保持良好的代碼風格是每個Coder必學的課程,同樣在HTML設計的時候也要特別注意代碼的規范性,雖然說不規范的代碼不會直接造成嚴重的后果,但很有可能對用戶體驗造成一定的干擾,同時也會降低搜索引擎對網站的好感度.這份列表包含了10個最容易犯的HTML標簽錯誤,記下他們,能夠讓我們避免犯此常見錯誤,讓我們的HTML標簽符合語義,和標準的要求.
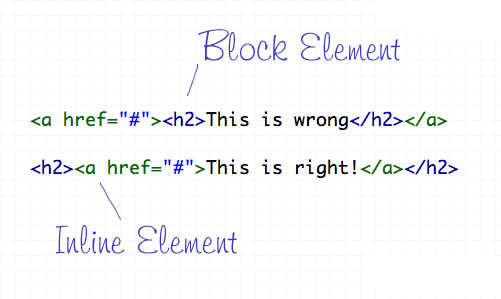
罪行1:把塊級元素放入了行內元素內

HTML 元素的表現方式不外乎就兩種:塊級和行內.每一個標簽都有默認的表現方式不是塊級就是行內.像P和p 就是塊級元素,他們用來形成文檔結構.行內元素只能在快級元素內.
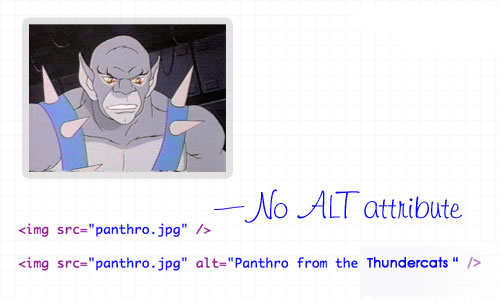
罪行2: img 標簽沒有包含alt屬性

alt屬性是所有顯示在網頁中圖片的必須屬性,它能夠幫助人們知道這是什么圖片.或者在網速比較慢的時候顯示圖片的含義是什么.它的主要目的是,說 明圖片的含義,想這樣的說明 alt=”image”是很糟糕的.如果,有些圖片的確只是裝飾作用而已,那么建議你寫成 alt=”".
罪行3:在必要的時候沒使用list

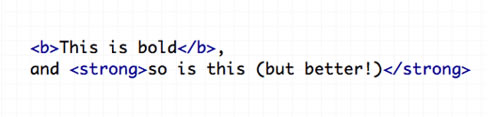
犯罪4:使用<b>和<i>顯示黑體字和斜體

可以用css樣式定義 font-weight 和 font-style. 如果必須在頁面中寫標簽的話,用 <strong> 或 <em>標簽來替換.<b><i>的沒有任何語義可言, 但是,為了更簡潔的頁面,還是選擇 css定義樣式吧
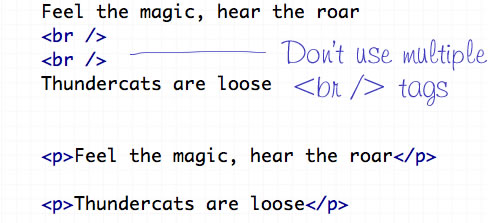
犯罪5:使用太多<br/>

<br />換行標記只應該用于插入是在第一個文本流換行符敲到一個新行一個特別字了。它不應該被用來制造元素之間的差距,而是分裂成不同的段落,或調整的幅度CSS樣式的文本。
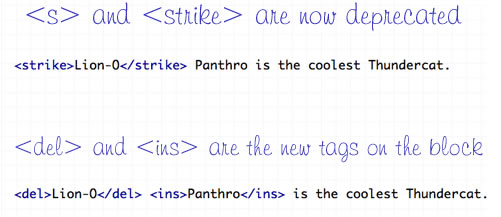
罪行6: 使用錯誤的 Strikethrough 標簽

在昔日,<S>和<strike>允許用來定義網站文字。不過,現在他們被定義為不推薦使用的標簽,當他們任然可以有效果.現在用新的標記集- <del>和<ins>。來替換<s><strike>
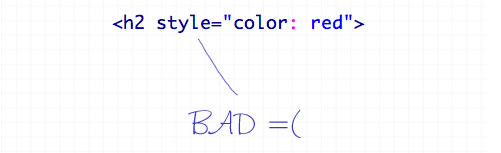
罪行 7: 使用內聯樣式

css最重要的目的只是為了區分文檔和樣式,如果,你把style寫到頁面里面,那么完全沒有css的作用可言.所以,記住把你的樣式放在它該放的位子
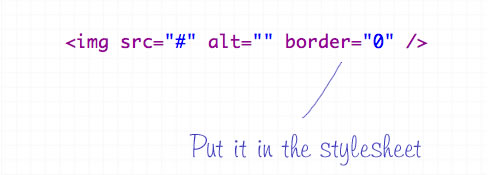
罪行 8: 把border添加到HTML中

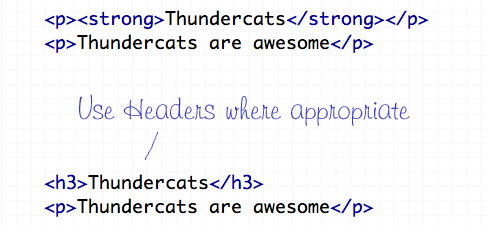
罪行 9: 沒有使用header標簽<h1>-<h6>

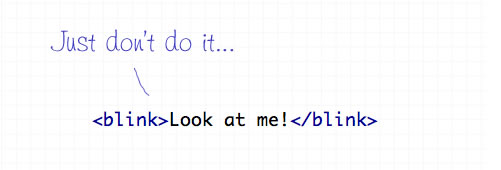
罪行10: 沒有語義的 <blink> 或<marquee>

不被w3推薦,<blink>和<marquee> (閃動,滾動)標簽是純粹的丑陋。
不要使用這個標簽,如果一定要用這樣的效果,相信,你會有其他更好的效果
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

帶你輕鬆打開SVG動畫的大HTML教程2016-06-08
36個重要的HTML標簽HTML教程2012-05-15

10個最容易犯的HTML標簽錯HTML教程2010-09-11

border:none;與border:0;的區別HTML教程2009-11-26