要縮進兩個漢字大小是眾人皆知的常識,我們通常在每個段落首行加上多個“ ”標簽來實現縮進,這樣雖然能夠達到目的,但是卻過于麻煩。其實我們只要運用一些簡單的CSS語法就可以一勞永逸地在一個頁面中實現首行縮進。
通過上面的樣式,頁面中每段包含在標簽和之間的段落都會自動縮進兩個漢字字符大小。
2、段落首字下沉
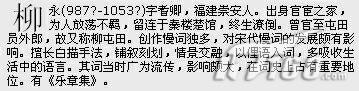
我們閱讀傳統媒體時,經常看到如圖1的效果,通過使用樣式,我們也可以很輕松地實現類似效果。
 |
| 圖1 很常見的段落首字下沉效果 |
<style>
#chr:first-letter{font-size: 24pt;left: 0px; float: left;position: absolute }
</style>
上面這段代碼定義了一個首字大小為24pt的縮進,使用時我們只要在某個段落的標簽中添上一個“id=chr”就可以了,例如下面的段落: 柳永(987?-1053?)字耆卿,福建崇安人。……
标签:技巧
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

帶你輕鬆打開SVG動畫的大HTML教程2016-06-08
36個重要的HTML標簽HTML教程2012-05-15

10個最容易犯的HTML標簽錯HTML教程2010-09-11

border:none;與border:0;的區別HTML教程2009-11-26








