IOS7透明感的UI設計大行其道的時候,別處找來的背景圖總是不能符合自己心中理想的配色,在此,PS教程將教大家利用Photoshop製作出這類超級簡單又能與自己的界面風格完全搭配的背景圖。製作此類背景圖的前提是需要一定的色彩理論,當然更需要一雙對色彩搭配敏感的眼睛。
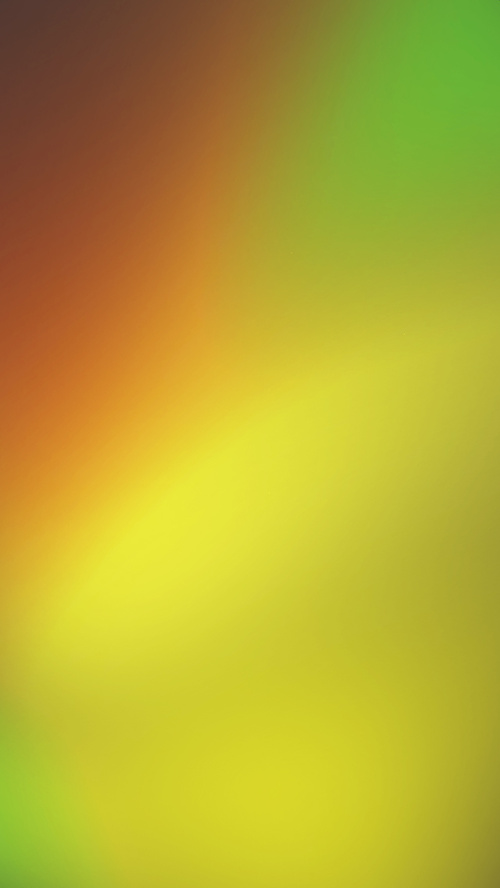
最後做出的背景圖如下:

圖01
OK,讓我們開始吧。
一、選擇色彩方案
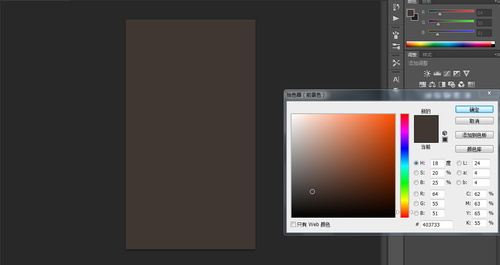
在這裏選擇了下面這張圖片作為配色方案的靈感來源。因背景色彩對比明顯才能更好襯托出透明感,因此傾向於選擇色調變化較大、分布較廣的圖片。

圖02
配色方案吸取的顏色為:柿子椒的正紅、青檬皮的深綠、葡萄的淺綠和檸檬黃,另外選擇圖片中的暗色木桌面作為底色,底色發揮襯托其他色彩的作用,如果你的其他色塊面積大基本上也看不到底色,但能感覺到它。(嘻嘻,是否能理解這種“看不見但能感覺到”的神秘感呢?)
有人也建議直接選用黑或白的底色,但是我認為圖片本身對黑白的表現要豐富得多,純黑或純白則過於規則和保守。
二、製作背景圖
1、新建文件
在這裏,我將要製作一個適應手機屏幕展示的背景圖,因此我的PS文件大小設定為W:640px,H:1136px,填充背景色為配色方案中的深色——底色。

圖03
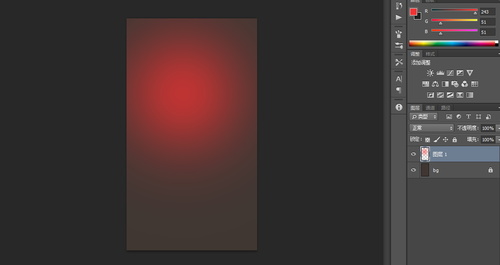
2、在背景層之上新建一個圖層,采用大而柔軟的畫筆筆刷塗上第一種顏色。
這裏需要注意的是:
1)塗抹的畫筆後最好一步到位,不要猶豫。因為軟性畫筆上色後,在超出畫板的部分將會有一條很突兀的邊界,這將不利於你對畫筆著色後的圖層的移動等操作。換句話說,大而軟的畫筆使用法則就是一步定位,修改的幾率太小。
2)畫筆大小我在這裏選擇的900px,實際大小根據你的文件畫板大小和實際需要而確定。
3)畫筆的透明度降低為70%,這會使不同的顏色間實現真正的“融合”。

圖04
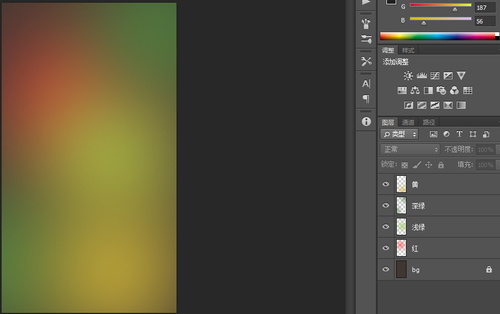
3、再繼續創建新的圖層,塗抹上另外幾種顏色。色彩的分布隨自己的喜好。但注意每一種顏色最好新建一個圖層,重命名不同的圖層,可以方便今後修改和調整。

圖05
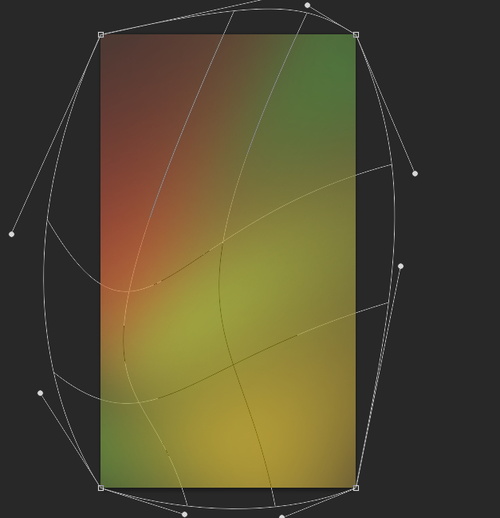
4、將紅黃綠的色彩圖層合並為一個圖層,將這整個圖層做一次變形。
(ctrl+T>鼠標右鍵單擊>變形)變形的目的是為了讓你的色彩融合得更自然,不再是一個個圓形拚湊起來的樣子,而能呈現出一種流動感。這時,你將運用圖形中的操作杆任意變化出你喜歡的圖案。

圖06
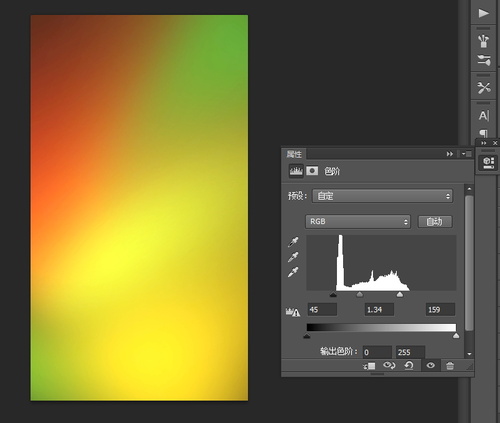
5、這時,也許對你而言這張圖片比較暗,那麼你可以通過調整色階來實現提亮和加強圖片色彩的對比。

圖07
6、進一步修飾,這類修飾是隨性的。根據你自己的期望,可以使用諸如橡皮擦、調整圖層進一步將圖片變為你想要的結果。
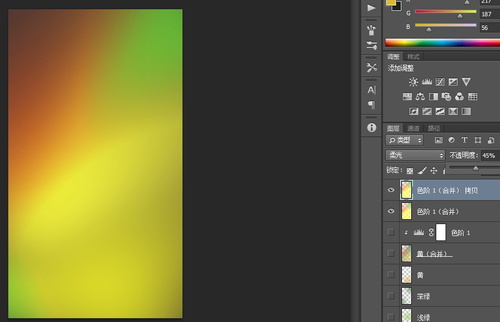
7、最後,為使你的圖片顏色顯得更為豐富,你可以複製色彩圖層,將複製後的圖層混合模式改為“柔光”或“疊加”。並適當調整它的透明度。

圖08
三、將背景圖投入使用
有很多方式可以做出這樣的圖片,但對我來說這是最簡單的一種方式。請記得,這其中最重要是獲得創作的樂趣。

圖09
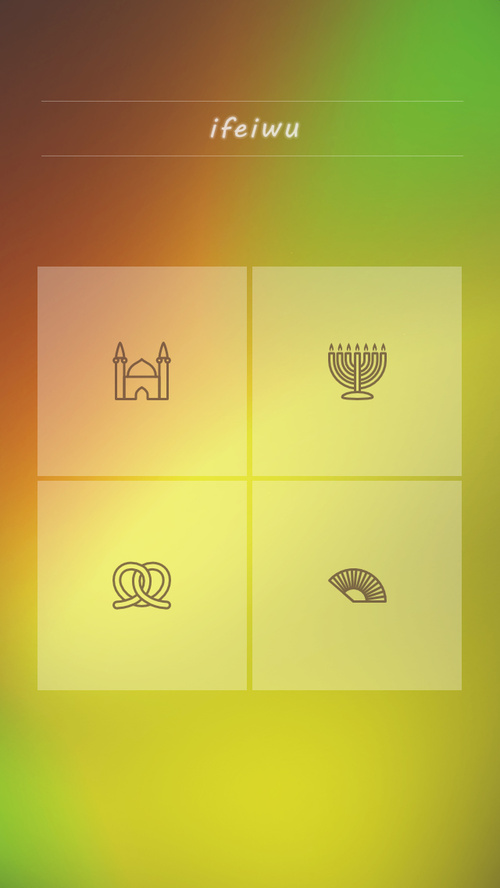
這是投入項目實際使用後的效果,在背景圖上使用的色塊和線條都需要降低一點透明度。相信大家按照這個方法可以做出更出色的作品。

圖10
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








