
此次優秀設計盤點主要分為以下幾個維度:
- 2019年優秀移動App設計,Top 6!
- 2019年優秀網頁設計,Top 5!
- 2019年優秀排版設計,Top 5!
- 2019年優秀動畫設計,Top 5!
- 2019年優秀插圖設計,Top 5!
廢話不多說,快跟隨摹客小夥伴的腳步一起欣賞2019年度全球優秀設計精選案例吧!
2019年優秀移動App設計,Top 6!
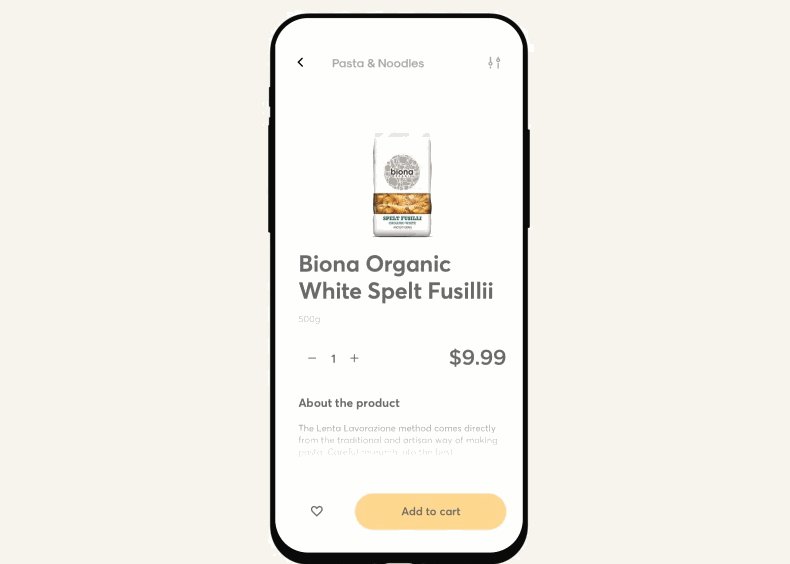
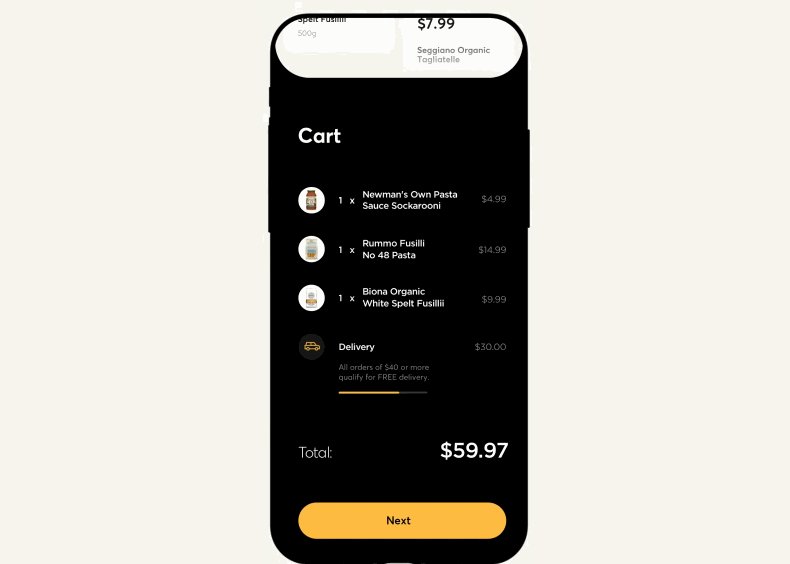
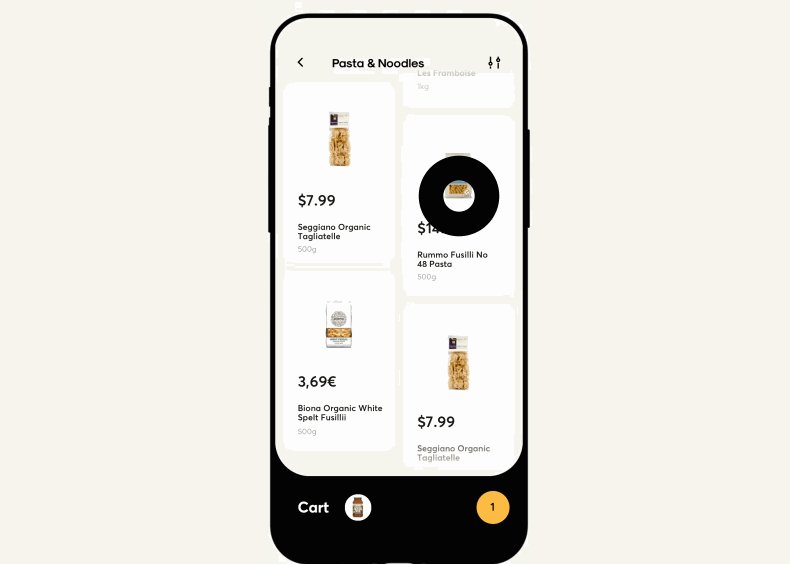
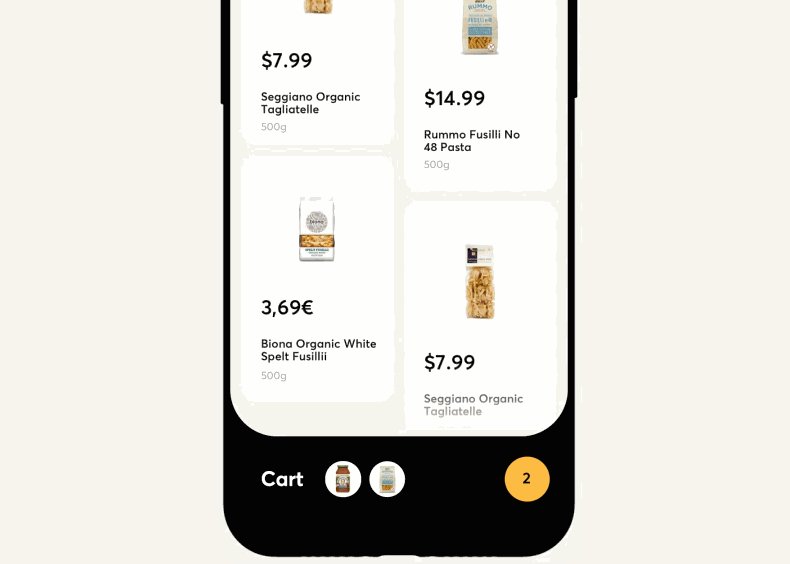
1.購物類App交互設計

設計團隊:Curberto
年度點讚值:4552
這款優秀的購物類App設計作品出自兩位來自加利福尼亞州的設計師之手,重點展示項目是其簡潔、流暢的交互效果。整體界面以簡潔風格為主,在購物車設計的主題下,所有的視覺元素和交互設計完美的融為一體,和諧而自然。
產品展示和購物車商品展示方法打破常規,讓人眼前一亮。商品錯位陳列,視覺上清新而不雜亂;購物車內商品以小小的圓形縮略圖展示,選購商品一目了然。
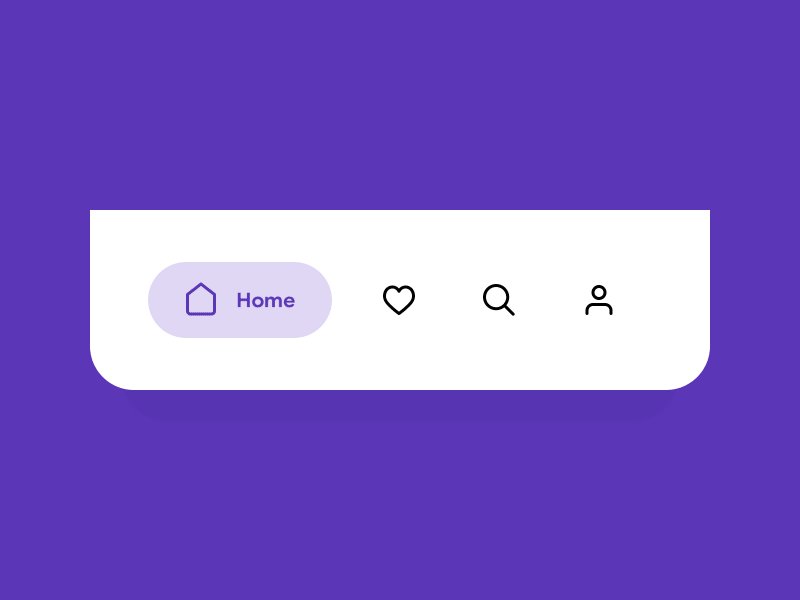
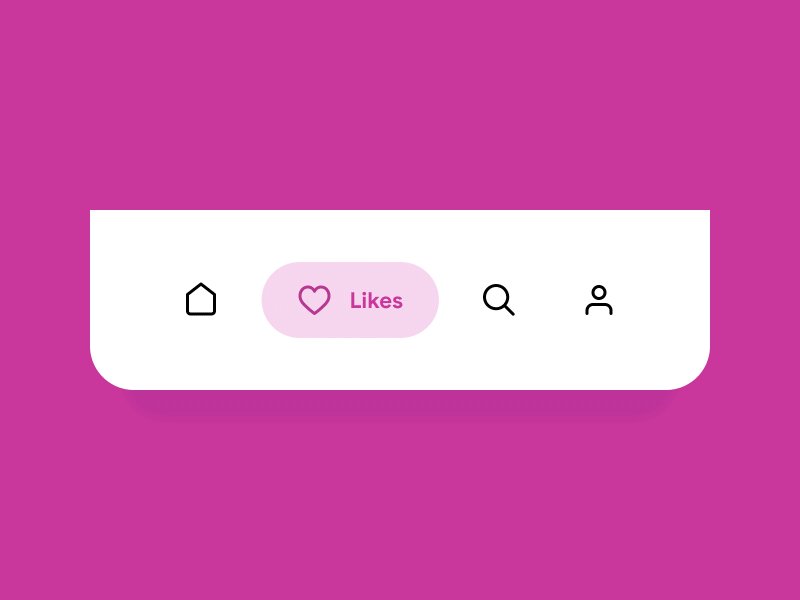
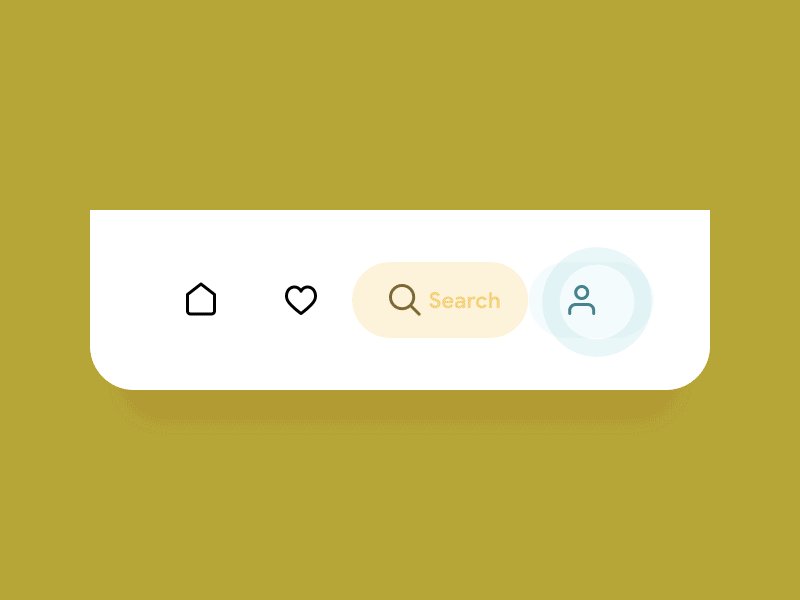
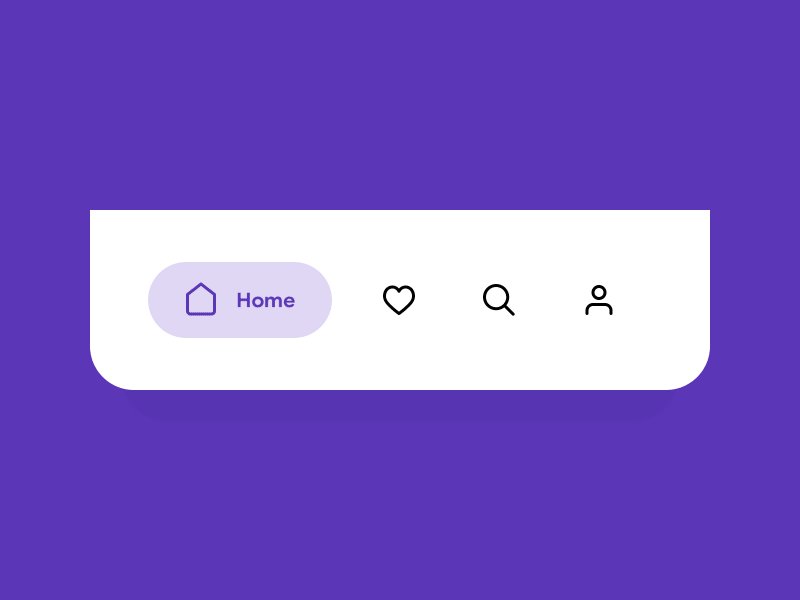
2.穀歌App底部導航欄設計

年度點讚值:4545
這款設計主打極簡風App底部導航欄設計。設計師巧妙地運用流暢的動畫和矢量圖標設計取代常規的文字加圖標的底部導航欄。點擊不同的圖標,伴隨的是界面色彩的改變,以及被選中功能圖標的完整功能展示。
導航欄無比同質化的今天,能夠出現破局又能被公眾認可的設計,是非常難得的。編者也不得不佩服設計者構思的巧妙。
3.文件管理App UI設計

設計團隊:Curberto
年度點讚值:4318
現代都市男女生活中最不能缺少的就是智能手機,衣食住行全靠它。在這個過程中,手機裏面文件管理也逐漸成為一個讓人頭疼的問題。這款App設計的主要目的就是解決手機文件管理混亂的問題。下載、圖片、音樂、雲文件、本地文件、電影等生活中常見的文件類型在這款App中都可自動歸類,查找起來方便省力。
明亮的黃色界面充滿活力,也能緩解用戶查找文件時焦慮的情緒。
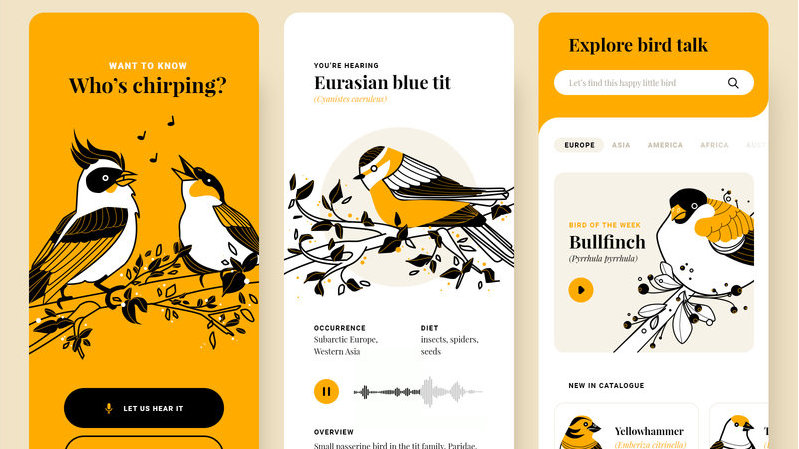
4.Who’s chirping?

設計師:Marta Więckowska
年度點讚值:4170
這是一款識別鳥類語言的App設計。盡管它在實際實施上還有一定難度,但勝在創意非常棒。精美的插畫也為這款設計錦上添花,鳥兒形象栩栩如生,仿佛能身臨其境地聽見鳥兒嘰嘰喳喳的聲音。
5.Gamecoin – 流體滑動效果

設計團隊:Curberto
年度點讚值:3943
目前,手勢滑動切換界面的方式在App中應用得最多的應該是抽屜式的左右滑動,並且大多數都是中規中矩的滑出方式。設計團隊Curberto在Gamecoin這款App的設計中為滑動交互加入了更多的創意元素。
界面切換的範圍、速度受滑動的動作、力度、快慢變化而呈現出不同的效果。整個交互過程呈現出的視覺效果如同水珠在荷葉上滾動一樣,能夠感受到液體的流動感和表面張力。
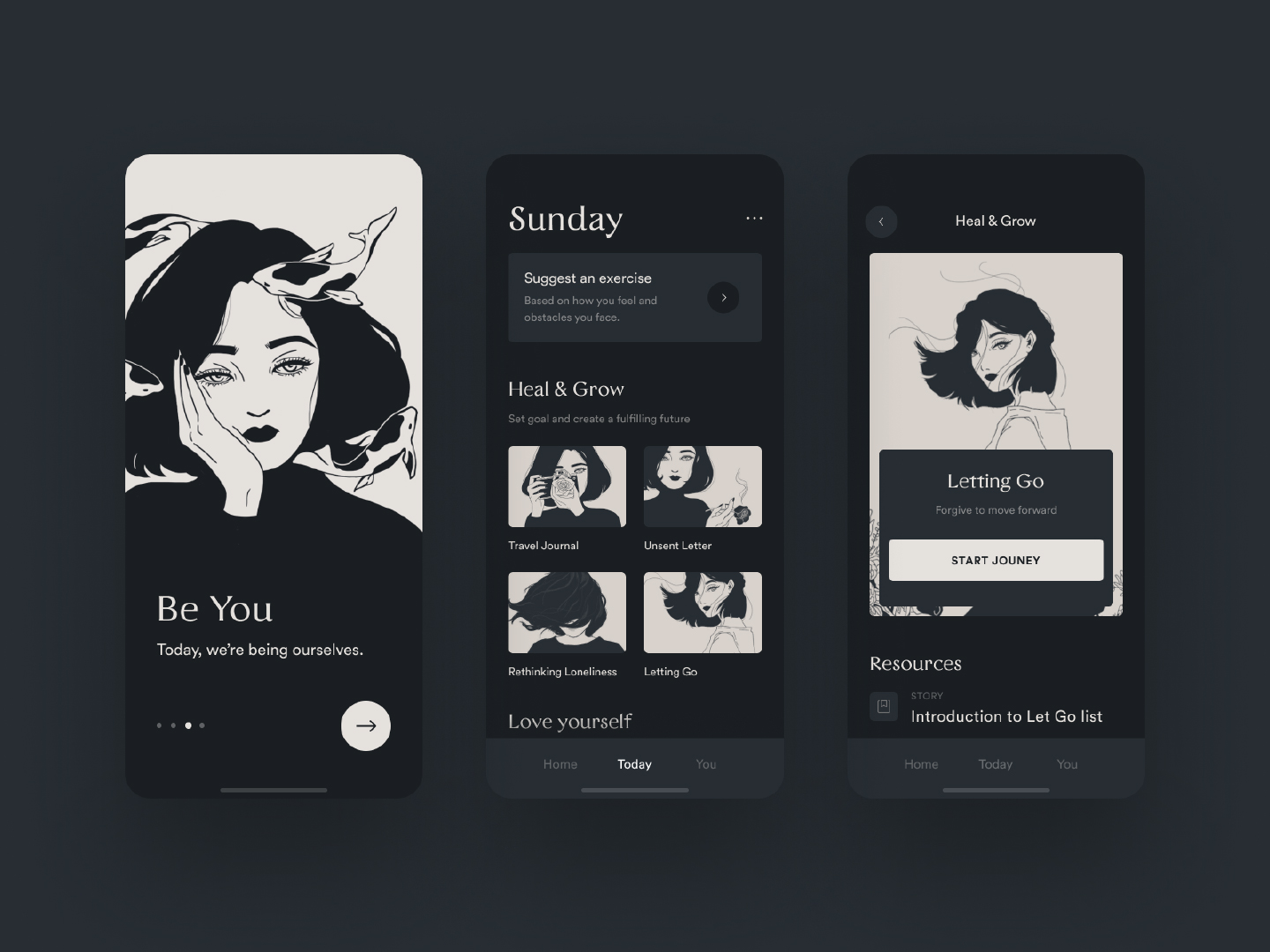
6.Be You

設計師: Quan Ha
年度點讚值:2620
Be You是一款跟蹤心情、記錄重要時刻、設定未來的心情日記App。當今社會節奏快、壓力大,每天都經曆著各種各樣的情感。但無論是正面的,還是負面的情緒,我們都需要學會自我調節,盡量設定一些能完成自我實現的目標,保持愉悅的心情。
整個App的圖片、字體、圖標等視覺元素的顏色基調是難得一見的黑白配,如同看漫畫一般愜意和輕鬆,拋棄繁雜的色彩對壓力的釋放具有很好的效果。
2019年優秀網頁設計,Top 5!
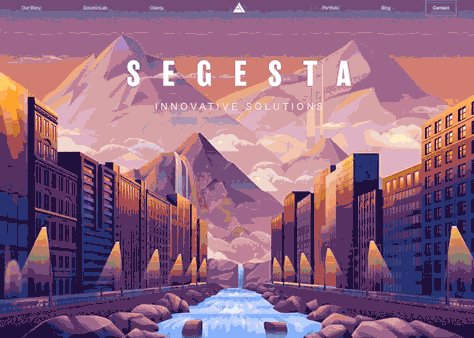
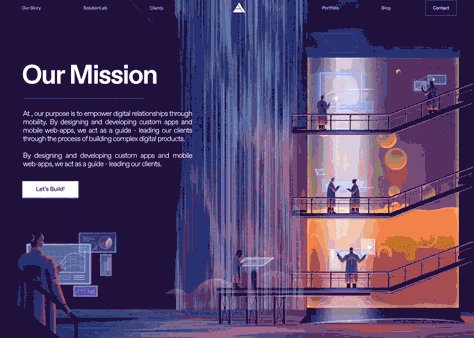
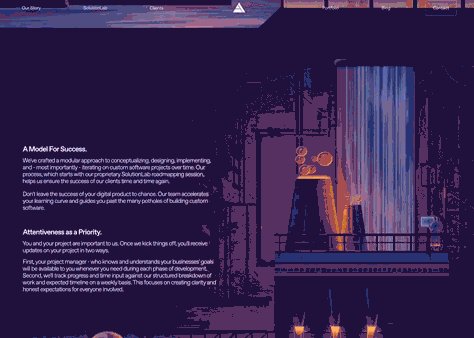
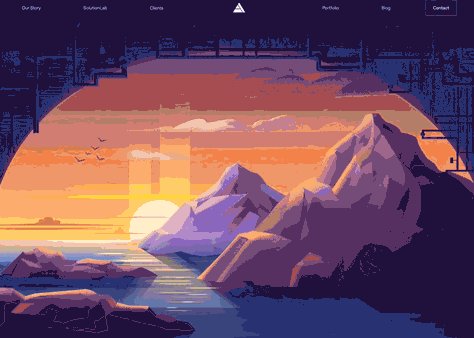
7.S E G E S T A

年度點讚值: 3443
插畫風格和視差滾動設計是這款網頁設計最大的特色。穿插在整個網站中最主要的角色是流動的水資源,它構成了整個網站的線索:水為人類提供生命的源泉、生活的能源。
這款設計中,我們可以看到設計師融入了大量的設計元素,包括大篇幅的插畫設計和漸變色、疊加視差滾動、轉場動畫等等。這些元素不僅最終成就了這副作品,也實力凸顯設計師深厚的插畫功底。
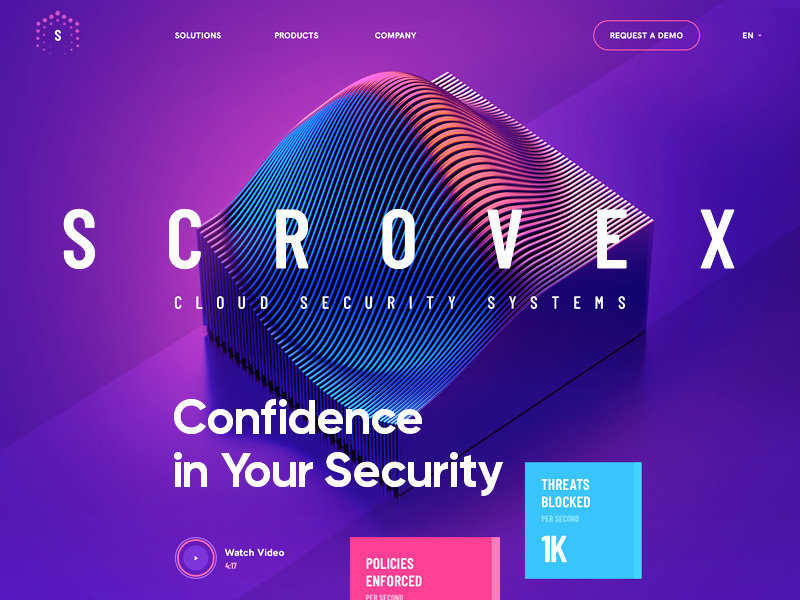
8.Scrovex

年度點讚值: 2469
SCROVEX是一款雲安全設計係統的網站設計。仔細瀏覽完所有的網頁界面設計,你會發現這個設計幾乎融合了2019年網頁設計趨勢中大部分的設計趨勢,例如:漸變色、極簡主義、響應式設計、大膽排版、創意插畫等。並且,這個網頁的設計元素中還運用了大量的3D效果。
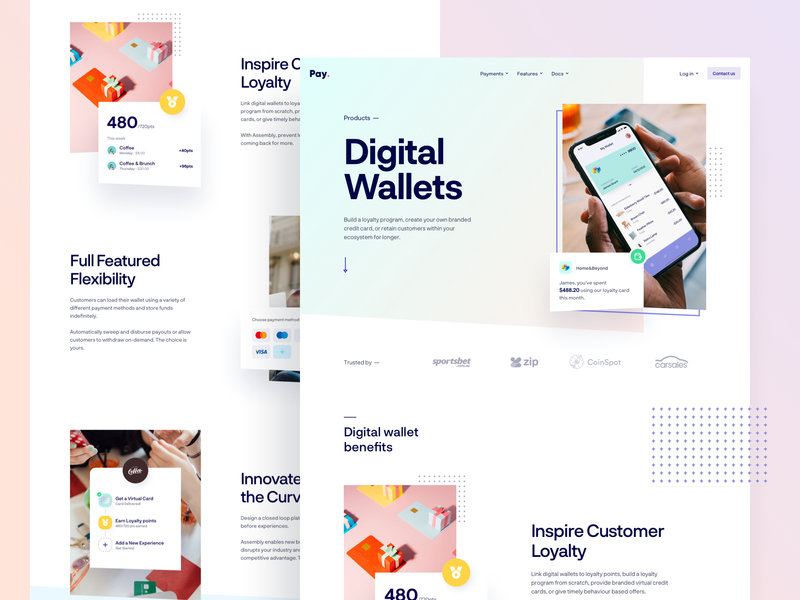
9.P – Web Design Exploration

設計師:Filip Justić
年度點讚值: 2377
這是一款電子錢包產品的網頁設計,也采用了當下流行的漸變色和極簡主義設計風格。整個界面色彩搭配比較柔和,看起來清新淡雅。這種柔和而精致的設計,會讓金融這種比較高深的概念也顯得平易近人,同時又讓人覺得可以信賴。
10.Blinguage-日語學習類網站

設計團隊:Cuberto
年度點讚值: 2168
你的日語學習是不是還停留在“あa いi うu えe おo”的業餘水平階段?來Binguage一起學習日語吧。這款作品主要運用了兩大設計風格元素:插畫、排版。圖文對應、意寓於形,設計簡潔幹練,毫不拖遝。
PS, 大部分設計師表示都是被右側這個可愛的讀書插畫所吸引過來的~
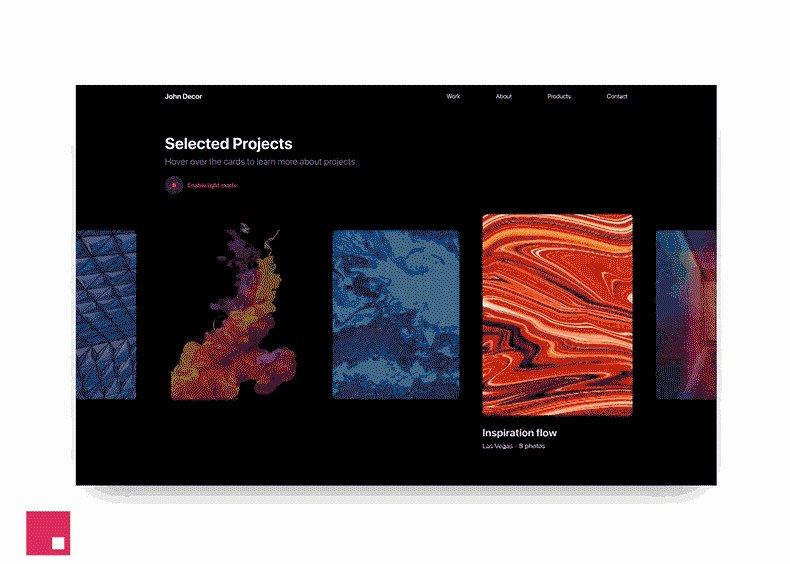
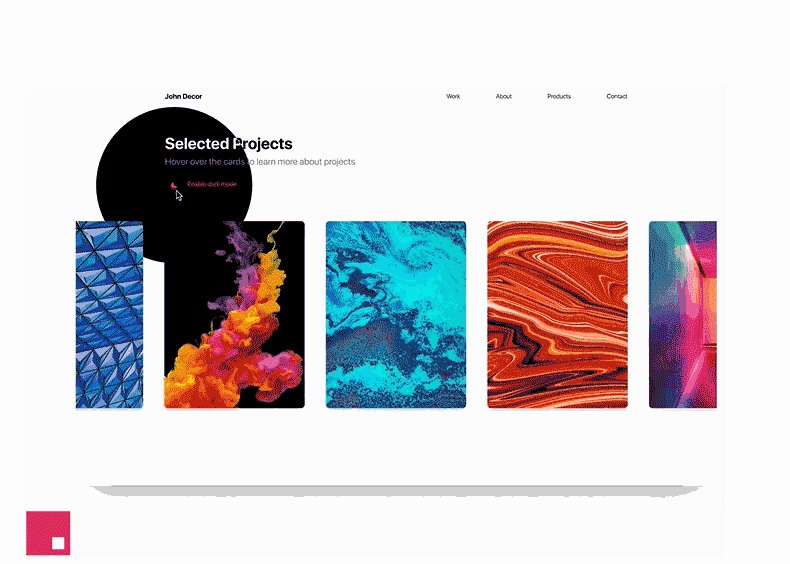
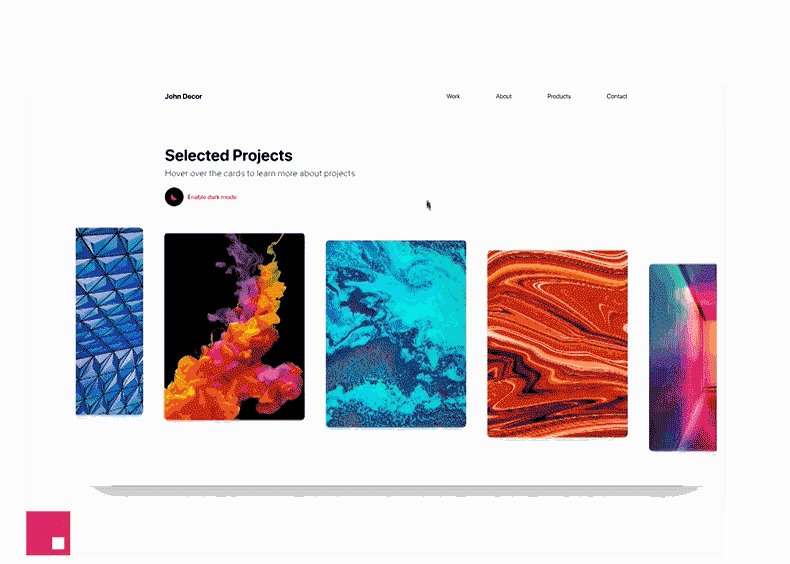
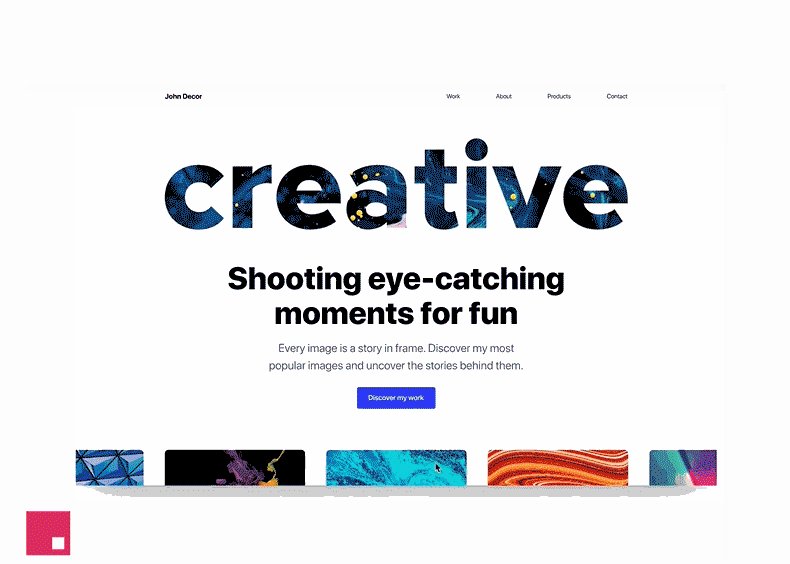
11.攝影作品集網頁設計

設計師:Daniel Korpai
年度點讚值: 2114
這是一個創意攝影作品展示網頁的概念設計,分為首頁設計和黑白模式切換兩個作品。這個作品重點在於黑白模式一鍵切換。當你選擇從暗夜模式切換到日光模式時,黑色的背景呈現出一個收縮的效果。流暢的切換動畫也為模式切換的創意加分不少。
2019年優秀排版設計,Top 5!
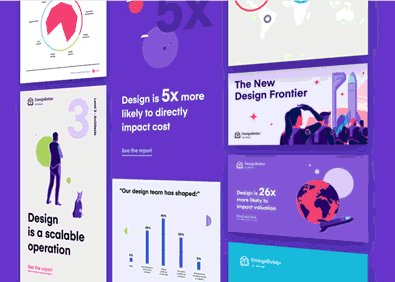
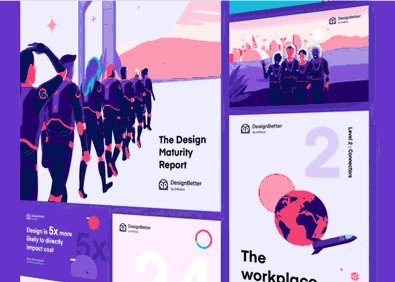
12.The New Design Frontier

設計師:Anton Aheichanka
年度點讚值: 4167
The New Design Frontier《新設計前沿》,是一份涵蓋整個行業、探討設計與業務成果關係的報告,旨在探討將設計用作市場競爭優勢的最佳實踐和結構,並為提高設計實踐水平提供指導。
這是一款成熟度非常高的模型設計,以全新視覺語言推廣其營銷活動。大膽的排版,充滿活力的色調,結合出色的插圖設計,讓它在Dribbble上廣受歡迎,獲讚無數。
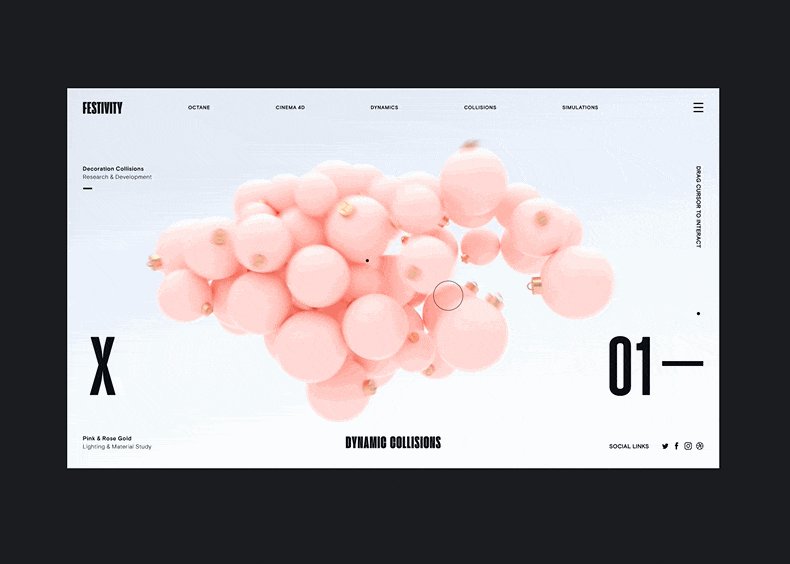
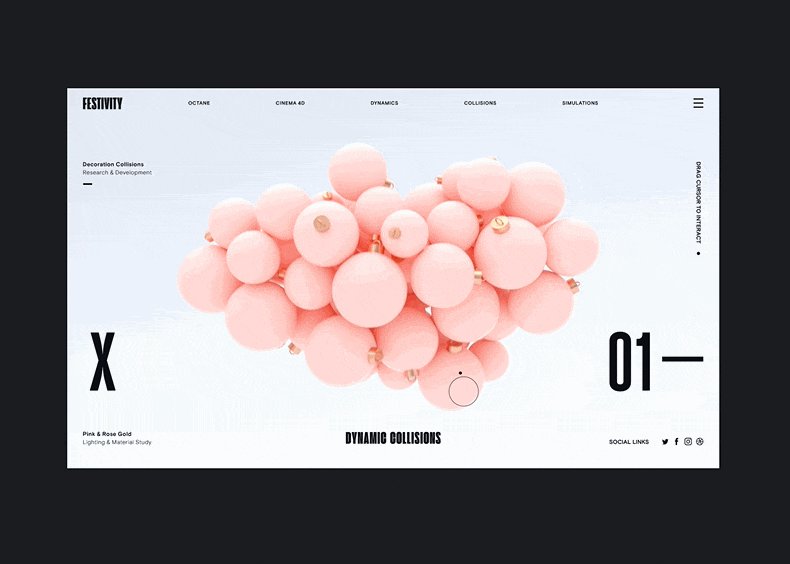
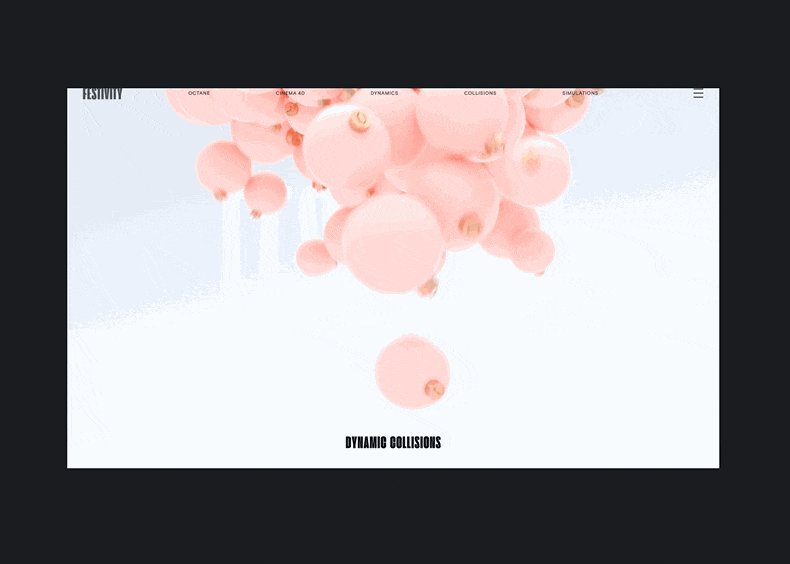
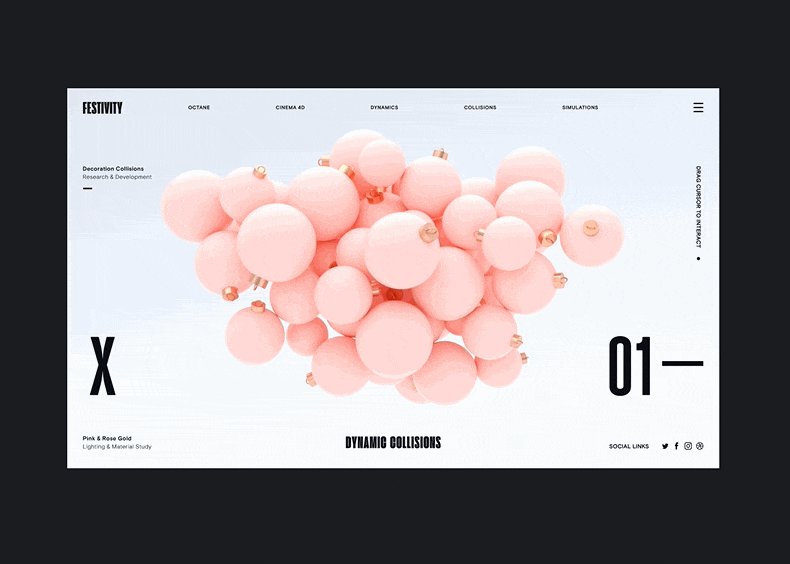
13. Christmas Collisions

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14









