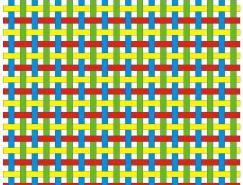
將這個包裝盒的所有對象同時進行框選,再點擊菜單“排列――群組”命令,把它合成一個組合對象后,這個包裝盒正面的繪制作就算完成了。接下來,我們再來繪制該包裝盒的底部。因為只有當其底部和側面的圖象都繪制作完成后,才能將其拼裝成一個完整的立體包裝盒。使用“矩形工具” 在工作區的空白處先隨意繪制一個矩形對象,然后在該對象的屬性欄中設置其寬高分別為69和15毫米。接著在工具欄的最下方選擇“交互式填充工具” ,從矩形的左上角開始至右下角的方向進行拖動,為該對象使用線性的漸變填充。此時我們可以在對象上看到有一個用虛線連接的顏色漸變控制手柄,通過調整該手柄的長度和方向,可以很方便地改變線性漸變的填充范圍及角度。我們在“調色板” 泊塢窗里設置該控制手柄的起點顏色為:R=154、G=112、B=43。終點顏色的RGB數值為:R=200、G=147、B=60。再用右鍵單擊顏色欄最上方的無色按鈕 ,取消其輪廓線顏色。效果如圖14。
圖14
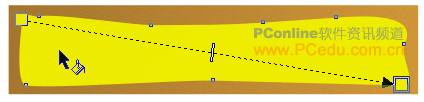
和繪制包裝盒正面時的方法有點相似,也是選擇“手繪工具” 在這個矩形對象的內部沿著四邊隨意畫一個外形不太規則的波浪線圈。然后使用“交互式填充工具” 在該對象上由左上角至右下角進行拖動,為其填充一個線性的漸變效果。在“調色板”泊塢窗中設置這個對象的顏色漸變控制手柄的起點顏色為:R=253、G=250、B=0。終點顏色的RGB數值為:R=255、G=253、B=47。再用右鍵單擊顏色欄最上方的無色按鈕 ,取消其輪廓線顏色。效果如圖15。
圖15
采用我們前面已使用過的方法,將一條金魚從藝術筆刷路徑中獨立分離出來,經適當的縮放后把它放置在包裝盒底部的右邊,如圖16。
圖16
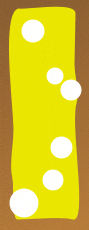
從工具欄里點擊“橢圓工具” ,在按住Ctrl鍵不放的情況下,為這個包裝盒的底部圖象上隨意添加一些大小不一的白色小氣泡。然后用鼠標右鍵單擊顏色欄最上方的無色按鈕 ,取消這些小氣泡的輪廓線顏色,如圖17。
圖17
將組成包裝盒底部的這些對象同時進行框選后,通過菜單“排列――群組”命令進行組合。從而完成了包裝盒底部的繪制。
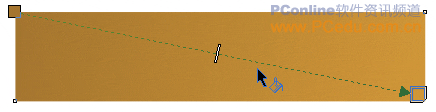
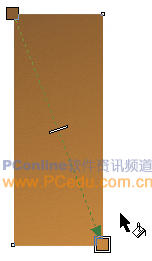
下面,我們來繪制這個包裝盒的側面。同樣是先用“矩形工具” 在工作區中隨意畫一個矩形,然后通過屬性框,將該矩形的寬高分別設置為15和39毫米。再用“交互式漸變工具” 從該矩形的左上角開始至右下角拉出一條線性漸變的顏色控制手柄。然后在“調色板” 泊塢窗里設置該漸變手柄的起點色的RGB數值為:R=126、G=86、B=45,終點色的RGB數值則為:R=189、G=131、B=71。最后別忘了用鼠標右鍵單擊顏色欄最上方的無色按鈕 ,以取消該對象的輪廓線顏色。效果如圖18。
圖18使用“手繪工具” 在該矩形對象的內部繪制一個不規則的波浪線圈,然后用“交互式漸變工具” 從左上角至右下角位置開始拖動,為其進行線性填充。起點顏色的數值為:R=208、G=203、B=0,終點顏色的數值為:R=235、G=230、B=0。再用鼠標右鍵單擊顏色欄最上方的無色按鈕 ,效果如圖19。
圖19
因為這個包裝盒的則面比較小,因此我們也就不打算在上面再添加金魚圖案了,只用“橢圓工具” 在上面畫些大小不一的白色氣泡作為點綴就可以了。完成后也將這些對象同時進行框選,然后使用菜單欄上的“排列――群組”命令將其組合進來。如圖20。
圖20
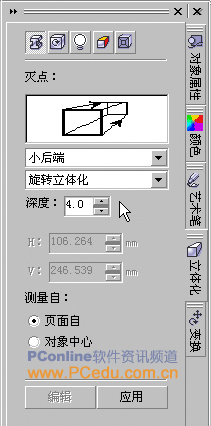
現在,組成這個包裝盒的正面、底部及側面的圖案都繪制完成了,下面將要做的就是借用軟件自帶的立體化功能將這三個組合對象進行有機地拼裝起來。我們先點選擊這個包裝盒的正面圖案,然后點擊菜單欄上的“窗口――泊塢窗――立體化”命令,從而啟動“立體化”泊塢窗。我們在該窗口的“立體化相機”選項當中先點擊位于左下角的“編輯”按鈕,然后在“立體化類型”選項中選擇“小后端”,深度則設置為4,完成后要記得點擊“應用”按鈕,如圖21。
圖21
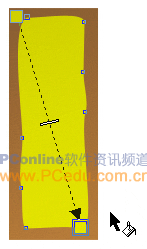
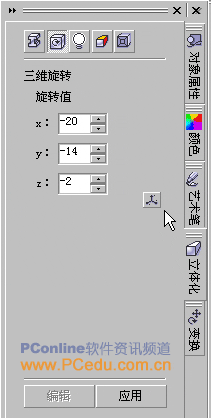
接著再切換到“立體化旋轉”選項當中,為這個包裝盒設置三維旋轉效果。先點擊“編輯”按鈕后,選擇數值三維旋轉模式,旋轉值設置為“X=-20 Y=-14 Z=-2”,完成后點擊“應用”按鈕。如圖22。
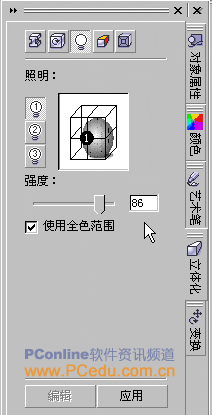
圖22我們再切換到“立體化光源”選項,進行光源點的設置。點擊“編輯”按鈕后,在照明設置區里為立體化對象添加一個光源,并設置該光源的強度為86。如圖23。
圖23
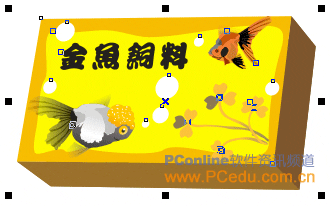
經過以上的設置后,此時該包裝盒的正面圖象已明顯地呈現出一個正立方體的外形,只是在其底部和右側面還缺少相應的圖案補充而已。如圖24。
圖24
按住Shift鍵不放,通過點選的方式,將包裝盒的底部和側面這兩組對象同時選中,然后點擊菜單“排列――順序――到前部”命令,使這兩個組合對象位于所有對象層的最上端。
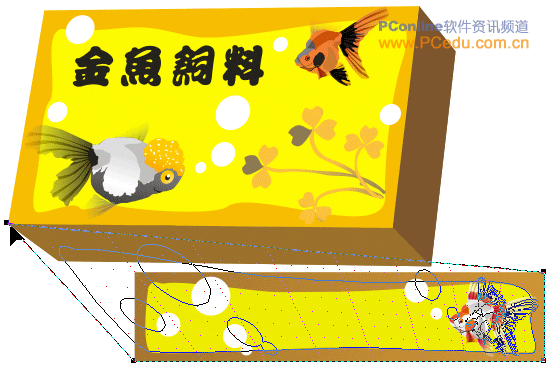
把包裝盒的底部對象移到立方體對象的旁邊,接著點擊菜單欄上的“效果――添加透視點”選項,為這個底部對象添加透視點功能。然后用鼠標拖拽的方式,將這底部對象上的四個角依次拖拽到這個立方體底部的四個頂角上,如圖25。
圖25
用同樣的方法,先為包裝盒側面的組合對象添加透視點的功能后,也用鼠標依次將其四個邊角拖拽到立方體上側面的四個頂角上,如圖26。
圖26
就這樣,一個具有三維立體感的包裝盒也就繪制完成了,使用相同的設置功能,我們還可以為這個包裝盒換一種透視角度,并嘗試為其添加一個投影效果,如圖27。
圖27
所謂舉一反三,我們同樣可以借用CorelDRAW中的這種立體化功能設計一些有立體感的圓柱形包裝盒,如圖28。
圖28
教程的最后還要再提醒大家的就是,在為對象或組合對象使用這種立體化功能的時候,如果這些對象或組合對象當中包含有文本對象、藝術筆刷路徑和使用了“圖框精確裁減”功能的對象時,則無法或不能完整地使用該立體化功能。所以在本例教程當中,必需先將文本對象轉成路徑對象,而藝術筆刷路徑則需進行“拆分藝術筆群組”的操作。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

corelDRAW x4繪制吉他coreldraw教程2012-12-05

CorelDRAW繪制質感的橙子和coreldraw教程2012-05-09

CorelDraw制作竹編效果coreldraw教程2010-10-10

CorelDraw創建一個鋼制手表coreldraw教程2010-09-18