如果你經常看設計作品,你肯定有發現,很多優秀的設計作品都會用到色塊,比如網頁設計、UI設計、畫冊設計、海報設計和折頁設計等。









色塊在排版中的主要作用是:分割內容、突出信息、增加視覺衝擊力、裝飾等等。
不過運用色塊排版並沒有我們想象的那麼簡單,所以我們也會看到有很多使用了色塊,但效果還是很不好的設計作品。
那麼,在使用色塊排版的時候我們需要注意哪些問題呢?使用色塊排版的正確打開方式是怎樣的呢?來看看蔥爺的解答:
◇◆ 1.色塊要有張弛 ◆◇
張弛其實就是指要有大小對比,如果版面中有多個色塊時,那最好要有大小的區分,而不是所有色塊一樣大或差不多大。

上圖三個色塊把版面均等分成三份,雖然不難看,但感覺缺乏主次和設計感。

拉開明顯的大小對比後,版面變得更有張弛。
◇◆ 2.色塊內的元素排版要有細節 ◆◇
很多設計師以為把信息分類排在色塊裏就萬事大吉了,其實每個色塊都是一個小版面,裏面各元素的排版也十分講究,比如不要把色塊填得太滿、文字要有大小對比,還可以用一些小元素進行裝飾。

▲由於色塊內的文字排版沒有花太多心思,所以這個版面給人感覺不是很精致。

▲於是我給色塊內的手機參數做了一些細節的處理,使其對比更強、更有層次。

▲將色塊裏的信息優化排版後,總體感覺也更精致了。
◇◆ 3.色塊顏色不要太多 ◆◇
如果一個版面中的色塊比較多,就要盡量控製顏色的數量,因為顏色一多就容易花,一般情況下把色係數量控製在四種之內為最佳(同一色係的顏色可以有深淺變化。)

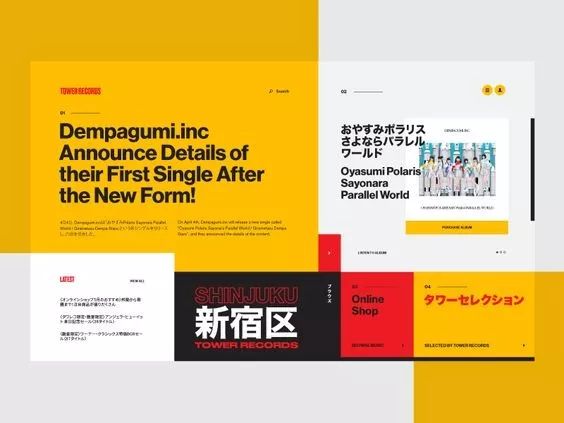
▲顏色過多,而且飽和度都很高,所以感覺有點刺眼。

▲把色塊顏色減少到隻有白色和黃色後,畫面就變得和諧了很多。
◇◆ 4.色彩搭配要講究 ◆◇
關於色塊的配色,蔥爺給大家分享幾個小技巧:
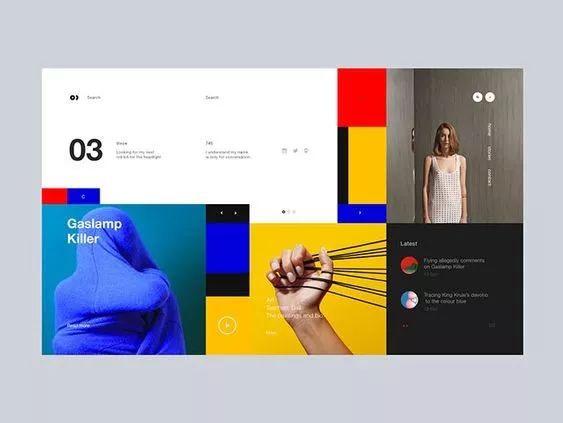
1.盡量不要把所有色塊都填充成高飽和度的對比色。下面這張圖的配色就屬於這一類型,所以感覺不是很協調,看起來不太舒服的亞子。

2.用黑白灰搭配一個單色。黑白灰的包容性很強,既不會使畫面太花,又能拉開層次、使彩色塊得到凸顯。

3.類比色搭配。無論是色相相連的類似色,還是色相相同隻是在飽和度或明度上不同的顏色,它們搭在一起都會比較和諧。

4.對比色搭配。對比色搭配當然也很常見,不過需要注意搭配技巧,前面說了盡量別用全是高飽和度的對比色,比較穩妥的做法是用高飽和的顏色搭配低飽和度的對比色,或者是明度差別較大的對比色,如下圖:

◇◆ 5.要適當打破色塊 ◆◇
如果把所有元素都放進色塊裏,整體效果會比較規整、統一,但同時也容易顯得刻板去,所以可以讓某些色塊元素適當地衝出色塊,加強動感和靈活性。

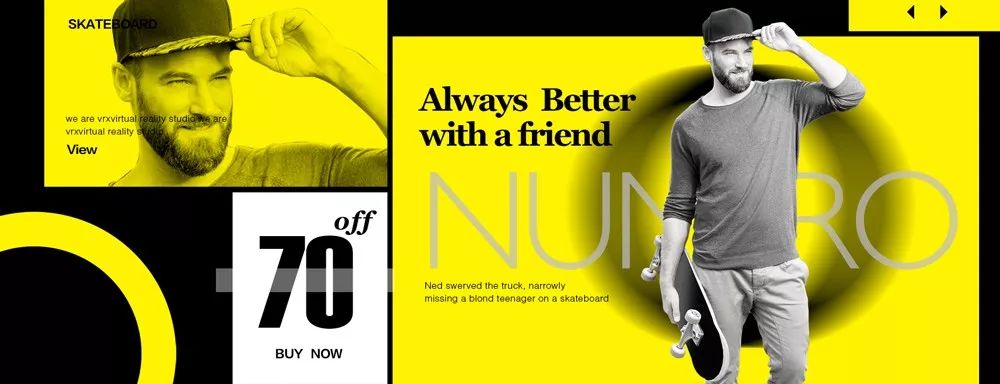
▲上圖把色塊進行傾斜扭曲形成了一點透視,形式比較新穎,但所有元素都在色塊內,整體缺乏衝擊感和張力。

▲把中間的人物拉大衝出色塊後,整體感覺是不是好了很多。
◇◆ 6.各元素之間要有聯係 ◆◇
首先是各個色塊裏面的元素,應該互相之間要有聯係而不是完全獨立的,其次是色塊內的信息與色塊外的信息也要有聯係,因為每一個色塊都要為整體的版面效果負責,還有色塊與色塊也要有聯係。

▲在上圖中,雖然色塊內的文字排的不錯,都有嚴格的對齊關係,但是色塊與色塊之間、不同色塊的信息之間、色塊內的信息與色塊外的信息之間,聯係比較少,所以整體顯得有點亂。

▲而在上圖中,我加強了它們之間的聯係(主要通過對齊的方式),整體效果也得到了改善。

◇◆ 7.不要太單調 ◆◇
統一是設計中的一大重要原則,但如果隻有統一,那整版面就會很單調、沒有生氣,所以在用色塊排版時也要注意保持變化。比如不要把所有的內容全部放進色塊中,比如色塊的方向、大小、輪廓、空間要有變化等等。

上圖的色塊並不是矩形,並且幾個大色塊的形狀也是不一樣的。

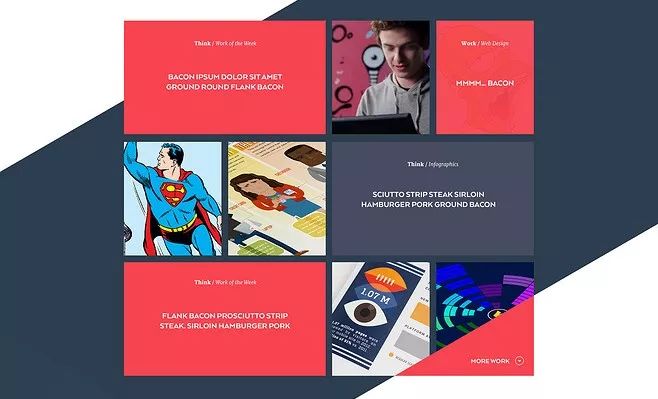
上圖用背景中的斜色塊打破了主體中矩形色塊的刻板印象。

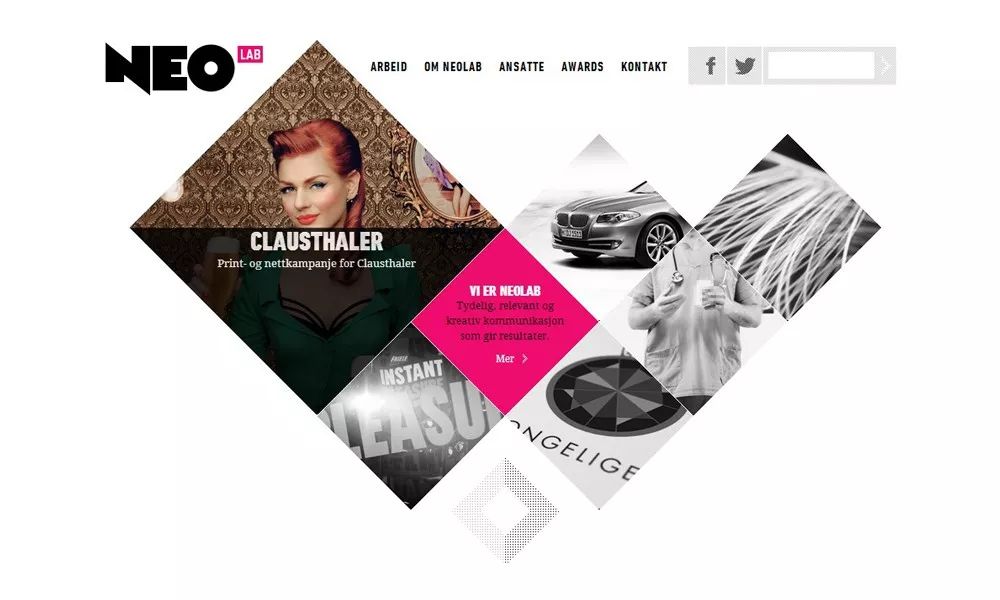
菱形色塊比矩形更靈活,但是對排版的文字和圖片有比較大的限製。

用一些異形的色塊,或者是把某些簡單的圖形當作色塊可以使版面變得更活潑。
沒有哪一個技巧能保證做出高質量的設計,一件優秀的作品需要考量的因素很多,需要掌握的技能很多,我們不僅要知道有哪些設計技巧,還需要掌握使用這些技巧的方法,希望這篇文章對你有用。
作者:蔥爺

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14









