為什么Facebook是藍色的——從最初到最新的版本,幾經設計更迭,始終不變的主色調都是藍色?答案其實很簡單,根據《紐約客》的一次采訪,Facebook的創始人馬克·扎克伯格其實是一個紅綠色盲,他只能分辨出藍色:“藍色對我來說是色彩最豐富的顏色。”

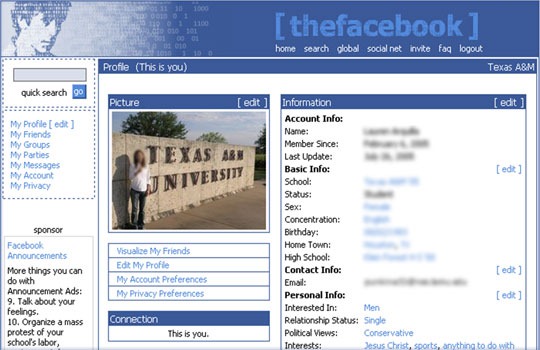
* Facebook最初始的設計界面,那時候它還叫做thefacebook.com。當時,想要在上面開個賬戶必須有一個以.edu(哈佛大學)結尾的郵箱才行。
無心插柳也好,有意栽培也好,色彩往往能夠體現互聯網品牌的創始人的審美和喜好,而設計師對于色彩的挑選和取舍,也是完成作品中的必備環節。
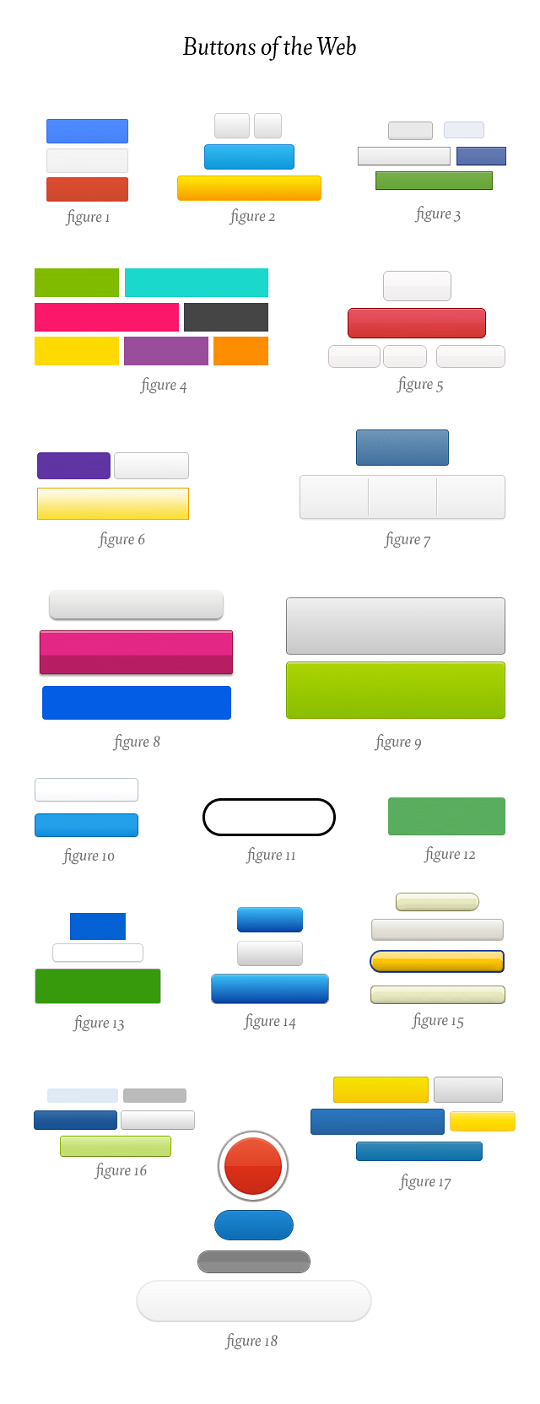
Youtube設計師Marc Hemeon就曾收集了18組流行網站或產品的按鈕設計色彩,用來評估和調研色彩對于用戶心理的影響:

對應網站或產品的謎底如下:
1、Google
2、Twitter
3、Facebook
4、Microsoft
5、Pinterest
6、Yahoo
7、Instagram
8、Flickr
9、Spotify
10、Rdio
11、Svbtle
12、Medium
13、Basecamp
14、Square
15、Amazon
16、Quora
17、LinkedIn
18、Path
大部分網站或產品的按鈕色彩都不會超過3種,指向“動作”的按鈕應當統一為同一種顏色,比如Google的“搜索”按鈕是藍色,而Twitter的“注冊”按鈕則是明亮的黃色。
社交分享工具Buffer的聯合創始人Leo Widrich在博客上補充了關于色彩的一些觀點,摘錄部分內容如下。
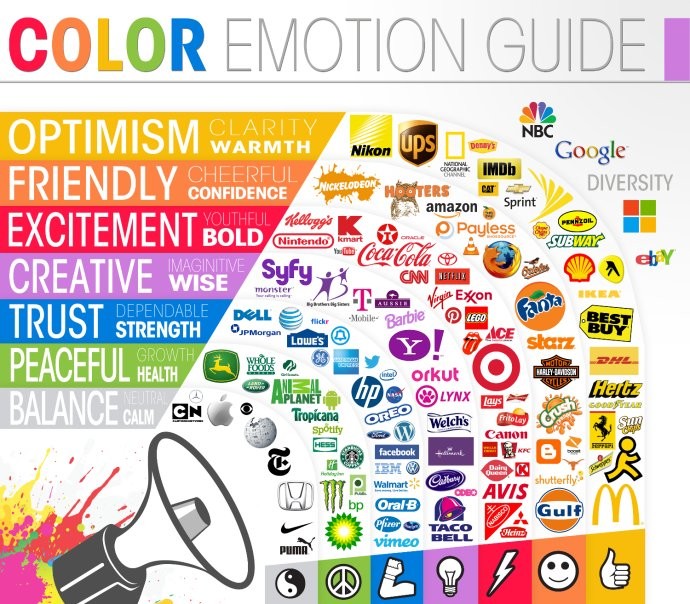
色彩能夠幫助品牌極為簡易的建立用戶認知:

灰色:象征冷靜、中立;(蘋果、維基百科、紐約時報……)
綠色:象征健康、生命;(BP石油、食品超市whole foods、星巴克……)
藍色:象征可靠、力量;(戴爾、大眾汽車、IBM……)
紫色:象征智慧、想象;(雅虎、T-Mobile、科幻主題電視臺Syfy……)
紅色:象征血氣、年輕;(可口可樂、樂高、肯德基……)
橙色:象征歡樂、信任;(芬達、亞馬遜、火狐……)
黃色:象征溫暖、透明;(百思買、法拉利、麥當勞……)
站在消費者角度,色彩也能夠在理解和決策階段起到一定的影響作用:

黃色:吸引注意力的購物窗口;
紅色:刺激心血的緊迫感,常出現在清倉場景;
藍色:多用于銀行和商業機構里,強調安全;
綠色:讓人聯想到富裕和輕松,緩解壓力;(支付寶的信用卡還款按鈕選擇了綠色作為主色調,能夠理解原因了吧)
橙色:呼叫意味濃厚,用于創建下訂、購買、出售的行動;
粉色:服務于女性和年輕女孩的浪漫色調;
黑色:奢侈品的最佳匹配;
紫色:給人舒緩&平靜的感受,常被美容及抗衰老產品使用;
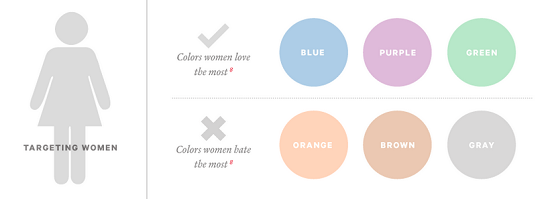
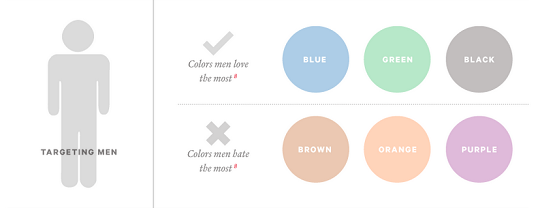
男性和女性對于色彩的喜好度有所偏差:
企業分析服務公司KISSmetrics的調查報告顯示(這份報告主要用于建議App產品的創業者在產品設計上的策略)——
女性喜愛的色彩:藍色、紫色和綠色;
女性討厭的色彩:橙色、棕色和灰色;

男性喜愛的色彩:藍色、綠色和黑色;
男性喜愛的色彩:褐色、橙色和紫色;

色彩能夠決定轉化率的差距:
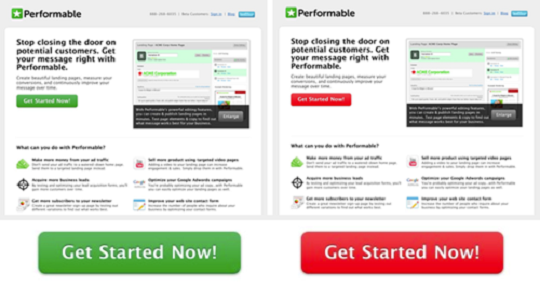
美國數字營銷公司Hubspot曾經做過一場A/B Testing,用于測試不同顏色對于用戶點擊轉化造成的差異——

左右兩個測試顏面在內容上完全一直,唯一不同的是按鈕的顏色,在超過2000人次的樣本測試中,最終紅色方案的點擊率超過綠色方案的點擊率足足21%。
而在測試之前,大部分的研究員都猜測綠色方案會獲得更高的點擊,因為就直覺而言,綠色代表著通行、準許通過的意思,而紅色則更傾向于警告、阻止意味。
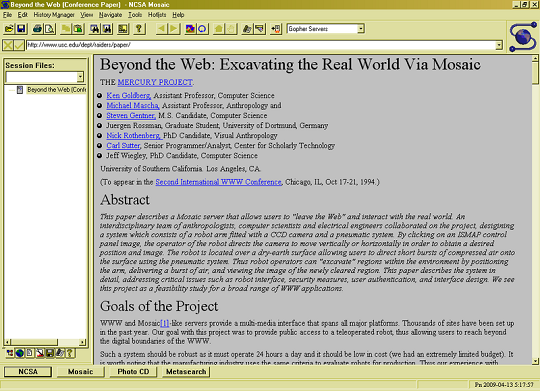
最后,為什么Html語言里超鏈接的默認顏色是藍色的?
因為藍色是從灰色底色中脫穎而出的最佳色調。

這個決定是由Tim Berners-Lee——萬維網的發明者做出的。在他那個年代,互聯網的第一代瀏覽器Mosaic顯示的網頁底色通常都是灰底黑字,為了讓超文本鏈接能夠更方便識別,Tim Berners-Lee將超鏈接定義為藍色并帶有下劃線的文字。
没有了
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

互聯網的色彩心理學網頁配色2013-06-07

網頁設計中色彩的運用網頁配色2013-06-06

實用的網頁配色技巧網頁配色2013-05-23

淺析網頁色彩應用網頁配色2010-01-02








