有關“置換濾鏡”的資料和教程,已經很多了。對于初學者,還是感到有許多地方看不明白。
原因很多:
1.置換濾鏡確實不太好理解。
2.ps 中有關置換原理說得不夠明確,難于理解。
3.有關“置換濾鏡”的教程,缺乏系統性。對于置換濾鏡的基本原理,交代得不夠明晰。還有的地方,概念模糊,含混不清。
所以讓初學者,看得一頭霧水,不知其所以然。說看懂了的人,也許并沒有真正全弄明白。
置換濾鏡可以置換出變化莫測、五花八門、離奇古怪的各種各樣的圖形。
從表象來看,它的置換規律很難理解,掌握置換圖的設計和制作那幾乎那又是難上加難。
筆者在探悉置換規律的過程中,對“置換濾鏡”有一些心得,貼出來,以與初學者和愛好者參考,分享。
ps的幫助中有如下幾點關于置換圖的說明。
1.“置換”濾鏡使用置換圖中的顏色值改變選區 - 0 是最大的負向改變值,255 是最大的正向改變值,灰度值 128 不產生置換。
如果置換圖有一個通道,則圖像沿著由水平比例和垂直比例所定義的對角線改變。
如果置換圖有多個通道,則第一個通道控制水平置換,第二個通道控制垂直置換。
2.當水平比例和垂直比例都設置為 100% 時,最多置換 128 個像素(因為中間的灰色不生成置換)。
3.使用名為置換圖的圖像確定如何扭曲選區。例如,使用拋物線形的置換圖創建的圖像看上去像是印在一塊兩角固定懸垂的布上。
可以說,以上的幫助是很重要的。但對初學者來講,如同讀天書!
呵呵,我也是一開始讀的這本天書啊!
好在,我深信ps是科學(它是遵循科學原理的);好在我只是應用(不要我去設計);好在我可以通過百次、千次實驗去體會、去琢磨、逐步
達到理解!
先把以上的原理,根據我的理解,闡述如下:
1.置換圖是控制原圖中的像素進行置換移動的、可以由操作者設計的“工具圖”。(每一張置換圖在ps 中,都有紅、綠、藍三個通道。紅、
綠、藍通道里都是由白、黑、灰的灰色像素所組成。)
2.置換濾鏡按置換圖中紅色通道的灰階值,控制原圖像素水平方向的移動。按綠色通道中的灰階值,控制原圖像素垂直方向的移動。蘭色通道
不參與置換(不起控制原圖的作用)。
3.原圖中,與通道灰階值為128的像素(或區域)所對應的像素(或區域),不產生置換(不移動)。
4.通道中,灰階值大于128的像素(或區域),原圖中與其對應的像素(或區域),將被水平向上、垂直向左移動;灰階值小于128的像素(或
區域),原圖中與其對應的像素(或區域),將被水平向下、垂直向右移動。
5.移動(置換)距離計算公式:置換距離=(置換通道像素的灰階值-128)x置換比例。計算值為正時,像素(或區域)水平向右、垂直向下進
行置換;計算值為負時,水平向左、垂直向上進行置換。
6.當水平置換比例和垂直置換比例都設置為 100% 時,最多置換 128 個像素。(這是指最大的“置換”移動量)比如,對于0灰階值,置換比
例選100%,則置換距離=(0-128)x100% 結果的絕對值是:128(像素)。
7.第5點中的“置換”是如何進行的?比如。紅色通道中的像素a(可以是一個像素,也可以是一個區域)與原圖中的像素A(或區域)對應,
像素a的灰階值是228,置換比例為50%時,置換距離=(228-128)x50%=50(像素)。
置換將會是這樣進行的:
在原圖像素A(或區域)建立選區(選區1)(選區大小,可以是1個像素,也可以是一個灰階值相同的區域),并在向右,距離50(像素)的
地方,建立一個選區(選區2),復制選區2中的像素,然后再粘貼回選區1中。
在ps 的幫助中的第一句話:“置換”濾鏡使用置換圖中的顏色值改變選區。可能要理解了以上全部內容后才能明白啊!真是天書!
上面雖然條條很多,但是很明確,我想理解起來應該不會有問題吧。
以上的置換原理(如果也稱得上原理的話)還是有點抽象,下面用幾個實例,再做個解說:
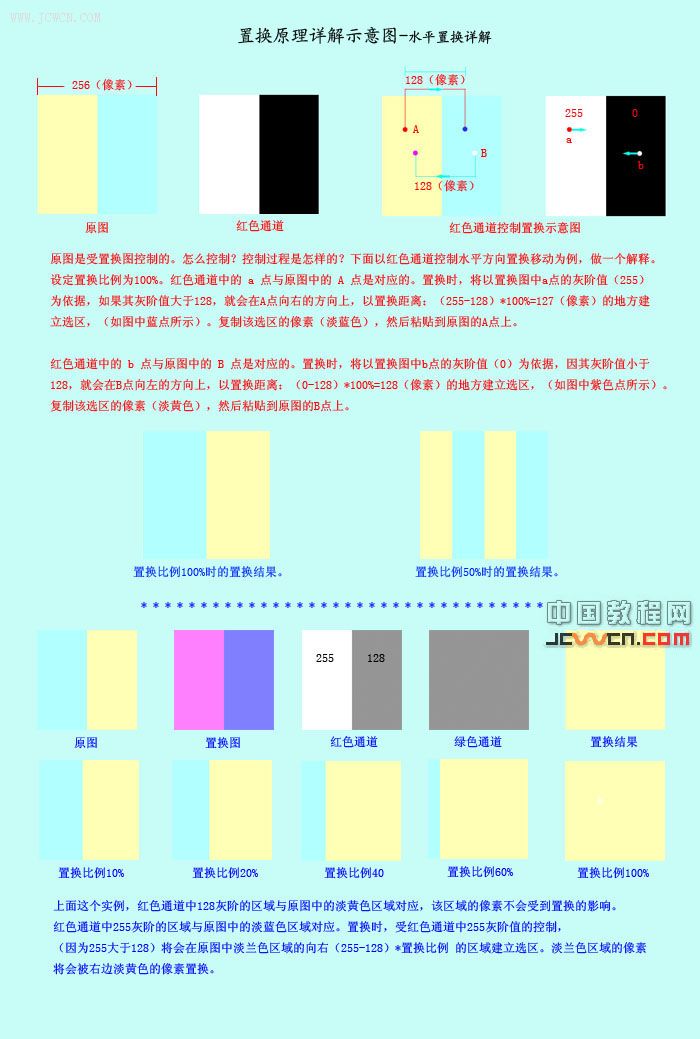
一.置換原理詳解-水平置換
這里以水平置換為例,對置換原理做了一個比較詳細的說明。
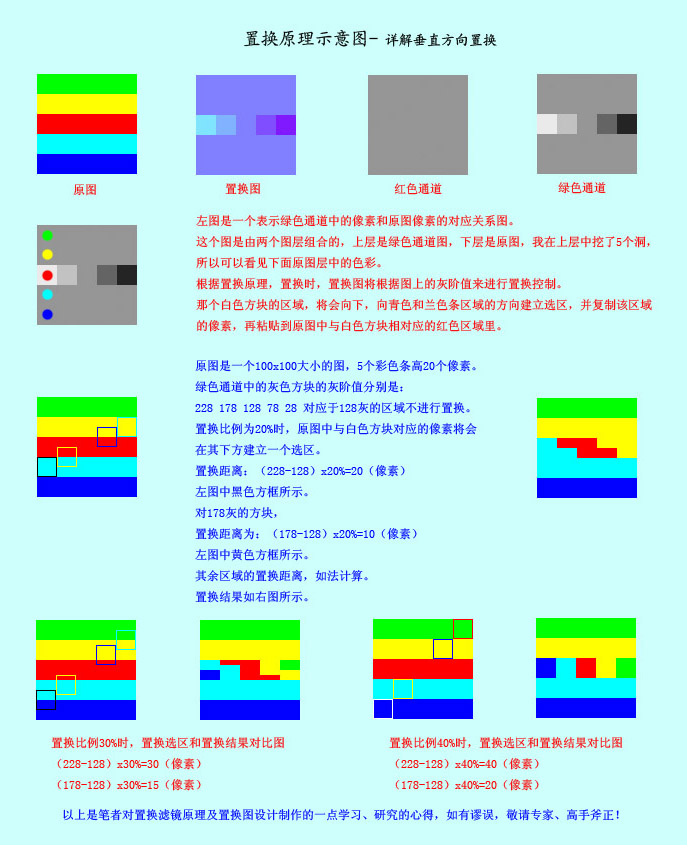
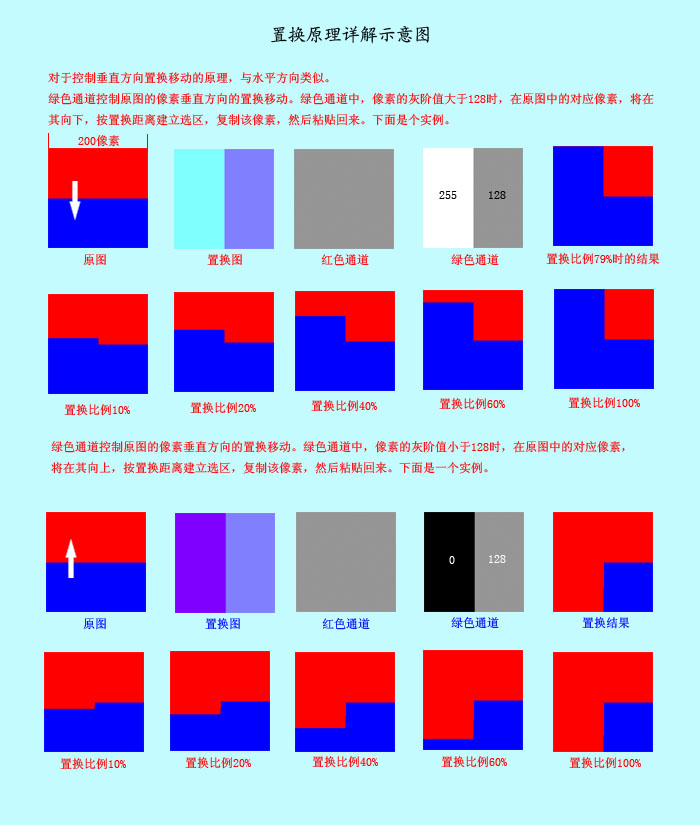
置換原理詳解-垂直置換
這里以垂直置換為例,對置換原理做了一個比較詳細的說明,并介紹了有關的設計計算方法。
又一個垂直交換的實例:圖示中有說明
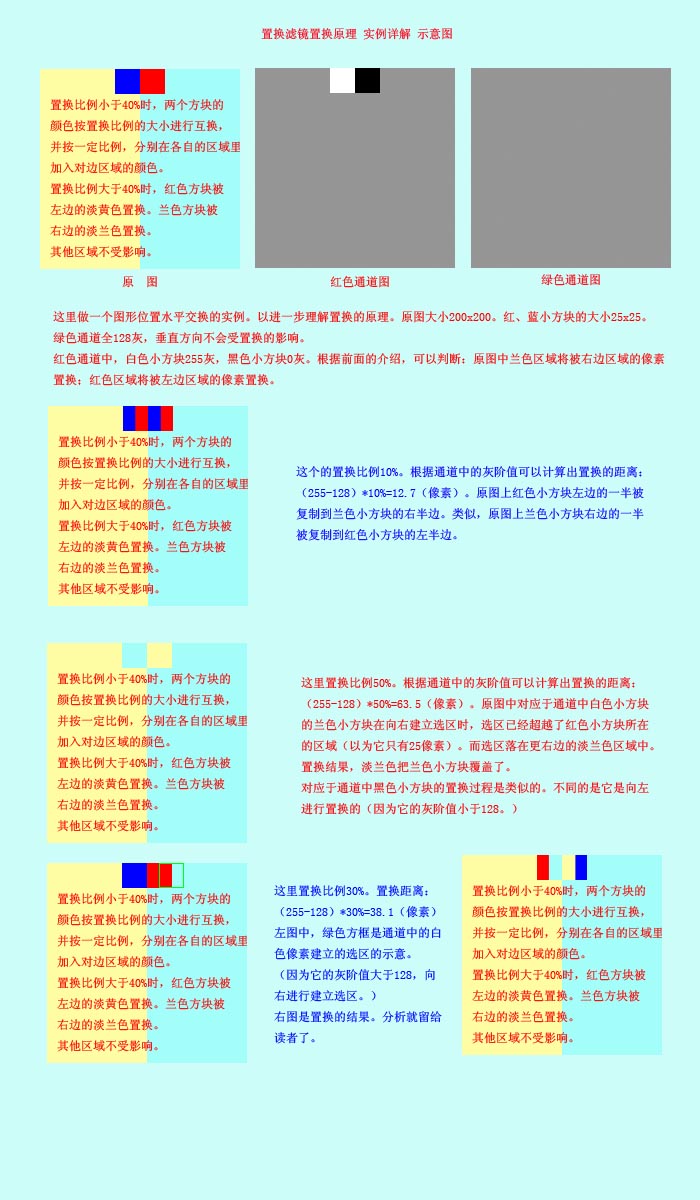
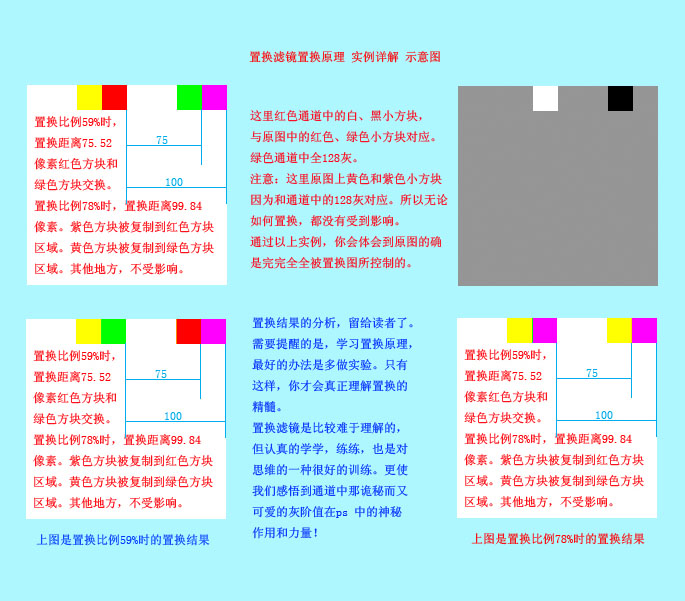
三.置換原理詳解-水平置換的實例
下面是一個像素個水平交換的實例:圖示中有說明,介紹了有關的設計計算方法
置換原理詳解-水平置換的實例:圖示中有說明
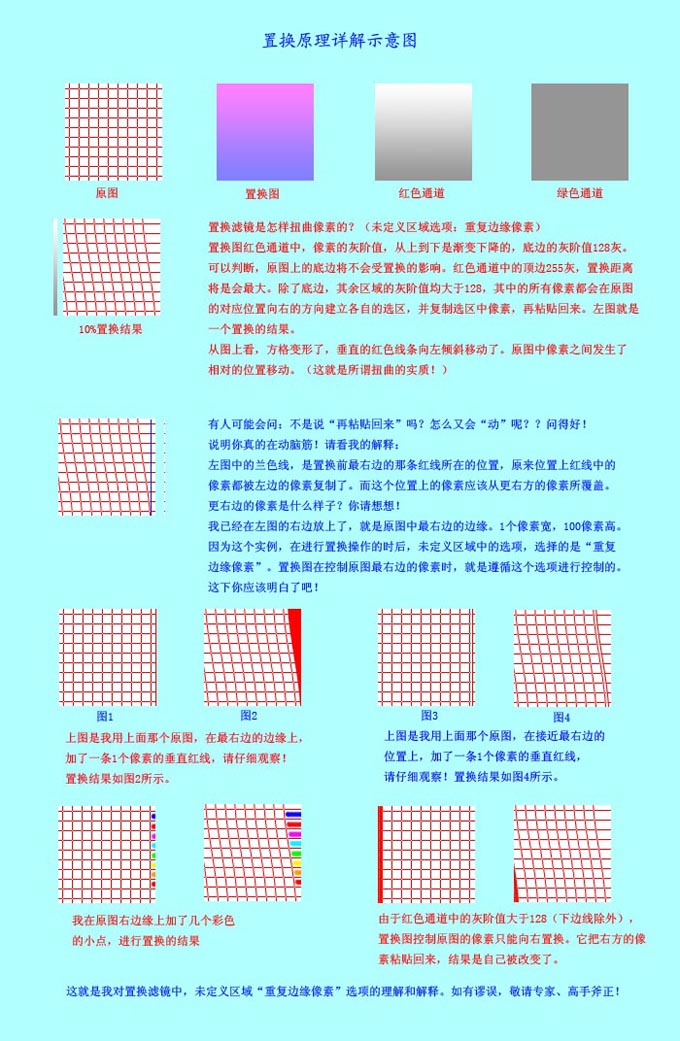
四.置換原理詳解-未定義區域“重復邊緣像素” 這個實例對未定義區域“重復邊緣像素”的概念做了個比較明確、清晰的解釋
原因很多:
1.置換濾鏡確實不太好理解。
2.ps 中有關置換原理說得不夠明確,難于理解。
3.有關“置換濾鏡”的教程,缺乏系統性。對于置換濾鏡的基本原理,交代得不夠明晰。還有的地方,概念模糊,含混不清。
所以讓初學者,看得一頭霧水,不知其所以然。說看懂了的人,也許并沒有真正全弄明白。
置換濾鏡可以置換出變化莫測、五花八門、離奇古怪的各種各樣的圖形。
從表象來看,它的置換規律很難理解,掌握置換圖的設計和制作那幾乎那又是難上加難。
筆者在探悉置換規律的過程中,對“置換濾鏡”有一些心得,貼出來,以與初學者和愛好者參考,分享。
ps的幫助中有如下幾點關于置換圖的說明。
1.“置換”濾鏡使用置換圖中的顏色值改變選區 - 0 是最大的負向改變值,255 是最大的正向改變值,灰度值 128 不產生置換。
如果置換圖有一個通道,則圖像沿著由水平比例和垂直比例所定義的對角線改變。
如果置換圖有多個通道,則第一個通道控制水平置換,第二個通道控制垂直置換。
2.當水平比例和垂直比例都設置為 100% 時,最多置換 128 個像素(因為中間的灰色不生成置換)。
3.使用名為置換圖的圖像確定如何扭曲選區。例如,使用拋物線形的置換圖創建的圖像看上去像是印在一塊兩角固定懸垂的布上。
可以說,以上的幫助是很重要的。但對初學者來講,如同讀天書!
呵呵,我也是一開始讀的這本天書啊!
好在,我深信ps是科學(它是遵循科學原理的);好在我只是應用(不要我去設計);好在我可以通過百次、千次實驗去體會、去琢磨、逐步
達到理解!
先把以上的原理,根據我的理解,闡述如下:
1.置換圖是控制原圖中的像素進行置換移動的、可以由操作者設計的“工具圖”。(每一張置換圖在ps 中,都有紅、綠、藍三個通道。紅、
綠、藍通道里都是由白、黑、灰的灰色像素所組成。)
2.置換濾鏡按置換圖中紅色通道的灰階值,控制原圖像素水平方向的移動。按綠色通道中的灰階值,控制原圖像素垂直方向的移動。蘭色通道
不參與置換(不起控制原圖的作用)。
3.原圖中,與通道灰階值為128的像素(或區域)所對應的像素(或區域),不產生置換(不移動)。
4.通道中,灰階值大于128的像素(或區域),原圖中與其對應的像素(或區域),將被水平向上、垂直向左移動;灰階值小于128的像素(或
區域),原圖中與其對應的像素(或區域),將被水平向下、垂直向右移動。
5.移動(置換)距離計算公式:置換距離=(置換通道像素的灰階值-128)x置換比例。計算值為正時,像素(或區域)水平向右、垂直向下進
行置換;計算值為負時,水平向左、垂直向上進行置換。
6.當水平置換比例和垂直置換比例都設置為 100% 時,最多置換 128 個像素。(這是指最大的“置換”移動量)比如,對于0灰階值,置換比
例選100%,則置換距離=(0-128)x100% 結果的絕對值是:128(像素)。
7.第5點中的“置換”是如何進行的?比如。紅色通道中的像素a(可以是一個像素,也可以是一個區域)與原圖中的像素A(或區域)對應,
像素a的灰階值是228,置換比例為50%時,置換距離=(228-128)x50%=50(像素)。
置換將會是這樣進行的:
在原圖像素A(或區域)建立選區(選區1)(選區大小,可以是1個像素,也可以是一個灰階值相同的區域),并在向右,距離50(像素)的
地方,建立一個選區(選區2),復制選區2中的像素,然后再粘貼回選區1中。
在ps 的幫助中的第一句話:“置換”濾鏡使用置換圖中的顏色值改變選區。可能要理解了以上全部內容后才能明白啊!真是天書!
上面雖然條條很多,但是很明確,我想理解起來應該不會有問題吧。
以上的置換原理(如果也稱得上原理的話)還是有點抽象,下面用幾個實例,再做個解說:
一.置換原理詳解-水平置換
這里以水平置換為例,對置換原理做了一個比較詳細的說明。

置換原理詳解-垂直置換
這里以垂直置換為例,對置換原理做了一個比較詳細的說明,并介紹了有關的設計計算方法。

又一個垂直交換的實例:圖示中有說明

三.置換原理詳解-水平置換的實例
下面是一個像素個水平交換的實例:圖示中有說明,介紹了有關的設計計算方法

置換原理詳解-水平置換的實例:圖示中有說明

四.置換原理詳解-未定義區域“重復邊緣像素” 這個實例對未定義區域“重復邊緣像素”的概念做了個比較明確、清晰的解釋

标签:置換
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13













