前言
宇宙流星風是最近風靡歐美的一種插畫風格,自從網頁扁平化以後,元素表現就在各種“形”的方面挖掘新風格來推波助瀾,就像我們知道的長陰影就是其一,這種用圓角表現的流星風格的插畫,能表現出色彩更為豐富的層次,圓角的表現又顯得柔和可愛,大多用在太空主題的作品中,傳遞出太空星系的速度感和神秘感。
百葉窗的基底
STEP 01
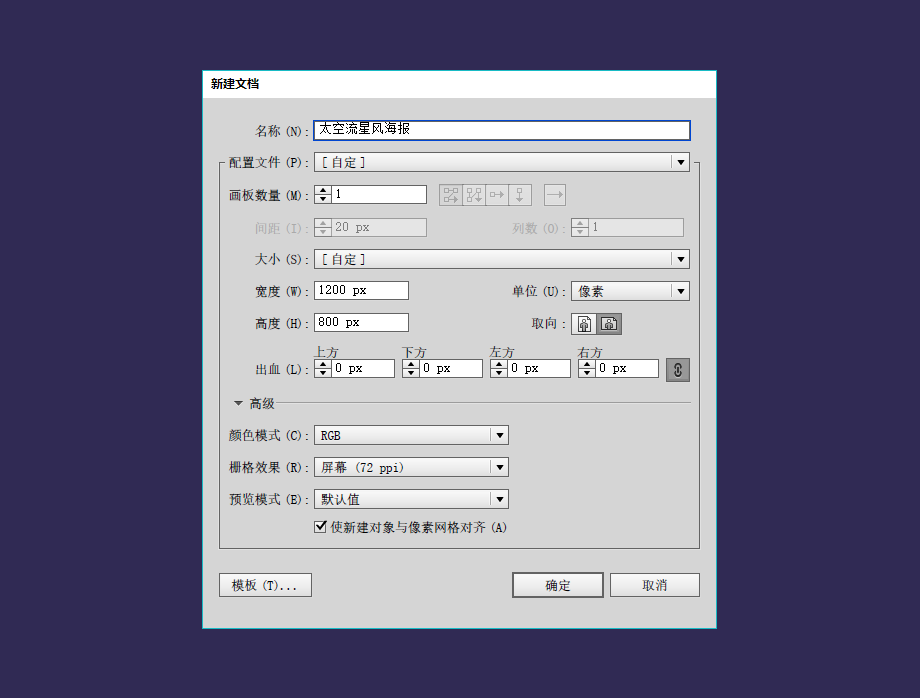
百葉窗算是一種窗簾嗎?就算吧,你一定記得這種水平橫條帶來的遮光革命。先保留一點記憶,再打開AI,文檔大家可以參考我的參數。繪製一個矩形的藍紫色背景。這裏的藍紫色是為了契合太空的主題,你也可以選用其它的顏色作為背景。

STEP 02
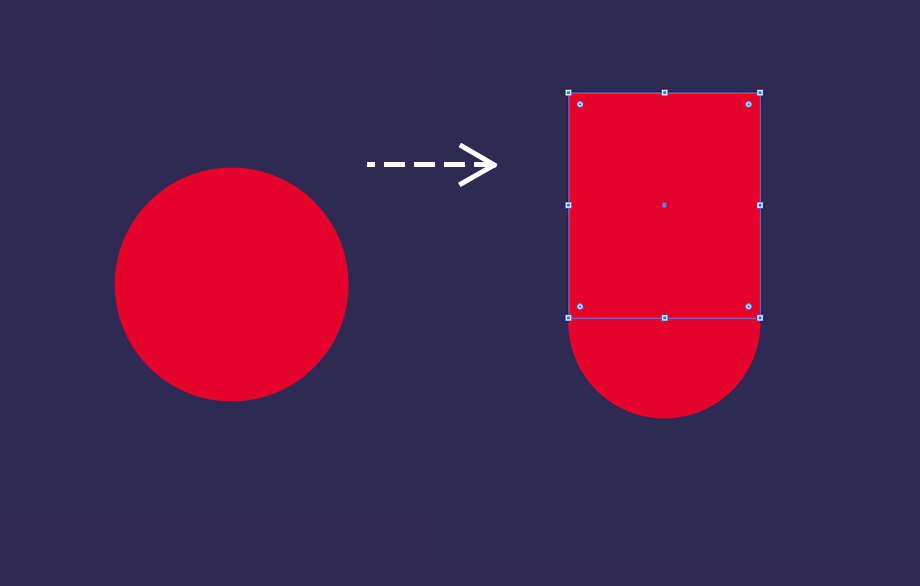
先從繪製一個圓形開始,這裏我們繪製一個紅色的圓形,關閉掉描邊。然後再繪製一個矩形。矩形也同圓形一樣顏色。

STEP 03
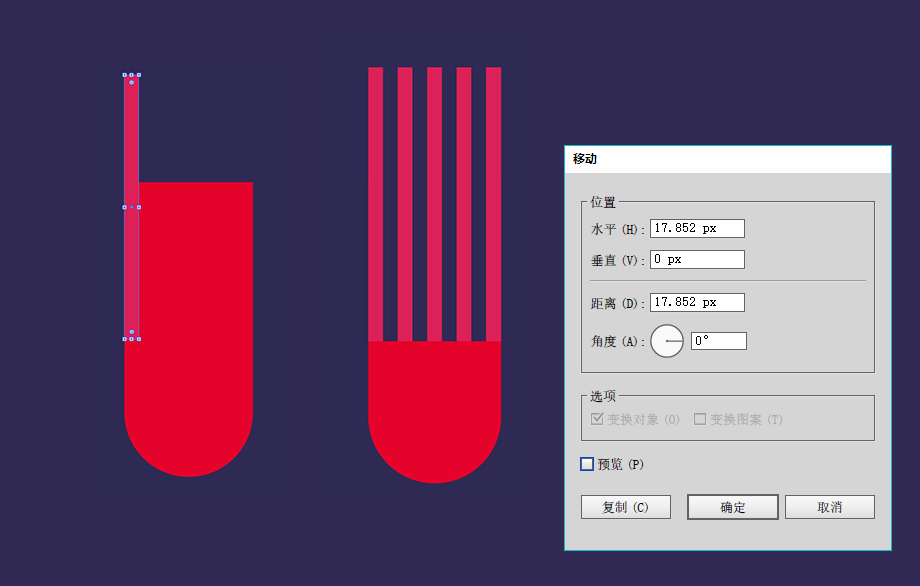
現在讓我們再畫一個豎直的長條矩形,然後將矩形複製成為一排,為了讓它們彼此能無縫對齊,我采取移動的方式複製。移動的水平方向的距離就是矩形的寬度,這樣能保證它們之間的無縫銜接。填好數值後點擊“複製”,再連續按“Ctrl+D”,直到矩形鋪滿覆蓋住圓形。這時選中間隔的矩形,將其填充為紫色。這裏的紫色同背景色。

再刪掉紫色。這就剩下我們所需要的“百葉窗”。這些被刪掉的矩形看似多此一舉,其實它發揮的是“占位”的作用。
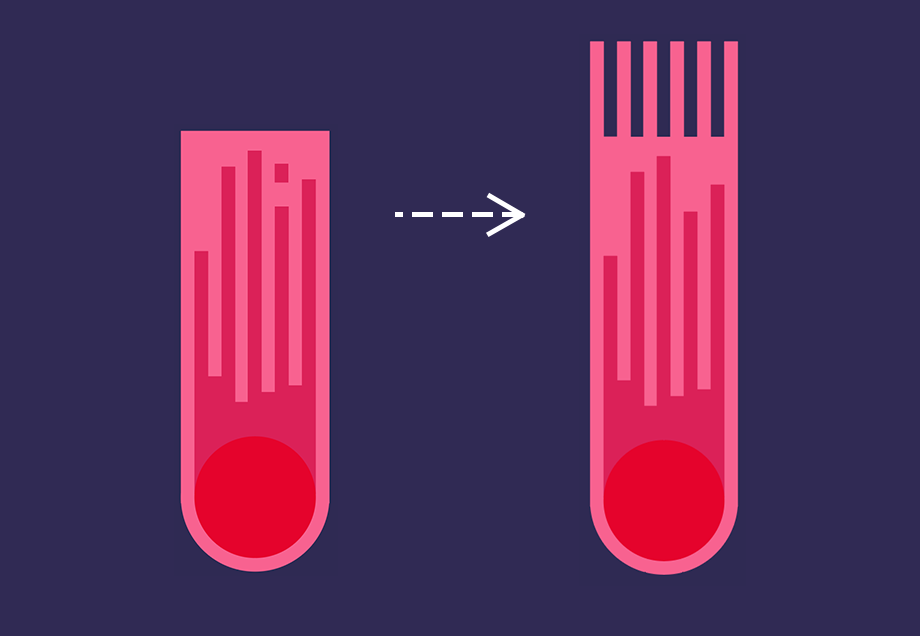
STEP 04
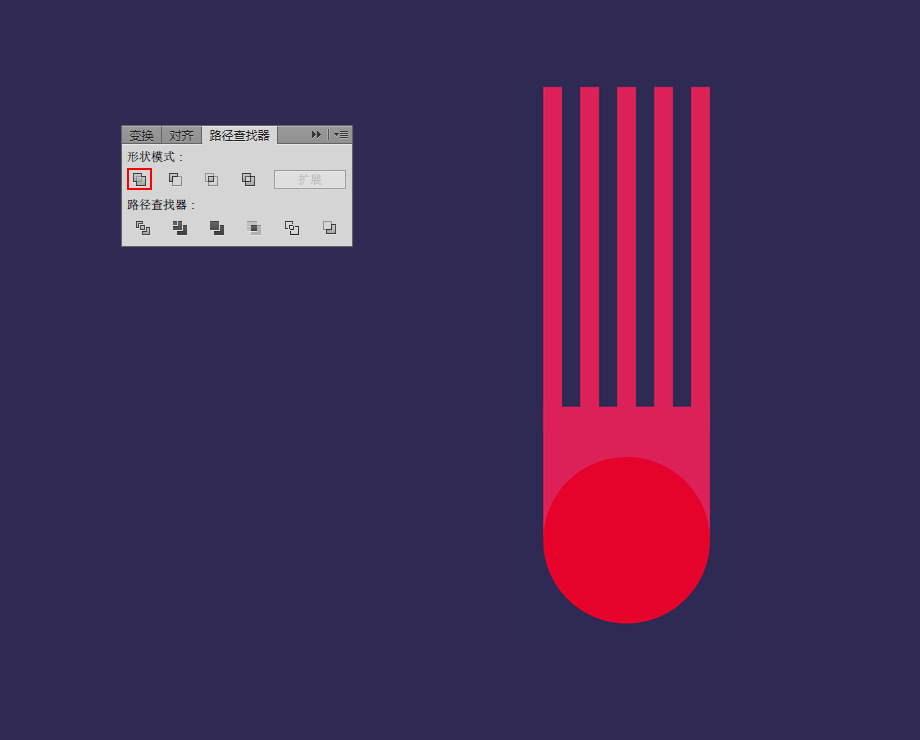
這時,你會看到在STEP 02中所畫的一個圓形和一個矩形,這一步要做的是,把圓形移動到最上一層,矩形與“百葉窗”填充相同顏色放置於圓形的下方,然後將其合並。在合並前,我建議大家最好把百葉窗中的其中一條矩形複製一個拿出來放在一邊,用於補充繪製的時候的備用形。

流星尾巴的拖曳
STEP 05
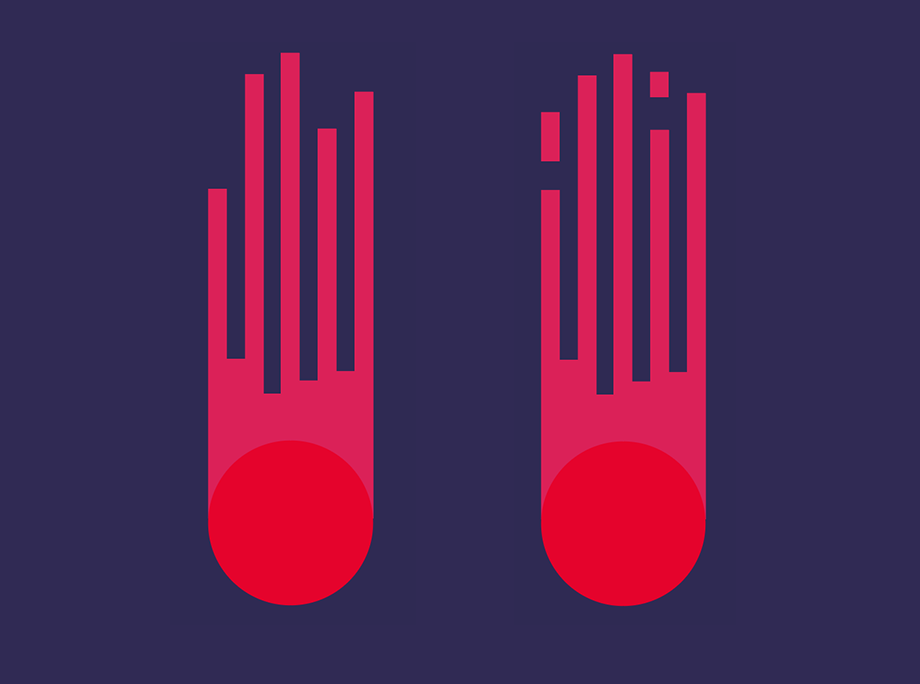
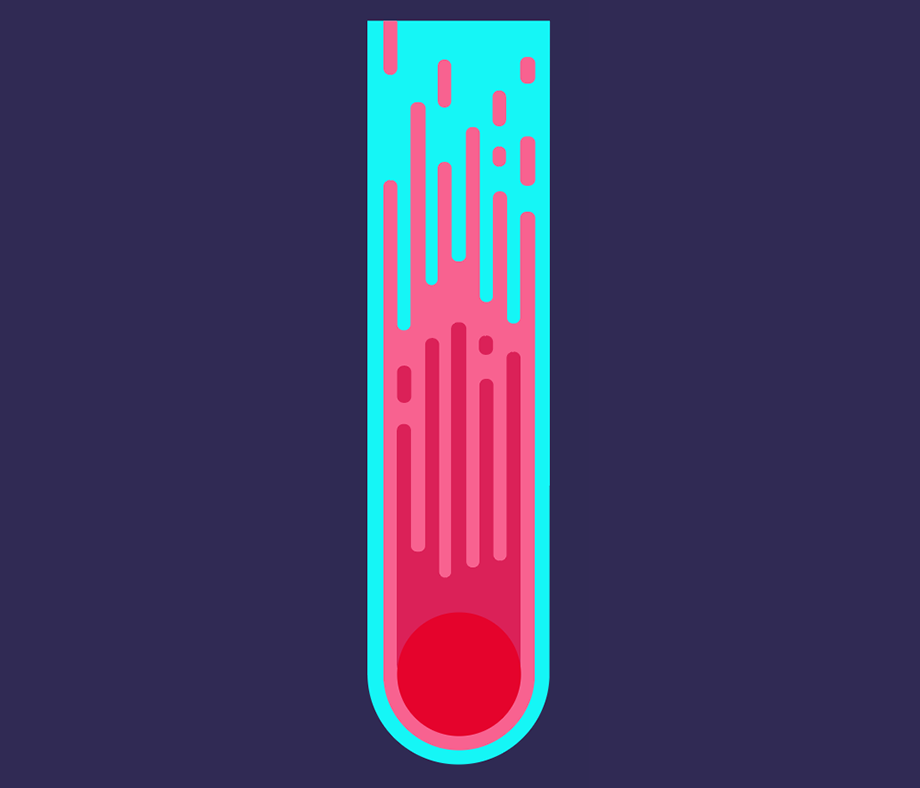
選中上一步的基礎形,這時會看到出現了每一個錨點。你需要知道的是,這裏的“百葉窗”其實就是類似流星的尾巴,因此尾巴要自然,勢必需要有點錯落有致的感覺。因此,你完全可以利用“直接選擇工具”選中錨點進行移動。
還記得備用形嗎?這裏也可以用上作為尾巴的末端拖曳的形狀。

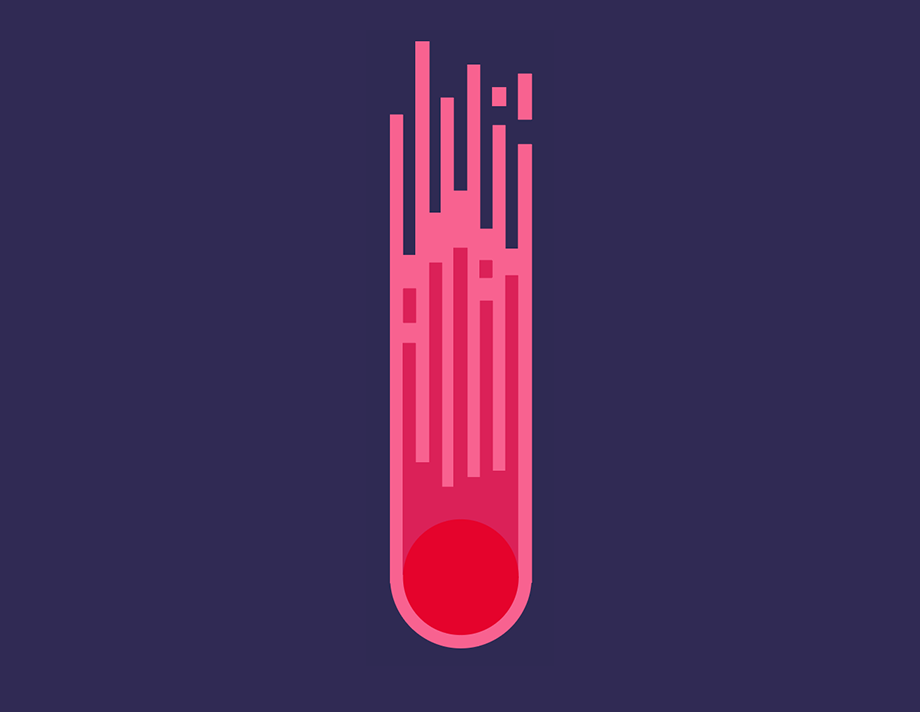
STEP 06
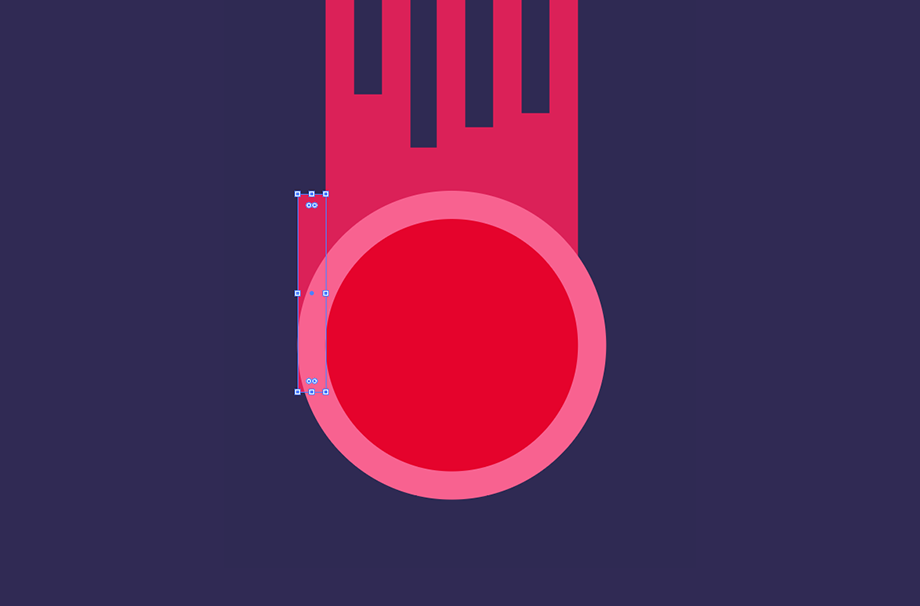
這類效果如果想表達得更夢幻,我認為可以通過這類層層疊疊的方式,比如再來一個外圍做底。這時,再畫一個圓,填充粉紅色。這個圓的半徑與第一個圓的半徑的大小差剛好是“備用形”的寬度(這時你知道備用形的重要性了吧~)。

STEP 07
再畫一個矩形,讓矩形和圓形都置於最底部。這時,聰明如你,大概又會猜到了吧,步驟同上一層,隻是這裏的矩形更長一點。最後一步就是把圓形、矩形和百葉窗形狀都合並。

STEP 08
再使用一次STEP 05的方法來製作錯落的效果。選擇不同的錨點移動它們,表現出不同拖曳的情態。

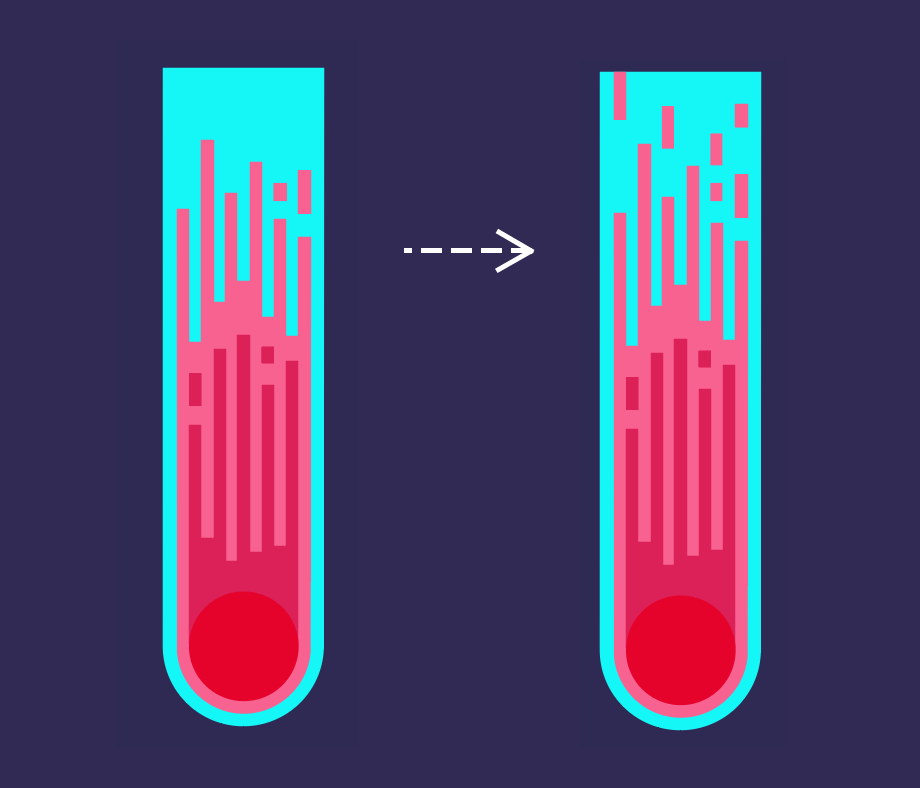
STEP 09
最後一個,也是采用同樣的方式,先畫一個圓形和一個矩形,放置於最下方。填充為淺藍色。然後在此基礎上用條狀矩形添加細節。

這裏需要注意的是對於這種自由構圖的把握,也就是讓它們盡量疏密均勻。
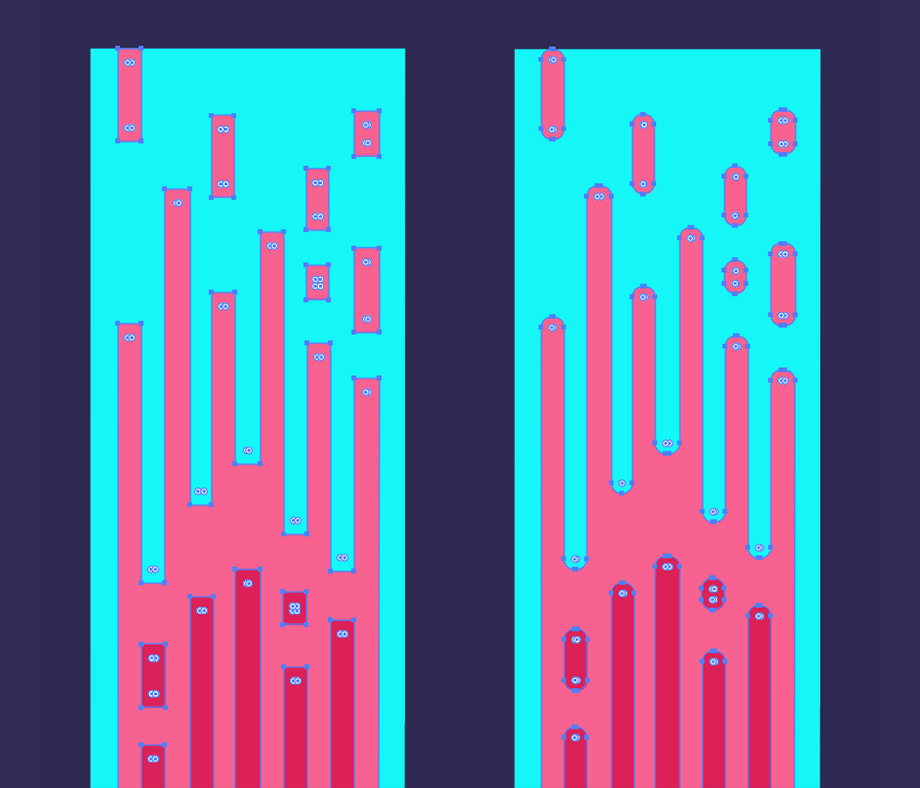
讓尖銳的變圓滑
STEP 10
如果使用AI版本為CC,你可以在選中所有的矩形的時候,在其中一個矩形上利用直接選擇工具拖動矩形內的四個圓點,往中心移動,就讓矩形變成了圓角。如果是舊版本的AI,則需要你運用效果中的“風格化>圓角”來處理。

STEP 11
靠邊緣的一個矩形,把它修整一下,最後的效果就出來了。

STEP 12
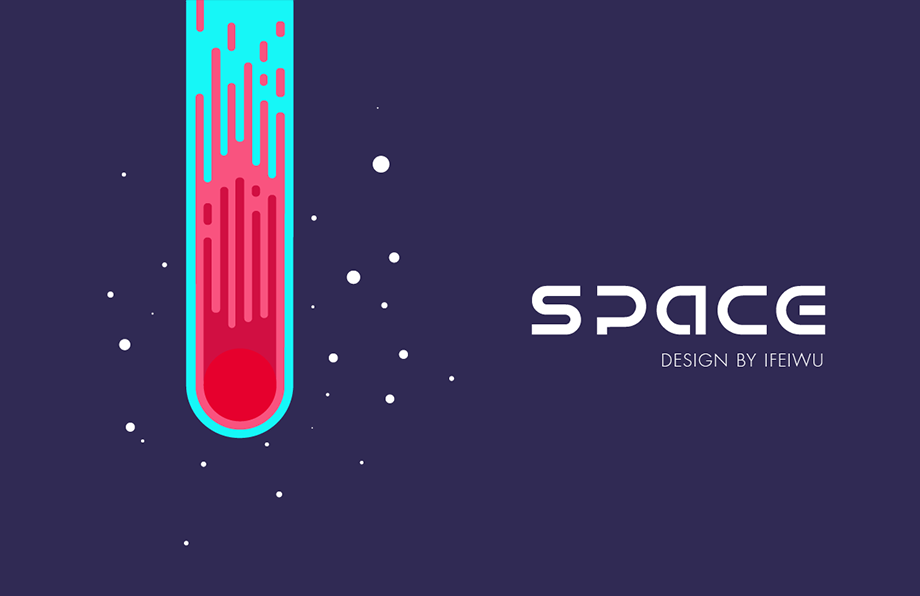
再來添加一層圓點,讓整體看上去像是在太空的氛圍。增加文字,讓海報內容豐富起來。最終效果如下。

後記
其實這類風格能做出很多款,我們這一次隻學習一款,如果你手癢,也可以自己先來試試這個樣式,如果你還覺得不夠,繼續關注我們,我們將和你分享更多最新潮流風格的設計製作方法。
原文地址:ifeiwu
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

無需手繪! AI矢量扁平幾何Illustrator教程2023-02-23

illustrator版式教程: 神奇的Illustrator教程2023-02-14

沒靈感? 用illustrator做這幾Illustrator教程2023-02-14

如何設計港風字體?AdobIllustrator教程2022-12-18