前言:
一直研究線條,就會發現,線條除了表現我們普通日常所見的圖標化的個體以外,還可以表現更大更複雜的風景。但是後者會有一定難度,如果線條比較粗的情況下,尤其無法更好去展示細節(比如要表現雲朵或者空中漂浮的柳絮等)。當時我的有點卡在這個思路上沒有進展。
過兩天,我突然憑空有了靈感,想到了“簡化”這一條路。嚐試用簡化的方法,雖然看起來粗糙,但又進入到新的層面。我想我們不是要單單造景,而是要傳遞景色。因此,景色用線和色塊的組合,就這樣一步步展開。
靈感來源:
於是我有了這一組作品大千之鏡,這一組作品就是基於粗線+景色的方式來創作,其中重點的表現是“色”(漸變組合)。

提示:
本操作注重設計思維的過程,不涉及到軟件的具體詳細操作,如果對軟件操作生疏的小夥伴,可以移步到這裏看看這個簡單的快速上手AI的操作視頻。
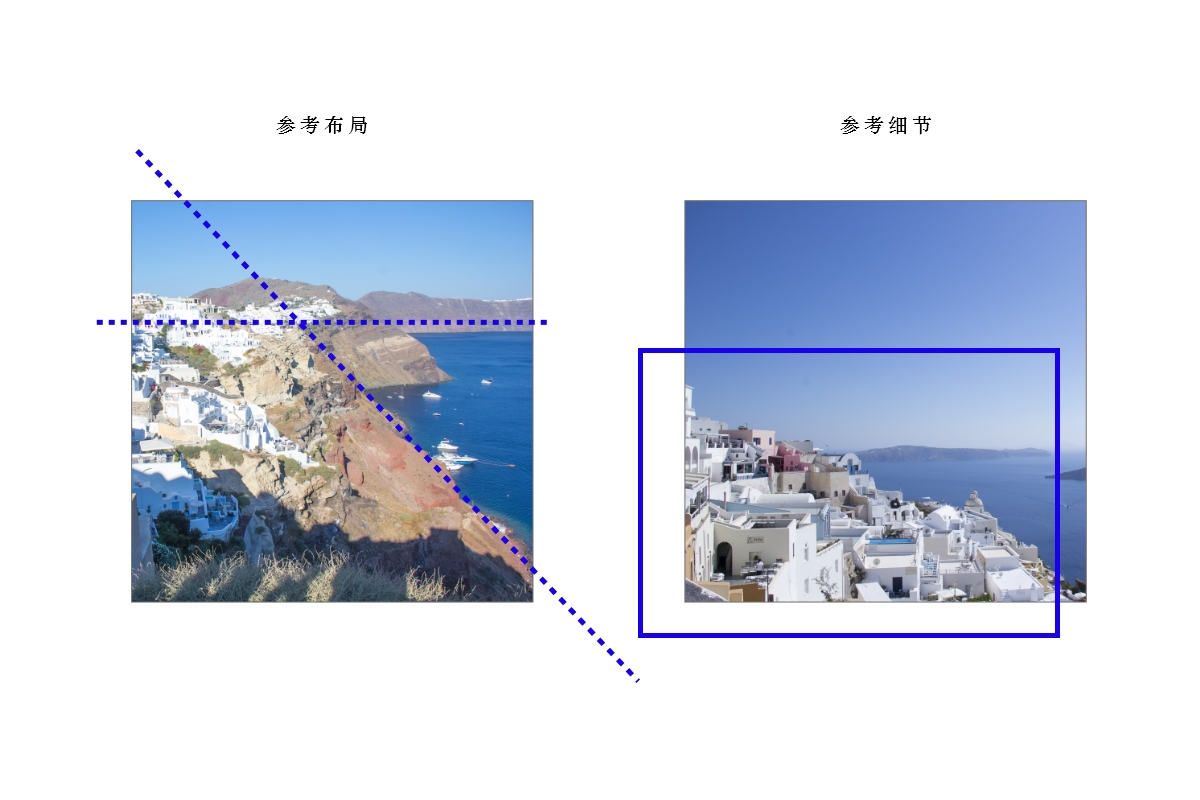
參考照片不等於臨摹照片
外景的繪製,需要非常概括化。由於這裏我們的規劃是把景物畫在一個小圓矩形的框內,其實空間是很有限的。因此線條的設置也就要趨於簡單。
簡化是一個非常重要的思路,你可以用照片開始研究。當然,我在創作的時候,不止借鑒了一張照片,而是把多張照片進行結合參考。
參考照片裏的布局、構圖、透視……然後提煉最基本的形狀。

如果有興趣你可以看下面這支視頻:
構建基礎線條
如果在細節並不累贅的情況下,簡化的圖案可以采用網格來幫助表達。當然這取決於你的習慣。
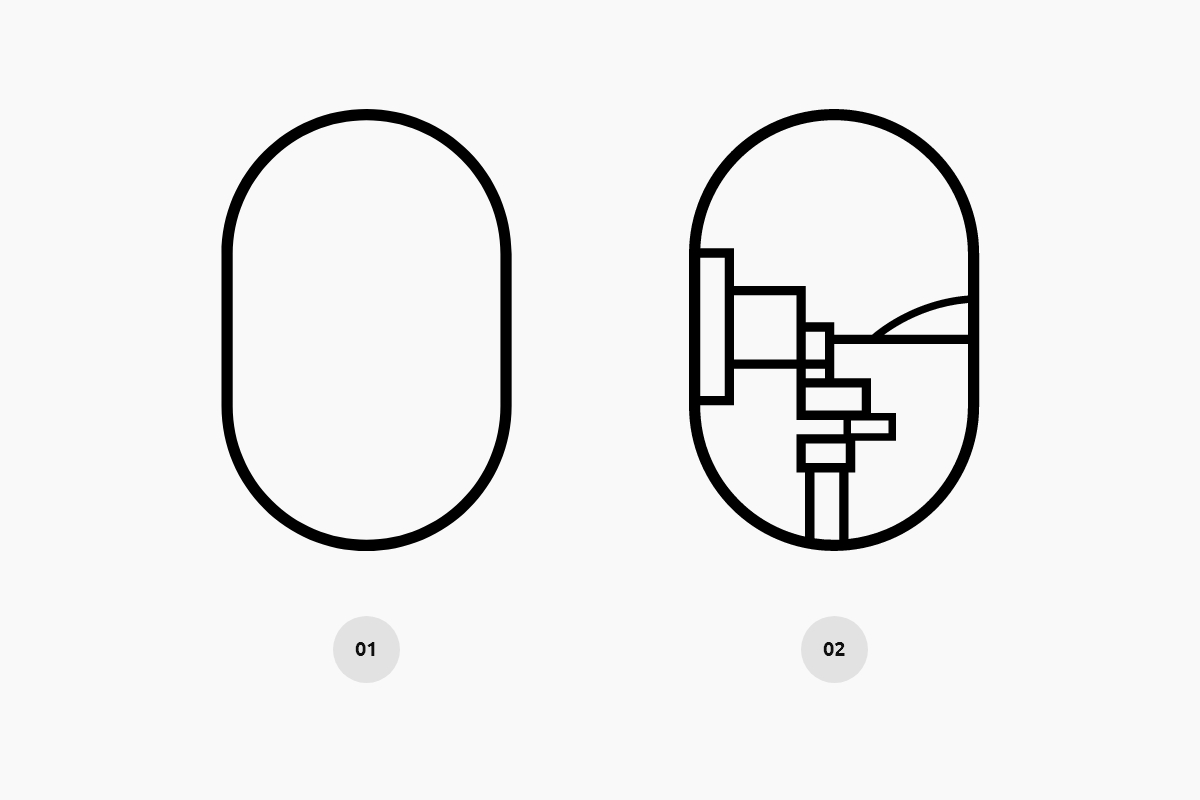
STEP 01
打開AI,新建一個1600*1600px的文檔。在這個文檔中畫出一個圓角矩形,然後在這個圓角矩形當中謀篇布局。首先用幾個線條把最大的基礎形勾勒出來。外框線條采用30px,而內部的線條可以稍微減小,變為25px,再細可以變為20px。
線條的粗細設置原則就是讓其遵循一定的韻律感,比如都是5的倍數。

圖案猶如搭積木那樣建立起整個畫面。
STEP 02
繼續以搭積木的邏輯來填滿左邊建築群的畫面。這時我們要學會跳出「技」的思維層面,這在我的授課經驗當中也反複和學生強調:我們並不是在學會如何畫這個對象,比如這裏我們在繪製小鎮風景。我們學會的是背後的創作思維。
這裏我引用一段豐子愷在《認識繪畫》這本書裏的原話:
“圖畫就同數學和體育一樣。人生不一定要畫蘋果、香蕉、花瓶、茶壺。原不過是借這種研究來訓練人的眼睛,使眼睛正確而又敏感,真而又美。”
用在這裏,就是通過畫小鎮、建築的過程來訓練自己對線條造型的能力。而這個能力表現出來就是既符合建築的外形,又能讓它看起來美觀自然。

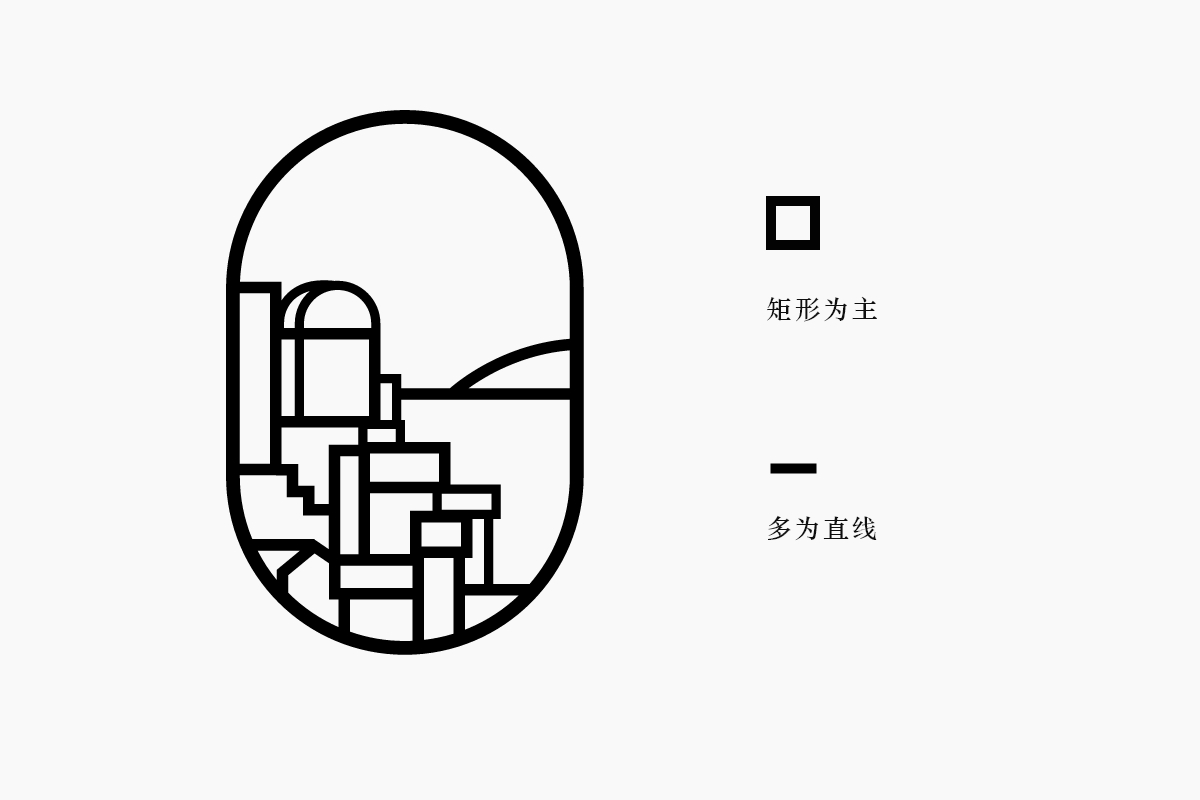
STEP 03
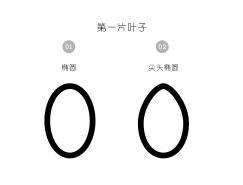
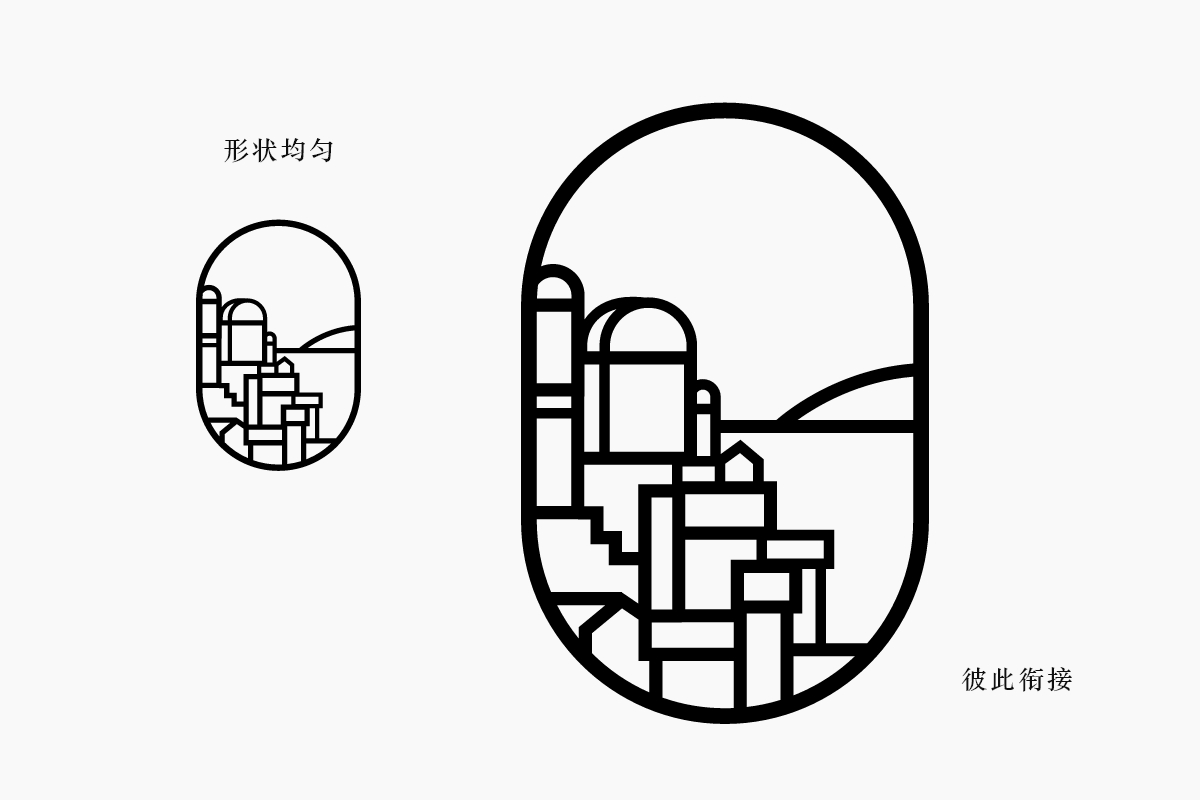
繼續往下,就是把我們的形狀再一次優化。優化形狀有兩個層面需要注意:
1)形狀銜接是否閉合
2)整體的形狀是否均勻
這是宏觀和微觀的兩個方向。然後再適當調整增刪形狀。

STEP 04
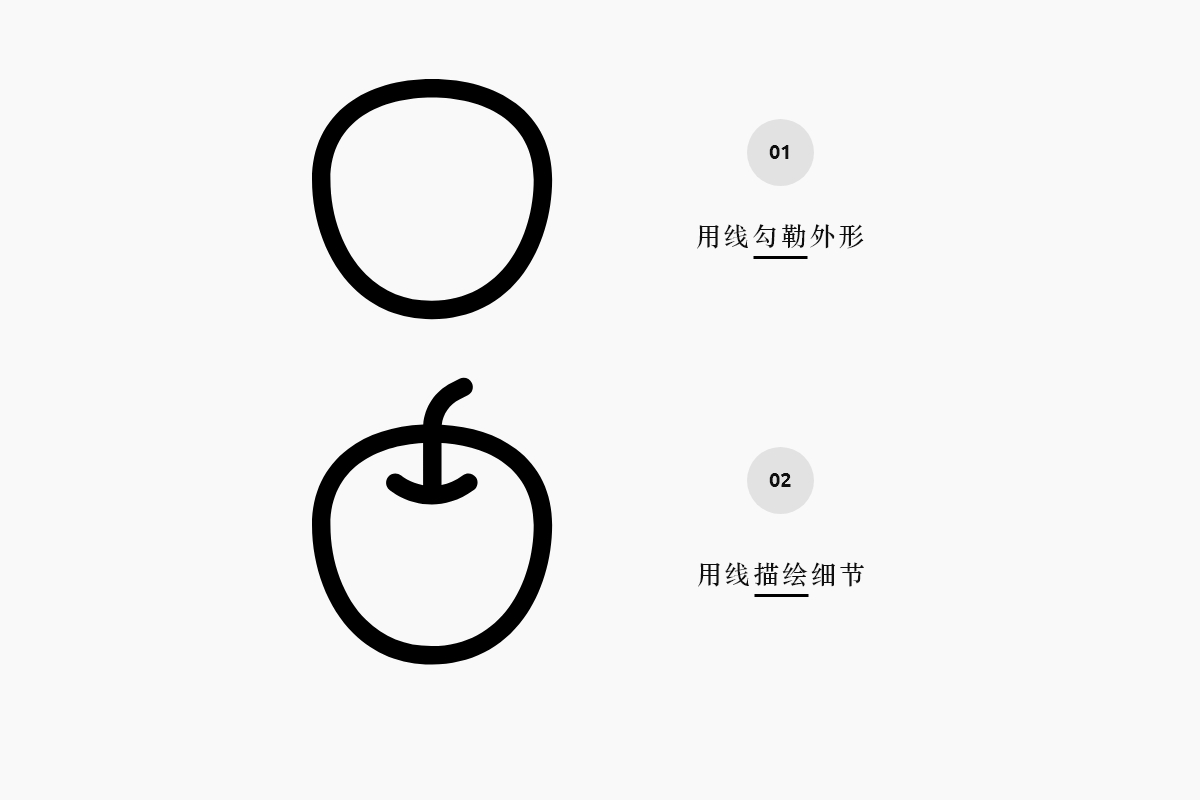
增加細節一般來說是最後一步的框架工作。這時我們又要切換一個角度:剛開始我們把線的作用看作是建立輪廓,這時,需要拿線來當作細節的描繪擔當。比如下面用一個蘋果作例子,你就能理解了。線的兩個作用:勾勒和描繪,在這裏就能體現出來。
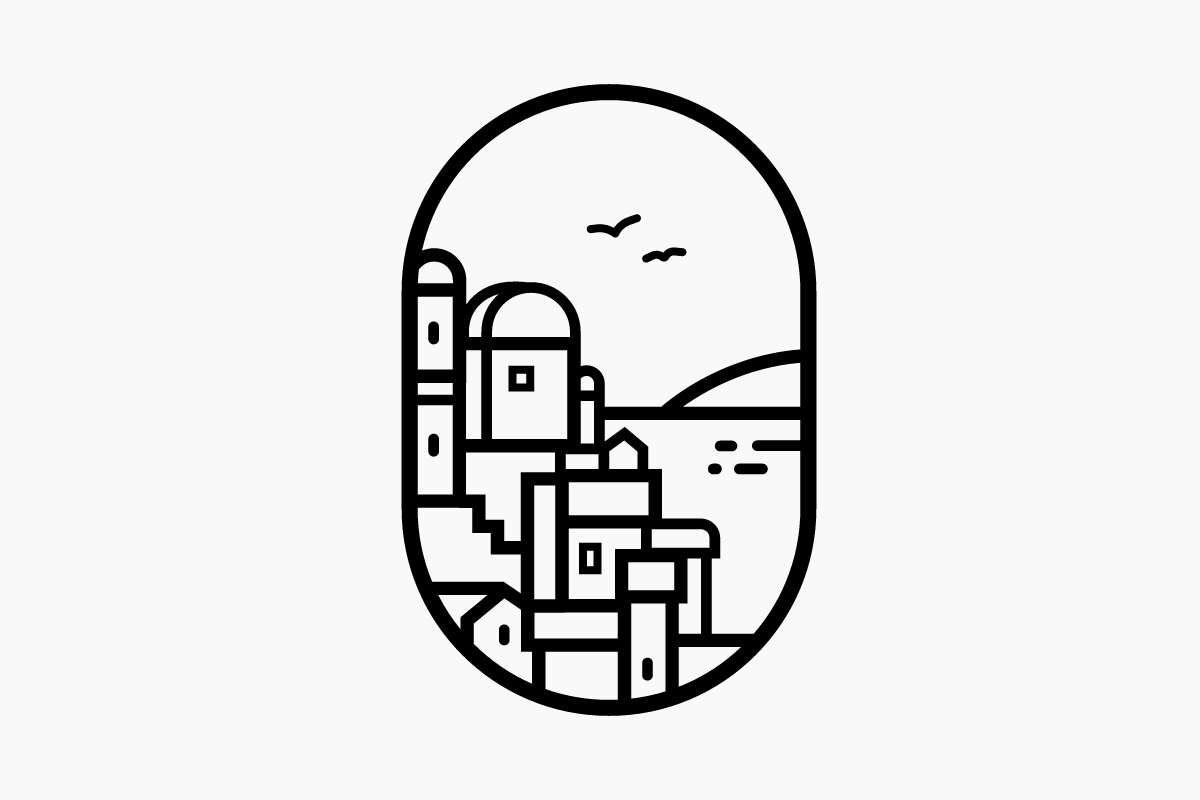
因此這裏增加的細節(窗戶、門、波浪、海鳥等)都是發揮線的描繪作用。

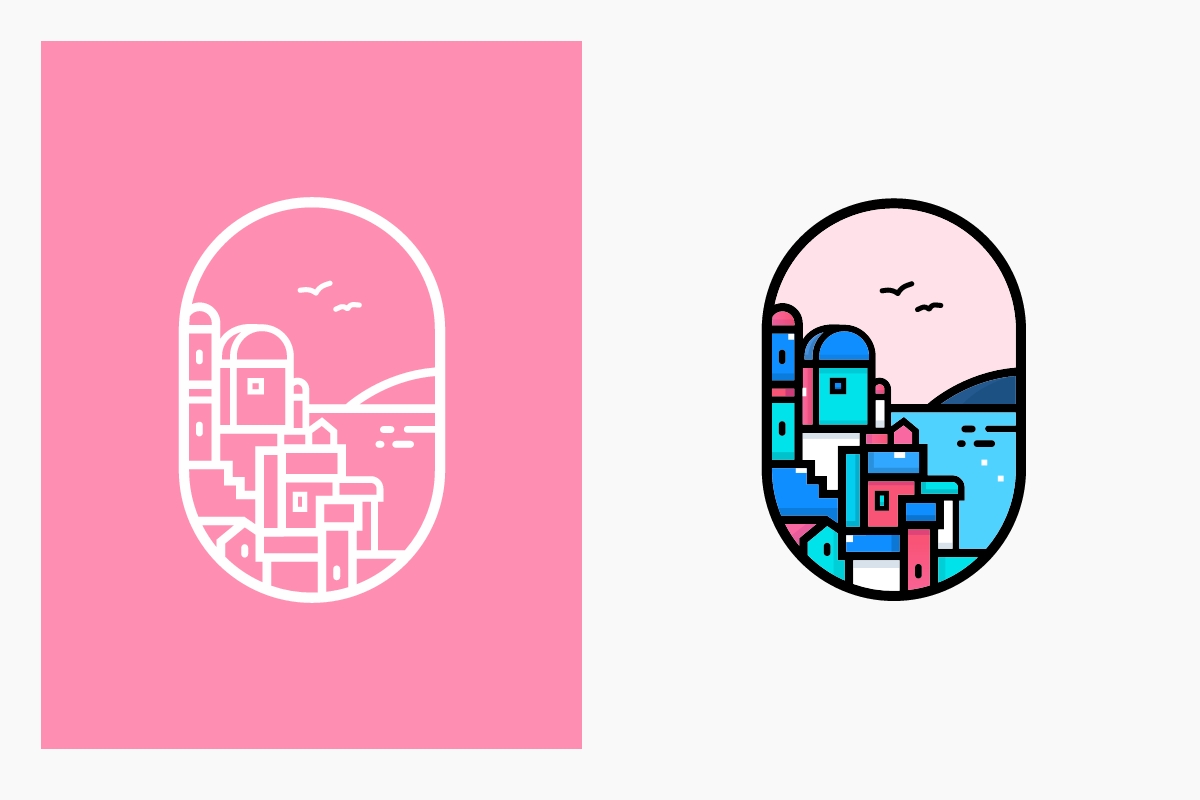
到這一步我們的輪廓線就完成了。這時可以將它們擴展外觀。

在很多LOGO設計當中,到這一步其實就可以告一段落了,因為大部分扁平風格的LOGO都隻需要一個輪廓,色彩可以是一個隨機的單色。
色彩框架
建立色彩框架,其實就是找到一種觀察色彩的角度。利用兩個色彩間的關係演化成一個色彩陣列。在下面這個視頻中,你可以了解更多關於色彩陣列。
STEP 05
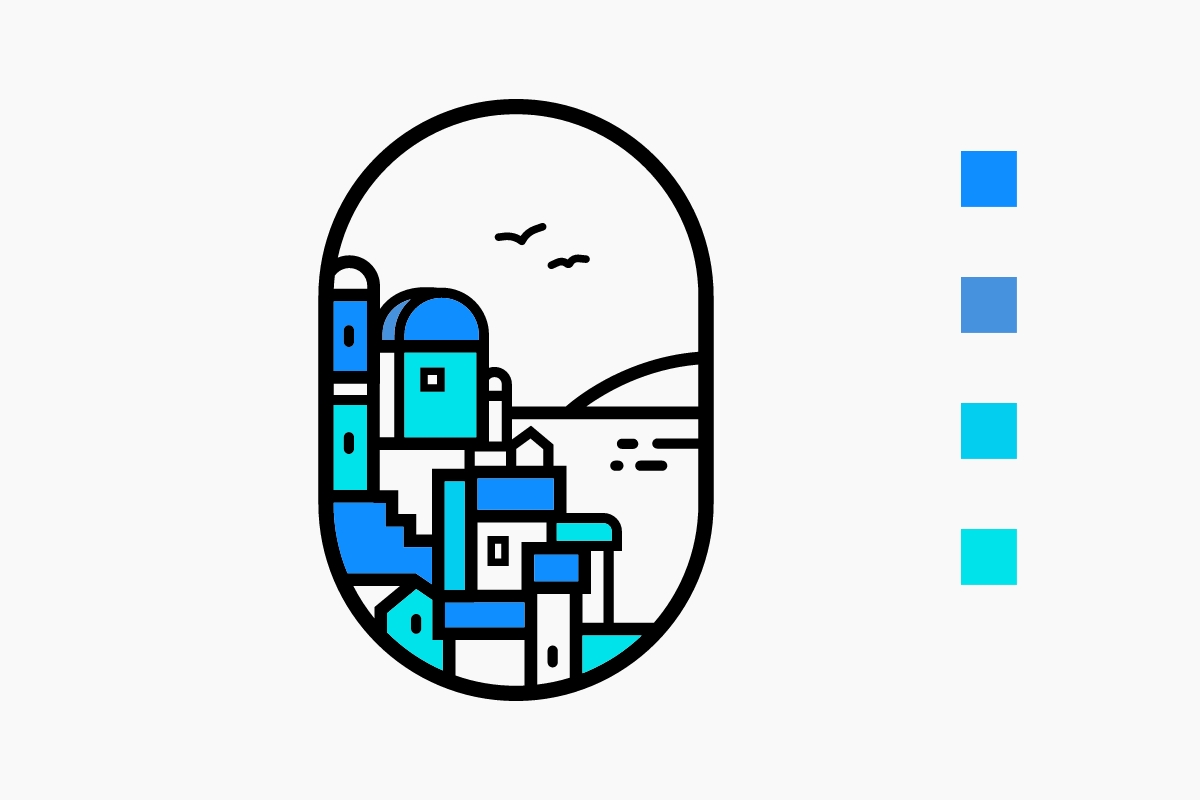
依據上面的理論,我獲得了這個色彩陣列。我們的色彩就從這裏開始。主色確定為藍色(這從我們的照片裏獲得了靈感),次色為粉色和薄荷綠。

STEP 06
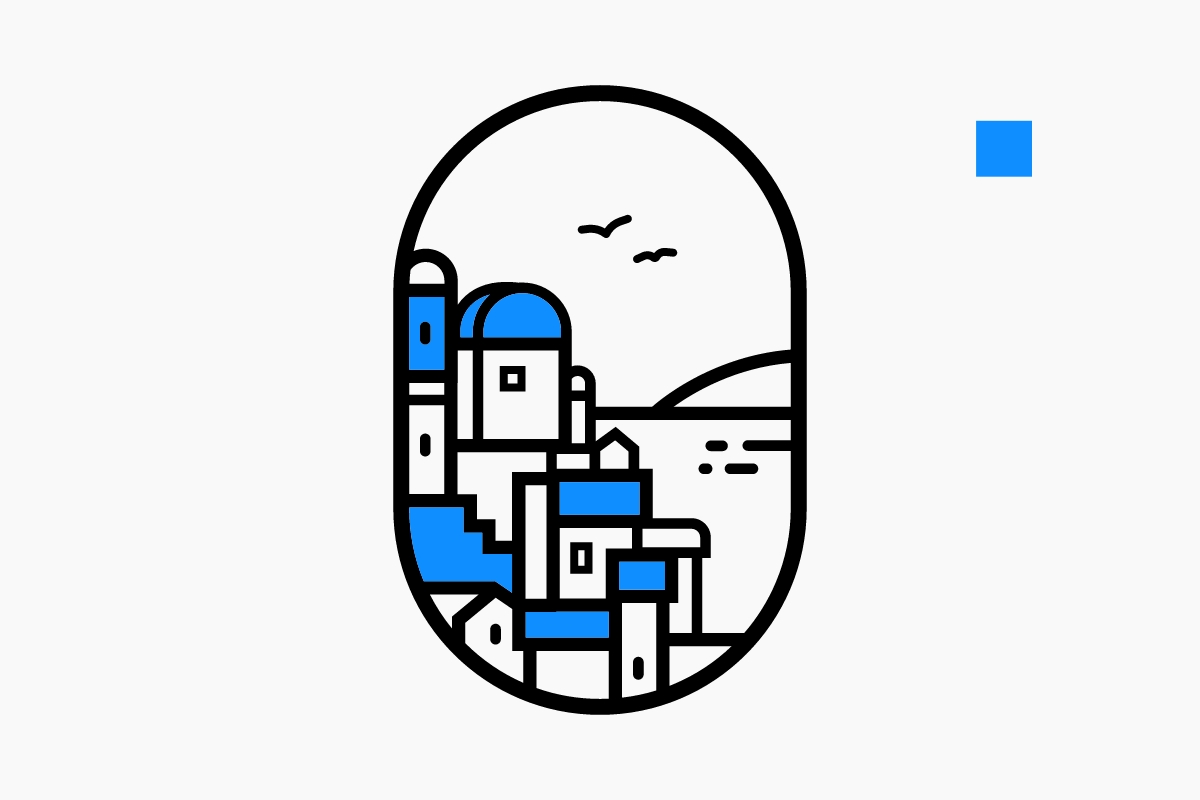
當然,色彩陣列的作用並不是要讓我們用上所有的色彩,仍然根據實際的情況去繁化簡。在關鍵的色彩上進行不斷的嚐試,找到最好的組合。
運用形狀生成器工具來進行上色,把主色進行分布。

STEP 07
繼續運用上次色薄荷綠,這時大家要注意色彩的微妙變化,在單一色彩出現的時候,看起來一切都很完美,一旦加入了第二種顏色情況就開始變複雜了。
這也和我們平時生活是一樣的,一個人的時候什麼都好,兩個人就會出現人際關係。複雜的讓人頭疼也讓人歡喜的關係,就帶來了更多的生機和起伏。

我們看到雖然我們運用次色,但也在部分色塊上帶來了更多的色彩上的變化,這也是有了色彩陣列後可以輕易做到的。
STEP 08
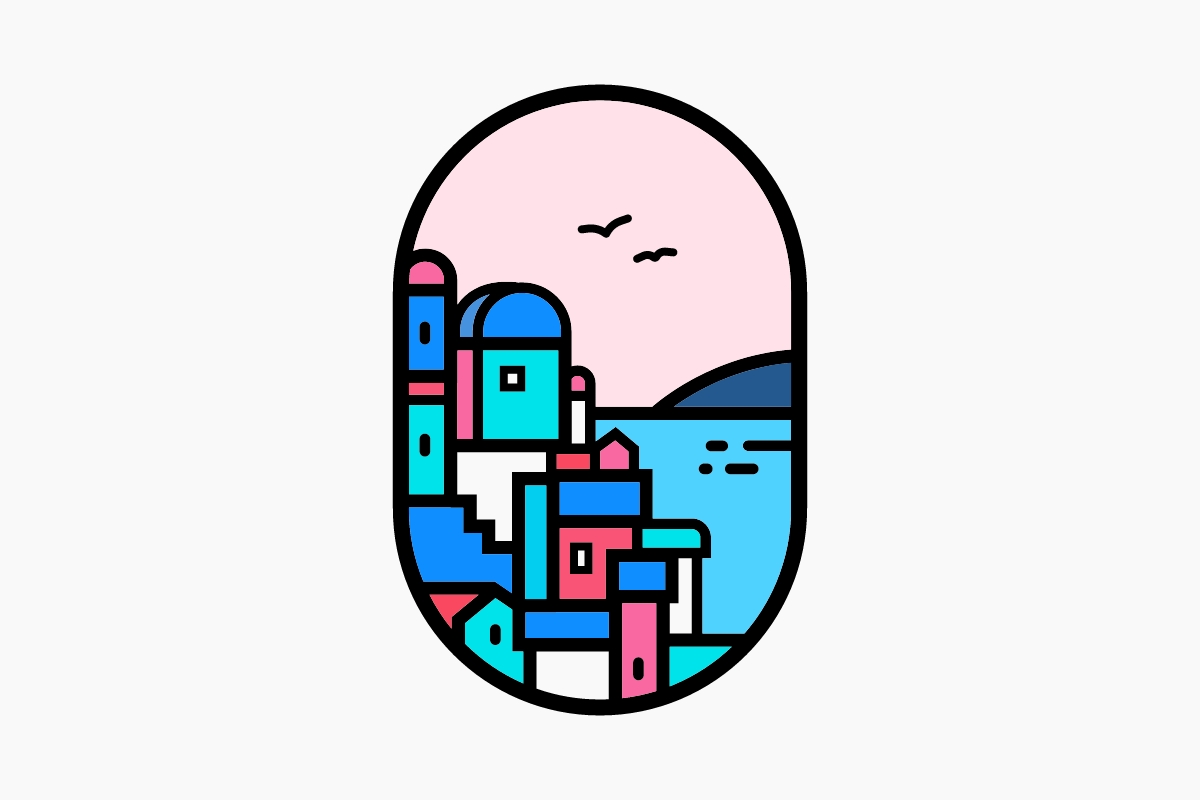
第三種色彩是紅色,我們可以繼續運用在圖形中。

STEP 09
主要的色彩控製在三種,剩下的色彩可以繼續在現有色彩基礎上再微調,比如調整色彩的明度或者飽和度來獲取更為細膩的變化。

注意在這裏的白色的運用。
光影漸變
由於有光,我們才得已看見不同的色彩。根據這個真理,如果要想獲得更為豐富的光感,漸變也是一個非常重要的上色要素。
STEP 10
在運用漸變前,我的建議就是先做好平塗的工作。平塗是建立整體的色彩均衡,然後再根據光線的情況進行微調。
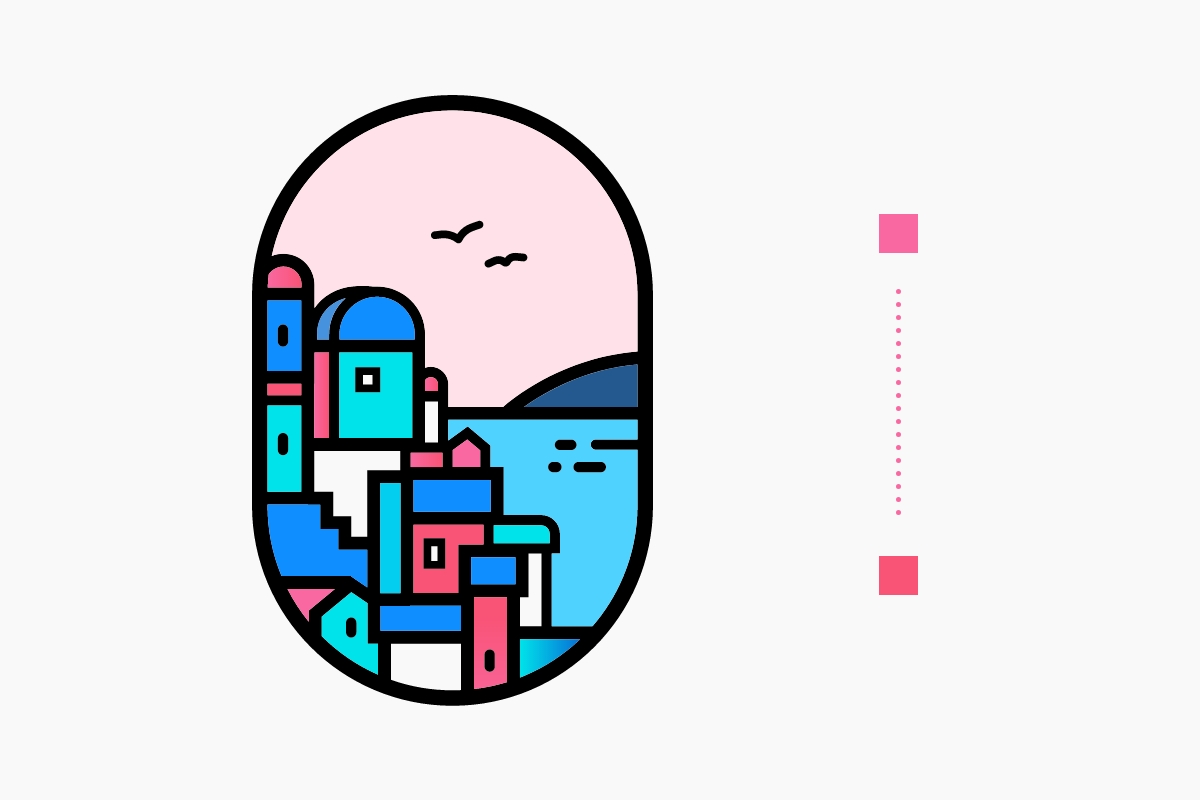
而且對於漸變,我們需要加以克製,隻需要選取其中一種色彩,然後在這個色彩比較窄的範圍內進行微調。比如在這裏我們將紅色用上漸變,使紅色產生一些微妙的變化。

STEP 12
然後給建築補上陰影,陰影的出現根據“美且真”的原則來安排。這裏可能很多人會問什麼是“美且真”原則,下面同樣是出自豐子愷的《認識繪畫》的一段描述:
圖畫兼有欣賞與實用兩種效果。欣賞是美的,實用是真的,故圖畫練習必須兼顧“真”和“美”這兩個條件。具體地說:譬如描一瓶花,要仔細觀察花、葉、瓶的形狀、大小、方向、色彩,不使描錯。這是“真”方面的功夫。同時又須巧妙地配合,巧妙地布置,使它妥帖。這時“美”方面的功夫。
了解了這個原則,就在練習中去試探畫面這兩個要素的平衡。
陰影的製作需要注意的是三點:
1)找到光源
2)陰影顏色的配置
3)不必完全寫實
這三點可以通過下面這個視頻中詳細給大家演示:
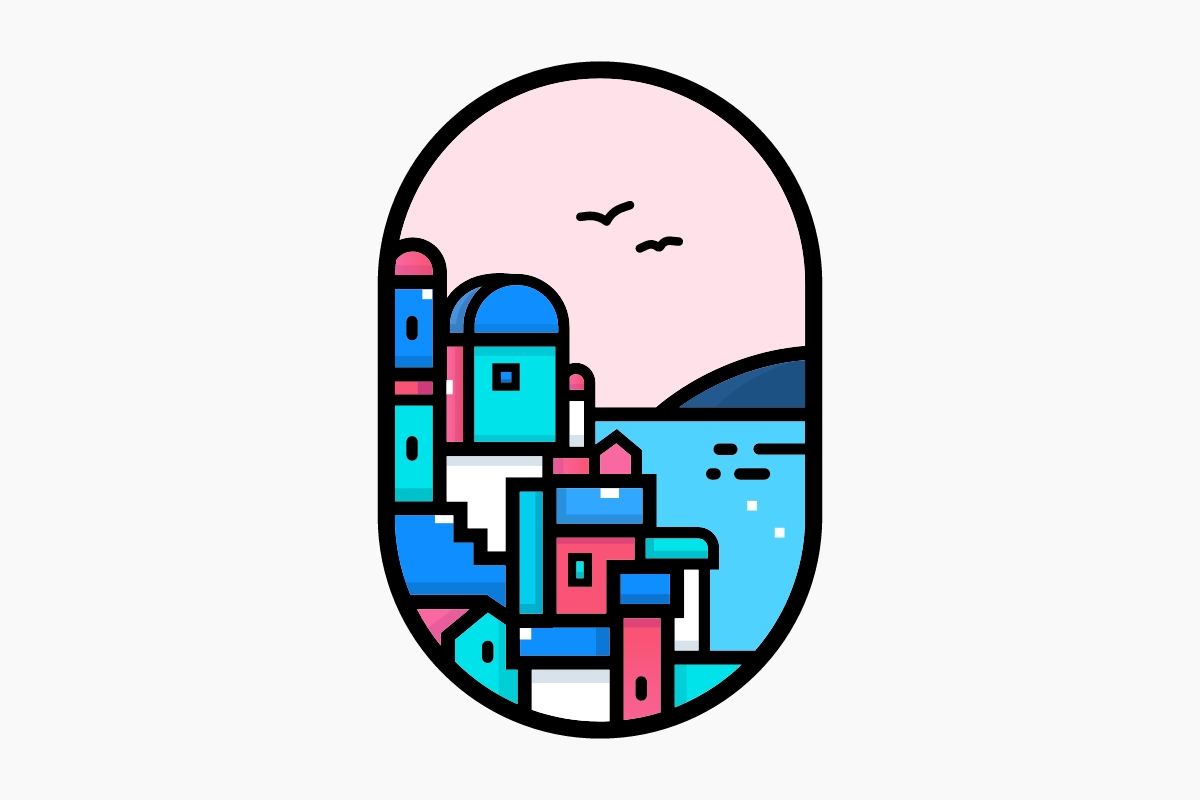
完成後的效果如下:

點狀高光
創作最後一步,這裏我們增加了一個小細節,也是突然想到的點睛之筆,給畫面增加點狀高光。
STEP 13
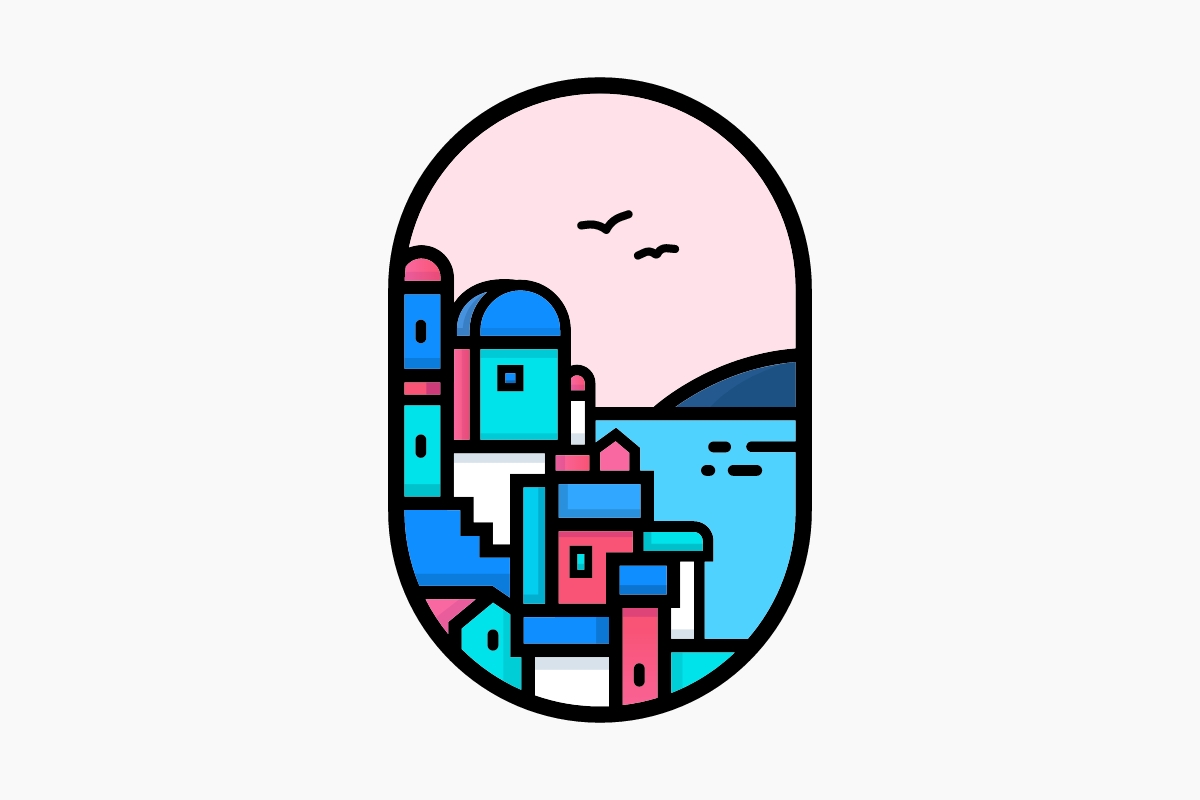
在平面構成中,一個點可以是一個圓點,也可以是一個小方塊。在這個畫面當中,我們就利用白色的小方塊來製造畫面的高光部分。
增加了點狀高光的畫面,就會讓畫面更加活潑。
最終效果:


後記:背後的思路
寫這篇文章我整理出了三段視頻,通過視頻也許會給初學者更多啟發。我之前一直糾結在是做視頻還是寫文章兩條路子,本來想文章+視頻是最好的方式,各取所需。但是後來操作過程發現兩條路沒辦法並行。隻能在文章當中,穿插更多我認為值得展開的部分。
視頻作為文章的補充,而文章又作為視頻的補充。雖然現在大家都說沒時間看文字,視頻也更加直接,但是我始終覺得潛心學習的東西,用文字是更易於查詢和記錄的。視頻和文章都無法取代彼此。
希望我們可以繼續以這樣的方式交流下去。
原文鏈接:飛屋設計
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

無需手繪! AI矢量扁平幾何Illustrator教程2023-02-23

illustrator版式教程: 神奇的Illustrator教程2023-02-14

沒靈感? 用illustrator做這幾Illustrator教程2023-02-14

如何設計港風字體?AdobIllustrator教程2022-12-18