登錄網站已經融入到大多數人的生活當中。也許是登錄操作太過頻繁,在這個過程中常常出現這樣或那樣的問題,比如,忘了密碼,用戶名或注冊的郵件地址。
這樣的經歷不只讓我們感到挫敗,而且對企業也有不利影響。到底有多糟糕的影響呢?網站User Interface Engineering對主要的網絡零售商進行了調查,結果顯示,45%的客戶在這些系統中進行了重復注冊,每天有160,000人進行了找回密碼的操作,而一旦他們尋回密碼之后,75%的客戶再也不會完成之前的支付。
沒有登錄的訪客無法看到網站個性化視圖和精選內容,這樣大大降低了網站的轉化率和參與度。由此可見登錄操作的重要性,因此,有的網站已經開始思索新的設計思路來解決這些問題。
這是我的賬戶信息嗎?
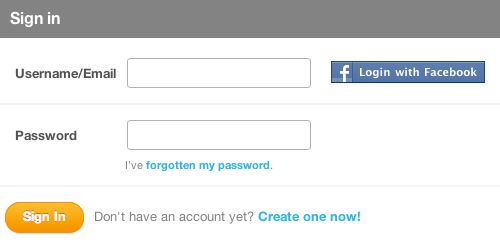
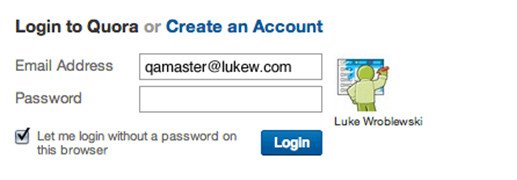
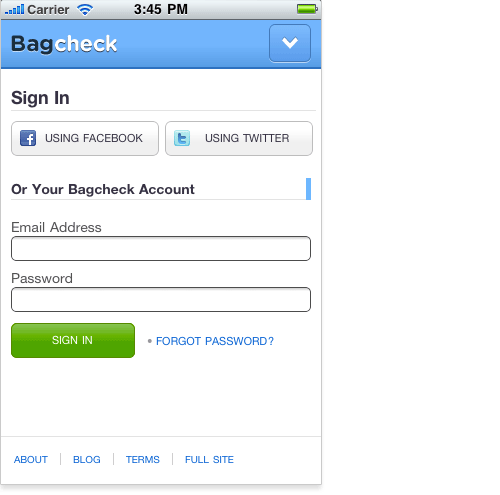
Gowalla的登錄表單(下圖)非常標準:輸入用戶名(郵箱地址)及密碼,然后登錄。下方也配有“忘記密碼”和“新手注冊”等提示信息。總之,常見的登錄界面該有的,一個都沒少。((譯注:編譯本稿件時,Gowalla已經關閉)

不過,Gowalla對登錄表單做了一些創新,提升了用戶登錄成功的幾率。如果用戶首次登錄失敗,比如用戶名,郵件地址或是密碼出錯,它不僅會提示錯誤,還會顯示你當前想要登錄的賬戶頭像和用戶名等信息。

頭像和用戶名為用戶提供了直觀的判斷:“這是我的賬戶,可能只是忘記了密碼”,或者“這不是我的帳號,我肯定是輸錯用戶名或郵箱地址了”。Gowalla也針對這種情況給出了解決方法:“這不是我的賬戶”,或是“我忘記密碼了”。
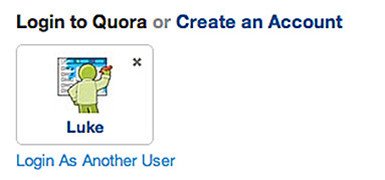
問答網站Quaro也采用了類似的驗證機制,不過,它更為超前,在提交登錄表單之前就會顯示相關信息。如果輸入的賬戶不存在,它會馬上提示你創建新的賬號。

如果你輸入的郵箱地址有誤,用戶頭像和名字會顯示在登錄框的右邊。這種驗證機制與Gowalla類似,不同之處在于,Quora是在提交表單之前就顯示相關信息。

快速登錄
Quaro的登錄框下方還有另一條提示信息:”在當前瀏覽器無需密碼登錄”。如果你默認勾選此項,也就是說,當你再次登錄時,不必再次輸入密碼,只需點擊登錄框旁邊的頭像或用戶名即可。

如果你不小心點到“x”,或用“登錄其它賬號”,你又得麻煩地重新輸入郵件地址和密碼。Quaro的一鍵登錄雖方便,但并不是對所有網站都通用。為此,許多網站轉向采用第三方登錄解決方案。
比如以Facebook,Twitter,openID等為代表的“單點登錄方案”(Single-sign-on),它的解決辦法是通過減少用戶在不同網站的登錄細節(比如用戶在不同網站的用戶名,密碼可能有所不同),一個帳號即可通用許多不同網站。

這種登錄方式更快速。如果將Facebook或Twitter帳號與某個網站綁定,你只需點擊“Facebook或Twitter登錄”按鈕進行登錄。當然前提是你已經注冊了Facebook或Twitter賬戶。每天有3.75億Facebook活躍用戶(占Facebook總活躍用戶的一半)會登入該網站,因此,這種方式大有可為。
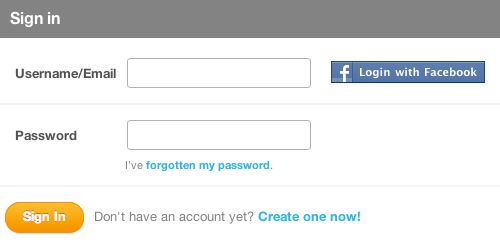
Gowalla也采用了這種方案(下圖)。已綁定Facebook賬戶的Gowalla用戶只需點擊“Facebook登錄”即可,當然,前提還是已注冊Facebook。如果尚未注冊Facebook的用戶,點擊該按鈕之后會進入Facebook的注冊頁面,之后才會跳轉到Gowalla的頁面登錄。

登錄操作的新麻煩
不過,這些新的便利舉措卻產生新的問題 ― 第三方登錄的選擇太多。當用戶面對網站眾多登錄選項時,可能會產生如下行為:
1.他們記得曾注冊過該服務或綁定過帳號,很快登錄成功。當然,這是最好的情況。
2.不管他們是否注冊了當前登錄的網站帳號 ,他們想當然地認為任何第三方服務的賬號都可登錄當前網站。既然我可以登錄Facebook,我也有Facebook帳號,理所當然能夠登錄當前網站。
3.他們忘記以前到底使用的是哪種服務,要么就撓破頭皮,要么就登錄失敗。
更糟糕的是,如果用戶記錯了第三方服務,登錄綁定之后,反而又創建了一個新帳號。網站可以盡量與不同服務的賬號相匹配,但也無法精準判斷出某個Facebook帳號和Twitter帳號是否歸同一人所有。
第三方登錄方案在解決一部分問題的同時,又產生了新的問題。為解決這些新問題,我們把目光轉向網站Bagcheck的登錄設計。
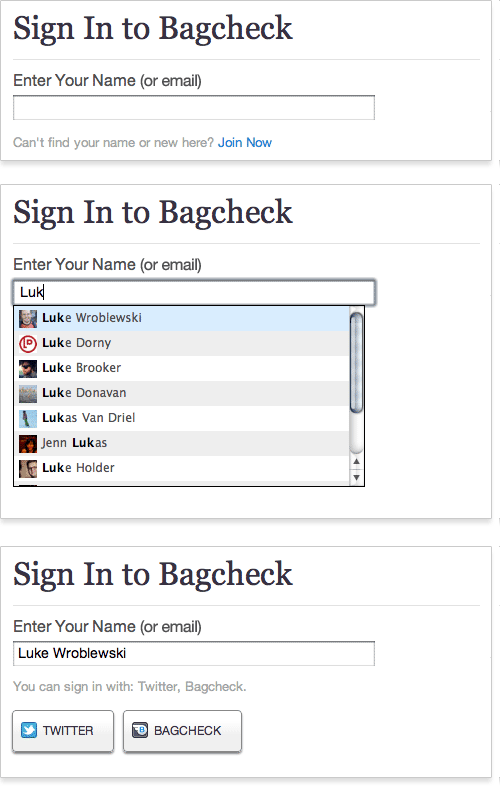
Bagcheck的登錄設計很好解決了一鍵登錄輸入錯誤(用戶名或密碼)的問題。它的原理是,使用即時搜索的結果與Bagcheck已存在的賬戶進行匹配。當輸入用戶名的前幾個字母,就能迅速找到你的賬戶,速度比輸入完整的郵件地址快很多。不過,考慮到可能出現重名的情況,我們還是選用郵件地址登錄。
一旦你輸入用戶名或郵件地址之后,登錄框才會顯示已注冊的賬號。

事實上,Bagcheck的設計摒棄了過去傳統的一鍵登錄形式,因為,登錄按鈕默認不顯示。不過,這種方式也不妨一試,原因如下:
1.用戶在確定登出之前,一直處于登錄狀態。因此,用戶幾乎不必經歷整個登錄過程。切記:用戶登錄次數越少,登錄出現的問題也越少。
2.用戶登錄方便:要么輸入用戶名,然后選擇搜索結果,要么就輸入完整郵件地址,點擊登錄按鈕。雖然不是一鍵登錄,但操作起來并不麻煩。
3.如果你登錄的第三方賬號沒有與Bagcheck建立連接,是無法登錄的。因為,登錄按鈕要等到你選擇用戶名之后才會顯示。此舉可杜絕同名帳號,同時用戶也不必糾結于到底選擇哪個已經注冊或是綁定的帳號。(尤其是沒有設置cookies的瀏覽器或電腦)
不過,這種做法在Bagcheck的移動頁面可能就不大靈光了。大家都知道,在移動設備上打字不方便。因此,他們把第三方登錄按鈕放在了移動頁面的重要顯示位置,這樣用戶只需一點,就能實現登錄。這也反映出不同設備對設計所產生的影響。

自從Bagcheck的這種登錄方式推出以來,我們收到了許多讀者對于提升其交互性的良好反饋和創意。許多人提議通過瀏覽器的cookies為老用戶建立默認的登錄選項。這或許對使用相同瀏覽器登錄的老用戶很有幫助,但問題來了,更多的用戶是在不同瀏覽器或電腦登錄。在這種情況下,cookies不起作用。
另一個常見問題:是否應該允許通過用戶名或郵件地址來搜索Bagcheck用戶,因為這樣會降低安全性。雖然這樣的設計確實在某種程度上降低了賬戶的安全性(相比上一個登錄設計),但相比那些要求你使用公開的用戶名登錄的網站(比如Twitter)而言,也沒那么糟糕。
由于Bagcheck的用戶資料頁面是公開的,用戶在Google和Bagcheck上都能搜索到。因此,如果你想體驗一下,首先確保你的個人主頁是處于開放狀態,同時你也要意識大家對個人信息都比較敏感。
對郵件地址登錄的思考
有的人還不太習慣采用用戶名登錄,所以,郵件地址登錄依然是主流。Google的Identity Toolkit和Account Chooser允許用戶使用其郵件地址登錄網站,這樣一來,本文所提到的問題也就很好得到解決。

當多個用戶在同一瀏覽器登錄時,每個賬戶都會列在一旁供選擇,這樣既方便又省事。 你可以去Google體驗一番,也可用Google Toolkit在你自己網站上實現。

細節至關重要
Bagcheck和Google從宏觀角度重新思考了登錄頁面的設計,但并非所有針對登錄頁面的創新都要做得如此全面。即便是細微的改動也能產生很大影響。比如,在移動設備上打字的準確率很低,再加之密碼采用的是暗文顯示方式,這就為移動設備登錄帶來了難度。
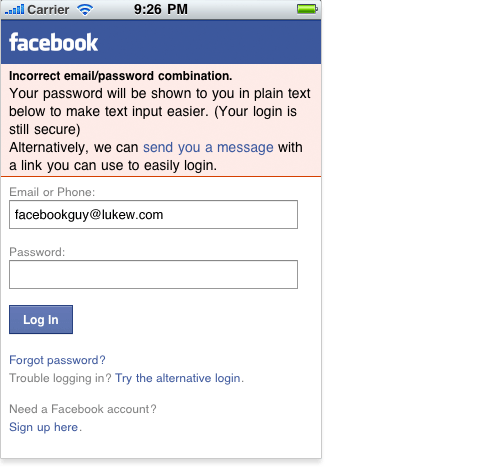
Fcebook的移動頁面解決了這個問題,雖說是細微改動,但卻很有用。如果你在登錄時輸入的密碼錯誤,輸入框中密碼字段會顯示明文密碼,這樣一來你就能看到你輸入的密碼。Facebook還有另一種登錄方式,使用電子郵件或電話號碼(下圖)登錄。這是一種細微的提升,但卻對移動頁面的體驗意義重大。

前路漫漫
前面的例子告訴我們,就算網頁上最常見的交互行為(比如登錄)也能從新的構想和設計改進上受益。并非所有的登錄表單都會用到今天所提及的設計思路,但也不盡然。請不要停止嘗試,路漫漫,其修遠兮。
标签:網頁
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20