素材圖片主色為綠色,不過調色的時候不要一步就把主色轉為橙紅色,需要把稍亮的綠色轉為橙黃色,其它綠色轉為紅褐色,然後在暗部增加一點冷色即可。
原圖

<點小圖查看大圖>
最終效果

<點小圖查看大圖>

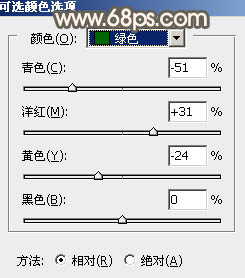
<圖1>

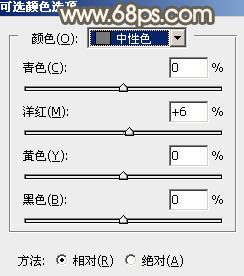
<圖2>

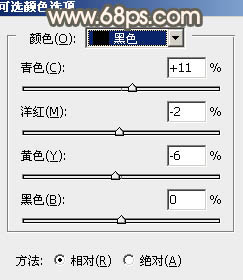
<圖3>

<圖4>

<圖5>
2、按Ctrl + J 把當前可選顏色調整圖層複製一層,不透明度改為:50%,效果如下圖。

<圖6>
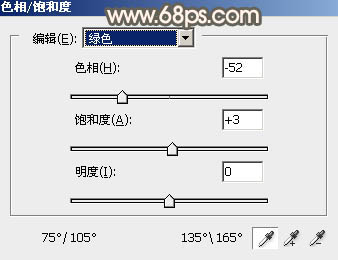
3、創建色相/飽和度調整圖層,對黃色,綠色進行調整,參數及效果如下圖。這一步把主色轉為紅褐色。

<圖7>

<圖8>

<圖9>
4、按Ctrl + J 把當前色相/飽和度調整圖層複製一層,效果如下圖。

<圖10>
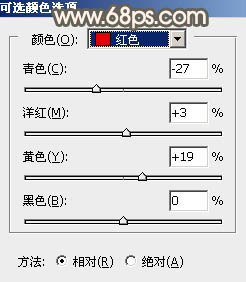
5、創建可選顏色調整圖層,對紅,黃進行調整,參數及效果如下圖。這一步給圖片增加橙黃色。

<圖11>

<圖12>

<圖13>
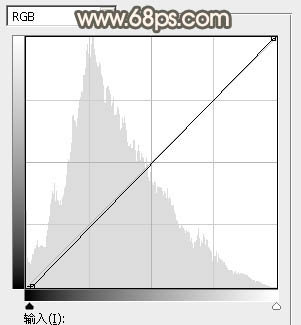
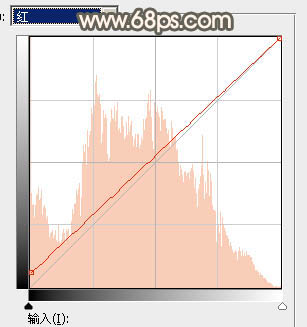
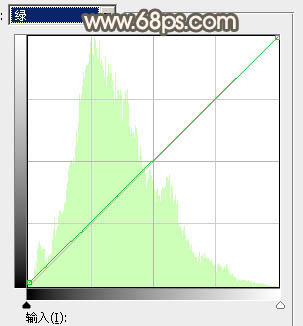
6、創建曲線調整圖層,對RGB、紅、綠,藍通道進行調整,參數設置如圖14 - 17,效果如圖18。這一步主要給圖片增加橙紅色。

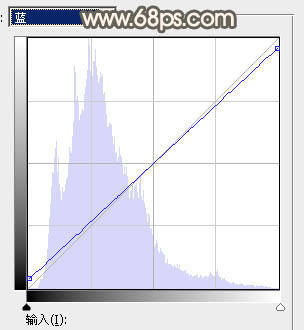
<圖14>

<圖15>

<圖16>

<圖17>

<圖18>
7、再創建色相/飽和度調整圖層,對黃色進行調整,參數及效果如下圖。這一步把圖片中的黃色調鮮豔一點。

<圖19>

<圖20>
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13
















