燈管字體效果又稱為霓虹燈效果,燈管是最近幾年一直比較流行的一種表現方式,無論是商業廣告設計,還是越來越多的電商頁面設計都不可避免的會使用到這種效果。希望今天這篇教程可以給同學帶來全新製作霓虹效果的方法,喜歡的朋友一起來學習吧。
這款原創教程比較詳細的解析Photoshop在不使用任何三維軟件協助的情況下,如何繪製燈管效果,難度不大,適合一些新手,當然也歡迎老鳥交流,互相學習。
先看看效果圖

我的基本思路就是利用Photoshop自帶的工具,在沒有三維軟件的幫助下,快速的畫出燈管效果,說白了就是在Photoshop裏畫出燈管的體積,光效,投影等。
由於燈管的造型相對簡單,光效也比較容易模擬,所以在ps中完全可以畫出還不錯的效果。當然你要是覺得還是三維軟件做出來效果更好,那我也沒得反駁,但是在ps中做的話,無疑速度更快,更容易,也方便於調整。
閑話不多,我們看一下完整的預覽gif後就開始步驟了。

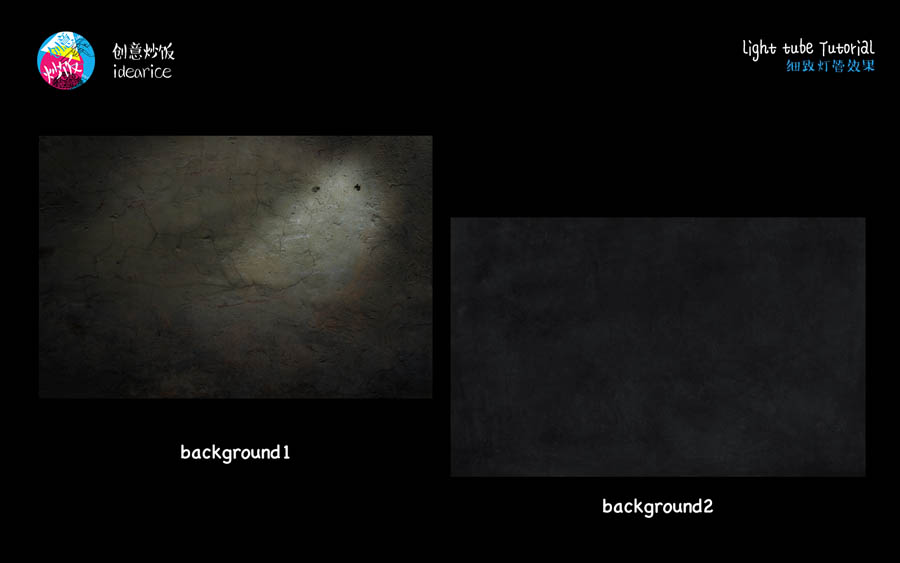
首先我覺得,這種燈管效果其實背景很重要,需要選用一些比較有質感的背景。由此,下面兩張圖進入眼簾。

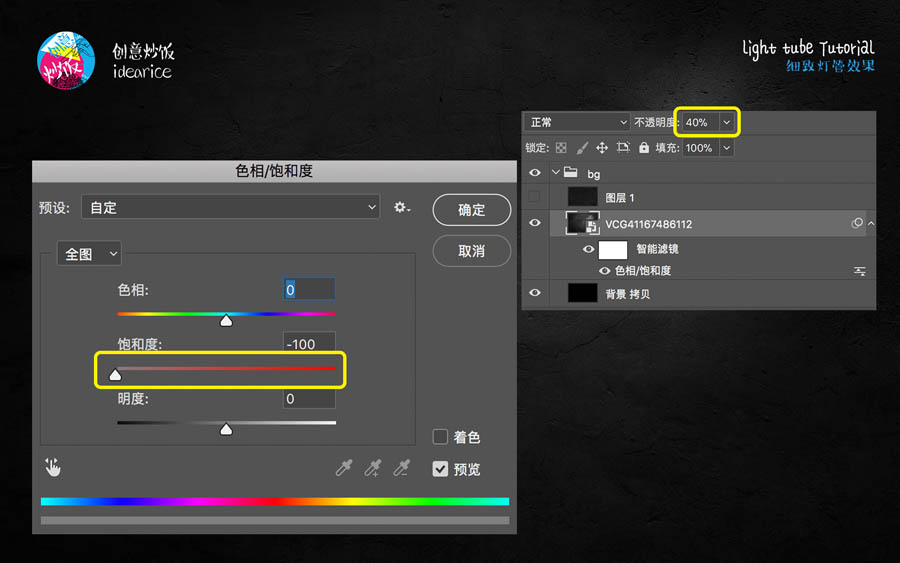
調整background1的飽和度為-100,並且不透明度調整為40%

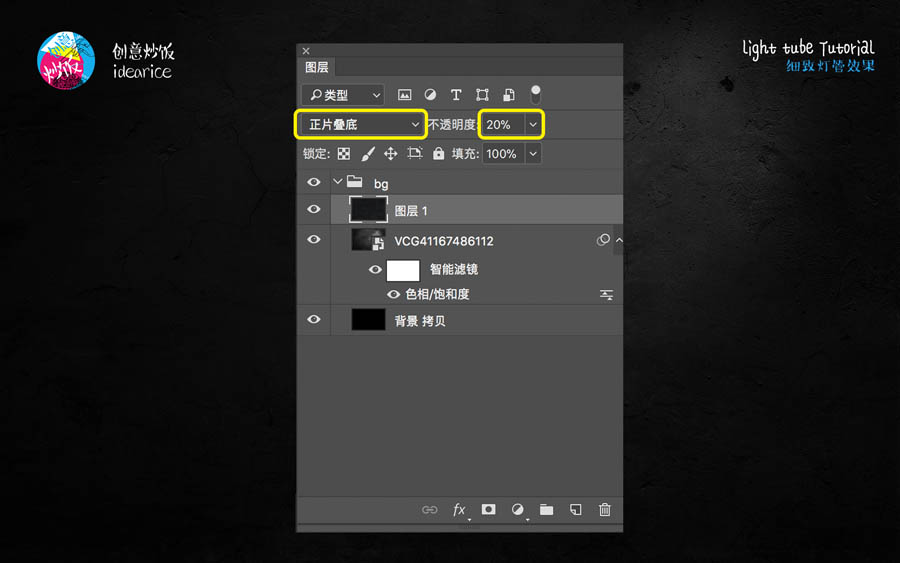
導入background2背景,調整不透明度為20%,圖層樣式為正片疊底。

簡單背景完成後,用文字工具,選擇圓體字體,輸入“炒飯”,並且擺放到類似於下圖的位置。

並且把字體轉化成形狀,並且用路徑工具做一些處理。字體的總體原則是拉長一些筆畫,讓文字看上去經過一些編輯。當然如果你字體功底夠好,也完全可以多做一些字形的修改。

在編輯完成的“炒飯”兩字後面,畫上一個圓環。注意圓環的粗細盡量接近字體。

用鋼筆工具編輯路徑,把圓環燈管分成兩部分,注意分開兩頭位置的弧度盡量一致。

同樣方法,把圓環與文字重疊的部分相應的打斷。

合並路徑之後,給燈管填充一個藍色,#016edd

現在基本第一階段完成了,燈管造型已經完全出來,剩下的就是為燈管製作光效與投影了,當然這也是最重要的部分。
光效和投影不是亂畫的,我個人是不太建議用圖層樣式中自帶的投影和外發光,一方面是文件會比較大,還有就是如果縮放燈管的大小,又會需要重新調整圖層樣式,比較麻煩。
為了方便理解,我做了一張圖來說明燈管的光效是如何分層的。

我們明確一點,其實燈管也是有體積的,隻是因為發光的關係會顯得不明顯,但是如果,需要比較細致的效果,那我們就必須把燈管的體積感畫出來。
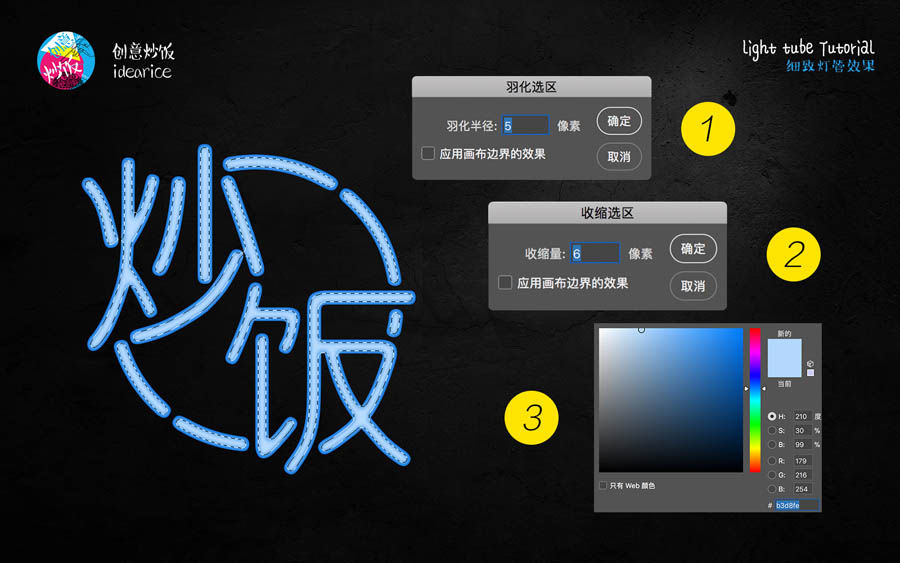
首先,我們選擇燈管的選區,做羽化處理,半徑輸入5,然後收縮選區,收縮量6,完成後填充一個淡藍色,#b3d8fe,這就是燈管的提亮層。


再來,同樣選擇燈管路徑,轉化成選區,選擇收縮選區,收縮量6,填充一個白色,然後做圖層樣式,白色描邊,大小 5 像素,並且把該圖層的填充設置為 0

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








