在開始制作以前你必需要掌握相關的PHOTOSHOP基礎知識。希望你能喜歡這個教程。。
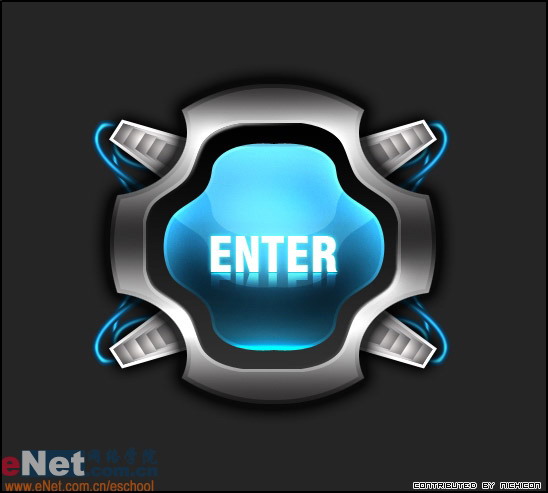
通過本教程,你將學會如何制作一個下圖所示的一個動感十足的網頁按鈕。。

下面我們開始制作。
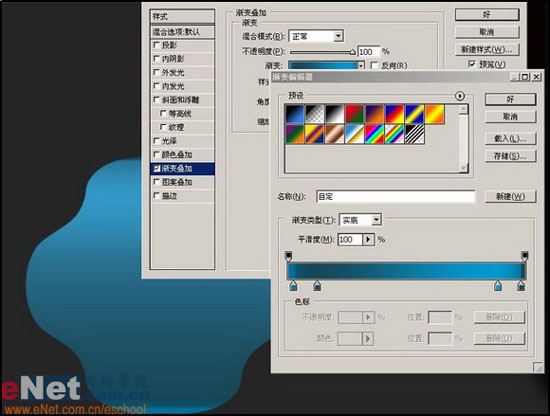
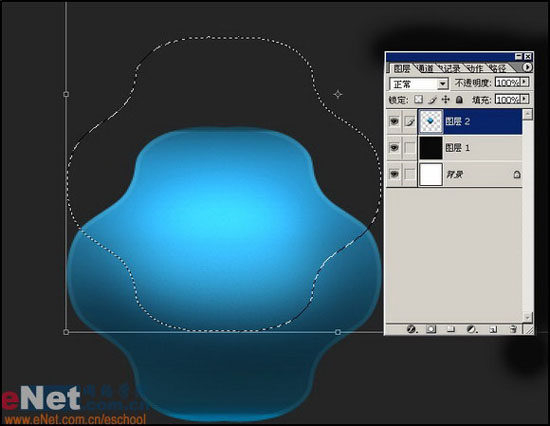
首先你需要用鋼筆工具作出一個和圖中相類似的形狀,形狀完成后用CTRL+ENTER轉換成選區;再隨便使用一個顏色填充;在打開雙擊此圖層打開圖層樣式對話框,勾選漸變疊加做以下設置:

再在其上面建立一個新圖層并用鏈接按鈕將它們鏈接起來,在按CTRL+E將這2個圖層合并。(這么做的目的是用一個空的圖層與帶有圖層樣式的圖層鏈接合并后,可以把帶有圖層樣式的圖層樣式效果保留下來。
如果沒有做的話,下面的加深減淡工具在對帶有圖層樣式的圖層進行編輯的時候,將看不見加深減淡工具對此圖層編輯后的效果。)
現在在選用工具箱中的減淡工具,選中頂部色設置欄中的噴槍按鈕,設置畫筆的大小為100PX,范圍為中間調。在球體上部區域給球體增加立體效果:

再用加深工具在球體下部對其加深做進一部細化,設置和上面設置相同。現在執行選擇-修改-收縮命令,將球體的選擇區收縮2個象素后點確定;在執行選擇-反選命令,用圖象-調整-色階命令將球體的外邊緣調的亮些。

現在按CTRL+單擊球體圖層,在載入球體選擇區后用選擇-變換選區命令將球體選區上移

在用圖象-調整-色階命令將內部的選擇區調的亮些。

在次重復以上步驟將選擇區下移到球體中合適位置用圖象-調整-色階命令進行調整。

現在用減淡工具在對球體局部進行亮度處理,設置噴槍,畫筆大小為30。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13