
隨著扁平化風靡而來,越來越多的地方開始流行使用多邊形背景。就讓我們也來學習一下如何製作出這類抽象多邊形風格的背景圖吧。

製作抽象圖形對於初學者來說會面臨一個困惑,那就是無法做出隨心所欲達到“自然而然”的效果。要消滅這種“人造”感,我認為最有效的方法,就是從別處去取材,通過對大自然環境光和自然色的取材,
一、選取圖片
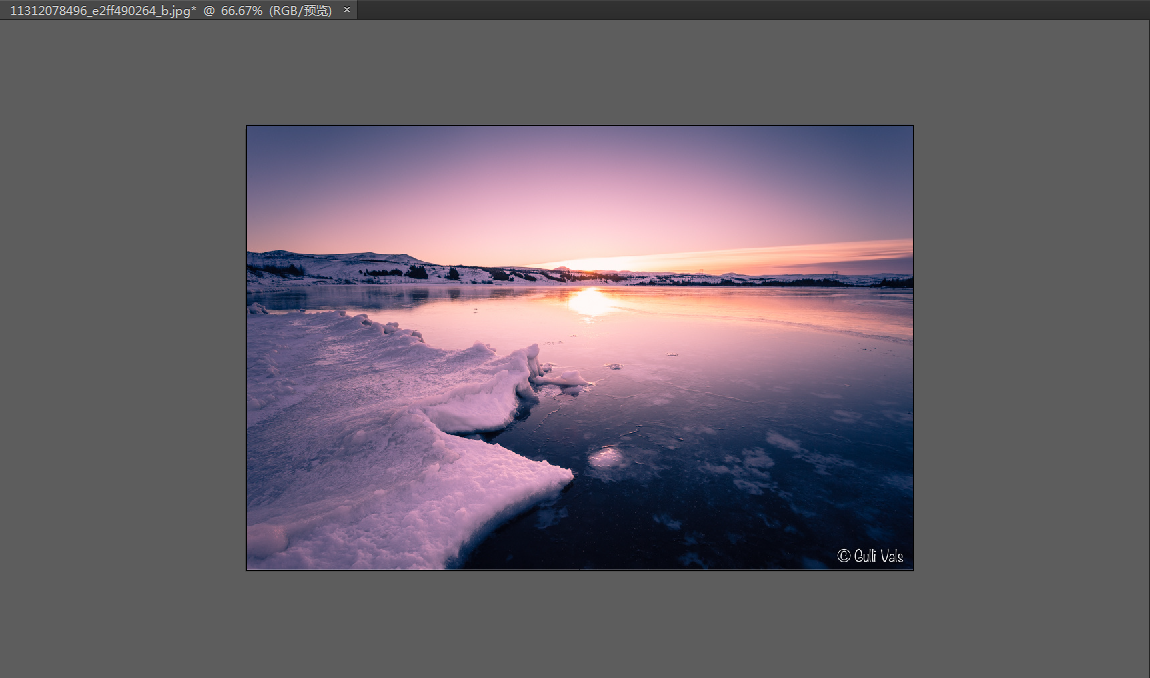
選取一張色彩豐富、符合設計環境需求的圖片是至關重要的。在本例中,我選擇了這樣一張圖片,在AI中打開。

二、軟件設置
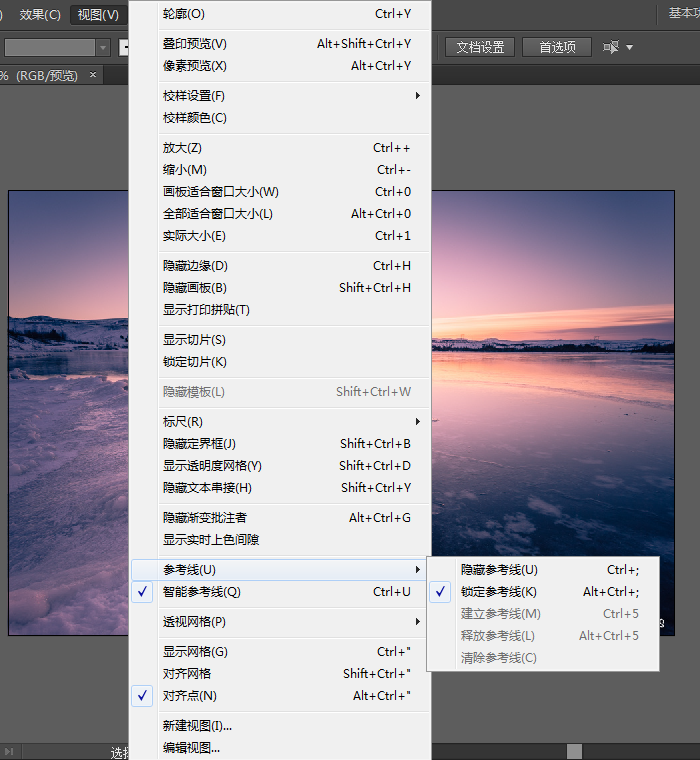
在我們開始動手製作多邊形之前,我們打開AI後要做好下面的設置,視圖下拉菜單:
1、勾選“智能參考線”; 2、“參考線”中“鎖定參考線”; 3、勾選“對齊點”; 4、鎖定背景照片;

三、第一片三角形
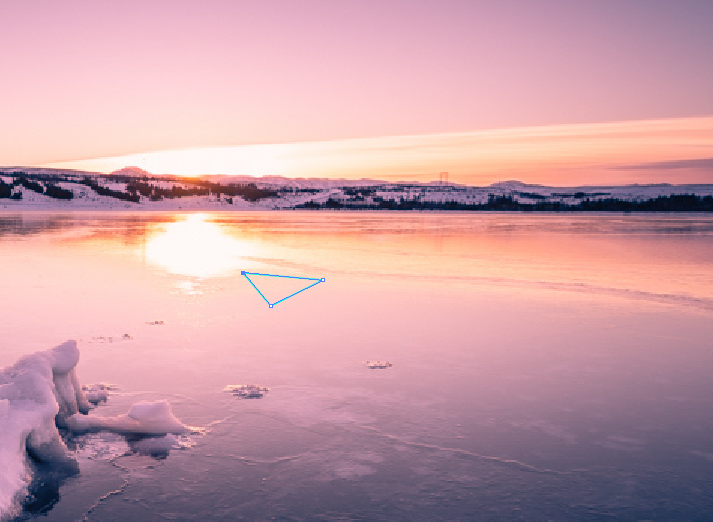
在圖片中,讓我們選一塊我們認為可以作為背景圖色彩的部分區域。例如我在這張圖中,就選取了夕陽和海水融合的過度色作為背景圖片的主要部分。
在這個區域中,開始繪製第一片三角形。利用鋼筆工具,不填充任何顏色,描邊為藍綠色。

開始畫一個三角形,透過背景圖來看,這個三角形盡量為一片顏色差別不大三角形。這是為接下來填色的需要。

四、畫剩下的三角形
接著,在這個三角形的旁邊,選擇另一塊適合的區域又畫上另外一個三角形。第二個三角形的三邊至少要和第一個三角形的其中一邊聯結。如圖:

這時,鼠標滑過三角形的錨點時都會有提示,這有助於你定位其他三角形的錨點。慢慢畫上其他剩餘的三角形,確保每一個三角形都能無縫的聯結在一起。
這時,你一定會悔恨為什麼沒有選擇自動生成的工具了。但是請記得,無論工具多麼厲害,始終比不過你的眼睛和心。因為,隻有你才能挑選你的角度來組合這些一片片的三角形。
記住我在這裏強調的:透過背景圖畫出的三角形,每一個三角形內部的色彩盡量保持單一的。
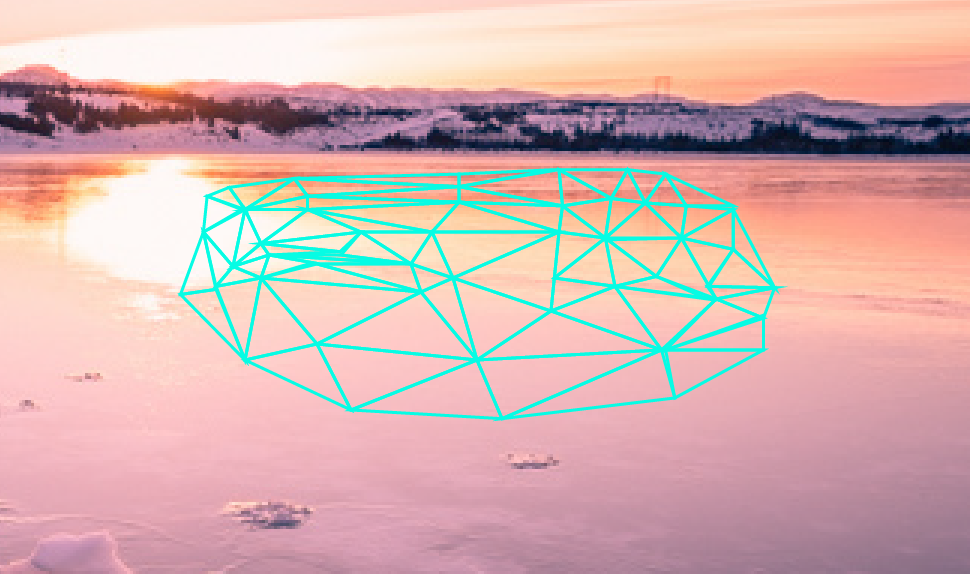
好了,這是我的三角形拚片完成了:

五、填色
從這裏開始,我們要用吸管工具,將背景圖的顏色吸取過來填到每一片三角形中,三角形之間盡量保持顏色過渡而又尊重背景圖原色。填色時也要去掉描邊。這時,好像是在完成一幅拚色畫。
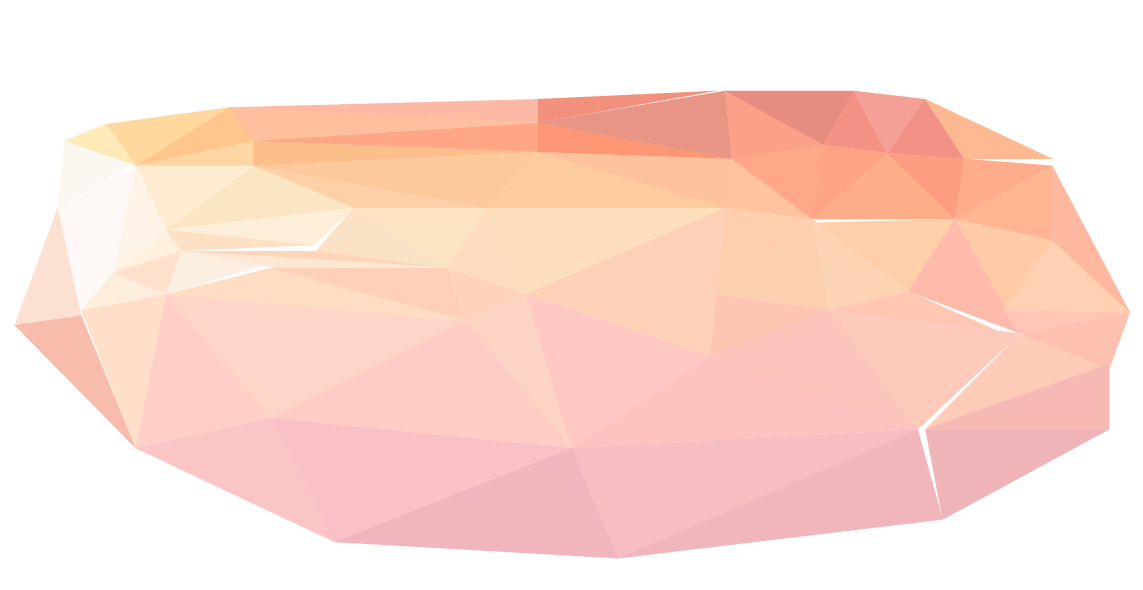
通過一邊吸取底色一邊填充三角形,這時,藍色描邊的三角形就被我一個個給消滅掉了。然後我再關掉背景圖可見的按鈕。效果如下:

這時我們會看到還有一些縫隙,不要緊,這時使用直接選擇工具對這些錨點做最後一步的小調整。
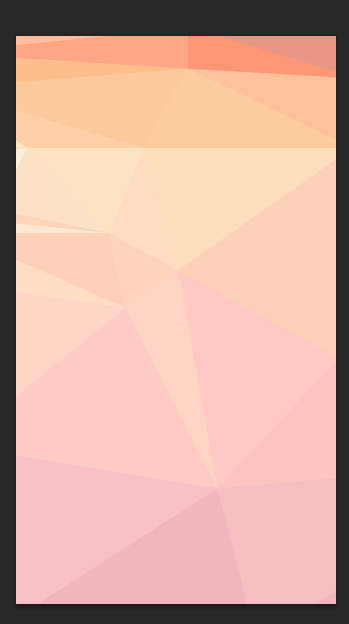
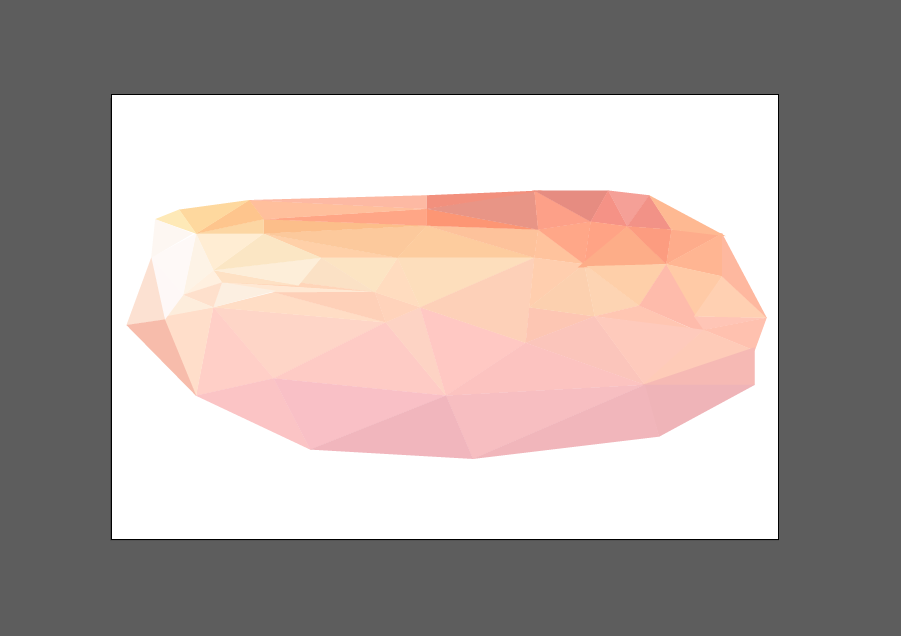
調整好後,這時就會出現這塊像鑽石一樣的晶瑩剔透的石頭啦!

六、背景圖應用
既然是用多邊形作背景,那麼就拿一個Web APP的界面作為例子。當我的登陸界面想要它作為背景的時候,由於我們是用AI製作的矢量圖,我可以按照實際需要將它放大到合適的大小再導出PNG圖片。記得在放大之前將三角形都編組。


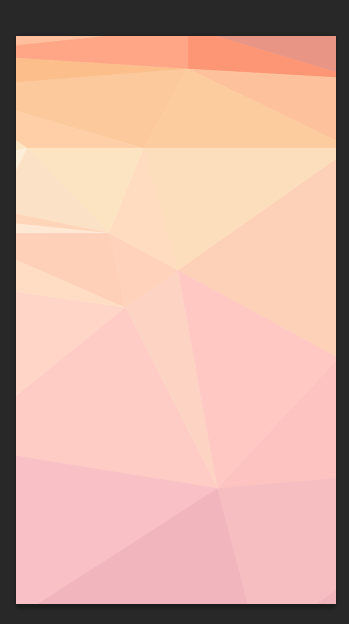
下面是這個背景實際運用的例子,你也可以運用到海報、LOGO設計等情境中。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








