標記em用來表示強調,其默認樣式為斜體。由于一些原因,中文斜體顯示效果并不理想,因此對中文直接應用em標記存在不妥之處。一些設計師使用加粗表示強調,中英文顯示效果都不錯。不妨插一句,小字號(如12px)的加粗文本在使用點陣字體的情況下與普通文本差異明顯,在使用矢量字體時則可能與普通文本差異不明顯。這些設計師甚至使用strong代替em。配合標記默認樣式決定標記之選擇的做法必不可取。我們有理由為標記定制樣式,替換其默認樣式。
正式的中文排版中,強調往往是通過在文字下文打上實心圓點實現的,這樣的圓點被稱作著重號。在中文Web設計中,我推薦對em標記使用著重號的效果,strong標記仍保留對文本加粗的效果。
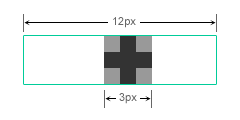
由于漢字的寬度一定,這種效果不難實現。這里打算為12px大小的文章正文設置em標記樣式。首先,制作一張12px寬的圖片,下圖是放大至16倍的效果。

對12px大小的文字來說,將圓點直徑設為3px看起來最為合適,雖然這樣圓點的中心不可能處于絕對居中的位置(本圖中圓點偏右)。此外,將圓點以外的部分設為透明將更具適應性。
接著制定樣式。
.post p em { padding-bottom:4px; font-style:normal; background:transparent url(images/dot-accent.gif) repeat-x left bottom;}為了保證效果,段落文本應具有1.5em以上的行距,否則著重號可能距離下面一行文字太近。
下面是一段HTML代碼及其對應的樣式效果。
<p>事業是<em>干</em>出來的,不是<em>吹</em>出來的。</p>
事業是干出來的,不是吹出來的。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

帶你輕鬆打開SVG動畫的大HTML教程2016-06-08
36個重要的HTML標簽HTML教程2012-05-15

10個最容易犯的HTML標簽錯HTML教程2010-09-11

border:none;與border:0;的區別HTML教程2009-11-26







