
前言
目前我們很多產品設計場景中,很多地方都需要用到圖片,一張圖片有時候勝過千言萬語,圖片可以捕捉用戶的注意力,同時能加強設計的整個設計氛圍,它不僅僅是裝飾,好的圖片能帶來好的設計體驗。
原則
圖片使用一定要能激發和吸引用戶的,但並不是所有圖片都可以都能改善體驗,有些隻是為了占位符號,或者用不好的情況下反而會起到相反效果。
原則1:傳遞的信息必須準確
頁面中使用的圖片一定要和本身場景相關,有很強關係的圖片,確保和內容互相呼應,運用的好,它可以使得用戶更好的理解界面功能表達。

▲ 飛行地理位置采用目的地圖片

▲ 電影詳情介紹背景氛圍運用電影截圖

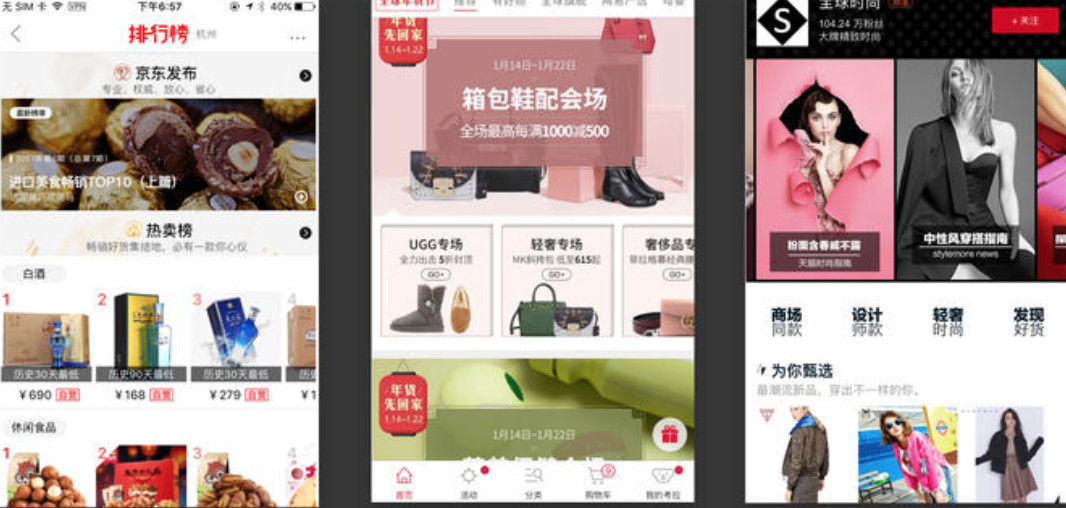
▲ 目錄選擇,用比較符合類目的圖片讓人更容易理解
原則2:必須友好
圖片除了在資訊,信息功能頁面展現,同時在頁面功能空白頁時也出現頻率很高,所以圖片的表達一定要友好,同時能去引導用戶下一步如何操作。

原則3:圖片不要過度
具有吸引力圖片當然是可以提升整體視覺感受和體驗,有時候還需要去強調和引導功能,所以在使用圖片時候,圖片不應該有過多的視覺焦點去影響用戶,不能過度。

▲ 圖片背景氛圍太多,幹擾元素太強,讓我們完全忽略了2個最主要的按鈕操作

原則4:隻有一個焦點
使用圖像設計時候,一定要注意隻有一個視覺焦點,清晰的一目了然傳遞信息和要表達的內容,如果缺乏焦點的圖片是毫無意義。

▲ 圖片來源:Material Design
原則5:高分辨率,無失真
確保圖片的高分辨率適應不同的平台,頭像不能出現壓縮和拉伸的情況。

▲ 圖片來源:Material Design

原則6:圖片上放文字處理技巧
如果是疊加黑色透明度,黑色透明度值最深處控製在60%。

▲ 圖片太暗,影響了整體圖片質量
Material Design如何做的?

關於圖文處理的技巧,目前比較常見的有以下這些,之前我們析歸納過,再來回顧下:
1.黑色漸變蒙層
圖片上疊加70%-0%漸變,漸變高度根據內容而定。

2.圖片上疊加顏色
圖片上疊加10%左右黑色,保證文字能識別清晰,同時不影響圖片質量。

▲ 圖片上疊加黑色
3.文字加投影,圖片上留幹淨區域
1.商品圖片需要留文字地方圖片設計比較幹淨;2.文字運用投影處理

▲ 對商品圖留出空白

▲ 文字加投影
4.漸變彩色趨勢
圖片上疊加彩色漸變蒙版,這樣設計商品更加時尚。

▲圖片上疊加彩色到透明漸變,凸顯文字同時傳遞個性化和品牌色

▲圖片上疊加層色漸變,運用幾何圖形,能很好營造產品設計個性化

▲運用帶顏色的蒙版遮罩
設計結論
在使用圖片作為頁面氛圍,背景時,一定要圍繞功能所表達的含義去選擇圖片或者圖形,使用它們時,可以去創造沉浸式的故事,上下文的感覺,並最終人性化的幫助用戶去閱讀體驗,讓圖片幫助我們在設計中達到最佳效果。
原文地址:我們的設計日記(公眾號)
作者:sky

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14








