
在開始繪製前,我們還是老規矩,創建四個圖層文件夾來管理我們的圖層!

1. 如何創建背景
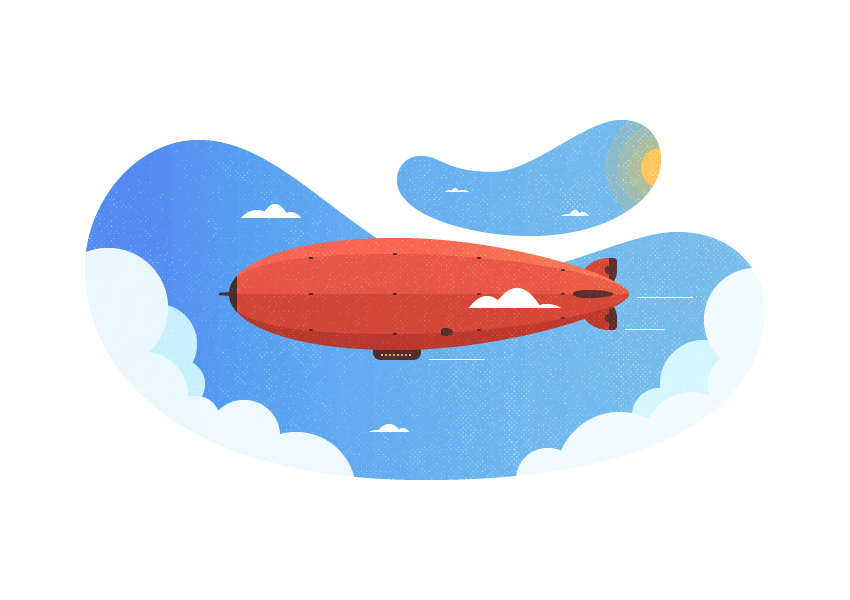
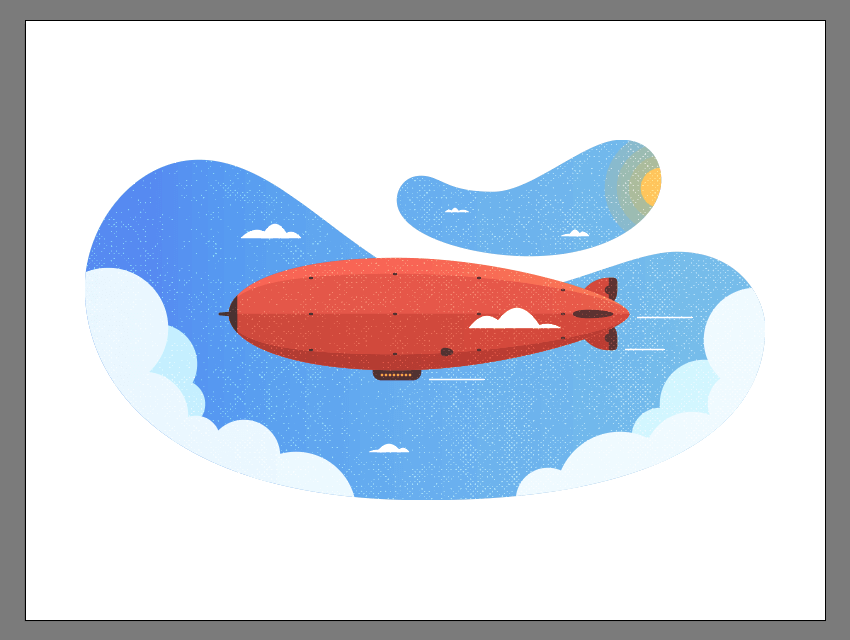
一旦我們完成了文檔的分層,就可以開始繪製實際的插畫了,我們將通過創建背景來執行此操作。因此,請確保您已定位在第一個圖層文件夾了,讓我們直接進入它把!
步驟 1.1
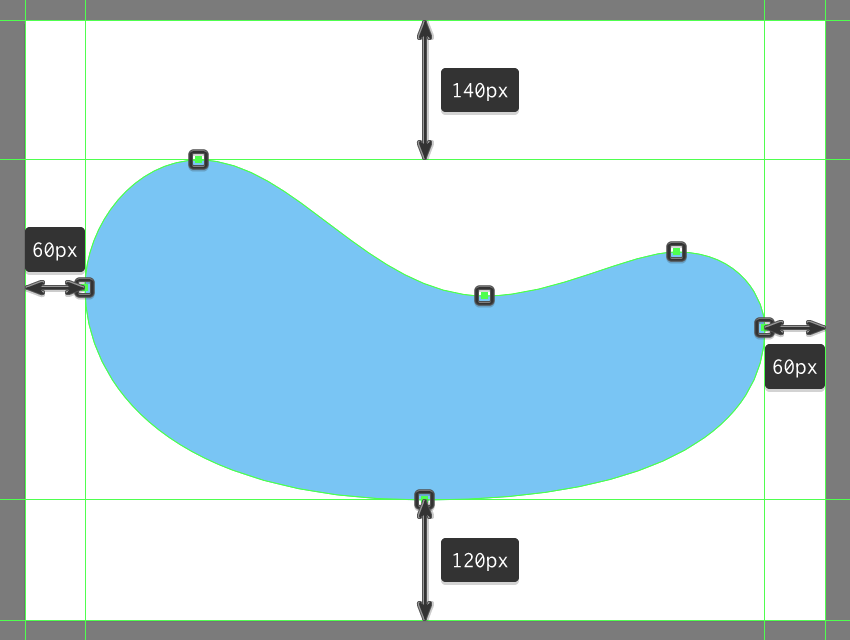
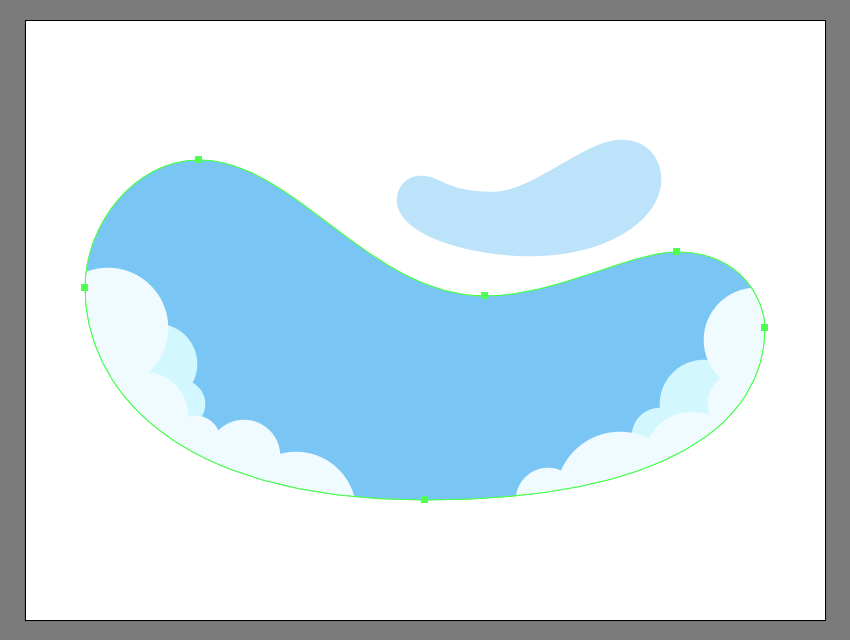
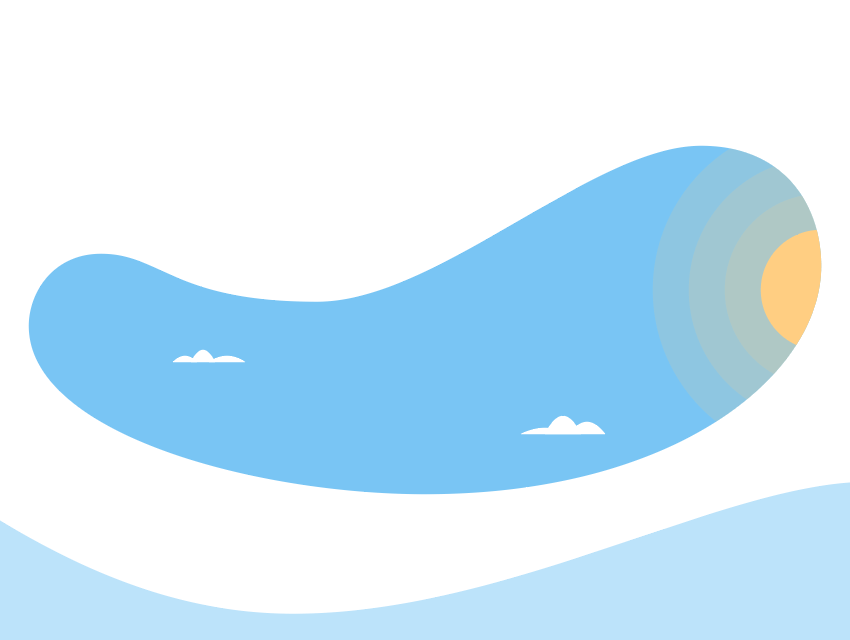
使用鋼筆工具 (P),在將填充顏色設置為#7AC6F4後,使用參考圖像作為主參考,仔細繪製底部背景的主形狀。

步驟 1.2
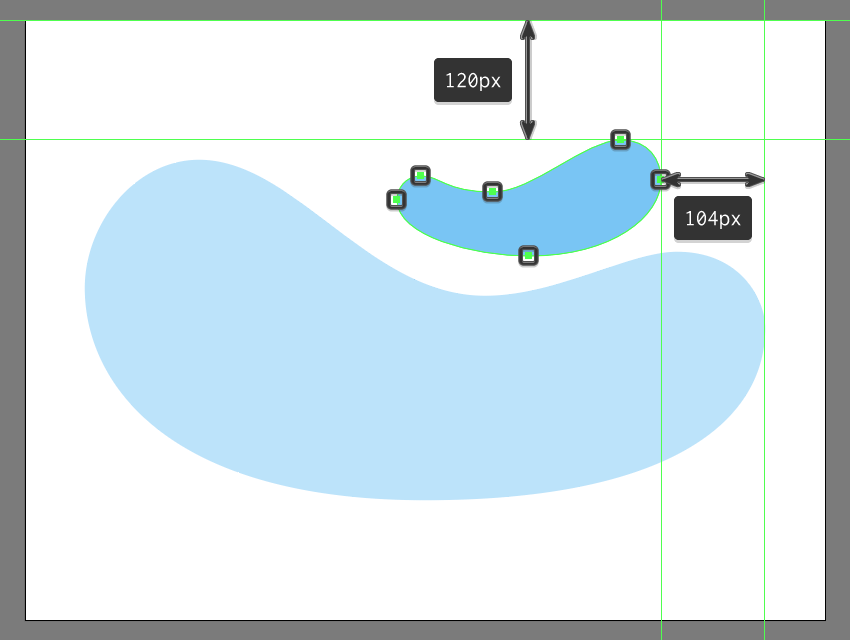
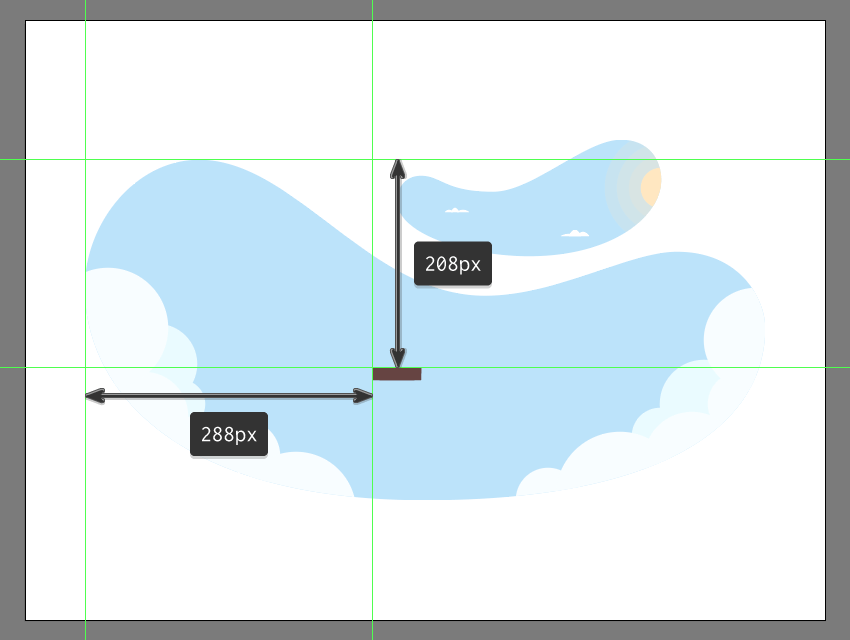
再選擇筆工具 (P),快速繪製較小的背景圖形,而位置大小等可以參考下圖。

步驟 1.3
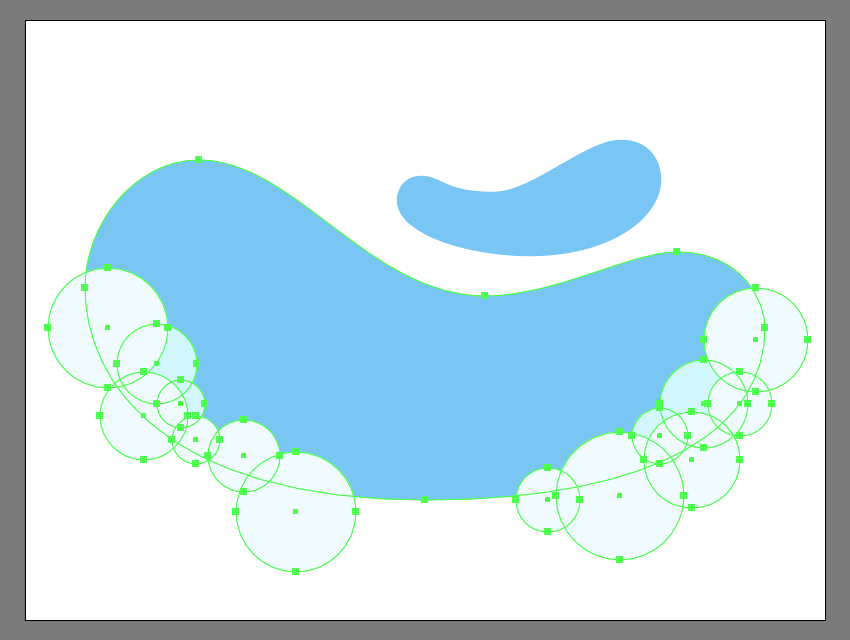
繪製完背景後,我們可以開始處理前景的雲,我們將使用一些大小不同的圓創建前景的雲。將它們放置在底部形狀的兩側,使用#F0FBFF著色前面的雲,使用#D4F7FF著色後面的雲。

步驟 1.4
由於我們希望雲是藏在背景裏面的,所以我們要對雲(Ctrl-G) 進行打組,然後使用要粘貼在前面(Ctrl-F)快捷方式把背景複製一份。然後,選擇複製的背景和打組的雲後,隻需右鍵單擊”創建剪切蒙版”即可。完成後,不要忘記使用 Ctrl-G 鍵盤快捷鍵來把所有的形狀打組。

步驟 1.5
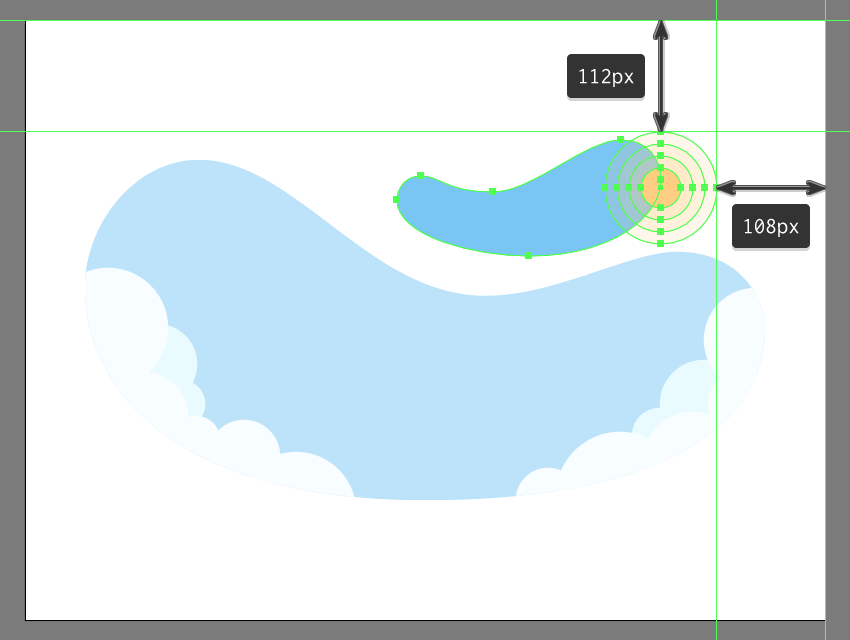
移動到較小的背景上,然後使用 112 x 112 px 的圓 (#FFCF83) 創建發光光暈,然後再創建兩個較小的圓 (#FFCF83),每個比上次小 12 px,從而開始處理太陽。將它們堆疊在一起,確保將其不透明度降低到 16%。完成後,使用 40 x 40 px 的圓圈(#FFCF83)添加實際太陽,確保使用 Ctrl-G 鍵盤快捷鍵選擇所有四個形狀並將其打組在一起。

步驟 1.6
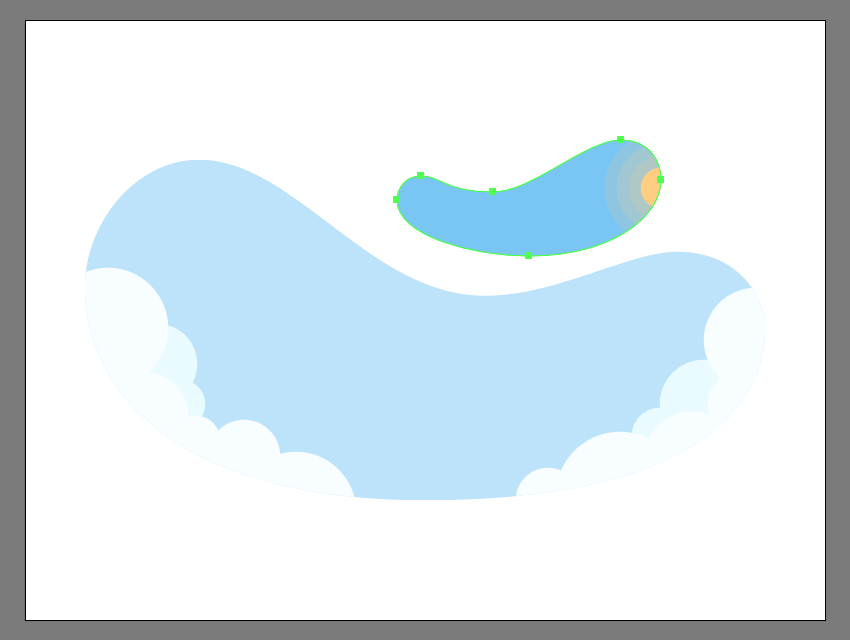
完成創建太陽後,用上面雲一樣的處理方式處理太陽即可。

步驟 1.7
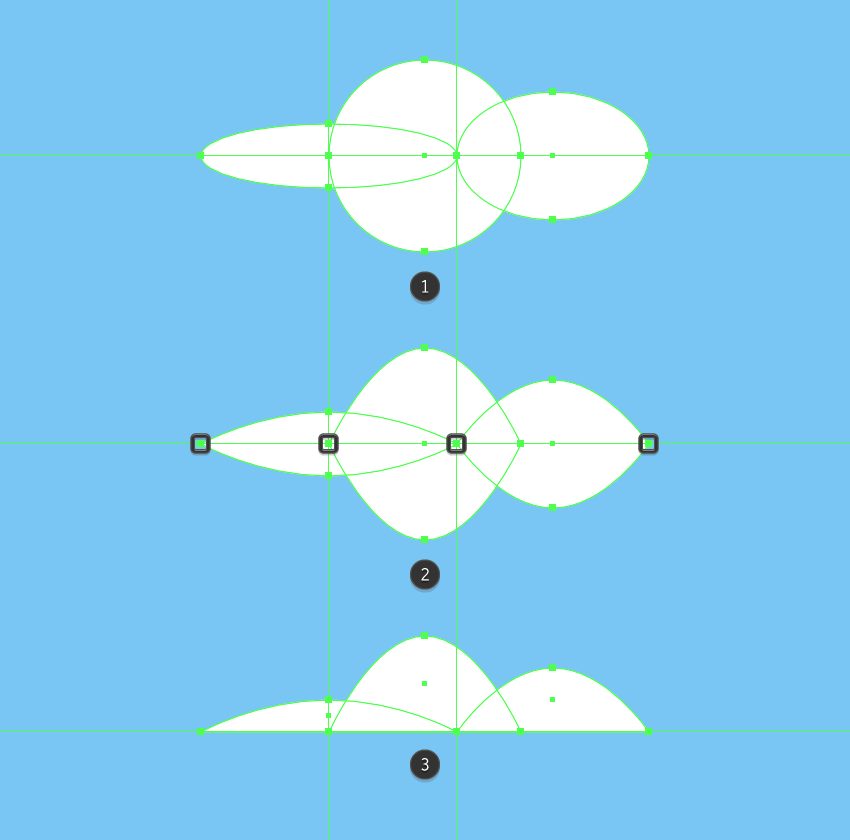
通過創建三個不同形狀的橢圓(#FFFFFF)來繪製較小的浮動雲。使它們重疊 ,然後首先使用錨點工具 (Shift-C)擠壓其側錨點來調整它們。若想繼續調整其形狀,使用直接選擇工具 (A) 單獨選擇其較低的錨點就行,然後把不要的部分刪除,但是記得要封閉路勁哦,錨點不好使,請用路徑查找器來繪製把!最後請記得打組哦!

步驟 1.8
位置的話可以參考下圖,然後我們就做好了本次插畫的背景了。

2. 如何創建熱氣球
現在,我們已經完成了背景工作,我們可以鎖定它的圖層,然後移動到下一個圖層文件夾,我們將花一些時間來創建我們的熱氣球。
步驟 2.1
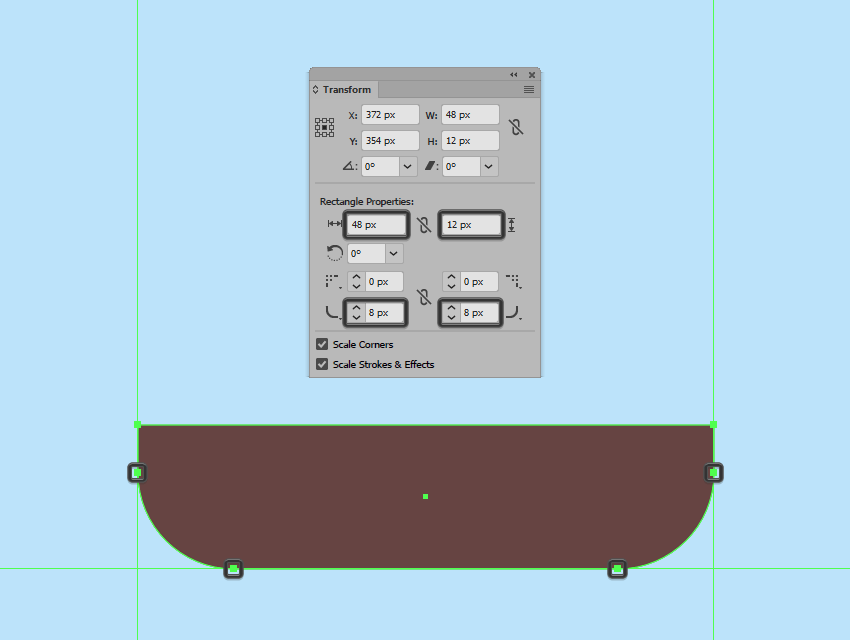
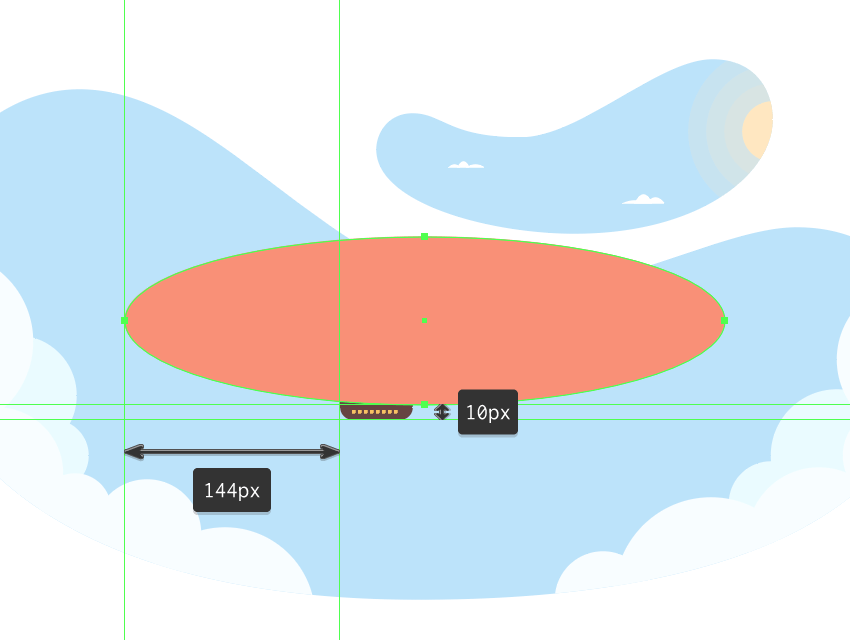
首先,使用 48 x 12px 的矩形為吊艙創建主形狀,我們將使用#664240進行著色,然後在較大的背景上放置它,距離其左邊緣 288 px,距頂部 208 px。

步驟 2.2
通過打開”變換”面板,調整我們剛剛創建的形狀,然後將其底部的角的半徑從矩形屬性內設置為8px。

步驟 2.3
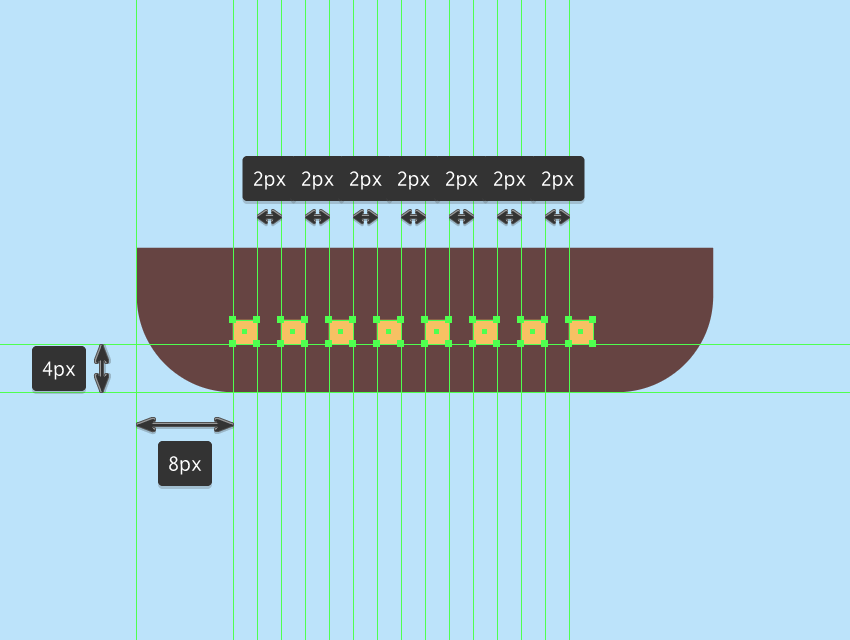
使用8個 2 x 2 px的矩形(#F7C263) 水平間隔 2 px 來作為窗戶,我們將對窗戶進行打組(Ctrl-G),然後放置的位置可以參考圖像中所示。

步驟 2.4
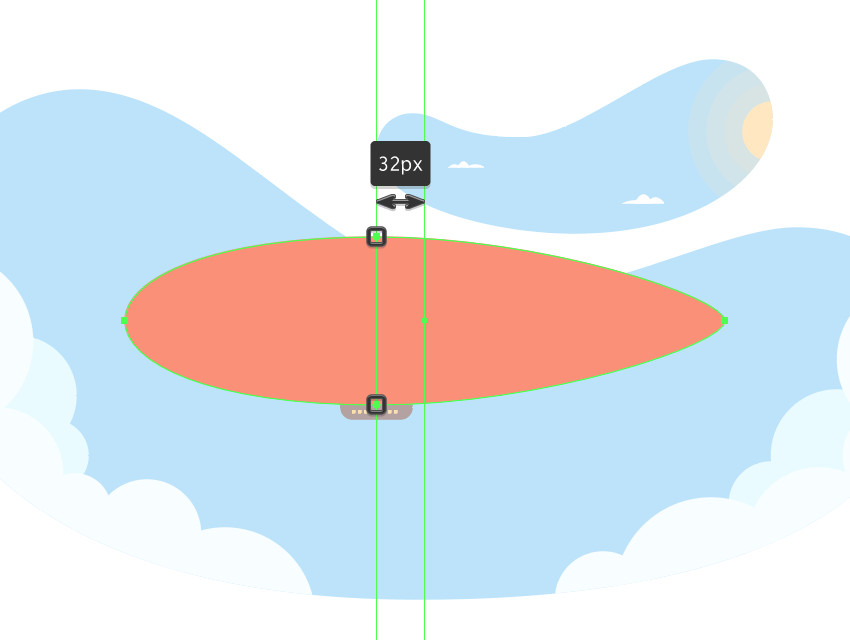
通過創建 400 x 112 px 橢圓我們開始處理氣球部分,我們將使用#F99178進行著色,然後放置在吊廂頂部,使其最終重疊。

步驟 2.5
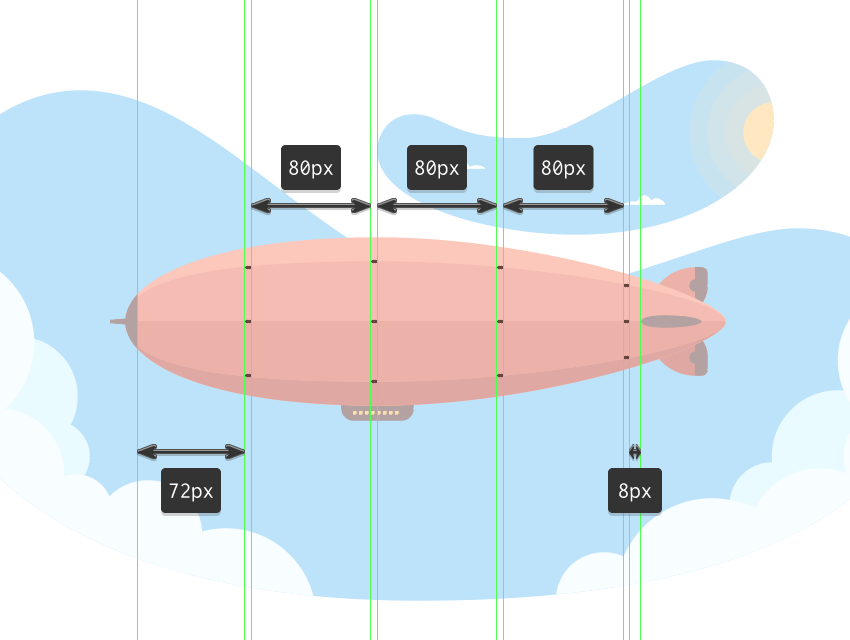
使用移動工具(右鍵單擊 – 變換- 移動 -水平- -32 px),調整我們剛剛創建的形狀,將其中心錨點向左推 32 px(右鍵單擊 – 變換-移動 – 水平- -32 px),然後將右錨點的控點縮短 15 px,以便將其尾巴變薄變尖。

步驟 2.6
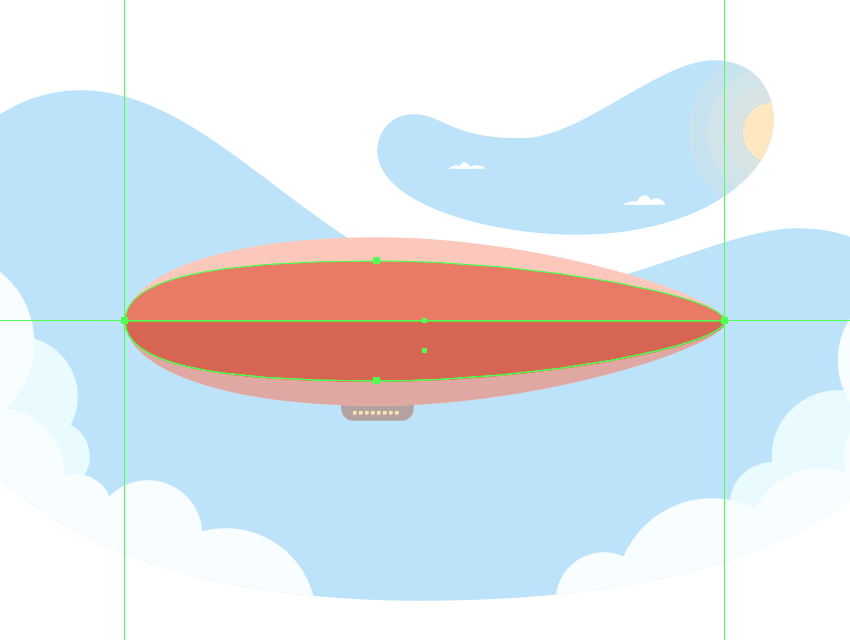
通過複製結果形狀(Ctrl-C + Ctrl-F),添加氣球底部較暗的部分,我們將通過選擇並刪除其頂部錨點來調整該部分。使用#C15142為新形狀著色。

步驟 2.7
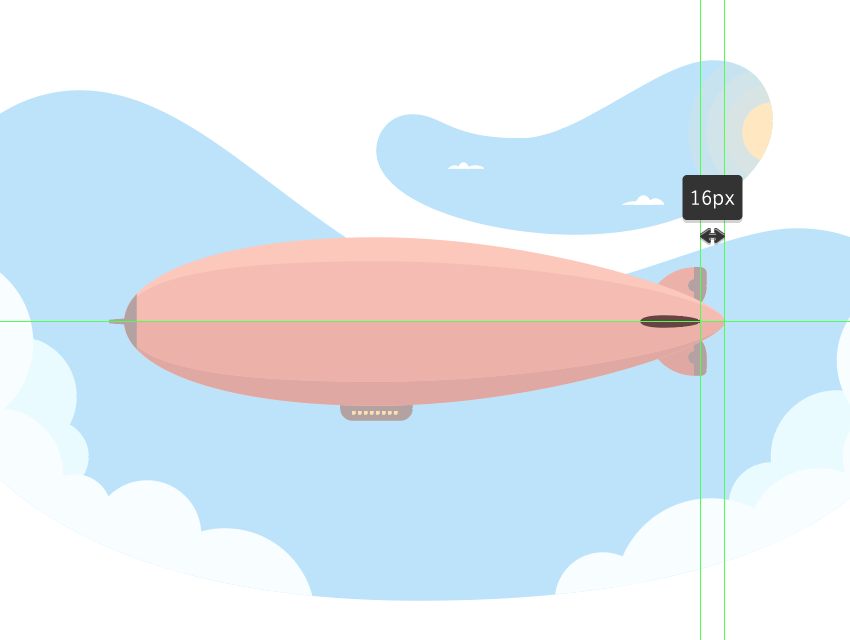
使用較大氣球作為第二個副本(Ctrl-C)來作為高光部分,我們將將其粘貼在前面(Ctrl-F)。將其顏色更改為#EA7B65,然後單獨選擇並將其頂部和底部錨點推到內部,大約16 px左右(右鍵單擊 變換裏面可以用數值控製,具體取決於您從哪個錨點開始,反方向就用負數)。

步驟 2.8
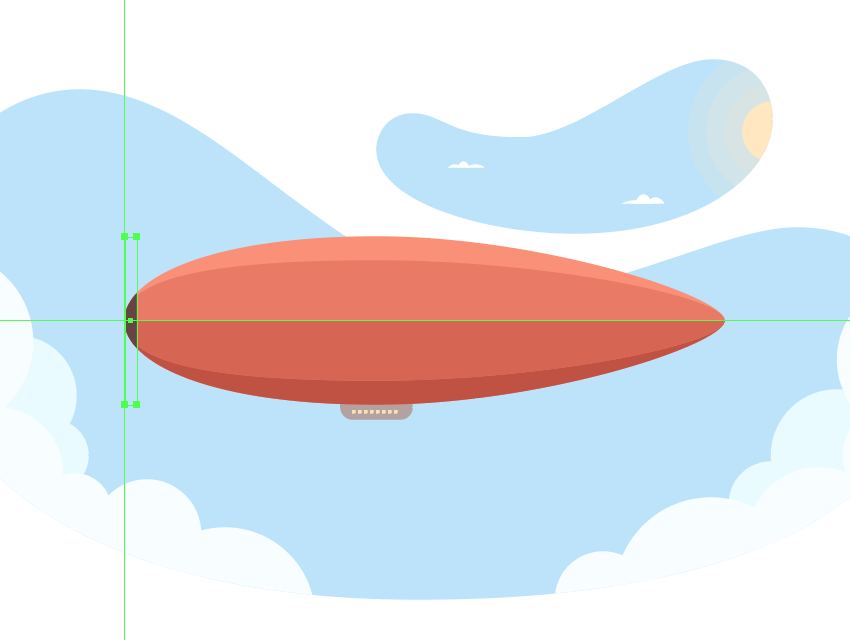
使用得到結果形狀複製(Ctrl-C + Ctrl-F)出來創建較暗的下半部分,我們將通過首先將其顏色更改為#D86552,然後移除其頂部錨點,然後使用 Ctrl-J 鍵盤快捷鍵關閉路徑來進行調整。完成後,請確保在繼續執行下一步之前,選擇它並打組(Ctrl-G)氣球的所有合成形狀。

步驟 2.9
使用 8 x 112 px 的矩形來添加氣球的嘴巴,我們將使用#664240進行著色,然後居中對齊到氣球的左邊緣,隨後使用較大的基礎形狀的副本(Ctrl-C + Ctrl-F)將其屏蔽(右鍵單擊 + 製作剪切蒙版)。

步驟 2.10
使用 12 x 4px 矩形 (#664240) 創建鼻錐,我們將通過使用方向鍵單獨選擇它然後將左錨點推到內側大約1px 來進行調整,然後讓它與較大的氣球重疊 2Px。

步驟 2.11
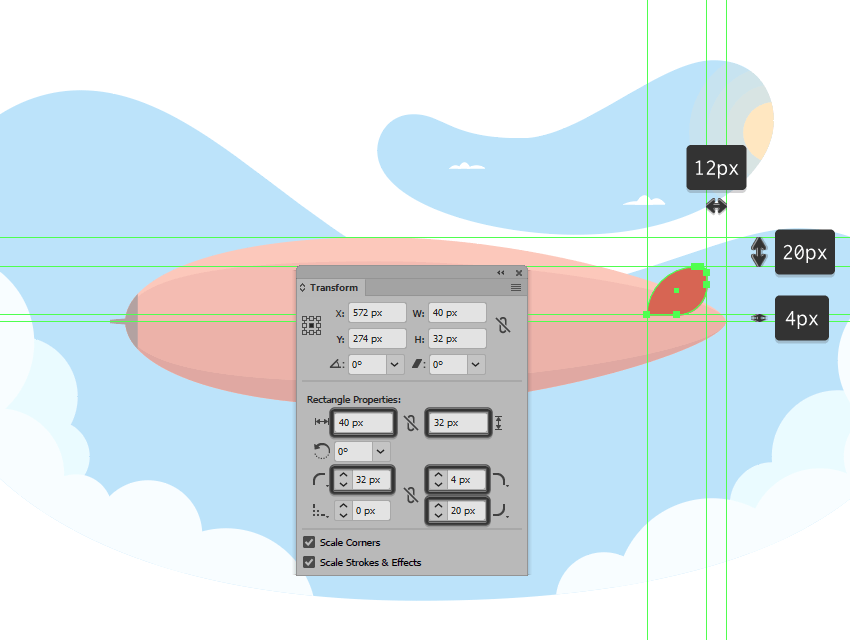
使用 40 x 32 px 矩形 (#D86552) 添加機翼的主形狀,我們將通過調整左上角的半徑為32px來改變形狀。具體數值看圖把!

步驟 2.12
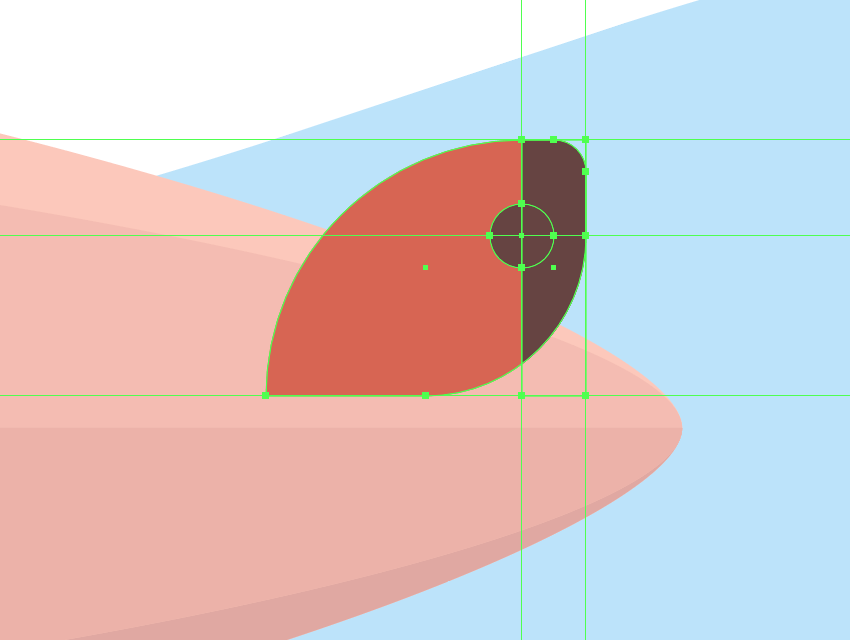
使用 8 x 32 px 矩形 (#664240)來作為較暗的部分,我們將使用基礎形狀的副本進行剪切蒙版,然後使用8 x 8px的圓圈(#664240)裝飾它,我們將其放置再如圖所示的位置。完成後,請確保在繼續執行下一步之前,選擇並打組(Ctrl-G) 所有形狀。

步驟 2.13
使用我們剛剛完成的圖形然後創建副本(Ctrl-C + Ctrl-F)添加到底部,我們將水平翻轉它,然後放置於氣球的底部。完成後,請確保將它們發送到所有其他形狀下方。

步驟 2.14
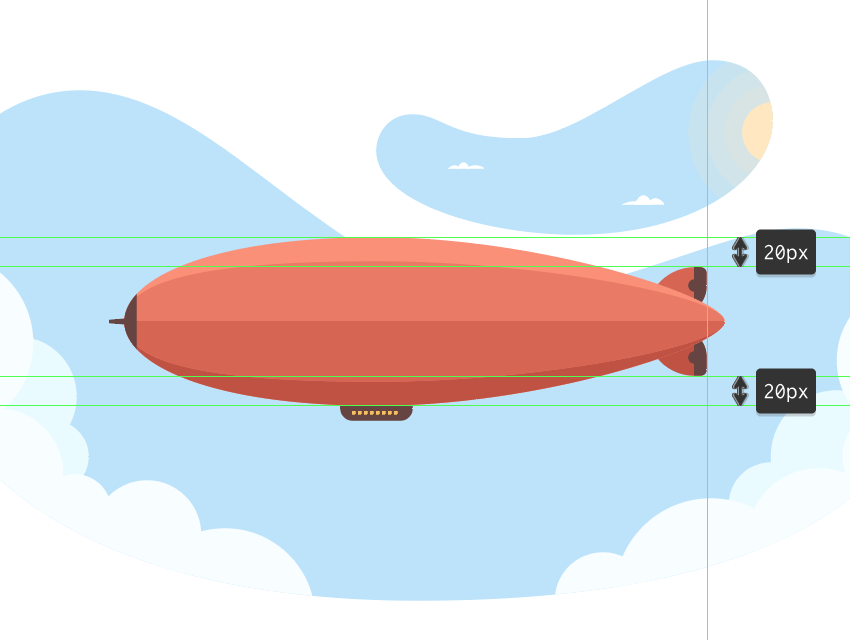
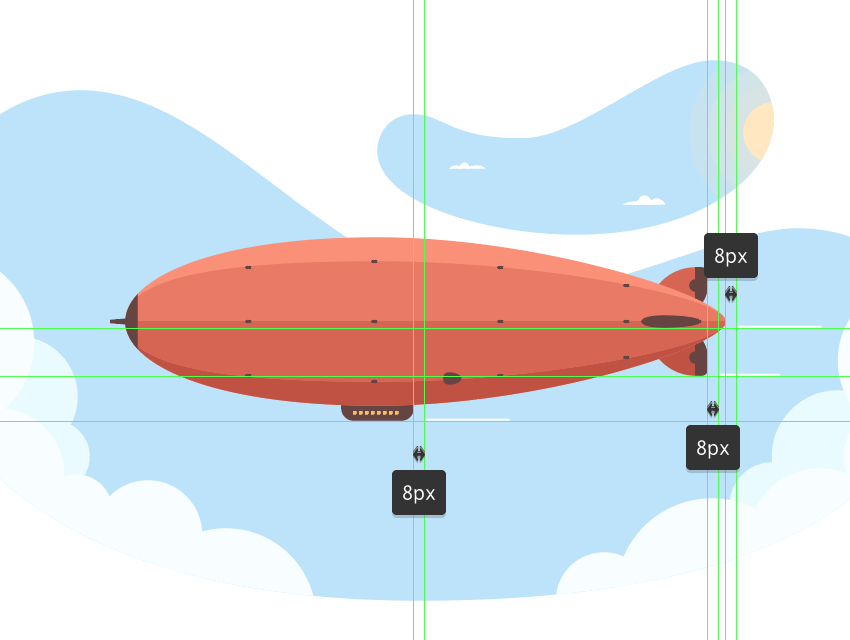
使用40 x 8px 橢圓 (#664240)創建面對我們的機翼,我們將通過選擇並將其錨點向左推 4 px 來進行調整,將得到形狀從氣球的末端前挪動16px。

步驟 2.15
使用四組每組3個 4 x 2 px 的橢圓(#664240)添加細節,請參考下圖來放置這些圓把!

步驟 2.16
使用12 x 8px 橢圓 (#664240)添加側引擎蓋,我們將通過選擇內部錨點向左推 2 px 來調整。按參考圖像所示放置生成的形狀。完成後,你就把這些東西打組。

步驟 2.17
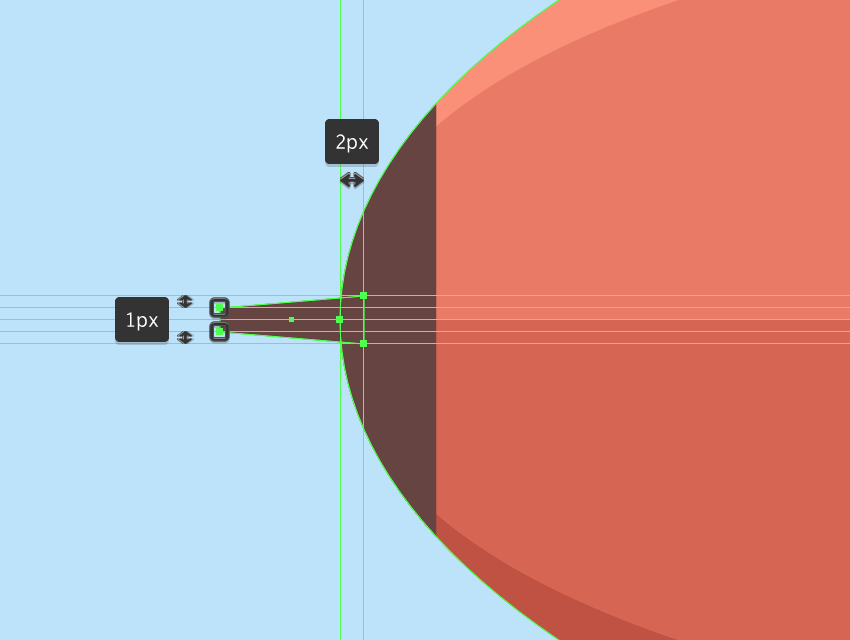
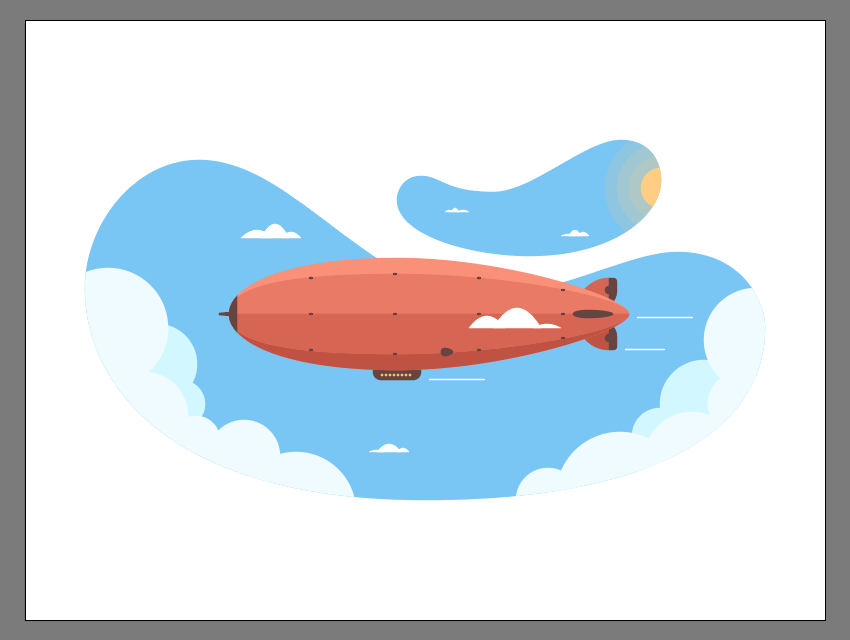
一旦我們完成了對熱氣球的繪製工作,我們可以使用三個1 px 圓角矩形 (#FFFFFF) 來表現熱氣球速度感或者是尾氣把,我們將在飛船周圍以 8 px 的距離放置這些矩形。

步驟 2.18
通過添加幾個浮動的雲(#FFFFFF)來完成最終的插畫,遵循用於創建背景雲相同方法。完成後,不要忘記使用 Ctrl-G 鍵盤快捷鍵選擇和打組所有形狀。

3. 如何創建漸變疊加
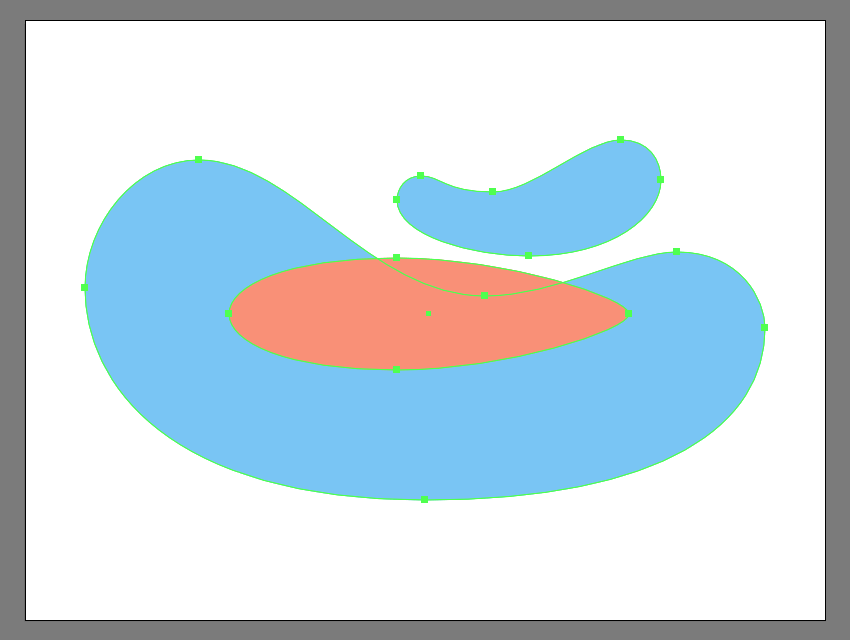
在我們鎖定當前圖層並移動到下一個圖層之前(這將是第三個圖層),我們需要將背景的兩個組和熱氣球的主體創建新的副本 (Ctrl-C) 並且添加到剪貼板中,因為我們將使用它們來創建疊加。
步驟 3.1
首先,我們希望使用 Ctrl-F 鍵盤快捷方式將剛剛添加到剪貼板的副本粘貼到當前圖層上。

步驟 3.2
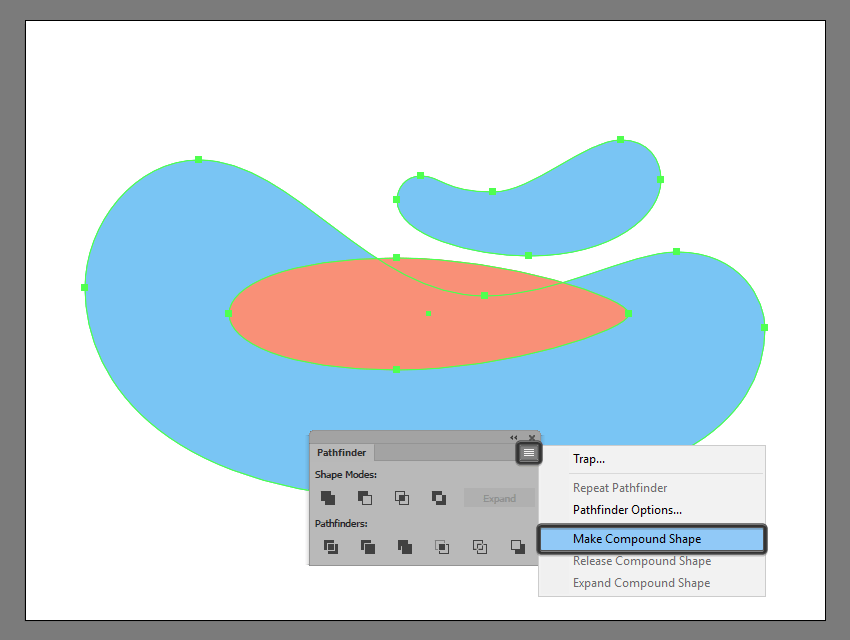
接下來,我們需要通過將形狀轉換為複合形狀來使形狀是單個較大的形狀。首先選擇它們,然後打開路徑查找器面板,然後在高級菜單裏面找到並點擊”製作複合形狀”。

步驟 3.3
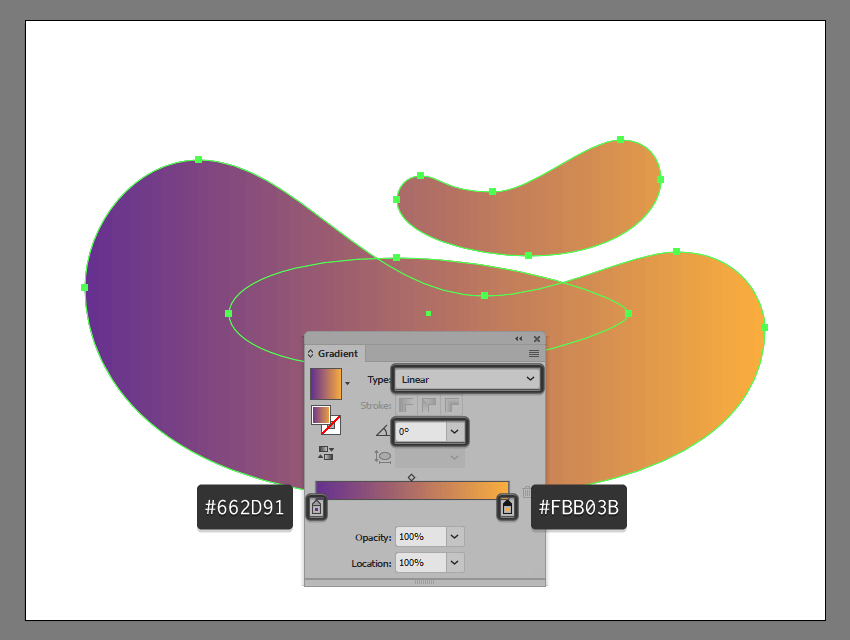
創建複合形狀後,我們可以打開漸變面板,並使用左#662D91右#FBB03B來創建線性漸變。

步驟 3.4
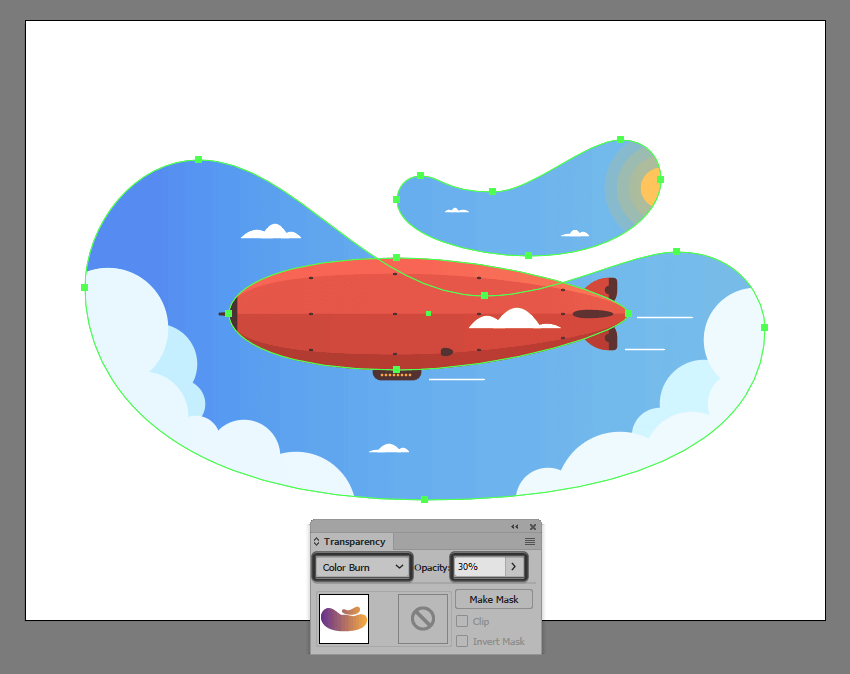
我們現在打開不透明度面板,並將漸變的混合模式設置為”顏色加深”,確保將其不透明度降低到僅為30%。

4. 如何添加紋理
添加漸變疊加後,我們可以鎖定當前圖層,然後向上移動到最後一個圖層(這將是第四個圖層),我們將通過添加漂亮的雜質來完成我們的小插畫。
步驟 4.1
我們首先需要複製 (Ctrl-C),然後粘貼 (Ctrl-V) 自定義紋理到當前圖層,確保調整其大小,使其最終覆蓋整個畫板。

步驟 4.2
一旦我們的紋理到位,我們要做的就是剪切它(右鍵點擊 + 使剪切蒙版)怎麼操作前面也講了很多此,不再重複了,然後確保將其不透明度降低到 60% 。

原文地址:youku
作者:Andrew Stefan
譯文地址:UI中國
譯者:米夏小雨
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

無需手繪! AI矢量扁平幾何Illustrator教程2023-02-23

illustrator版式教程: 神奇的Illustrator教程2023-02-14

沒靈感? 用illustrator做這幾Illustrator教程2023-02-14

如何設計港風字體?AdobIllustrator教程2022-12-18