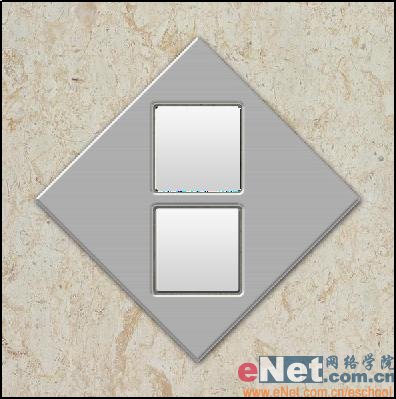
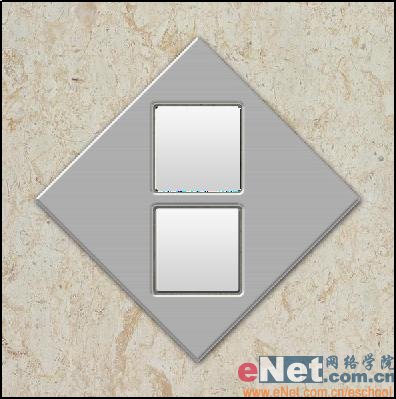
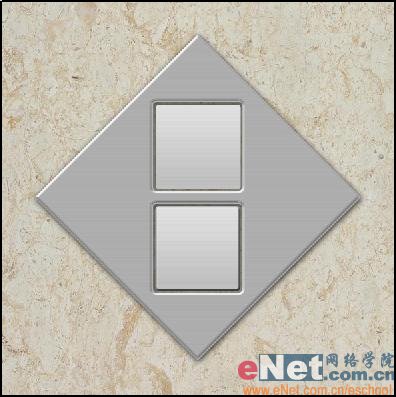
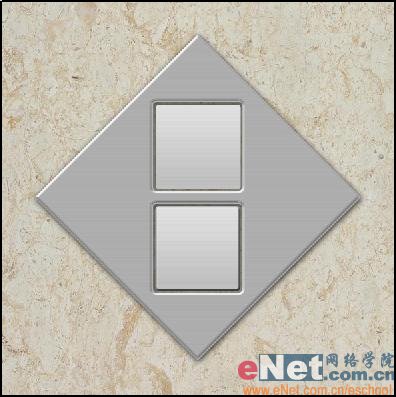
如今的住宅樓層越來越高,電梯成為了人們出入必不可少的工具,下面制作的是一款大家熟悉的電梯按鈕…… 先看一下效果:

制作工具:Photoshop CS
制作過程:
1、選擇一幅背景圖片,效果如圖01所示。

2、設置前景色的RGB分別為174、174、174。新建一個圖層圖層1,并填充前景色,效果如圖02所示。
制作過程:
1、選擇一幅背景圖片,效果如圖01所示。

2、設置前景色的RGB分別為174、174、174。新建一個圖層圖層1,并填充前景色,效果如圖02所示。

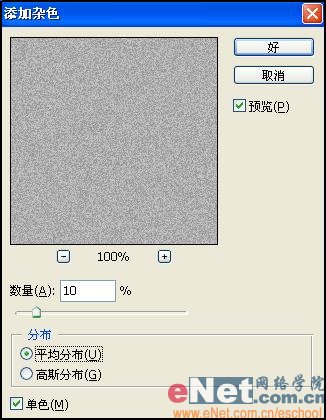
3、執行菜單欄中的“濾鏡”“雜色”“添加雜色”命令,在打開的添加雜色對話框中設置參數如圖03所示,效果如圖04所示。



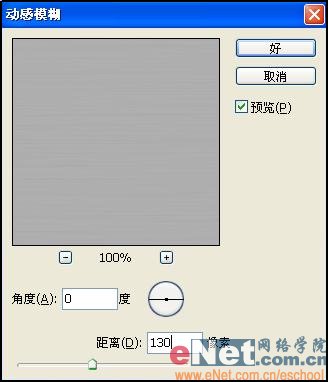
4、接著執行菜單欄中的“濾鏡”“模糊”“動感模糊”命令,在打開的動感模糊對話框中設置參數如圖05所示,圖像效果如圖06所示。



5、單擊工具箱中的“矩形選框工具”,按住Shift鍵進行拖動,繪制大小合適的矩形,效果如圖07所示。

6、新建一個圖層,并用前景色填充選區,按Ctrl+T鍵將圖像旋轉45度,然后按Shift+Ctrl+I鍵反選選區,將除菱形以外的部分刪除,效果如圖08所示。

6、新建一個圖層,并用前景色填充選區,按Ctrl+T鍵將圖像旋轉45度,然后按Shift+Ctrl+I鍵反選選區,將除菱形以外的部分刪除,效果如圖08所示。

7、取消選區。設置前景色為白色,選擇工具箱中的“圓角矩形工具”,設置半徑為10,按住Shift鍵拖動鼠標,繪制矩形,效果如圖09所示。以矢量圖形繪制出來的圖像會自動生成圖層,命名圖層為01。

8、復制圖層01為01副本圖層,效果如圖10所示。

8、復制圖層01為01副本圖層,效果如圖10所示。

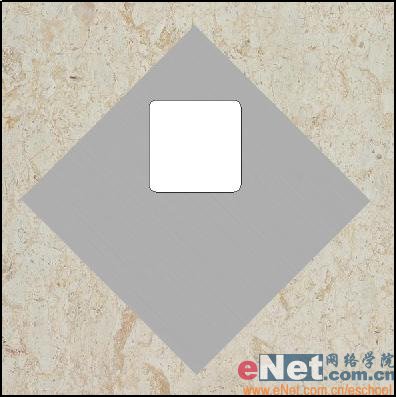
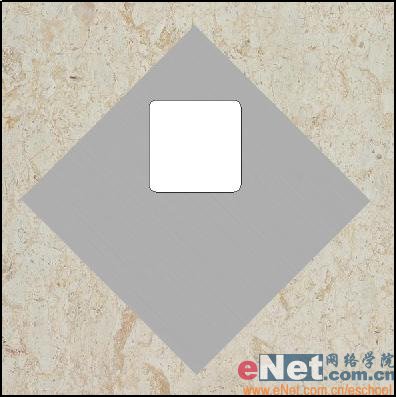
9、將圖層01和01副本圖層隱藏。選擇圖層1,按住Ctrl鍵單擊圖層01,然后按Delete鍵刪除選擇區域,用同樣的方法刪除01副本的選擇區域,效果如圖11所示。

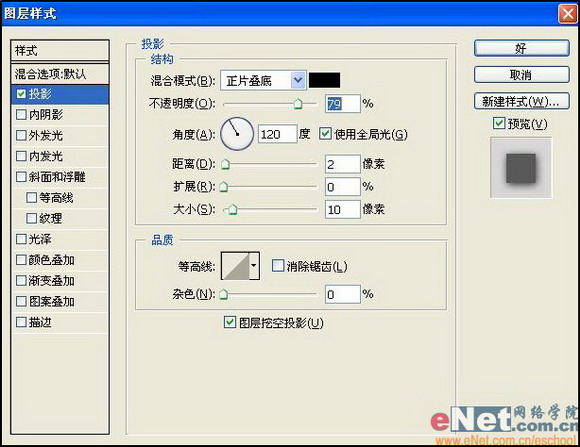
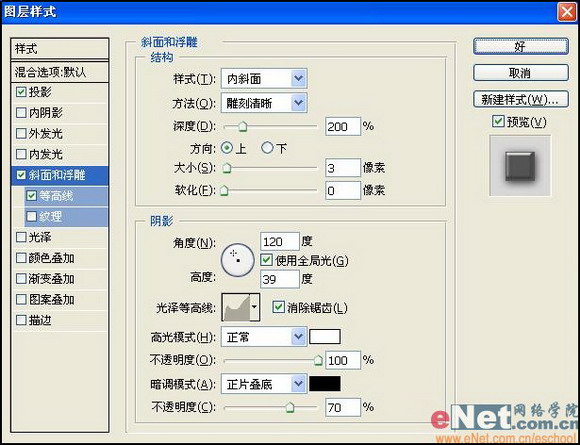
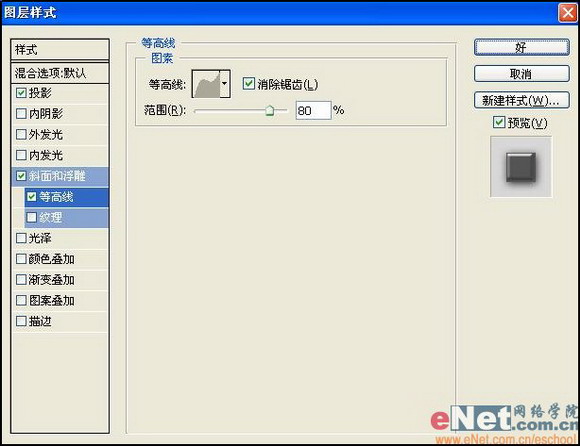
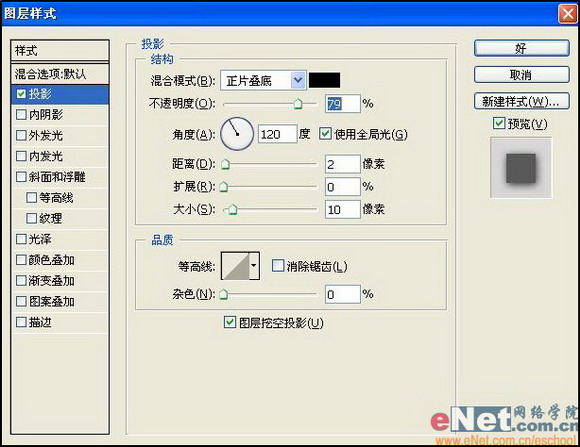
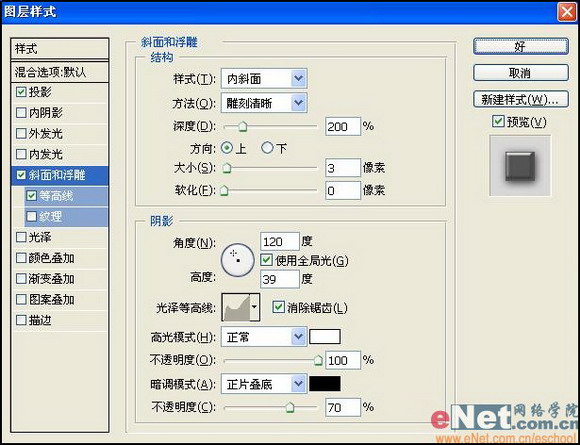
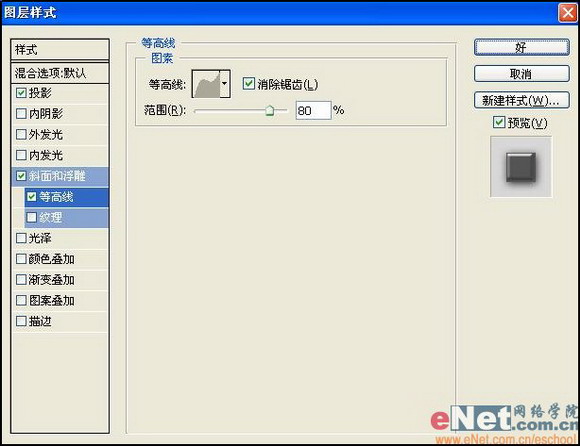
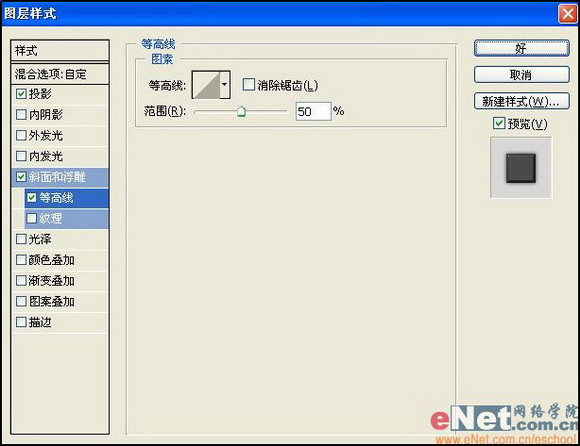
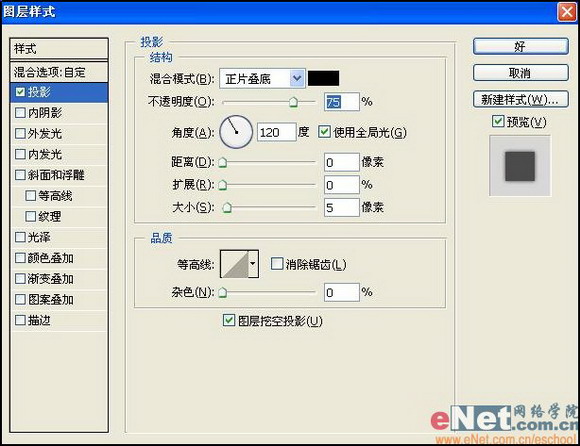
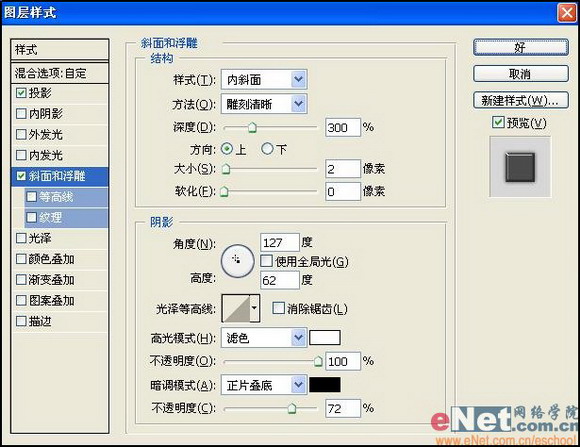
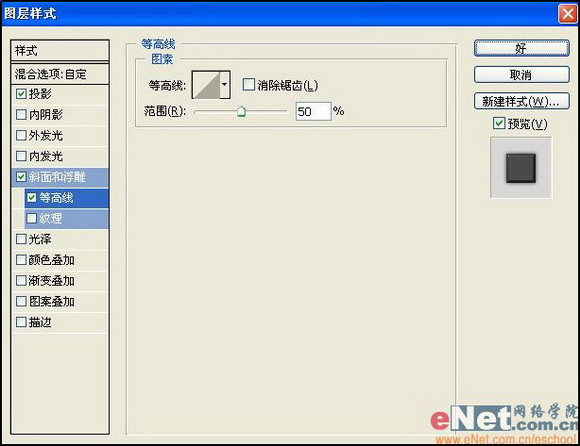
10、雙擊圖層1,打開圖層樣式對話框,選擇“投影”“斜面和浮雕”樣式,設置如圖12-13所示,等高線設置如圖14所示,其中等高線設置如圖15所示,圖像效果如圖16所示。









11、將圖層01和圖層01副本取消隱藏。選擇01副本圖層,按Ctrl+T鍵,設置W為95%,H為95%,如圖17所示。利用同樣的方法將圖層01的大小也調節為95%。

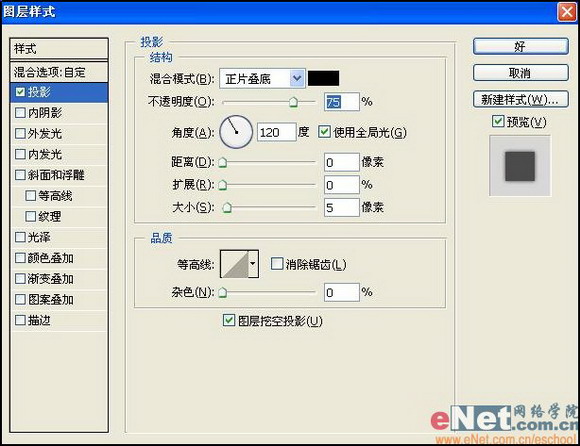
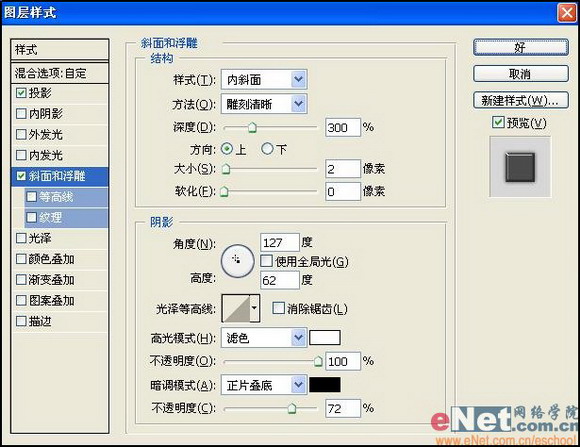
12、雙擊01圖層,打開圖層樣式對話框,選擇“投影”“斜面和浮雕”“漸變疊加”,設置參數如圖18-21所示,漸變顏色設置的RGB分別為208、208、208和255、255、255




12、雙擊01圖層,打開圖層樣式對話框,選擇“投影”“斜面和浮雕”“漸變疊加”,設置參數如圖18-21所示,漸變顏色設置的RGB分別為208、208、208和255、255、255




13、在圖層面板中將圖層的混合模式為“正片疊底”圖像效果如圖22所示。

14、新建一個圖層,圖層02。單擊矩形選框工具繪制一個矩形。
15、設置前景色的RGB分別為225、225、225,填充矩形選區,效果如圖23所示,取消選區。

14、新建一個圖層,圖層02。單擊矩形選框工具繪制一個矩形。
15、設置前景色的RGB分別為225、225、225,填充矩形選區,效果如圖23所示,取消選區。

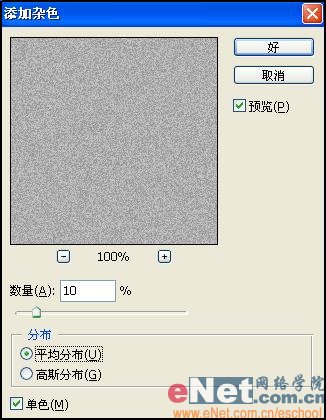
16、執行菜單欄中的“濾鏡”“雜色”“添加雜色”命令,設置參數如圖24所示。

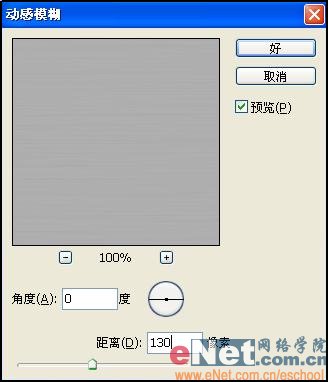
17、執行菜單欄中的“濾鏡”“模糊”“動感模糊”命令,設置參數如圖25所示,圖像效果如圖26所示。



18、選擇圖層02,按住Ctrl鍵單擊01圖層,添加圖層蒙版,設置混合模式為“正片疊底”,效果如圖27所示。

19、選擇工具箱中的“自定形狀工具”,設置前景色RGB分別為190、190、190,繪制如圖28所示的圖案,命名圖層為03。

19、選擇工具箱中的“自定形狀工具”,設置前景色RGB分別為190、190、190,繪制如圖28所示的圖案,命名圖層為03。

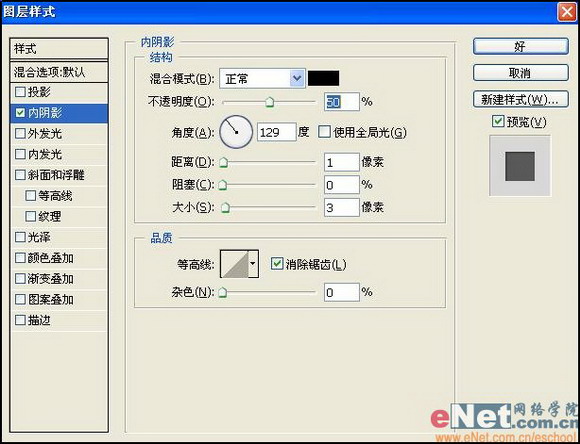
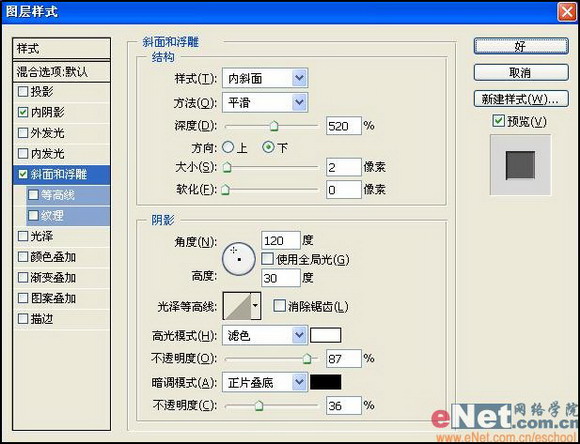
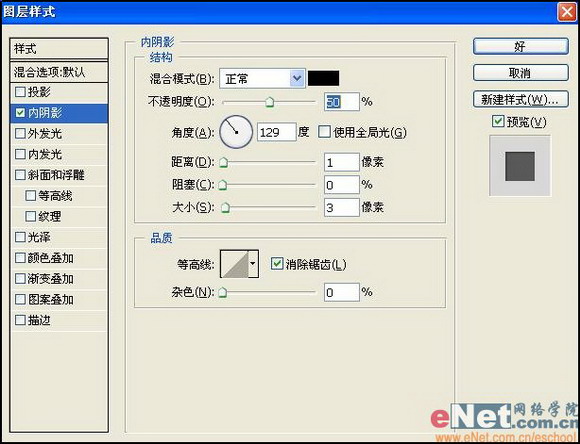
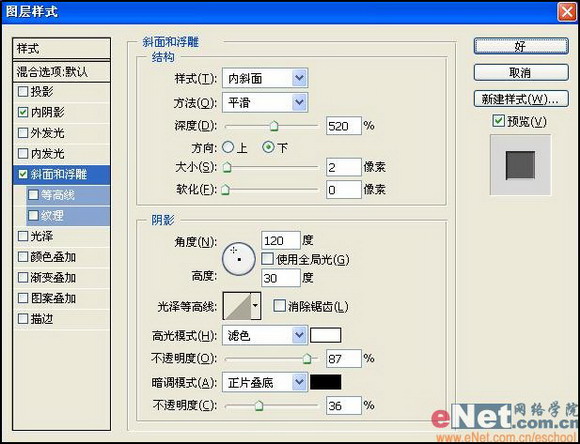
20、雙擊03圖層,打開圖層樣式對話框,選擇“內陰影”和“斜面和浮雕”樣式,設置參數如圖29-30所示,圖像效果如圖31所示。





21、復制圖層03為圖層04,雙擊圖層04,的圖層縮覽圖,打開拾色器對話框,設置RGB分別為205、207、147。
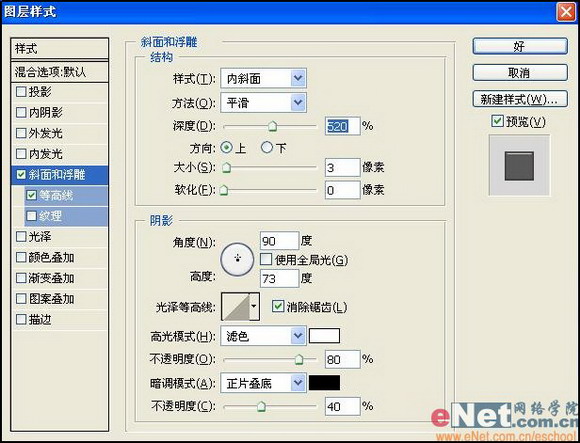
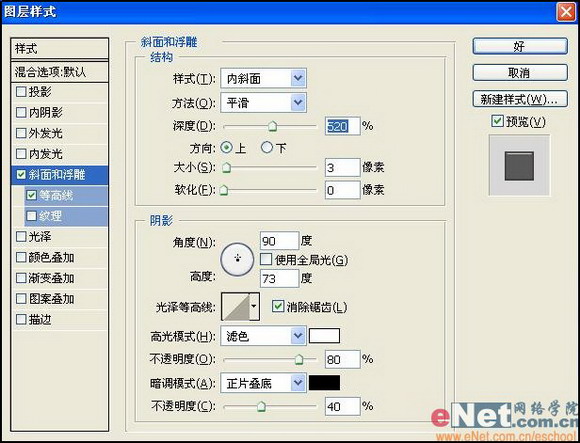
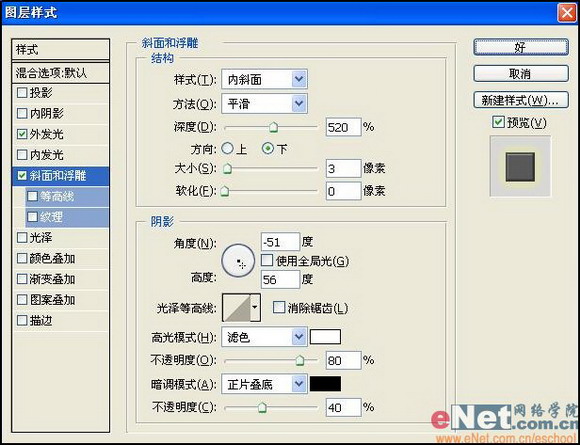
22、按Ctrl+T鍵,將圖層04中的圖像縮小。將內陰影效果刪除,設置斜面和浮雕參數如圖32所示,圖像效果如圖33所示。

22、按Ctrl+T鍵,將圖層04中的圖像縮小。將內陰影效果刪除,設置斜面和浮雕參數如圖32所示,圖像效果如圖33所示。


23、用同樣的方法制作下面的按鈕效果如圖34所示,改變下面按鈕的顏色的RGB分別為225、230、50,效果如圖35所示。



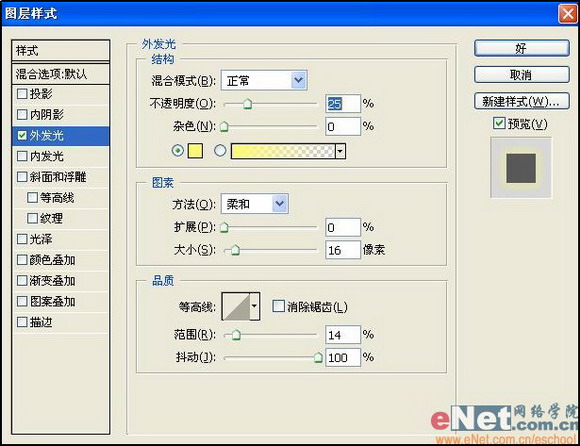
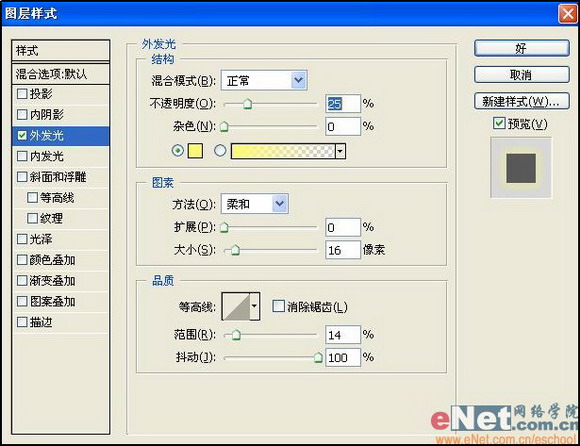
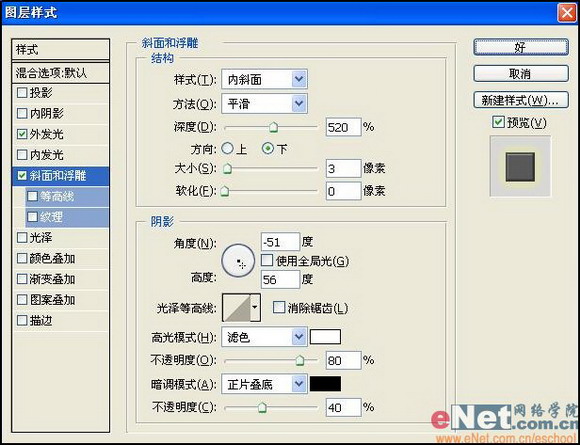
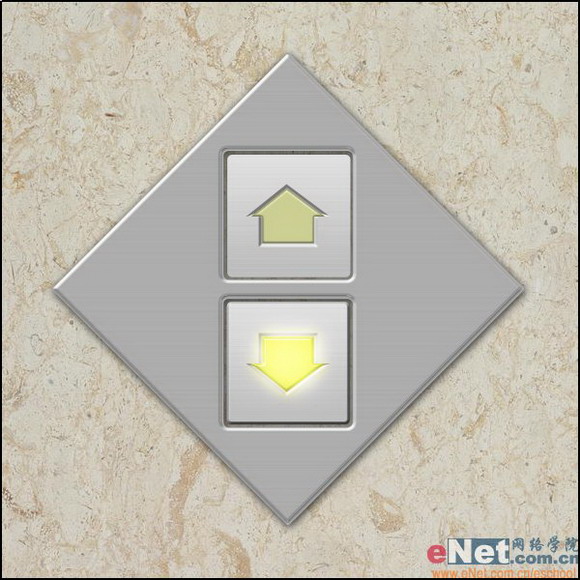
24、將圖層04中的斜面和浮雕樣式刪除,并雙擊打開圖層樣式對話框,選擇“外發光”“斜面和浮雕”樣式,設置如圖36、37所示,效果如圖38所示。





25、新建一層,選擇工具箱中的“畫筆工具”,設置前景色為白色,在按鈕上單擊,然后更改混合模式為“疊加”,效果如圖39所示。

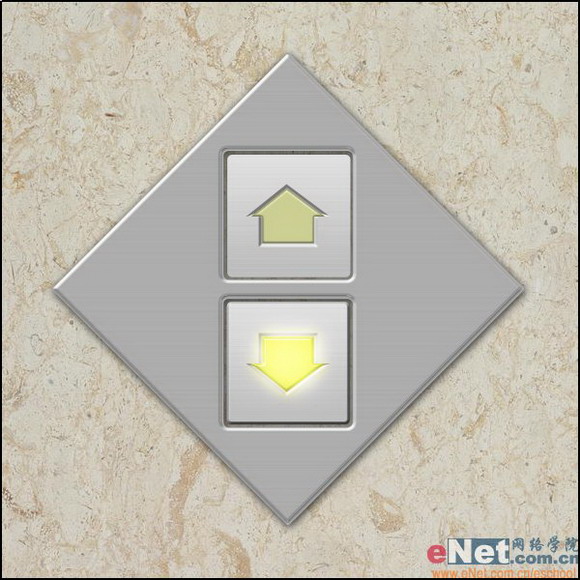
26、復制剛才的圖層,選擇畫筆工具再次單擊添加白色,執行菜單欄中的“濾鏡”“模糊”“高斯模糊”命令,設置模糊半徑為19,最終效果如圖40所示。


26、復制剛才的圖層,選擇畫筆工具再次單擊添加白色,執行菜單欄中的“濾鏡”“模糊”“高斯模糊”命令,設置模糊半徑為19,最終效果如圖40所示。

标签:電梯按鈕
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








