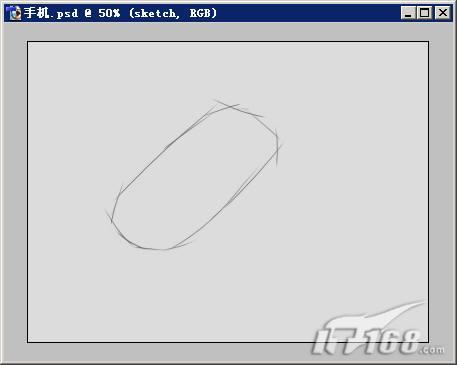
1.首先新建一個800 * 600 的文件,然后填充顏色R:220 G:220 B:220,然后用畫筆畫出手機的大概草圖,圖片如下:

畫出手機草圖
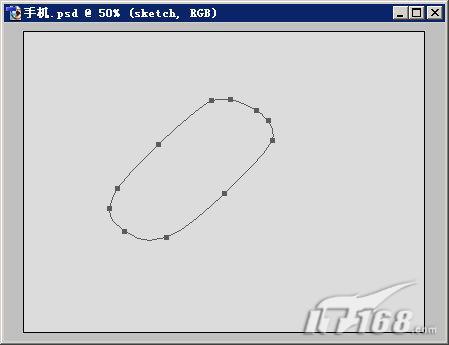
2.然后用路徑勾勒出手機的形狀。

勾勒出手機的形狀
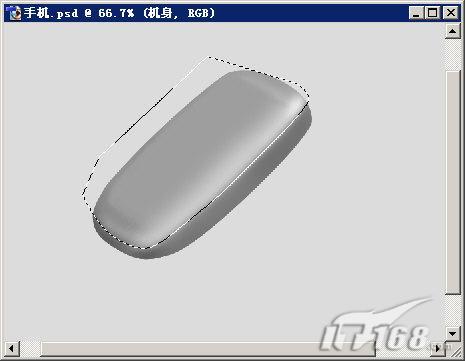
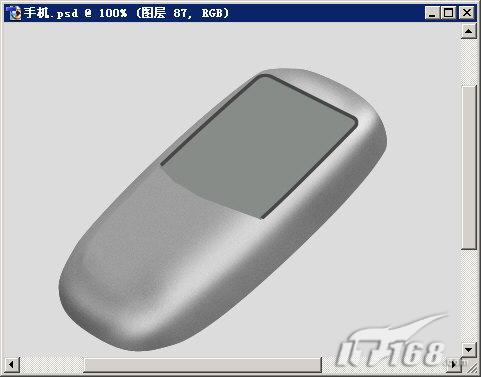
3.使用加深,減淡工具 并結合選區的作用對手機的機身進行涂抹,使之具有立體感。
對手機的機身進行涂抹
4.繼續對機身進行刻畫,然后再添加一個輕微的雜色濾鏡。

添加雜色濾鏡
5.新建圖層,然后再用路徑畫出如下圖的形狀,填充顏色R :134 G :140 B :137。

6.新建圖層,再畫出屏幕底層周邊的邊框。

7.接著在邊框上畫出一些細小的高光。

8.新建一層,在屏幕底層上畫出黑色的屏幕。

9.創建一個圓角矩形,用Ctrl+T調整,柵格化后模糊一下,在剛才的黑色屏幕上畫出一個顏色較淺的部分來。

10.繼續畫出一些顏色較淺的反光來。

11.然后在屏幕的底部畫上阿爾卡特的標志。

12.接下來制作按鍵部分,首先用路徑工具畫出鍵與鍵之間的空隙。

13.按鍵的制作有點麻煩,首先,新建一層,放在間隙層的下方,然后根據鍵盤的外形填充一個顏色為R: 158 G :158 B :158 的區域,然后用魔棒工具點選每個按鍵,用加深,減淡工具涂抹,魔棒要點選用于所有圖層,并對按鍵的周圍增添些細小的高光。

14.接下來制作中間的導向鍵,創建出下圖的圓環狀選區后,用加深,減淡工具進行涂抹。

15.然后進一步畫出中心的部分,用加深,減淡工具畫出立體感。

16.導向鍵的最后完成,圖片如下:

17.制作按鍵上的數字,字母和符號。用文本工具做出數字和字母,用路徑畫出符號,比如開,關機的圖形。

18.下面制作邊飾,新建圖層,創建下圖所示的選區,填充亮色。

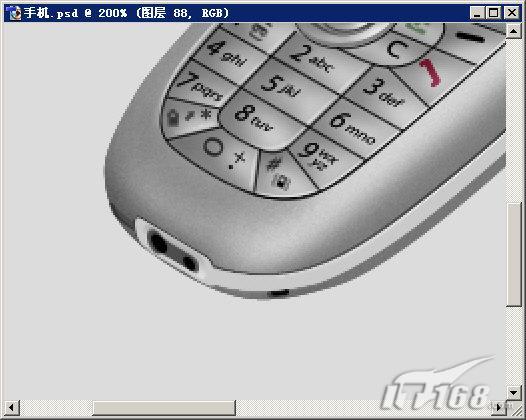
19.然后在剛才創建的部分上方用路徑描邊出一條黑色的細縫,然后在手機的底部添加些較為簡單的部件。

20.接著在手機的上方畫出聽筒。

21.下面添加陰影,新建圖層,放在底層,只位于背景層之上,選擇手機外形的路徑,然后填充黑色,用橡皮工具使用軟筆刷,進行修改。

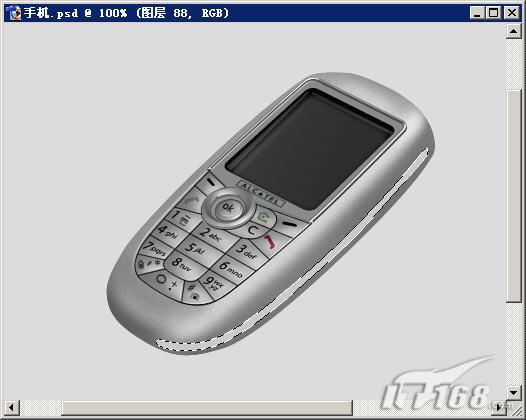
22.添加文字,完成。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13