@彩雲注:經常看到很多LOGO初看一般,但隻要加上了柵格線,感覺瞬間就上了一個檔次。記得有個比較出名的例子就是錘子手機的Logo,是不是覺得右邊的柵格線加上之後,瞬間高大上了很多。

那這些柵格線真的隻能拿來裝逼展示嗎?有什麼目的呢?平時應該怎麼看待它,怎麼用它,這篇文章或許能給你答案,一起來學習吧。
譯文:

logo是品牌形象非常重要的一部分。當設計師運用柵格係統設計logo時,可以讓logo的形狀看起來更加完美,使品牌經久不衰且讓人印象深刻。
在這篇文章中,我會介紹我設計logo的經驗以及我為什麼在logo設計中運用柵格係統。剛開始設計logo的時候,我會做調研,頭腦風暴,畫草圖,但是很難讓logo的幾何形狀設計到比較完美,而且我相信大多人也無法隻用筆就可以畫出一個完美的logo。

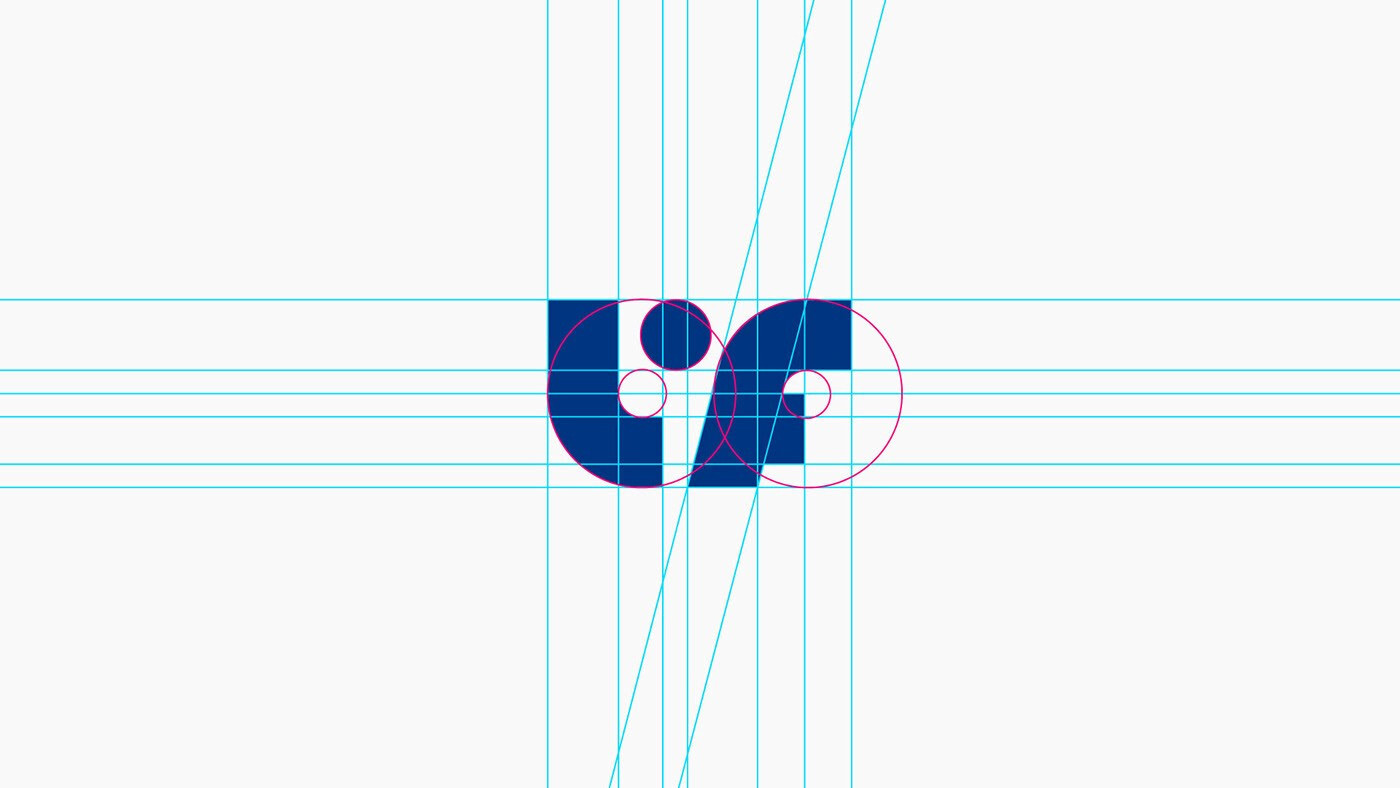
Logo設計中的黃金比例
隨著工作經驗的累積,我改變了我的工作方式,在logo設計過程中融入柵格係統,結果有了很大的改善。但這並不是一夜之間的轉變,我是在設計過程中不斷的提升我的設計方式,才有這樣的變化,所以我是怎麼做的?
下面我們會討論:
- 柵格係統的目的是什麼?
- logo設計中使用柵格係統的目的是什麼?
- 使用柵格係統設計logo的基本方法
- 每個設計師都有必要掌握柵格係統嗎?

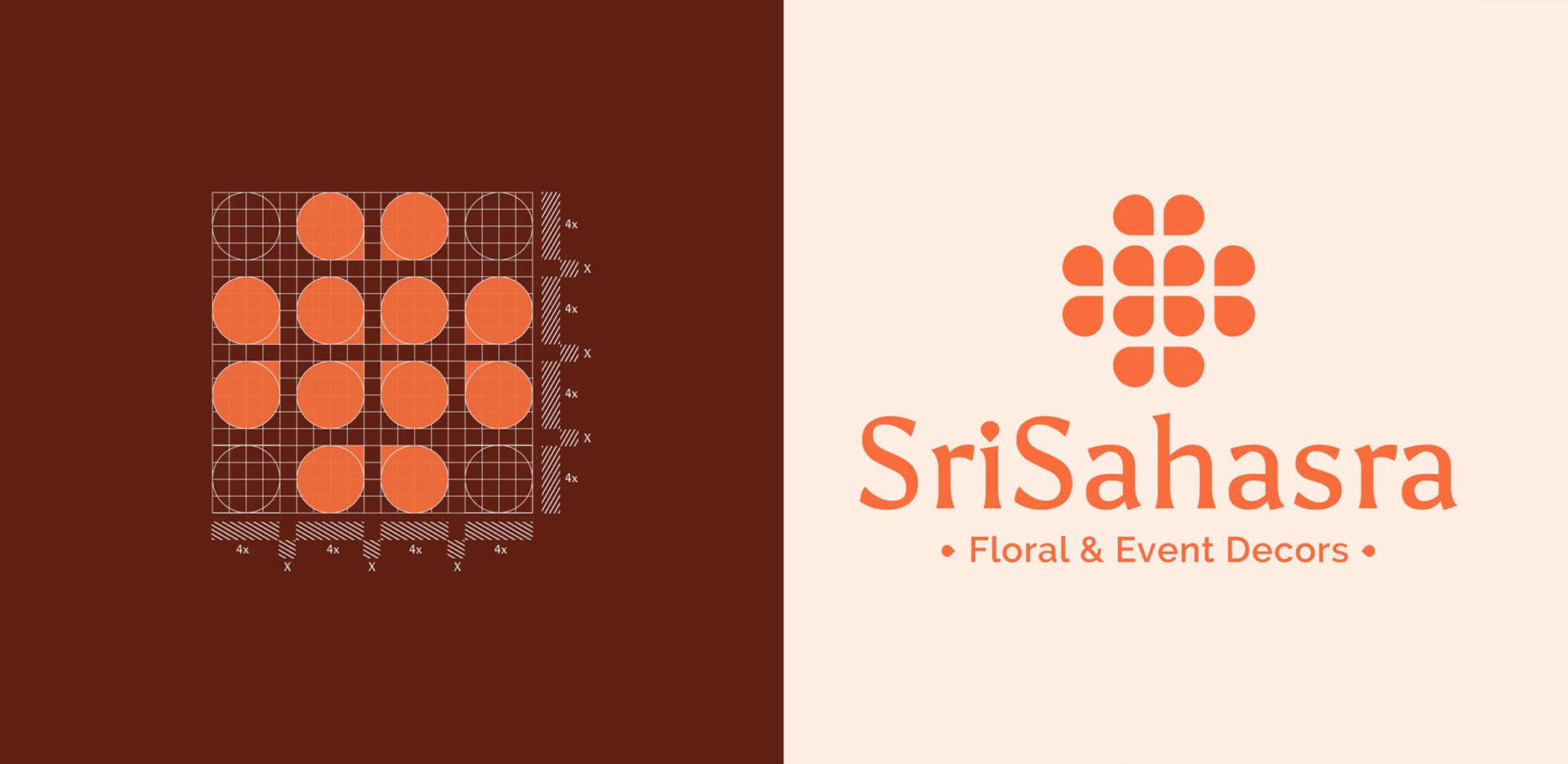
SriSahasra 花卉活動裝飾 Logo
1. 柵格係統的目的是什麼?
柵格係統並不是非常新鮮的東西,幾十年來,攝影師,藝術家,印刷師和設計師一直在用柵格來解決視覺問題。
柵格係統是排列所有元素的不可見結構。
平面設計師利用柵格,可以使書籍,雜誌,宣傳冊,logo,和其他的設計更簡單。

UX/UI設計師使用柵格來對齊複雜的頁面元素,網頁設計中可以使用多種類型的柵格,主要包括:Bootstraps 12列網格係統,960網格係統,黃金比例網格,基礎網格等。

12列柵格係統案例
在我的12個UX/UI 個網頁設計探索中運用的是黃金分割柵格來進行設計布局

建築設計裏面的黃金比例

使用柵格係統意味著遵循客觀通用規律。—柵格係統
(彩雲注:如果想深入研究柵格係統),你可以從圖形設計和柵格係統的曆史開始進行自己的調研。關於設計探索,新技術,色彩理論以及設計的各個方面的文章和視頻有很多。在這篇文章中,我們隻討論logo設計中的柵格係統。一個比較好的學習方法是不斷的看優秀logo設計作品並問自己為什麼它們看起來如此新潮,現代,耐看和有影響力。他們使用了什麼方法來設計?采用什麼設計原則讓logo看起來這麼完美?
順序原則:柵格係統是為了讓設計具有優先級。
簡約性原則:柵格係統是為了讓設計更加簡約。


柵格係統在logo設計中非常有必要,但也不要為了使用柵格而使用柵格,logo設計也應在視覺上保持平衡。一旦掌握了基礎使用方法,就可以輕鬆地根據需要打破規則。

2.logo設計中柵格係統的目的是什麼?
品牌設計的各個方面都會用到logo,柵格係統通過順序性原則和簡約性原則使logo在品牌推廣過程中的應用更簡單,也有利於以後與其他設計師的合作中保持視覺的一致性。

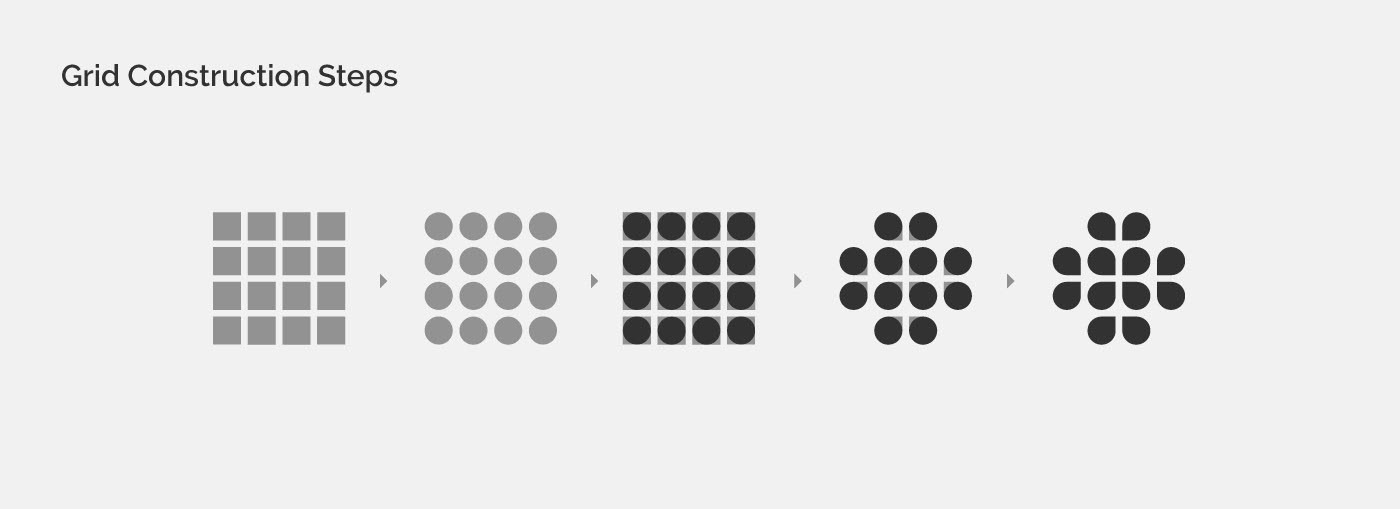
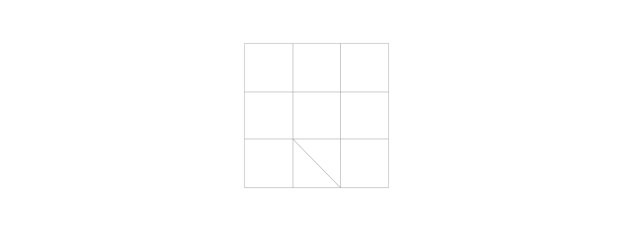
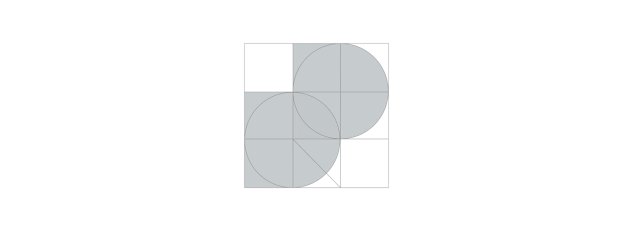
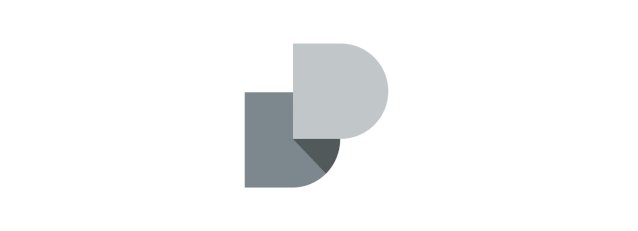
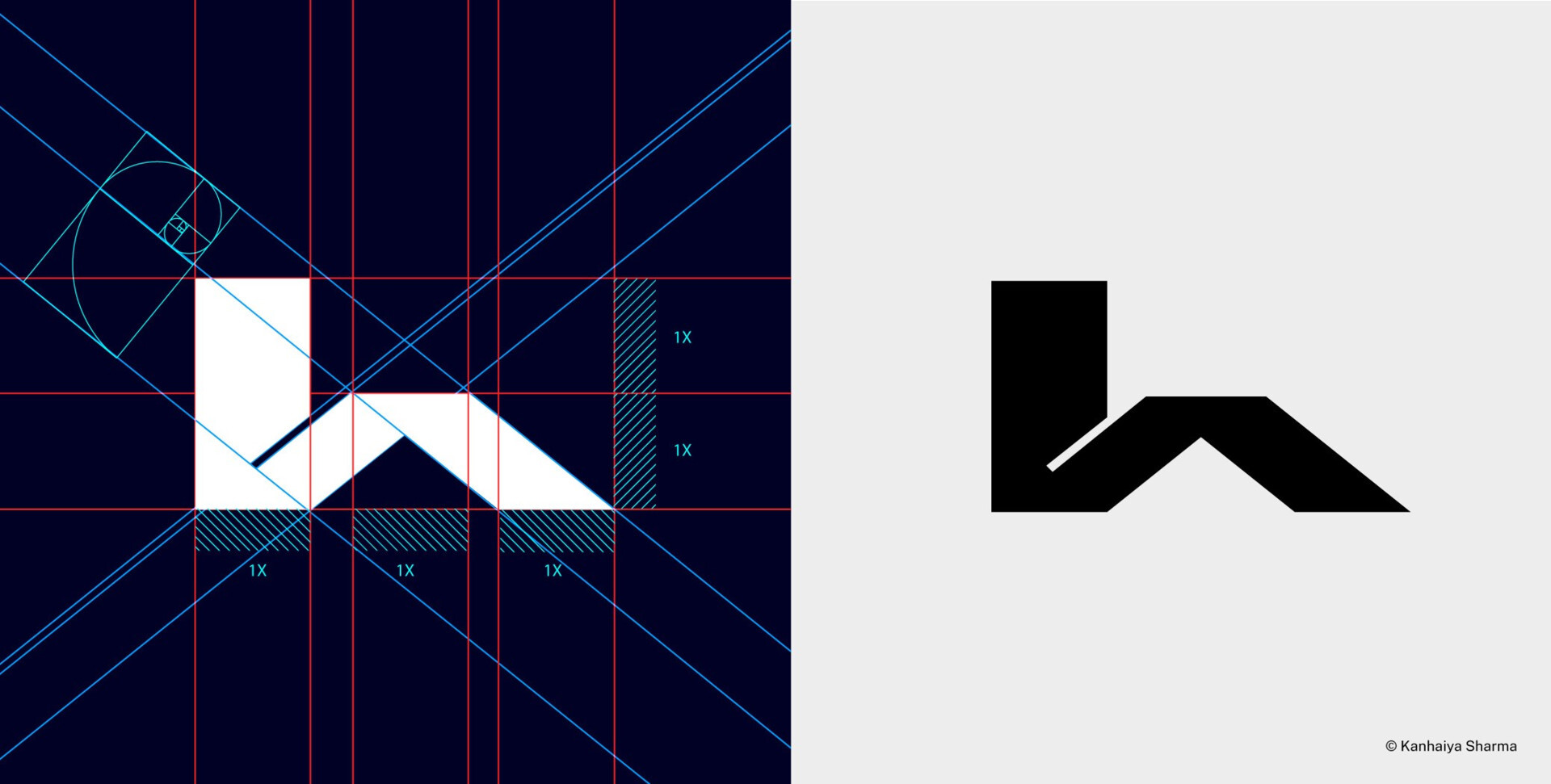
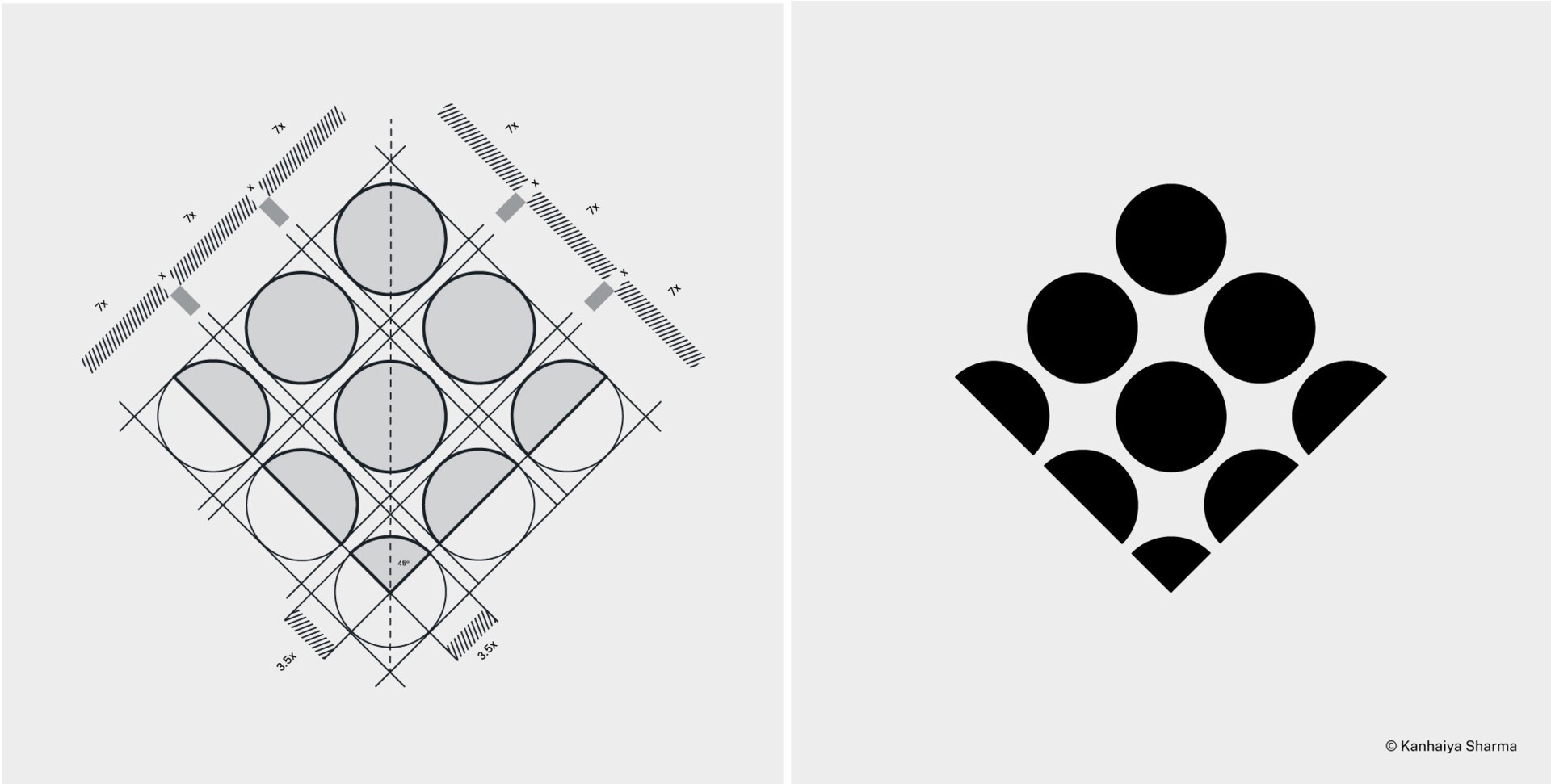
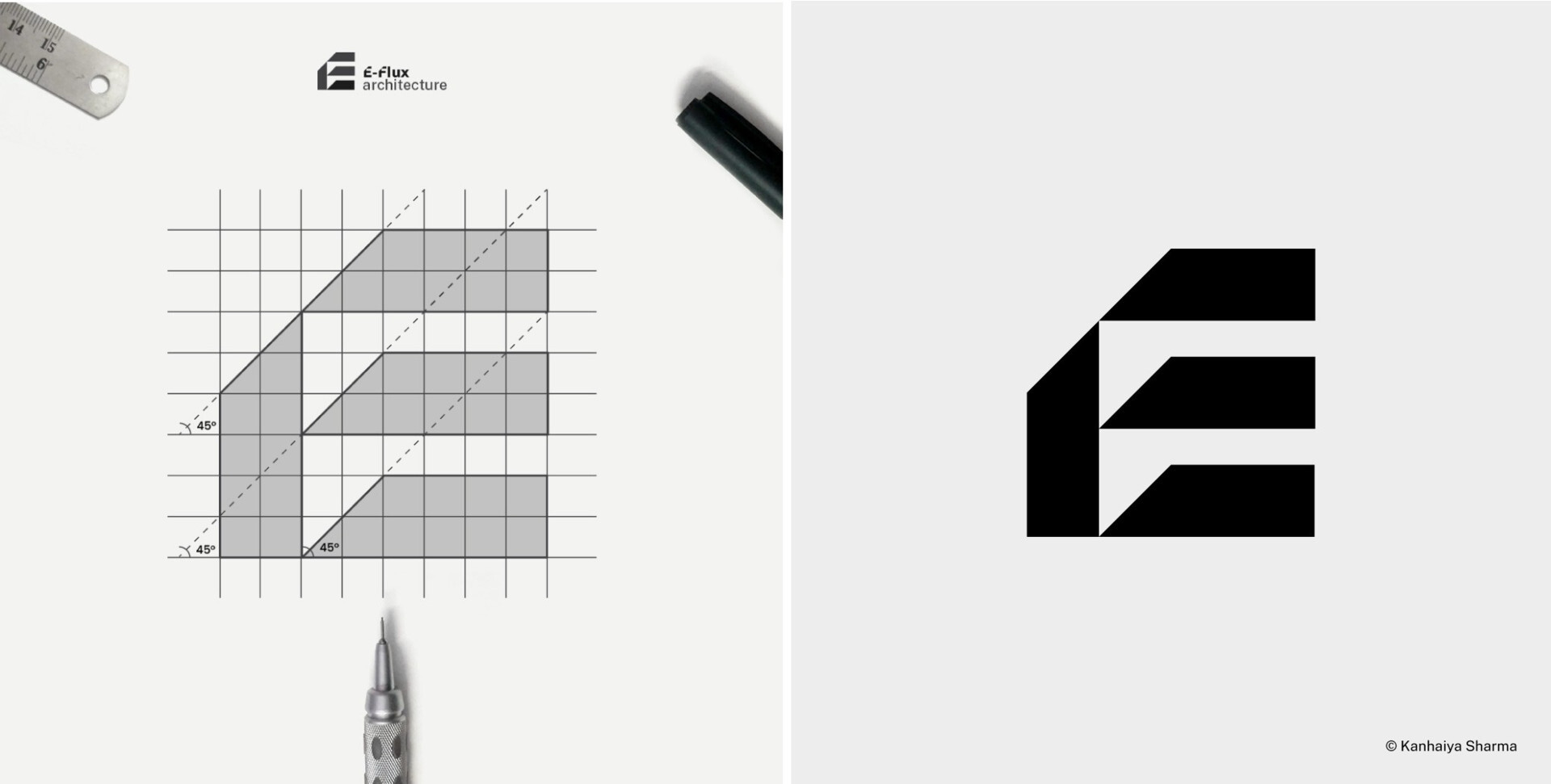
3.Logo中使用柵格係統的基本方法
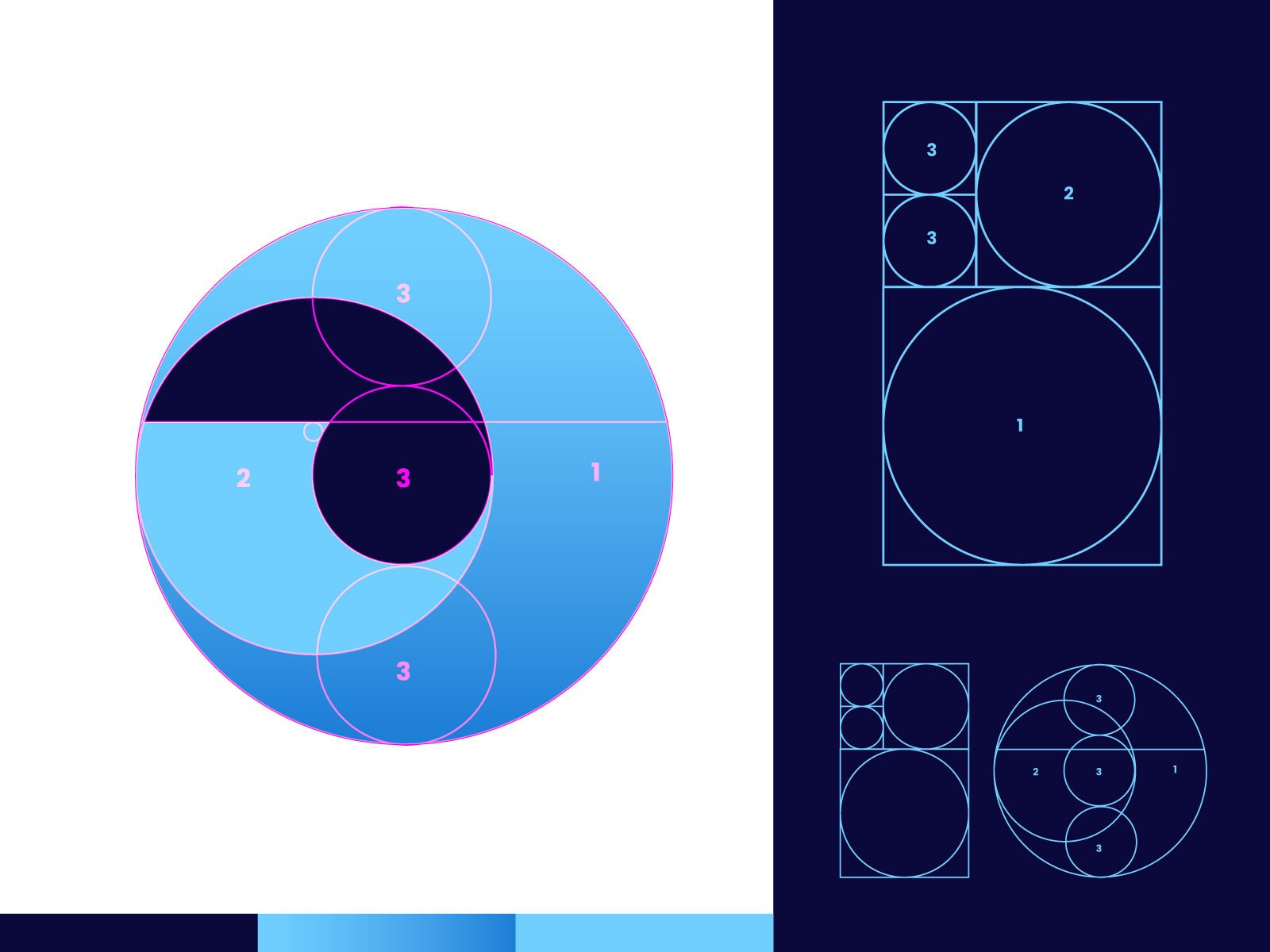
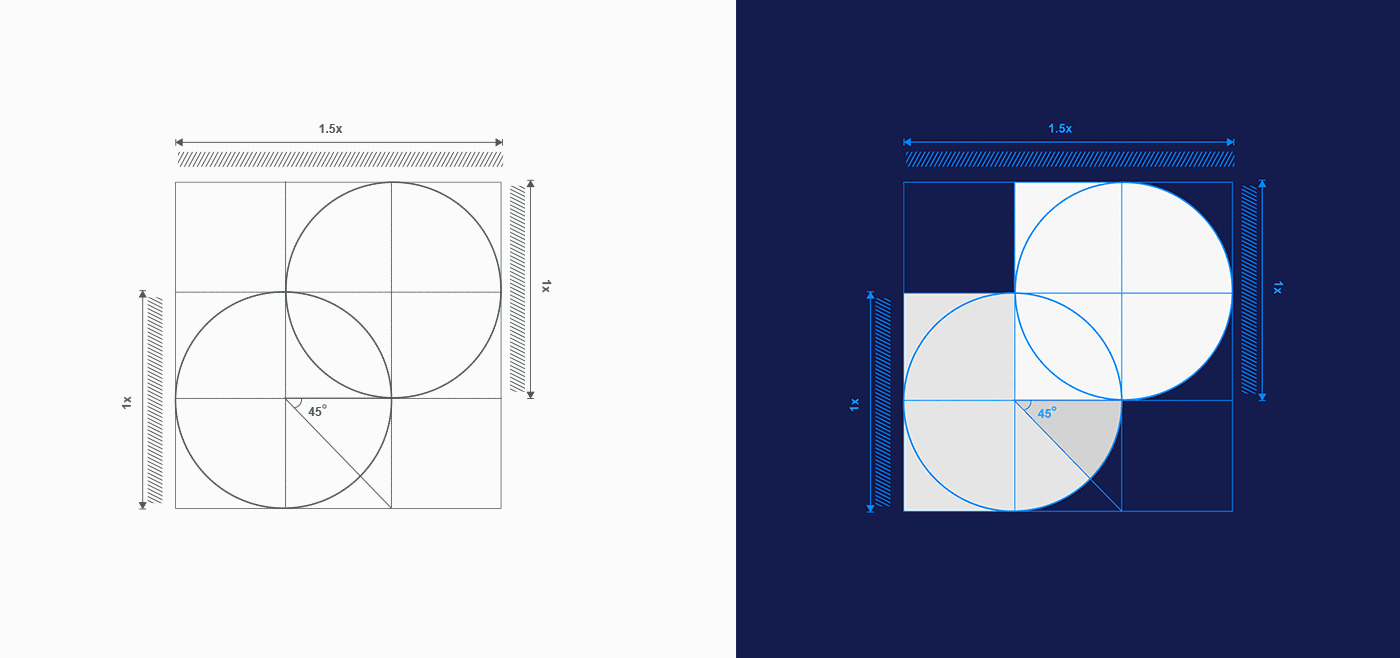
你可以使用多種類型的柵格。但是基本上這些都是圓形,正方形和矩形的組合,或者一個形狀增加一定的角度。我最喜歡使用45度或90度的角度,因為這些角度看起來更自然。數學比率在logo設計中可以有利於保持logo的視覺平衡,例如:斐波那契數列或黃金分割。

4.每個設計師都有必要掌握柵格係統嗎?
1)柵格係統隻是一個幾何工具
有一點需要說清楚的是,柵格其實並不是那麼的重要。柵格係統隻是一個幾何工具,你用一些其他視覺平衡的形狀也可以設計出讓人喜歡的logo。沒有一個固定原則或速成的方法要求每個設計師必須在設計中使用,有時候使用柵格反而會讓logo適得其反,這個需要我們隨著工作經驗和專業的不斷增加來靈活的運用這些方法。

2)從別的設計師作品中學習
有很多設計師的作品非常值得學習,找到他們並持續關注。

3)不要一開始使用柵格設計
先從設計調研,概念探索開始,然後嚐試不同方案。大多數的設計師都跳過了前面的步驟,想直接通過柵格係統來設計讓人滿意的logo。柵格係統很重要,但這個方法應該在最後一步完成。

所以剛開始設計的時候我建議先畫最少20-30個概念稿,選出最好的3個將其矢量化到軟件中,然後選出最好的一個用柵格係統來進行完善。隨著經驗的積累,你畫的草圖會越來越少,並在選擇可行方案上更加有經驗。當你開始使用上面所介紹的方法來設計logo的時候,就會離設計一個完美的logo更近一步。
原文地址:uxplanet
譯文地址:彩雲譯設計(公眾號)
作者:Kanhaiya Sharma
譯者: 周慧敏

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14