步驟 51
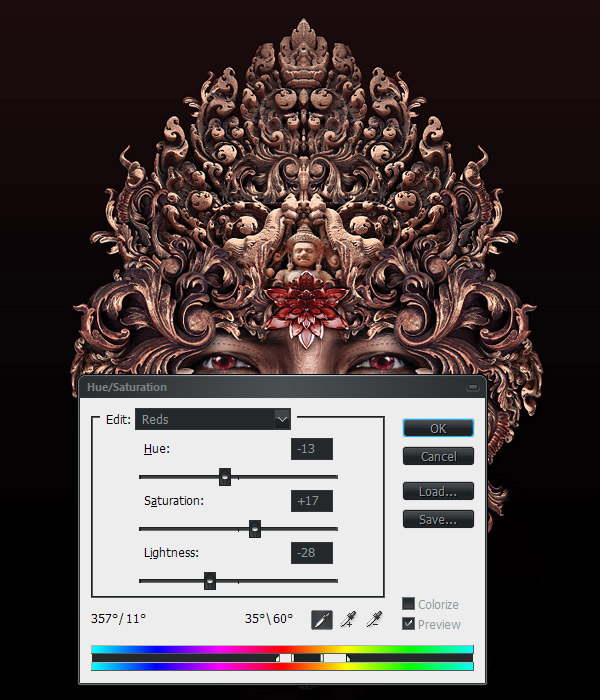
我覺得寶石有點太過明顯了,因此我想大幅度的降低它的亮度,于是我采用了調整 漸變映射,設置從暗藍色到白色的漸變過程,然后用柔光混合模式來進行融合。并且降低不透明度。然后運用調整 色相/飽和度來稍微改變紅色的色相,飽和度,明度,下圖中有我設置的準確數值。

步驟 52
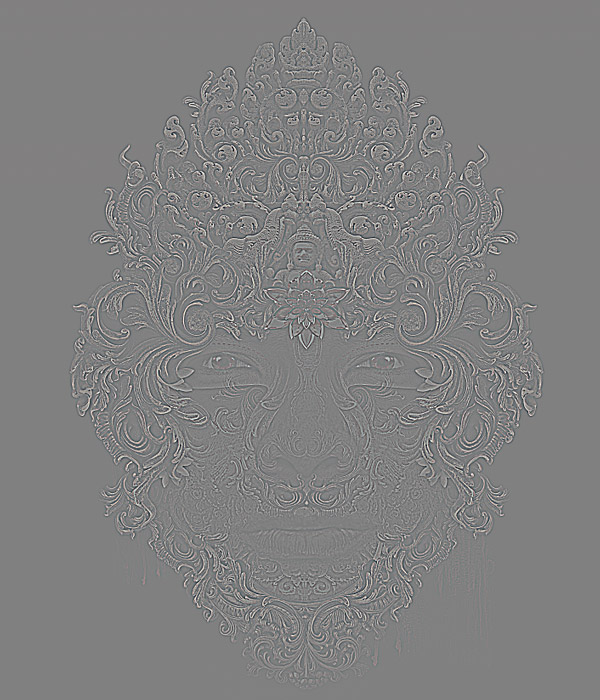
我感覺這個圖像快要做好了,因此我開始制作背景。我想我現在使用的這個背景是最不被人注意的地方。我決定讓它有一種星球爆炸似的效果,但是我想用一些不同的技術來創造一些新的效果。首先,我需要給復制這個圖片來制作一個很平的效果,當我把效果做好后,我要把它復制在一個新的文檔中(確保在刪掉很平的這個效果后還能恢復到以前的效果)。我有一個想法,把這些小的細節隔離出來,然后利用它們做出爆炸的效果。在做之前,運用高反差保留來選取一些細小部分是最好的方法。

步驟 53
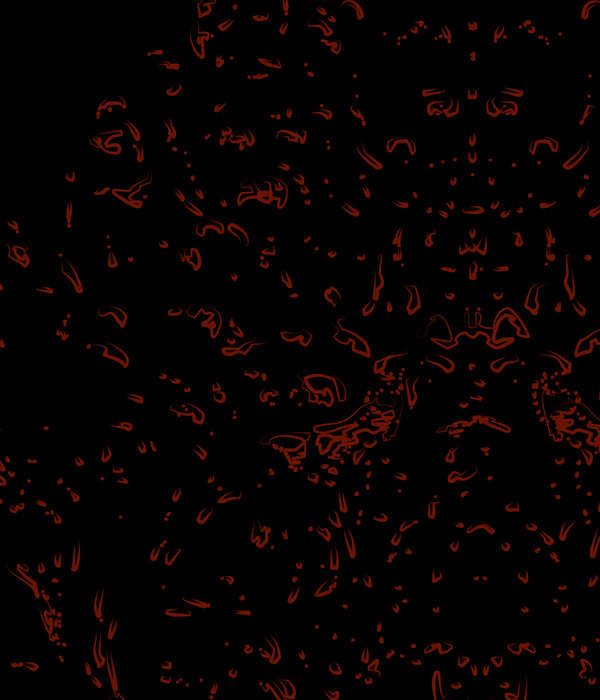
我將只會在這個圖像的邊緣制作一個選區,然后把我需要的已經濾鏡的圖像復制到一個新的通道中。下一步要做的就是確保大部分的圖像不會被選取,意思就是在一個黑色的通道中制作。我運用曲線調板中的在圖像中取樣已設置黑場的吸管,我把除了最亮的地方以外的所有地方都設置為黑色,然后用在圖像中取樣已設置白場的吸管來使顏色平衡,以此減少對比度。

步驟 54
現在我使用的photoshop中的這些功能幾乎是很少用到的,但是它在一定的情況下卻是非常有用的。我一般習慣用通道來進行選取,然后在路徑調板上點擊將選區生成工作的按鈕,現在我可以在這個強對比的圖像中得到一個復雜的路徑。我新建一個圖層,接著用一個硬的筆刷來描邊路徑,確保它們之間的距離為1%,并且并勾選描邊路徑窗口下的模擬壓力。現在我在新的圖層上獲得了很多彎彎曲曲的圖像,雖然有很多圖形但是一點都不想星球爆炸。

步驟 55
為了讓它的形狀變的更有趣,我需要把這個圖層復制很多遍,并且在每一次的復制的同時都稍微增加一下它的大小,最簡單的方法就是把這一步設置為一個動作,我把復制圖層,增加它的大小的100.5%,和稍微增加它的亮度設置成為一個動作,然后大概按下25次開始鍵來形成星型爆炸的效果。這個是生成這個效果眾多方法中最值得信賴的一種.這個方法是在突然靈光一閃的時候想到的。這種方法要比經常用的徑向模糊/極坐標的方法要有趣的多。

步驟56
我運用蓋印圖層把所有的圖層復制到一個圖層中(選擇所有的圖層,Ctrl + Alt + E),并且把他們復制和粘貼到主圖層的背景圖層之上。我稍微增加了一下它的大小,以至于它不會完全被覆蓋,然后大致的與頭部相結合。

步驟 57
在背景中增加一些有趣元素,我從一個新的圖像中得到一些元素,這次圖像得到的地址是Stock.xchng。接下來我設置了這個圖像的黑場部分,因此只留下了一些較亮的部分,我稍微降低它的飽和度,并且把圖層的混合模式設置為線性減淡。

步驟 58
然后我在圖像的四周復制了一些這樣不同的效果,以致于這些火花從頭部的不同地方射出。我用一個很柔軟的筆刷在圖層蒙版上繪制來遮蓋一些鋒利的邊緣,并且采用濾色混合模式來使圖層變的更亮一些。我用圖層調整的色彩平衡來給新的背景增加一些品紅進行混合。

步驟 59
我已經對此圖像開始產生厭倦,決定把它完成。因此在我做最后幾步之前,我決定把自己的心態放平。我還在王冠相對空白的地方增加了一些頭顱骨。然后隨意打亂背景上發光的分布,這是無關緊要的。

步驟 60
最后把圖層壓縮是很重要的一步,不僅是為了節省空間。在圖層文件夾中改變你的效果幾乎是不可能的(更不用提的是消耗了大量的時間)。因為你最后做出來的效果或多或少跟你選擇的圖像有一定的關系。所以這就是我選擇這個圖像的原因。壓縮和復制這個圖像到新的文件中(這么做是為了更好的保存圖像,以防萬一不小心丟失了文件夾),首先我會放大圖像來查看哪些細節需要修改,仿制圖章工具和污點修復畫筆工具都可以很快的解決像這樣的小問題,比如像鋸齒邊緣這樣的問題。在這種情況下,我需要做的很少。
接下來要說的就是亮度和顏色的修改,首先我使用自動色階調整各個圖像,減淡50%的顏色。這個有助于顏色的統一,減少一些黃色來稍微增加它的對比度。下一步開始混合,因此我增加了一個蒙版(30 1.0 .這個大小比較利于這個圖像)。
然后我給整個圖像增加了一個鏡頭模糊,設置模糊的值為30像素。如果你不喜歡鏡頭模糊的效果,你可以使用高斯模糊或方框模糊。然后我采用柔光模式和降低不透明度到30%.這樣可以使整個畫面看上去更柔和,增添一種虛幻的感覺,同時也增強了對比度。
然后用相同的方法增加一些柔和的高光。首先,復制圖層,然后我運用鏡頭模糊,并且在這個時候采用線性減淡的混合模式和降低不透明度到15%。我不希望到處都是高光,因此我增加了一個空的蒙版,采用白色到透明的徑向漸變 和柔軟的筆刷來繪制。然后我增加一個白色的蒙版來得到我想要的光線。在這個例子上,我希望光線都能集中在眼睛和臉部的中心部位。
現在一切都很完美了,然后運用模糊蒙版來增加細節,為了制作一個網頁的形式,我決定運用另一個模糊蒙版,但是確保它的半徑為0.6像素,最大為1.

總結
所有的都已經做好了。我要說的也說完了,不管怎么樣我希望這些是有意義的。祝大家愉快!
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13