| 本教程介紹立體字制作方法比較實用。方法更其它制作立體字的方法一樣。大致過程:先選好自己想要的文字或圖形并做透視處理。然后把底部都復制幾層作為立體面,復制的時候要有一點斜率。最后就是細節、高光、單調,倒影等部分的調整。 最終效果 |
 |
| 1、打開Photoshop,創建一個尺寸為1280 * 800px的新文件,并在你的文件中輸入文本。我使用的字體是AVENGER,它是很棒的字體。我使用的顏色是#14b2d9。 |
 |
| 2、柵格化文字,使用變換工具(CTRL + T)更改文本的角度,類似下圖。 小提示:按Ctrl + T和按Ctrl + Alt + Shift鍵調整文本來改變角度。 |
 |
| 3、現在到了重要的部分,點擊文字層,按住CTRL + ALT鍵,按向上鍵8-10次復制圖層來創建3D圖層。 |
 |
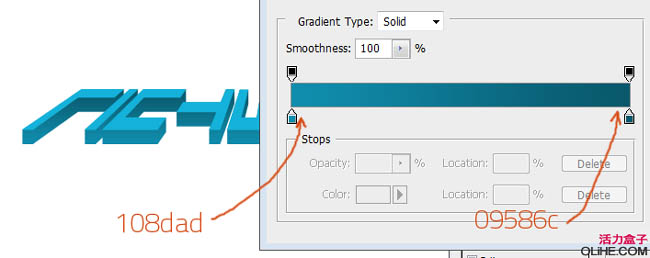
| 4、現在,我們需要命名最上面的圖層為’TOP’,合并所有的其他層,把它放在TOP層的下方。重命名這層為’BOTTOM’。現在,雙擊’BOTTOM’層,按下圖設置漸變疊加: |
 |
| 5、應用漸變,使最暗的藍色出現在’BOTTOM’層的最末端。這將給它一種陰影效果,參考下圖。 |
 |
| 6、現在,我們需要使’TOP’層看起來更突出。因此,按Ctrl + Alt + 向下鍵3次來復制’TOP’層,合并這些層并重新命名為’MIDDLE’。把這一層放在’TOP’層的下方,’BOTTOM’層的上方,應用圖層樣式-顏色疊加-白色,不透明度大約20-30% |
 |
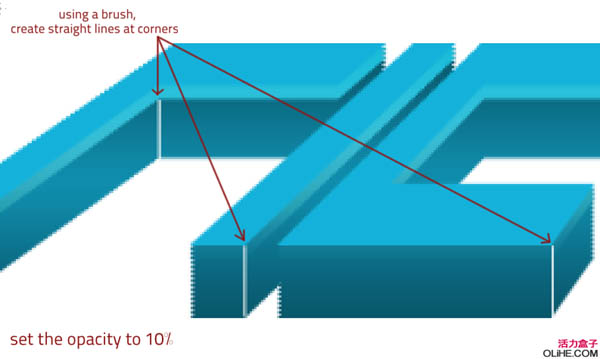
| 7、現在,邊緣看起來不真實。因此,我們將在每個字母的邊角上添加一些垂直分離的效果。按照下面的指導達到這個效果: A、在‘BOTTOM’層的上方創建一個新圖層,命名為’edges’。 小提示:點擊頂部邊緣,按住Shift鍵在底邊上點擊創建完美的直線,如下圖:現在,設置圖層的不透明度大約10%。 |
 |
标签:立體字效果
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13











